OpenHarmony 藍牙模塊提供了基礎的傳統藍牙能力以及 BLE 的掃描、廣播等功能。
這里將介紹如何通過 OpenHarmony 提供的 @ohos.bluetooth (藍牙接口)打開當前設備的藍牙,關閉藍牙,以及連接 BLE 藍牙設備。
設備與環境:
設備:九聯 s905l3a 機頂盒、開鴻智谷學生卡 BLE 藍牙設備
系統:OpenHarmony 3.2 beta2
SDK:9
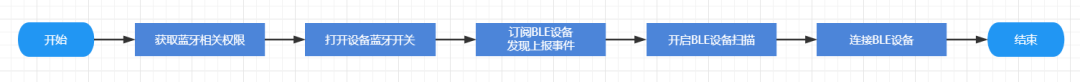
邏輯流程
首先機頂盒在開始的時候獲取藍牙相關權限,然后通過 OpenHarmony 提供的藍牙接口打開藍牙。

接著訂閱發現 BLE 設備發現事件,然后通過 OpenHarmony 提供的藍牙接口開啟 BLE 設備掃描。
當發現到了 BLE 藍牙設備后,進行上報,BLE 設備發現事件觸發,獲取到來自 BLE 設備的廣播信息包,然后進行 BLE 藍牙連接。
實現過程
①獲取藍牙相關權限
在使用藍牙接口之前,首先要讓設備獲取一下權限:
ohos.permission.USE_BLUETOOTH //:允許應用查看藍牙的配置。
ohos.permission.DISCOVER_BLUETOOTH //:允許應用配置本地藍牙,查找遠端設備且與之配對連接。
ohos.permission.LOCATION //:允許應用獲取設備位置信息。
ohos.permission.MANAGE_BLUETOOTH //:允許應用配對藍牙設備,并對設備的電話簿或消息進行訪問。
打開 DevEco Studio 3.1.0.200,創建新的 Stage 項目,在項目中的 module.json 文件中添加相關權限:
"requestPermissions":[
{
"name":"ohos.permission.USE_BLUETOOTH",
"reason":"$string:grant_use_bluetooth",
"usedScene":{
"abilities":[
"MainAbility"
],
"when":"inuse"
}
},
{
"name":"ohos.permission.DISCOVER_BLUETOOTH",
"reason":"$string:grant_discovery_bluetooth",
"usedScene":{
"abilities":[
"MainAbility"
],
"when":"inuse"
}
},
{
"name":"ohos.permission.LOCATION",
"reason":"$string:grant_location",
"usedScene":{
"abilities":[
"MainAbility"
],
"when":"inuse"
}
},
{
"name":"ohos.permission.MANAGE_BLUETOOTH",
"reason":"$string:grant_manage_bluetooth",
"usedScene":{
"abilities":[
"MainAbility"
],
"when":"inuse"
}
}
]
②打開設備的藍牙
首先,通過調用 bluetooth.getState()藍牙接口來獲取當前設備藍牙是否打開,并設置藍牙開關的標識位 isOn。
asyncaboutToAppear(){
//等待獲取藍牙權限
awaitglobalThis.abilityContext.requestPermissionsFromUser(['ohos.permission.USE_BLUETOOTH','ohos.permission.DISCOVER_BLUETOOTH','ohos.permission.LOCATION','ohos.permission.MANAGE_BLUETOOTH'])
logger.info(TAG,`獲取權限grantPermission,requestPermissionsFromUser,PermissionRequestResult`)
//獲取藍牙狀態
letstate=bluetooth.getState()
//判斷當前設備藍牙是否打開
if(state===bluetooth.BluetoothState.STATE_ON){
this.isOn=true
}
if(state===bluetooth.BluetoothState.STATE_OFF){
this.isOn=false
}
}
如果當前設備藍牙未打開,則通過調用 bluetooth.enableBluetooth()藍牙接口來打開藍牙。
//打開藍牙函數
initBluetooth(){
this.enable=bluetooth.enableBluetooth()
//判斷藍牙是否成功打開
if(this.enable==true){
prompt.showToast({
message:'Openbluetooth'+this.enable,
duration:2000,
});
}
}
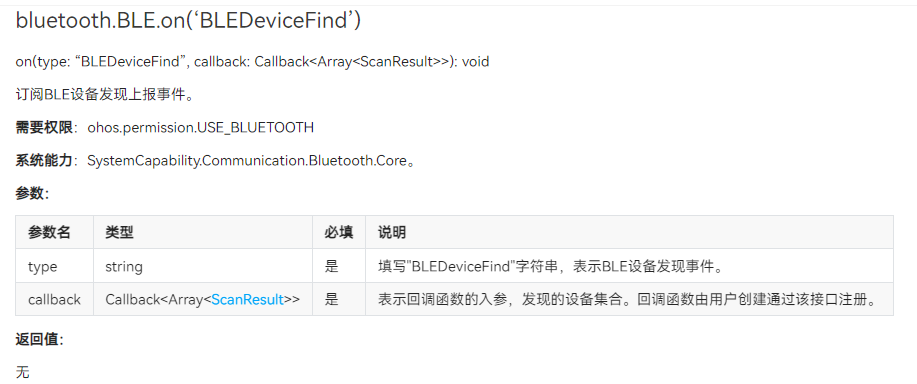
③注冊發現 BLE 設備監聽器
在設備打開藍牙之后,通過調用 bluetooth.BLE.on('BLEDeviceFind')藍牙接口來訂閱 BLE 設備發現上報事件。 該接口參數如下:

通過注冊發現 BLE 設備監聽器,可以得到發現設備的集合,BLE 設備的廣播包、地址、信號強度 rssi。
在這里發現獲取連接 BLE 設備名字的接口 getDeviceName 無法成功調用,所以自己通過解析廣播包來獲取設備名字。
//訂閱BLE設備發現上報事件
//獲取到的data包括BLE設備的廣播包、地址、信號強度rssi
bluetooth.BLE.on('BLEDeviceFind',(data)=>{
logger.info(TAG,`enteronbluetoothBLEDeviceFind`)
logger.info("rgytl 開始掃描設備地址! 1")
if(data!==null&&data.length>0){
logger.info("rgytl 開始掃描設備地址! 2")
if(this.discoveryBleList.indexOf(data[0])===-1){
//把發現的設備地址存入列表
this.discoveryBleList.push(data[0].deviceId)
logger.info("rgytl----discoveryBleList="+JSON.stringify(this.discoveryBleList))
//讀取廣播包,解析廣播包,得到設備名字,并存入設備列表
vari=0;
varx=data[0].data[i]
vary=data[0].data[i+1]
while(y!=0x09&&i+x+2
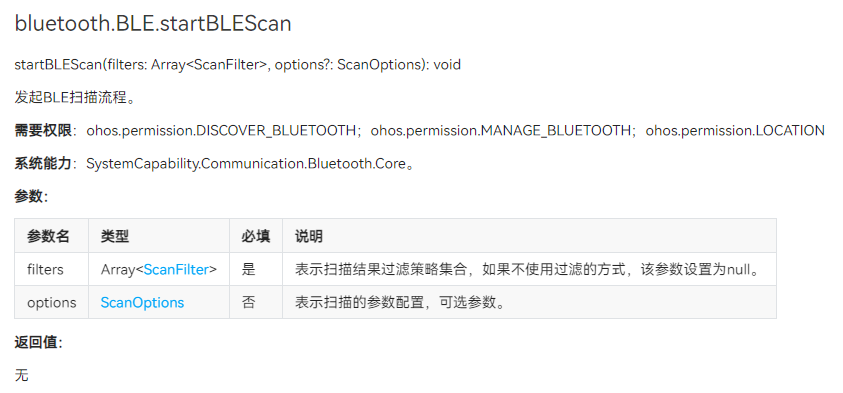
④開啟 BLE 設備掃描
在完成訂閱 BLE 設備發現上報事件后,通過調用 bluetooth.BLE.startBLEScan 接口去開啟 BLE 設備掃描。 通過該接口,可以對掃描 BLE 設備進行過濾,可以過濾的參數有:BLE 設備的地址、名字、以及服務的 UUID 等。

在這里,我設置只掃描包含我 BLE 設備名字的 BLE 設備,這樣子就不會說掃描到一大堆其他的 BLE 設備,影響使用,只需要開啟一次掃描和訂閱一次 BLE 設備發現上報事件就可以了,使用的時候只要沒有關閉,就不需要重復調用。
//設置藍牙BLE掃描模式(根據名字掃描)
bluetooth.BLE.startBLEScan(
[{
deviceId:null,
name:"bleslavetest",
serviceUuid:null
}],
{
interval:0,
dutyMode:bluetooth.ScanDuty.SCAN_MODE_LOW_POWER,
matchMode:bluetooth.MatchMode.MATCH_MODE_AGGRESSIVE,
}
)
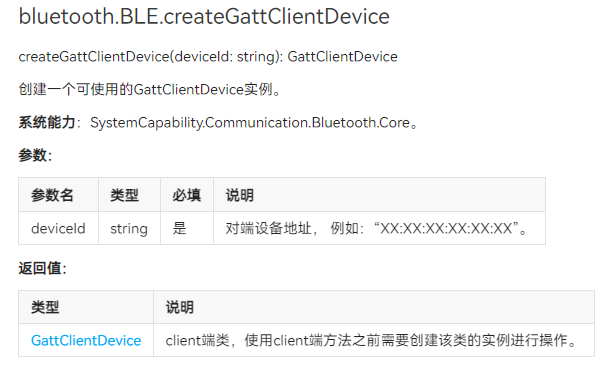
⑤連接 BLE 設備
在掃描到 BLE 設備之后,可以通過 on(‘BLEConnectionStateChange’)來訂閱獲取 BLE 設備的連接狀態變化事件。 在使用該接口之前,要先通過 bluetooth.BLE.createGattClientDevice('XXXXXX:XX')接口創建一個可使用的 GattClientDevice 實例。

//訂閱BEL狀態變化
if(this.BleOnflag){
//只創建一個GattClient對象
this.BleOnflag=false
this.BLEDevice=bluetooth.BLE.createGattClientDevice(item);
//訂閱獲取BLE設備的連接狀態變化事件
this.BLEDevice.on('BLEConnectionStateChange',(data)=>{
console.log('bluetoothconnectStatestatechanged');
letconnectState=data.state;
//根據不通的連接狀態,提示不同的信息
if(JSON.stringify(connectState)==0){
logger.info(`connectState=${JSON.stringify(connectState)},斷開連接`)
prompt.showToast({
message:'斷開連接',
duration:2000,
});
}elseif(JSON.stringify(connectState)==2){
logger.info(`connectState=${JSON.stringify(connectState)},連接成功`)
prompt.showToast({
message:'連接成功',
duration:2000,
});
}elseif(JSON.stringify(connectState)==1){
logger.info(`connectState=${JSON.stringify(connectState)},正在連接`)
}else{
logger.info(`connectState=${JSON.stringify(connectState)},正在斷連`)
}
logger.info(`connectState=${JSON.stringify(connectState)}`);
})
}
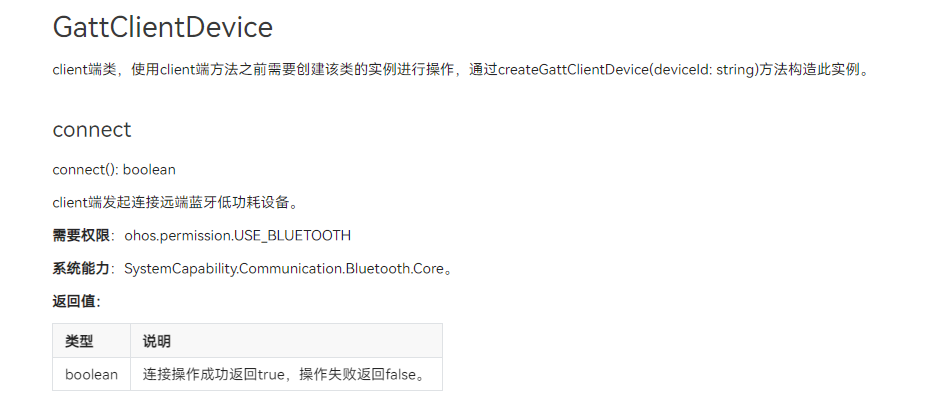
在前面通過 bluetooth.BLE.createGattClientDevice(item)創建一個 GattClientDevice 實例 BLEDevice 后,我們可以通過該實例去調用 connect()方法連接 BLE 設備。
注意,GattClientDevice 實例只需要創建一個就可以。

//連接藍牙
letBLEConnect=this.BLEDevice.connect()
//如果連接成功,則把BLE設備存入連接成功列表
if(BLEConnect){
this.deviceBleList.push(item)
}
⑥結尾處理
當不連接 BLE 設備的時候,要記得關閉 BLE 設備掃描,取消訂閱設備發現事件。
取消 BLE 設備連接,通過之前創建的 GattClientDevice 實例 BLEDevice 調用 disconnect()方法斷開連接 BLE 設備。
Button("斷開")
.alignSelf(ItemAlign.Center)
.onClick(()=>{
AlertDialog.show({
title:$r('app.string.disconnect'),
message:'此操作將會斷開該設備的連接',
primaryButton:{
value:$r('app.string.cancel'),
action:()=>{
}
},
secondaryButton:{
value:$r('app.string.confirm'),
action:()=>{
//斷開連接BLE設備
letBLEdisConnect=this.BLEDevice.disconnect()
if(BLEdisConnect){
logger.info(`connectStateBLEdisConnect=${JSON.stringify(BLEdisConnect)},斷開連接`)
//移出BLE設備連接列表
this.deviceBleList.pop(item)
}
}
}
})
})
在斷開連接、關閉藍牙之后,可以通過 off(‘connectStateChange’)取消訂閱 BLE 連接狀態變化事件、bluetooth.BLE.stopBLEScan 停止 BLE 掃描、以及 bluetooth.BLE.off(‘BLEDeviceFind’)取消訂閱 BLE 設備發現上報事件。
最后通過 bluetooth.disableBluetooth()關閉藍牙:
.onChange((isOn:boolean)=>{
if(isOn){
this.isOn=true
this.initBluetooth()
}else{
this.isOn=false
bluetooth.BLE.off('BLEDeviceFind',()=>{
logger.info("rgytl 取消BLE設備發現訂閱!")
})
bluetooth.BLE.stopBLEScan()
this.disable=bluetooth.disableBluetooth()
this.discoveryList=[]
this.BleInfo=[]
this.BleRssi=[]
if(this.disable==true){
prompt.showToast({
message:'Closebluetooth'+this.disable,
duration:2000,
});
}
}
})
審核編輯:湯梓紅
-
接口
+關注
關注
33文章
8526瀏覽量
150861 -
BLE
+關注
關注
12文章
653瀏覽量
59345 -
藍牙模塊
+關注
關注
30文章
565瀏覽量
55694 -
SDK
+關注
關注
3文章
1029瀏覽量
45782 -
OpenHarmony
+關注
關注
25文章
3665瀏覽量
16161
原文標題:OpenHarmony BLE藍牙連接
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
BLE多連接技術對比與應用

經驗分享:如何選擇適合的BLE藍牙模塊
如何利用API增加BLE連接性
BLE藍牙的角色功能
盤點BLE低功耗藍牙和傳統藍牙之間的五大區別
BLE藍牙的具體優勢以及BLE藍牙智能門鎖的應用

藍牙和BLE(低功耗藍牙)的區別是什么
Telink BLE多連接應用的SDK簡介
帶你深入了解BLE藍牙模塊工作模式





 OpenHarmony BLE藍牙連接教程
OpenHarmony BLE藍牙連接教程














評論