CHACHA 和 HTML 模板
框架提供了它們自己表達可觀察列表的方式。現(xiàn)在很多開發(fā)者也依賴提供這種功能的非框架庫,如 MobX。
通用的可觀察列表的主要問題在于它們是通用的。這以性能為代價增加了便利性,而且還需要特殊的開發(fā)者工具來調試那些庫在后臺做的復雜動作。
使用這些庫并理解它們的作用是可以的,無論選擇什么樣的 UI 框架,它們都是有用的,但使用替代方案可能不會更復雜,而且可以避免一些在你試圖推出自己的模型時產生的陷阱。
變化通道(或 CHACHA)
CHACHA——也被稱為變化通道(Changes Channel)——是一個雙向流,其目的是通知意圖方向和觀察方向的變化。
- 在意圖方向上,UI 將用戶意圖的變化通知給模型。
- 在觀察方向上,模型將對模型所做的改變通知給 UI,而這些改變需要顯示給用戶。
這也許是一個有趣的名字,但它不是一個復雜或新穎的模式。雙向流在 Web 和軟件中隨處可見(例如,MessagePort)。在這種情況下,我們正在創(chuàng)建一個雙向流,它有一個特殊的目的:向 UI 報告實際的模型變化,并向模型報告意圖。
CHACHA 的接口通常可以從應用的規(guī)范中導出,而不需要任何 UI 代碼。
例如,一個允許你添加和刪除聯(lián)系人并從服務器加載初始列表的應用程序(帶有刷新選項)可以有一個 CHACHA,它看起來像這樣:
interface Contact {
id: string;
name: string;
email: string;
}
// "Observe" Direction
interface ContactListModelObserver {
onAdd(contact: Contact);
onRemove(contact: Contact);
onUpdate(contact: Contact);
}
// "Intent" Direction
interface ContactListModel {
add(contact: Contact);
remove(contact: Contact);
reloadFromServer();
}
請注意,這兩個接口中的所有函數(shù)都是無效的,只接收普通對象。這是故意的。CHACHA 被構建成一個通道,有兩個端口來發(fā)送消息,這使得它可以在 EventSource、HTML MessageChannel、服務工作者或任何其他協(xié)議中工作。
CHACHA 的好處是,它們很容易測試。你發(fā)送動作并期待對觀察者的特定調用作為回報。
列表項的 HTML 模板元素
HTML 模板是存在于 DOM 中的特殊元素,但不會被顯示。它們的目的是生成動態(tài)元素。
當我們使用 template 元素時,我們可以避免在 JavaScript 中創(chuàng)建元素和填充它們的所有模板代碼。
下面將使用 template 為列表添加名稱:
<ul id="names">
<template>
<li><label class="name" /><span class="hljs-name"li>
<span class="hljs-name"template>
<span class="hljs-name"ul>
<script>
function addName(name) {
const list = document.querySelector('#names');
const item = list.querySelector('template').content.cloneNode(true).firstElementChild;
item.querySelector('label').innerText = name;
list.appendChild(item);
}
class="hljs-name"script>
通過使用列表項的 template 元素,我們可以在原始 HTML 中看到列表項——它不是用 JSX 或其他語言“渲染”的。你的 HTML 文件現(xiàn)在包含了應用程序的所有 HTML——靜態(tài)部分是渲染的 DOM 的一部分,而動態(tài)部分在模板中表達,準備在時機成熟時被克隆并追加到文檔中。
集大成者:TodoMVC
TodoMVC 是一個 TODO 列表的應用規(guī)范,用于展示不同的框架。TodoMVC 模板帶有現(xiàn)成的 HTML 和 CSS,幫助你專注于框架。
你可以在 GitHub 資源庫中使用這個結果,并且可以獲得完整的源代碼。
從規(guī)范派生的 CHACHA 開始
我們將從規(guī)范開始,并使用它來構建 CHACHA 接口:
interface Task {
title: string;
completed: boolean;
}
interface TaskModelObserver {
onAdd(key: number, value: Task);
onUpdate(key: number, value: Task);
onRemove(key: number);
onCountChange(count: {active: number, completed: number});
}
interface TaskModel {
constructor(observer: TaskModelObserver);
createTask(task: Task): void;
updateTask(key: number, task: Task): void;
deleteTask(key: number): void;
clearCompleted(): void;
markAll(completed: boolean): void;
}
任務模型中的函數(shù)直接來自規(guī)范和用戶可以做的事情(清除已完成的任務,將所有任務標記為已完成或正在進行,獲得正在進行和已完成的計數(shù))。
請注意,它遵循 CHACHA 的準則。
- 有兩個界面,一個是動作的,一個是觀察的。
- 所有的參數(shù)類型都是基元或普通對象(很容易翻譯成 JSON)。
- 所有的函數(shù)都返回 void。
TodoMVC 的實現(xiàn)使用 localStorage 作為后端。
該模型非常簡單,與關于 UI 框架的討論沒有多大關系。它在需要的時候保存到 localStorage,并在某些情況發(fā)生變化時向觀察者觸發(fā)回調,這些變化可能是用戶操作的結果,也可能是模型第一次從 localStorage 加載的時候。
精簡的、面向表單的 HTML
接下來,我將采用 TodoMVC 模板,并將其修改為面向表單的模板:表單的層次結構,輸入和輸出元素代表可以用 JavaScript 改變的數(shù)據。
我怎么知道某個東西是否需要成為表單元素?作為一個經驗法則,如果它與模型中的數(shù)據綁定,那么它就應該是一個表單元素。
完整的 HTML 文件是可用的,但這里是其主要部分:
class="todoapp">
<header class="header">
todosclass="hljs-name"h1>
-
Web
+關注
關注
2文章
1257瀏覽量
69368 -
框架
+關注
關注
0文章
399瀏覽量
17437 -
編程
+關注
關注
88文章
3596瀏覽量
93610
發(fā)布評論請先 登錄
相關推薦
采用DWR框架和反向AJAX的Web監(jiān)控系統(tǒng)開發(fā)

五大Python Web框架詳解
主流web前端技術框架
基于工作流技術的復合語義Web服務框架
基于Struts和Hibernate框架的Web應用的設計與
基于MVC模式的WEB應用框架
基于Web的自動化測試框架的研究

SSM框架在Web應用開發(fā)中的設計與實現(xiàn) pdf下載
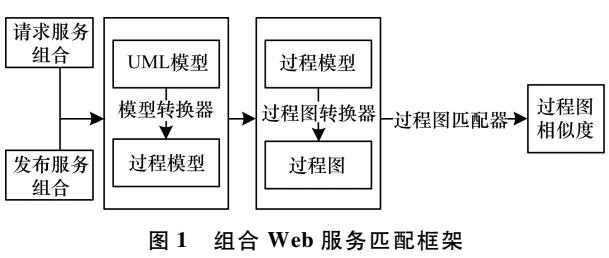
Web服務組合匹配框架研究

現(xiàn)在流行的Web APP開發(fā)框架有哪些
安利5個流暢自如的Python Web框架
在micropython上搭建web框架和web服務——新生代web框架:mpy-urouter





 Web框架的替代方案分享(中)
Web框架的替代方案分享(中)










評論