TypeScript 與 JavaScript:真正的區別
如果我們同時考慮兩者 ——TypeScript 與 JavaScript,那么每個 JavaScript 代碼在 TypeScript 中都是有效的。這意味著 TypeScript 是 JavaScript 的超集。
換句話說,我們可以說,
JavaScript + 更多功能 = TypeScript 因此,如果您將 JavaScript 編程文件 (.js) 保存為 TypeScript (.ts) 擴展名,它將執行得非常好。但這并不意味著這兩種語言 ——TypeScript 和 JavaScript 是一樣的。
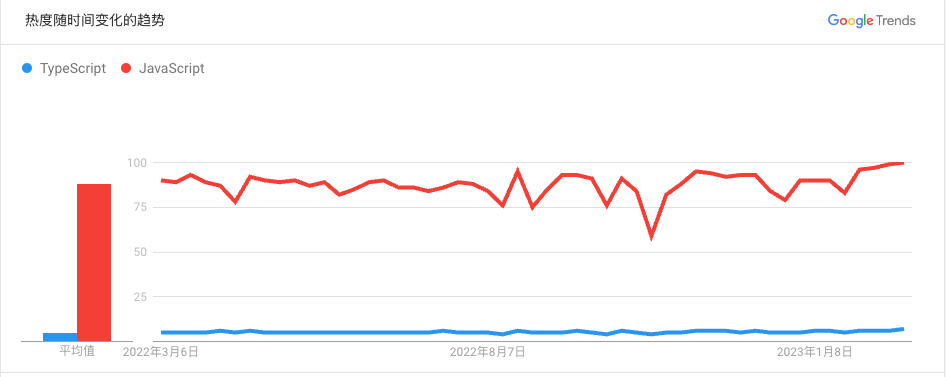
因此,在進一步深入之前,讓我們先了解一下每種語言的基本定義。以下是來自 Google Trends 的數據,顯示了這兩種前端語言過去一年的搜索趨勢。
為什么在有 JavaScript 的情況下開發 TypeScript?
JavaScript 語言是作為客戶端編程語言引入的。但是隨著 JavaScript 在 Web 開發中的使用,開發人員了解到它也可以被視為一種服務器端編程語言。
然而,JavaScript 代碼也變得相當復雜和沉重。因此,JavaScript 無法滿足面向對象編程語言的期望。
因此,JavaScript 永遠不會作為服務器端技術在業界蓬勃發展。
這就是為什么 TypeScript 語言誕生來彌合這一差距的原因。
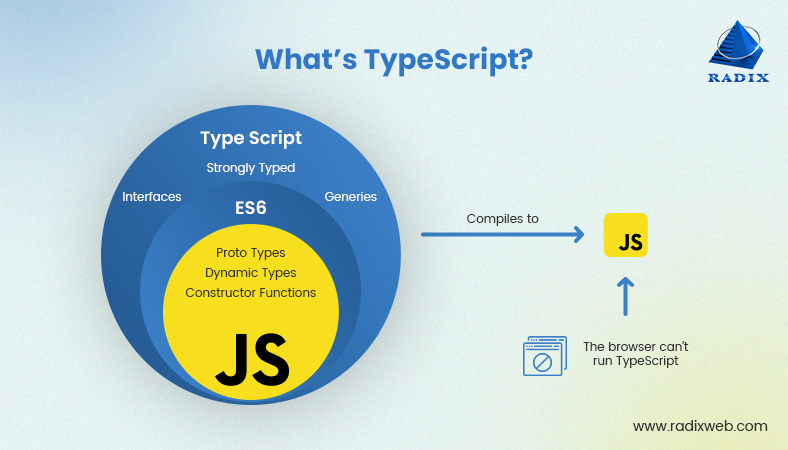
什么是 TypeScript?
如果被問到 “什么比 JavaScript 更好?”,您一定會得到答案 ——TypeScript。
TypeScript 由 Microsoft 開發和維護,是一種面向對象的開源編程語言。它是 JavaScript 的超集,包含可選類型。此外,它還可以編譯為純 JavaScript。
簡而言之,TypeScript 是一種靜態編譯的編程語言,用于編寫清晰簡潔的 JavaScript 代碼。它實現與 JavaScript 相同的目的,可用于客戶端和服務器端應用程序。
此外,JavaScript 的庫也兼容 TypeScript。
TypeScript 是一種同時支持動態類型和靜態類型的編程語言。它提供類、可見性范圍、命名空間、繼承、聯合、接口和許多其他特性。
此外,它還提供注釋、變量、語句、表達式、模塊和函數。
您可以在 Node.Js 或任何其他支持 ECMAScript 3 或其最新版本的瀏覽器上執行它。
由于 TypeScript 是 JavaScript 的增強版本,因此 JavaScript 的所有代碼在語法上都是有效的 TypeScript。但是,這并不意味著 TypeScript 編譯器可以處理所有 JavaScript:
let a = 'a'; a = 1; // throws: error TS2322: Type '1' is not assignable to type 'string'.TypeScript 提供的文件可以包含來自當前目標文件的類型數據,類似于 C++ 頭文件如何定義當前目標文件的創建。
因此,其他應用程序可以使用文件中定義的值,就像使用靜態類型值的 TypeScript 實體一樣。
您還會找到流行庫(如 jQuery、D3.js 和 MongoDB)的第三方頭文件。還有用于 NodeJs 基本模塊的 TypeScript 標頭,允許在 TypeScript 中進行 Node.Js 開發。
TypeScript 的編譯器是在 JavaScript 中組裝并用 TypeScript 編寫的。它在 Apache License 2.0 下注冊。
看完 TypeScript 介紹后,您一定想知道將靜態類型添加到 JavaScript 的目的是什么? 好吧,我們可以用給定的陳述來澄清你的疑慮:
您可以避免隱藏忍者錯誤,例如經典的 “未定義” 不是函數。
易于重構代碼而不會顯著破壞它。
在大規模、復雜的系統中定位自己不再是一場噩夢。
根據這項研究,TypeScript 識別出大約 15% 的 JavaScript 錯誤。 動態類型的自由性經常導致錯誤,這不僅降低了開發人員的效率,而且由于添加新代碼行的開銷增加而使開發變得很費勁。
因此,由于缺乏類型和編譯時錯誤檢查,JavaScript 對于組織和大型代碼庫中的服務器端代碼來說是一個糟糕的選擇。
正如他們的標語所暗示的那樣,TypeScript 是可擴展的 JavaScript。
為什么我們需要使用 TypeScript?
正如我們之前所說,TypeScript 是 JavaScript 的增強版。因此,在將它與 CoffeeScript(添加了語法糖)或 PureScript(與 JavaScript 完全不相似)等其他語言進行比較時,編寫 TypeScript 代碼需要學習很多東西。
在 TypeScript 中,類型是可選的,任何 JavaScript 文件都是有效的 TypeScript 文件。雖然如果您的任何初始文件存在類型問題,編譯器會通知您,但它仍會提供一個有效的 JavaScript 文件。TypeScript 將不負眾望,隨著時間的推移提高您的技能也很簡單。
TypeScript 適合前端還是后端?
由于 TypeScript 被編譯為 JavaScript,因此它適用于應用程序開發的前端和后端。 此外,JavaScript 是網頁和應用程序前端的首選編程語言。因此,出于同樣的原因,可能會使用 TypeScript,但它在服務器端也適用于復雜的大型企業項目。 但是,您也可以使用其他頂級前端框架(如 React、Angular、Vue)來構建下一代應用程序。
TypeScript 的類型
TypeScript 包含各種基本類型,例如 Number、Array、Tuple、Boolean、String 等等。好吧,其中一些類型在 JavaScript 中不可用。但是,您可以在 TypeScript 文檔中了解有關它們的更多信息。 此外,下面是一些其他類型,它們是 TypeScript 的表現力:
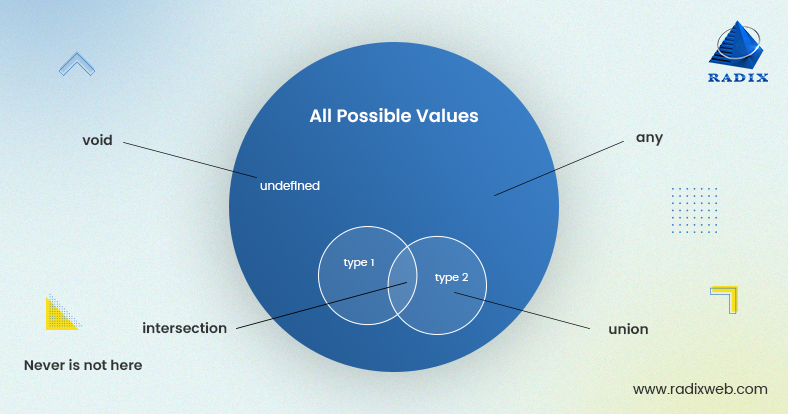
Any & Unknown
一個名為 Any(任何你想要的)的類型可以覆蓋 unknown 是它的類型安全系統。在這里,any 允許您在想要轉義類型系統時分配和 JavaScript 變量。它廣泛用于描述尚未驗證且類型未知的傳入變量(例如,來自第三方 API)。 Unknown 類似于 Any,但它不允許您對它執行任何操作,除非它已明確進行類型檢查。
Void
當沒有返回值時,使用 Void。一般用于不返回任何函數的返回類型。
Never
Never 是不應該發生的事情的返回類型,例如異常拋出函數。
Intersection & Union Types (交集和并集類型)
這些類型允許您根據邏輯創建自定義類型。 交集類型讓您可以將幾種基本類型組合成一種類型。例如,如果我們創建一個自定義類型 Person,它包含first_name:string一個last_name:string. 好吧,你可以這樣說:我希望我的類型是這樣且那樣的。 聯合類型允許您輸入各種基本類型之一。例如,如果有一個返回result:stringorundefined,您可以這樣說:我希望我的類型是這個或那個。
當您將它們視為空間時,所有這些類型都有意義。
TypeScript 同時支持隱式和顯式類型。如果您不顯式編寫類型,編譯器將啟用類型推斷來識別您正在使用的類型。
另一方面,明確編寫它們會帶來好處,例如協助其他團隊成員閱讀您的代碼并驗證您所看到的是編譯器所看到的。
TypeScript 的特點
借助 TypeScript 的高級特性,它支持 JavaScript 的附加特性,例如面向對象的編程概念、JS 庫、平臺無關性等。
Compatibility(兼容性)
TypeScript 也支持舊的和新的附加功能。但是,它兼容所有版本的 JavaScript,例如 ES7 和 ES12。它可以將 ES7 中的完整代碼編譯回 ES5,反之亦然。這確保了平穩過渡和語言可移植性。
Static Typing(靜態類型)
靜態類型意味著開發人員必須聲明變量類型。 假設我們取變量名 str。代碼將不會運行,直到您給它一個類型,例如 Integer、Float、List 或任何其他類型。而 TypeScript 是靜態類型的。 靜態類型可以幫助您及早檢測錯誤、更快地完成代碼等等。 現在,讓我們在這里為您提供其他突出的特點:
它易于維護并可提高項目生產力。
可以使用靜態類型和注釋
支持面向對象的特性,例如接口、繼承和類
調試簡單,問題及早發現。
支持 ES6 (ECMAScript),它為處理對象和繼承提供了更簡單的語法。
全功能 IDE 支持
TypeScript 的優點
TypeScript 提供了多種優勢,可以幫助您為 Web 開發編寫更好的編程語言。
Language Features(語言特性)
以下是 TypeScript 支持的其他功能。
命名空間
接口
空檢查
泛型
訪問修飾符
// -- TypeScript -- //
function log(message: string = null) { }
// -- TypeScript compiled output -- //
function log(message) {
if (message === void 0) { message = null; }
}
// -- JavaScript with Babel -- //
function Log(message = null) { }
// -- Babel compiled output -- //
"use strict";
function Log() {
var message = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : null;
}
Classes Class 方式
// -- TypeScript -- //
class Article {
name: string;
constructor(name: string) {
this.name = name;
}
}
// -- TypeScript compiled output -- //
var Article = /** @class */ (function () {
function Article(name) {
this.name = name;
}
return Article;
}());
// -- JavaScript with Babel -- //
class Article {
constructor(name) {
this.name = name;
}
}
// -- Babel compiled output -- //
"use strict";
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var Article = function Article(name) {
_classCallCheck(this, Article);
this.name = name;
};
什么是 JavaScript?
JavaScript – 一種腳本語言,用于開發交互式網頁。它遵守客戶端編程規則;因此,它可以在用戶的網絡瀏覽器中無縫執行。但是,您可以將 JavaScript 與其他技術(如 XML 和 REST API)結合使用。
JS 的主要目的是使其成為一種互補的腳本語言,類似于 Visual Basic 之于 C++。但是,JavaScript 不適合大型復雜應用程序。它旨在為一個應用程序只編寫幾百行代碼。 以下是 JavaScript 提供的一些獨特功能:
靈活、動態和跨平臺
它可以用于客戶端和服務器端
輕量化解讀
所有瀏覽器都支持
弱類型
即時編譯
TypeScript 和 JavaScript 之間的區別
TypeScript 和 JavaScript 之間的區別
在比較兩種編程語言 ——TypeScript 和 JavaScript 時,我們必須考慮許多因素,如下所示:
1) 學習曲線
TypeScript 是 JavaScript 的超集。要編寫 TypeScript 代碼,您應該對 JavaScript 有基本的了解和知識。此外,您還應該清楚 OOPS 的概念。 另一方面,JavaScript 是一種流行且易于學習的腳本語言。許多開發人員將 JavaScript 與 CSS 和 HTML 結合使用來創建 Web 應用程序。然而,HTML 很難,因為它包含事件處理、Web 行為、動畫和腳本。
2)開發者社區
TypeScript 在短時間內流行起來,并被許多企業實施。您會在 Internet 上找到許多學習 TypeScript 的教程和指南。但是,它有一個非常活躍和支持的社區。 另一方面,與 TypeScript 相比,JavaScript 沒有龐大的社區。JavaScript 提供了許多庫、框架和代碼實踐。因此,建議您了解最適合您的業務需求的 Web 開發團隊結構,以獲得整體團隊績效。
3)性能
眾所周知,創建 TypeScript 是為了克服 JavaScript 對大型復雜應用程序的挑戰。因此,TypeScript 節省了開發時間并讓開發人員變得更有效率。 TypeScript 和 JavaScript 之間的唯一區別是 TypeScript 代碼在執行之前被編譯成 JavaScript。
4) 語法
TypeScript 提供了 JavaScript 不提供的變量聲明、函數范式和類型系統。它在語法方面類似于 JScript 和 .Net,支持 ECMAScript 2015 標準功能,包括模塊、箭頭函數語法和類。 JavaScript 也遵循 ECMAScript 定義。但是,它不是像 TypeScript 這樣的類型化語言。它使用許多來自 C 語言的結構化編程術語,例如 if 語句、switch 語句、do-while 循環等等。它提供事件驅動風格、函數式和命令式編程。
5)工具和框架
由于微軟支持 TypeScript,它擁有許多領先的框架和編輯器。通過與編輯器的緊密集成,它提供了編譯期間的錯誤處理,以避免在運行時出錯。 另一方面,市場上有許多 JavaScript 框架可用于 Web 開發項目需求。這是一個非常受程序員歡迎的巨大生態系統。您可以快速找到精通 ReactJS、VueJS、Angular 和其他框架的開發人員。
6)代碼
對于 TypeScript:
class Person
{
private name: string;
constructor (private name: string)
{
this.name = name;
}
name()
{
return “name is “ + this.name;
}
}
對于 JavaScript:
var Person = (function()
{
function Person(personName)
{
this.name = personName;
}
Person.prototype.name= function()
{
return "My name is " + this.name;
}
return Person;
})();
TypeScript 與 JavaScript 有何不同?
我們知道 TypeScript 提供的功能比 JavaScript 多。簡而言之,TypeScript 是一種面向對象的編程語言,而 JavaScript 是一種腳本語言。因此,TypeScript 通過 ES6 特性提供接口和模塊;另一方面,JavaScript 不提供此類功能。 實際上,一些開發人員可能會混淆面向對象和函數式編程語言。但是,您可以在這里區分函數式編程與面向對象的編程語言,并了解它們之間的區別。
為什么要將您的項目遷移到 TypeScript?
如果您有一個龐大而復雜的代碼庫,則發生錯誤的可能性更高。但是,如果能在編譯期間解決了一些錯誤,那就太好了。這時你可以使用 TypeScript 來減少編譯時的錯誤。最好的部分是完整的 Java (此處應該是作者筆誤,應該是 JavaScript)代碼庫可以按原樣重用。
何時選擇:JavaScript 和 TypeScript 的區別
TypeScript
| 編譯時類型檢查 | 使用 Vanilla JavaScript,類型驗證在運行時執行。然而,這會增加運行時開銷,這可以通過進行編譯時驗證來避免。 |
| 大型項目或多個開發人員 | TypeScript 可以在大型項目或許多開發人員一起工作時無縫運行。 |
| 易于使用新庫或框架 | 假設,如果你正在使用 React 進行開發并且不熟悉它的 API,你可以獲得 語法提示來幫助你識別和導航新界面。但是,它們都提供類型定義 |
JavaScript
| 小項目 | 對于代碼較少的小型項目,TypeScript 可能有點矯枉過正。 |
| 框架支持 | 如果 TypeScript 不支持您選擇的框架 – 例如 EmberJS,那么您可能無法利用它的功能。 |
| 構建工具 | 要生成能運行的最終 JavaScript,TypeScript 需要有一個構建的步驟。不過,在不使用任何構建工具的情況下開發 JavaScript 應用正變得越來越少。 |
| 測試工作流程 | 如果您優秀的 JavaScript 開發人員已經在使用測試驅動開發,那么切換到 TypeScript 的好處可能不足以證明遷移成本是合理的。 |
我應該學習 JavaScript 還是 TypeScript?
如果你了解 JavaScript,那么你就很容易理解 TypeScript。它們兩種語言共享相同的語法和運行時行為。 作為最流行的語言,JavaScript 提供了許多資源和龐大的開發人員社區。由于兩種語言在很多情況下都以相同的方式執行,因此 TypeScript 開發人員也可以從這些資源中受益。
TypeScript 相對于 JavaScript 的優勢
TypeScript 支持靜態類型。這意味著靜態類型允許在構建時檢查類型的準確性。
在開發時,TypeScript 會識別編譯錯誤。因此,運行時評估錯誤的范圍非常小。另一方面,JavaScript 是一種解釋型語言。
TypeScript 只是具有一些額外功能的 JS,即 ES6 功能。TS 編譯器可以將 .ts 文件編譯成 ECMAScript,盡管它可能不會保存在您選擇的 Web 瀏覽器中。
TypeScript 會取代 JavaScript 嗎?
那么,上述問題的最短答案是否定的! 在談論 TypeScript 時,它是一種完全不同的語言,只是它繼承了 JavaScript 的基本性質。因此,JavaScript 永遠也不會被取代。
JavaScript 是軟件開發行業中流行的基礎技術之一,被大量開發人員用于客戶端和服務器端。 另一方面,TypeScript 不直接在 Web 瀏覽器中執行。它轉譯為 JavaScript。JavaScript 更容易調試和編譯,因為它直接在 Web 瀏覽器中執行。
然而,TypeScript 并不是為所有類型的項目開發的。因此,兩種編程語言都有其優點和缺點以及一組特征。為了順應企業 Web 發展趨勢,您必須采用新技術或框架來獲得更好的業務流程和客戶體驗。
正面比較:TypeScript 與 JavaScript
TypeScript 和 JavaScript 在開發交互式網頁方面有許多相似之處。在提供 TypeScript 與 JavaScript 的直接比較時,我們可以說 JavaScript 是一種輕量級的解釋型動態語言,用于增強 HTML 網頁。另一方面,TypeScript 是 JavaScript 的增強版。這意味著 TypeScript 是 JavaScript 和其他一些特性的組合。
TypeScript 是由 Microsoft Corporation 開發的一種面向對象的編程語言,而 JavaScript 是用于 Web 的編程語言。
TypeScript 是一種用于構建大型 Web 應用程序的開源語言,而 JavaScript 是一種有助于開發交互式網頁的服務器端編程語言。
另一方面,TypeScript 是 JavaScript 的增強版。這意味著 TypeScript 是 JavaScript 和其他一些特性的組合。
讓我們了解下表中 TypeScript 與 JavaScript 的重要區別。
| 范圍 | Typescript | JavaScript |
|---|---|---|
| 開發者 | Microsoft in 2012 | Brendan Eich (Netscape),1995 年 |
| 定義 | TypeScript 是一種強大的面向對象語言,作為 JavaScript 的超集,具有泛型和 JS 特性來解決 JS 的復雜問題。 | JavaScript 是一種腳本語言,具有創建動態網頁的一流功能。 |
| 類型 | 強類型。TypeScript 支持靜態類型和動態類型。 | 弱類型 。JavaScript 僅支持動態類型。 |
| 生態 | TypeScript 更像是一種支持靜態類型的強大而直觀的語言。 | JavaScript 是一種簡單的語言,它優化了代碼的兼容性,易于閱讀和編寫。 |
| 編譯 | TypeScript 需要編譯。 | JavaScript 不需要編譯。 |
| 數據綁定 | TypeScript 利用接口和類型等概念來定義所使用的數據。 | JavaScript 中沒有這樣的概念。 |
| 學習曲線 | TypeScript 有一條不友好的學習曲線。此外,它需要 JavaScript 知識。 | 它易于學習并且是一種用于編寫 Web 腳本的靈活語言。 |
| Npm 包 | 使用 Typescript,許多 npm 包要么有靜態類型定義,要么有一個更容易安裝的外部類型定義。 | JavaScript 提供了不需要任何構建步驟就可以搜索和生成代碼的替代方案。 |
| 客戶端或服務器端 | TypeScript 專門用于客戶端。 | JavaScript 用于服務器端和客戶端。 |
| 文件擴展名 | .tsx 和 .ts | .js |
| 社區 | TypeScript 有一個較小的軟件開發者社區。 | JavaScript 擁有龐大的軟件開發人員社區。 |
| 原型設計 | 原型設計特性在 TypeScript 中可用。 | JS 不支持原型設計。 |
| 公司和網站 | Asana, Clever, Screen award | Airbnb、Codecademy、Instagram |
| 代碼示例 | function multiply (a, b){ return a*b;}var result = multiply(a, b);console.log('答案是 - ' + result); |
結論
最后,在閱讀了我們在本文中整理的所有見解之后,我們可以說這兩種語言各有利弊。
TypeScript 適合想要創建整潔干凈的可讀代碼的開發人員。好吧,我們沒有提到 TypeScript 提供了什么,包括各種實時錯誤檢查和靜態類型。
雖然 JavaScript 不是一種綜合性的編程語言,但它可以與 HTML 一起使用來提高網頁的質量。甚至,您會發現許多精通 JavaScript 編碼的經驗豐富的開發人員。
但是,與 JavaScript 一樣,并非所有 Web 瀏覽器都支持 TypeScript。所以,如果你在 TypeScript 和 JavaScript 之間糾結,可以參考上面的文章。
審核編輯:劉清
-
服務器
+關注
關注
12文章
9021瀏覽量
85185 -
編程語言
+關注
關注
10文章
1938瀏覽量
34601 -
javascript
+關注
關注
0文章
516瀏覽量
53793 -
C++語言
+關注
關注
0文章
147瀏覽量
6971
原文標題:TypeScript與JavaScript:你應該知道的區別
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙TypeScript 開發學習第9天:【TypeScript Number】

JavaScript教程
如何在BASIC和JavaScript之間交換變量?
如何在Basic和Javascript之間交換變量?
Linux容器和虛擬機之間的區別差異分析
詳解了將三萬行代碼從Flow移植到TypeScript的全過程
使用虛擬Eval在線工具了解不同濾波器選項之間的差異
在javascript與flash之間來回傳值

搭建基于Vue3+Vite2+Arco+Typescript+Pinia后臺管理系統模板

TypeScript之父也搞大模型:推出TypeChat





 快速了解TypeScript和JavaScript之間的差異
快速了解TypeScript和JavaScript之間的差異













評論