本篇文章我們將分享如何在 OpenHarmony 上開發服務卡片。
洞察鴻蒙軟件開發
APPGallery Connect 的該軟件需要通過在 APPGallery Connect 中創建項目后添加應用從而獲取 Json 文件。
然后把此文件放在碼云中下載的 FA 源碼中:
DistSchedule etconfigsrcmain esources
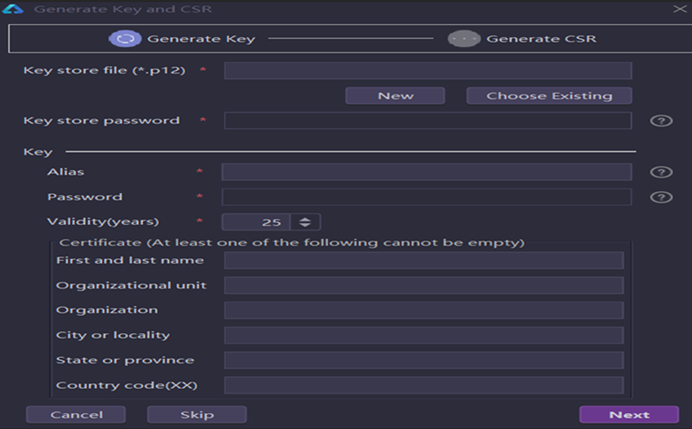
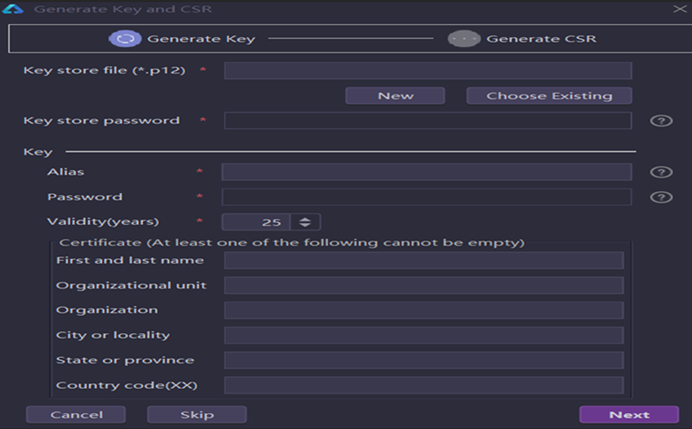
按照文檔開發 UI 界面,點擊構建的 Generate Key and CSR 創建用戶名與密鑰進行簽名。
①創建項目
在華為開發官網的“我的項目”中,選擇 HarmonyOS 平臺等完成填寫:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
②用戶操作界面
在 slice 目錄下新建 xxxSlice.java文件,通過 addActionRoute 方法為此 AbilitySlice 配置一條路由規則,并且在在應用配置文件(config.json)中注冊。
在 resources/base/layout 下新建對應 xml 布局文件,在上述兩個文件中編寫相應的 UI。
③軟件數據處理
從 slice 獲取 deviceId:在 onStart 中通過調用 DeviceID 等,獲取設備的名稱等方便該軟件識別設備。
從 slice 頁面獲取狀態:開關鎖可以直接調用 intent.getBooleanParam 來確定是進行開關鎖還是對門鎖的日程進行編排。
④配置設備端信息
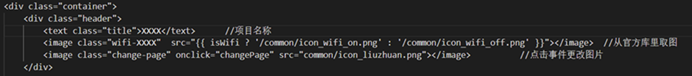
在 entrysrcmainjsdefaultpagesindex 中為主要修改的內容:

上圖為項目信息,另外還要看一下手機應用側的 netconfig 配網模塊。
主要目錄框架分析
開發文件目錄:
`--src `--main |--config.json//應用配置文件 |--js |`--default ||--app.js//應用程序入口 ||--common//公共資源 |||--ic_back.png |||--icon_faqi.png |||--icon_faxian.png |||--icon_jia_sel.png |||--icon_jian_sel.png |||--icon_jingbao.png |||--icon_liuzhuan.png |||--icon_shuru.png |||--icon_wifi_off.png |||--icon_wifi_on.png ||`--icon_yunxu.png ||--i18n//多語言文件 |||--en-US.json ||`--zh-CN.json |`--pages//存放所有組件頁面 ||--dm//設備認證界面 |||--dm.css |||--dm.hml ||`--dm.js ||--index//首頁界面 |||--index.css |||--index.hml ||`--index.js |`--app.js//生命周期管理 `--resources |--base ||--element ||`--string.json |`--media ||--icon.png |`--icon_small.png `--config.json
設置事件(js)
智能門鎖為案例:
exportdefault{
data:{
isPowerOn:false,//屬性001
isWifi:true,//屬性002
},
onInit(){
setTimeout(()=>{
setInterval(()=>this.GetKey(),500)//事件
},6000);
},
clickPower(){
this.isPowerOn=!this.isPowerOn
if(this.isPowerOn){
this.SetKey('key_f1','on');//狀態001
}else{
this.SetKey('key_f1','off');//狀態002
}
}
上面代碼為事件設置,以智能門鎖為例。或者是用另一種方法:把 Fa 文檔中和產品對口的 smart 源碼拷貝到 team_X 中。
華為云注冊軟件產品
軟件與嵌入式設備連接原理:

根據華為云要求注冊嵌入式設備與軟件,即可云端提供服務:

上圖表面設備已經在線
服務卡片開發
①用戶操作界面
通過桌面可以在卡片中點擊相關服務,卡片中可以呈現一個或多個服務。
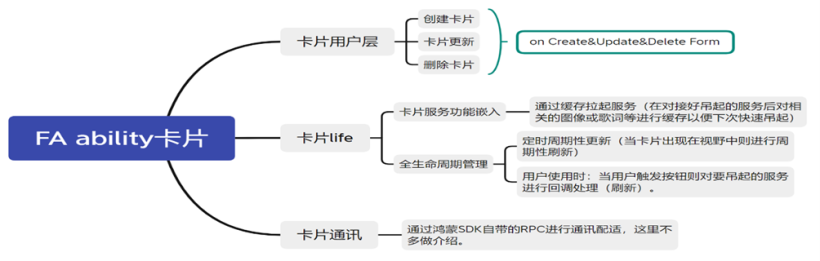
②卡片工作原理
通過嵌入到 UI 界面拉起那款應用的服務(可以通過緩存實現快速打開)從而起到交互功能的原子化服務。

③生命周期管理
對設備使用方的 RPC 對象進行管理,請求進行校驗以及對更新后的進行回調處理。
④卡片尺寸支持
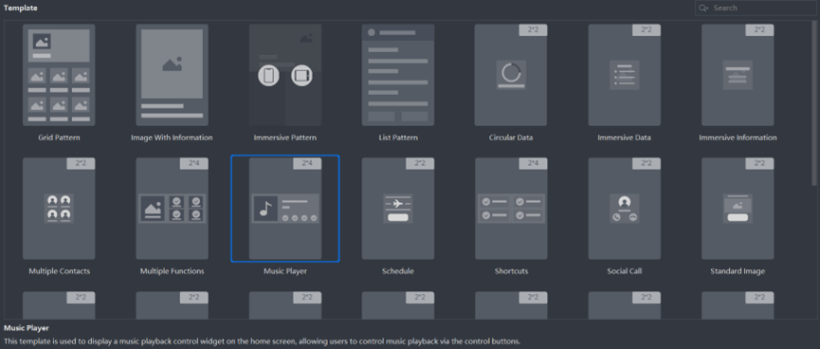
目前官方有四種尺寸,可以在 new 中自己選中喜歡的尺寸。

這里以經典開發的音樂卡片舉例:

創建一個卡片(這里大小是固定的),然后點擊 finish:
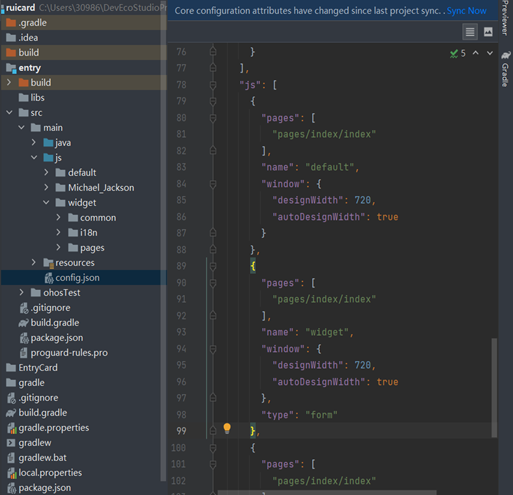
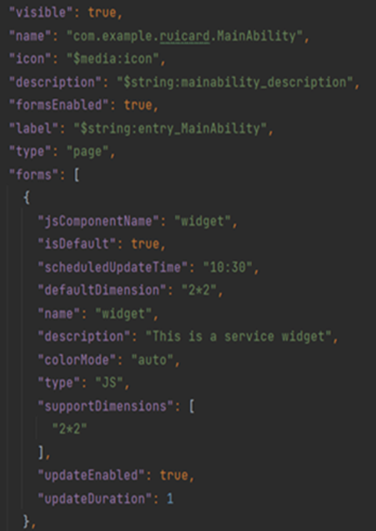
 然后就可以看到在原有的 subject 中生成了 config.json 文件。由上圖可得 js 默認配置了卡片大小等信息,froms 下的是 ability 中生命周期管理的核心部分(用于回調),會在主函數中實現調用。
然后就可以看到在原有的 subject 中生成了 config.json 文件。由上圖可得 js 默認配置了卡片大小等信息,froms 下的是 ability 中生命周期管理的核心部分(用于回調),會在主函數中實現調用。
有是自動生成的,要在這里把 false 改成 true。

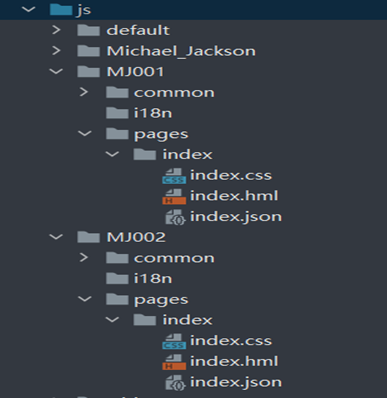
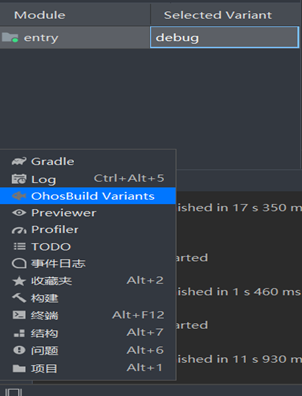
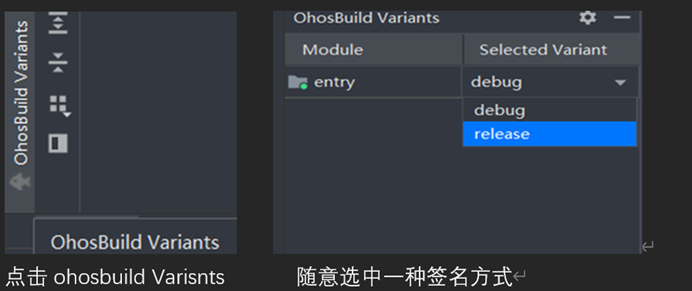
上圖為 index 下的文件包,可以看到開發者要用的 index 下的三個文件包,在構建好后需要點擊 Deveco Studo 左下角后再點擊 OhosBuild Varinants 對文件包進行簽名。

完成簽名之后在在線調試的實驗機器上運行后就會產生一張純的 FA 卡片了,此時環境已經搭建完畢。

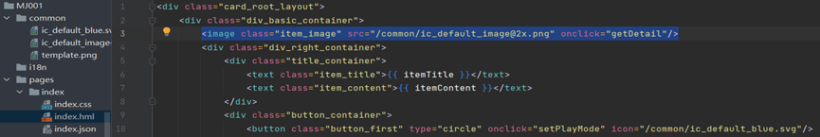
在卡片制作中可以自定義卡片上音樂播放的圖片等,從 media 直接寫到 hml 中即可。 音樂本地調取:src 在 main 下的 resources 中建 rawfile 用于存放音頻,在編譯時候打包進 hap 中寫到鴻蒙設備中即可 get 到。 下面以開發 1*2 的 mini 卡片為例,在本地預置了音頻文件后我們目光轉向卡片,繼續把播放按鈕與卡片解耦開,通過 hml 塞入顯示信息等。 isWidget 當 true 時,card_containerdiv 就會變為 div 布局。Ispause 為 true 時,按鈕呈現播放;為 false 時,顯示暫停按鈕。 在 css 文件采用原子布局的 display-index。display-index 的值越大,則越優先顯示。 在 main 中的 onCreateForm 里 isMiniWidget 的 data 設置為 true。 在.json 和 main 中相對應的地方添加點擊事件,到此為止就可以通過點擊卡片就可以得到播放與暫停的互動了。 做完顯示界面以后,接入界面與預先本地的音頻,然后封裝音樂播放即可。
下面是生命周期的部分布置和實現:

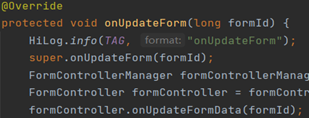
更新(onUpdateForm),卡片更新與持久化儲存卡片,定時更新與請求更新時進行調用。

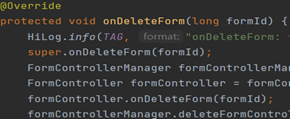
刪除(onDeleteForm),用于刪除卡片時調用。
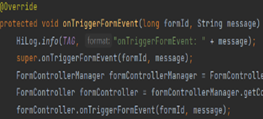
 事件消息(message),formid&massage,接收通知。 一張 Fa 卡片創建時需要滿足的基本功能:布局加載–請求數據(ohos&intent)–產生卡片(long&生成 ID 用于調用){通過枚舉值得到}。按照以上步驟一個音樂服務卡片就完成了。 ?
事件消息(message),formid&massage,接收通知。 一張 Fa 卡片創建時需要滿足的基本功能:布局加載–請求數據(ohos&intent)–產生卡片(long&生成 ID 用于調用){通過枚舉值得到}。按照以上步驟一個音樂服務卡片就完成了。 ?
簽名與編譯

最后開發完在開發完成之后我們要對文件進行簽名即可:
Alias:密鑰的名稱信息,用于簽名的配置。
Password:密鑰的密碼(系統自動填入)
Certificate:證書的具體信息、名稱、組織與國家代碼等等

上圖為新建簽名密鑰 我們點擊 new 然后新建密鑰包,并且輸入密碼等信息進行生成。 注意:這里的密碼必須由大小寫和數字與符號組成以保證安全性。
另外一種簽名方式:

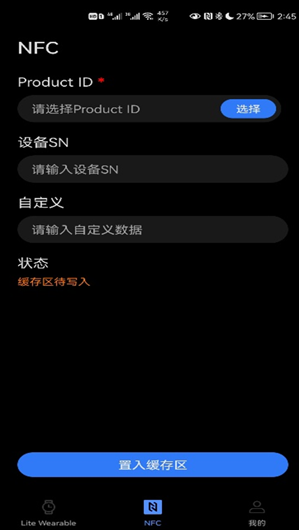
應用調試助手:通過華為應用市場下載應用調試助手,點擊并申請 Product ID 并選擇。
再根據 APPGallery Connect 的指示完成頁面填寫后手機貼近 NFC 擴展板或 NFC 射頻貼紙點擊<置入緩存區即可>。

上圖要注意申請 Product ID 開發完成之后點擊選中華為實驗室遠程真機可以在線調試進行軟件開發實驗,如需手機實驗請點擊手機版本號七次進入開發者模式(會有您正處于開發者模式的提醒)。 然后我們找到設置的系統與更新的開發者人員調試選項打開 USB 調試即可,當手機與電腦通過數據線連接時會出現彈窗,選擇連接方式為傳輸文件。 以上就是基礎 HarmonyOS 的基礎教程內容,感謝各位的支持。
-
華為
+關注
關注
215文章
34123瀏覽量
249428 -
ui
+關注
關注
0文章
202瀏覽量
21289 -
鴻蒙
+關注
關注
56文章
2267瀏覽量
42480 -
HarmonyOS
+關注
關注
79文章
1946瀏覽量
29732 -
OpenHarmony
+關注
關注
25文章
3545瀏覽量
15731
原文標題:OpenHarmony上開發“服務卡片”
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
一文看懂HarmonyOS服務卡片運行原理和開發方法
HarmonyOS原子化服務卡片開發-主要過程梳理
HarmonyOS與OpenHarmony應用開發差異
HarmonyOS/OpenHarmony應用開發-FA卡片開發體驗
HarmonyOS/OpenHarmony元服務開發-配置卡片的配置文件
用Java開發HarmonyOS服務卡片
OpenHarmony原子化服務開發快速入門體驗(上)





 如何在OpenHarmony上開發服務卡片
如何在OpenHarmony上開發服務卡片














評論