-
本篇文章介紹了如何實(shí)現(xiàn)一個(gè)簡單的loading加載動(dòng)畫,并且在提供了一個(gè)demo工程供讀者下載學(xué)習(xí)。
-
作為一個(gè)OpenHarmony南向開發(fā)者,接觸北向應(yīng)用開發(fā)并不多。北向開發(fā)ArkUI老是改來改去,對筆者這樣的入門選手來說學(xué)習(xí)成本其實(shí)非常大,希望后面可以慢慢穩(wěn)定下來吧。最近努力學(xué)習(xí)了一些,下面將學(xué)習(xí)經(jīng)驗(yàn)分享如下:
-
通過本文您將了解:
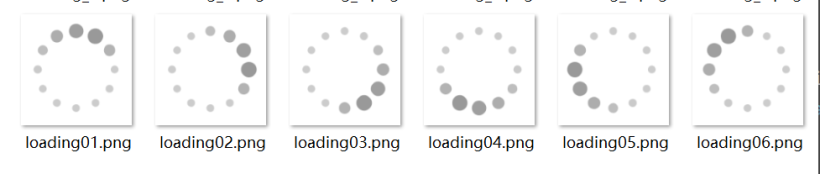
1、使用ImageAnimator幀動(dòng)畫組件實(shí)現(xiàn)一個(gè)自定義loading加載動(dòng)畫。
2、使用 Progress 進(jìn)度條組件實(shí)現(xiàn) loading加載動(dòng)畫。
筆者開發(fā)環(huán)境:(demo ArkUI應(yīng)用源碼,一定得是以下IDE和SDK版本或者更高版本才能編譯運(yùn)行,這也是坑點(diǎn)之一!!!)
- 開發(fā)板:潤和軟件DAYU200開發(fā)板
- OpenHarmony版本:OpenHarmony3.2 Beta5
- IDE:DevEco Studio 3.1.0.200
- SDK:API9(3.2.10.6)
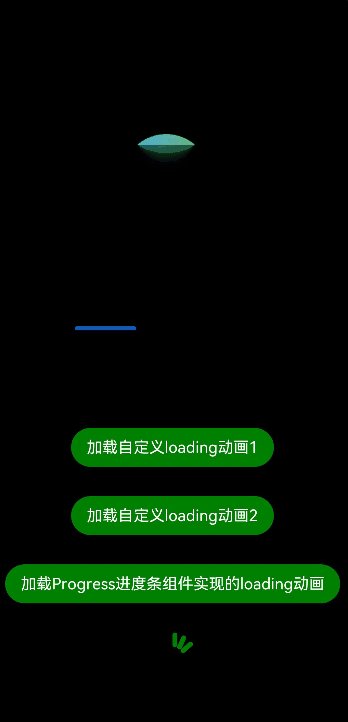
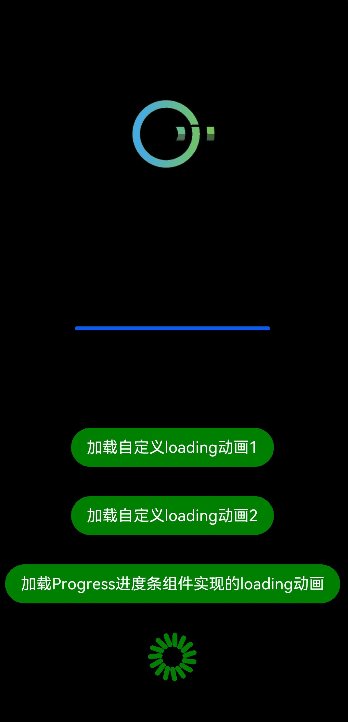
效果演示

1. 涉及到的知識點(diǎn) (先大概了解一下,知道要用到這些東西就行)
-
創(chuàng)建自定義組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-create-custom-components.md
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-page-custom-components-lifecycle.md
-
ImageAnimator幀動(dòng)畫組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-imageanimator.md
-
Progress進(jìn)度條組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-progress.md
-
CustomDialogController自定義彈窗組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
-
定時(shí)器API
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-timer.md
-
Row組件
沿水平方向布局容器。https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-row.md
-
OpenHarmony組件導(dǎo)讀
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-components-summary.md
2、使用ImageAnimator幀動(dòng)畫組件自定義loading動(dòng)畫開發(fā)步驟:
├── ets
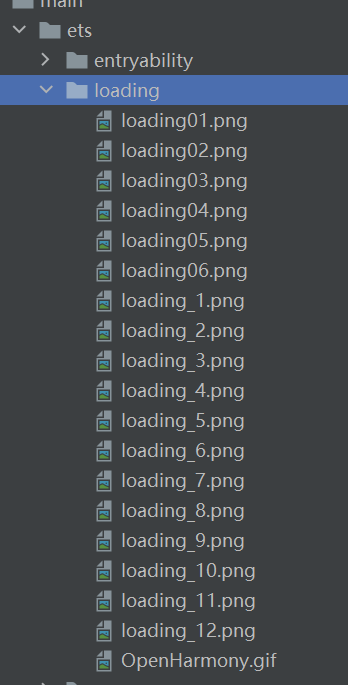
│ ├── loading # loading動(dòng)畫圖片幀
│ └── pages # ets代碼
│ ├── Index.ets
│ ├── loadingComponent_part1.ets
│ ├── loadingComponent_part2.ets #ImageAnimator幀動(dòng)畫組件實(shí)現(xiàn)自定義loading加載動(dòng)畫
│ └── loadingComponent_part3.ets #Progress進(jìn)度條組件實(shí)現(xiàn)的loading加載動(dòng)畫
2.1 將自定義的loading動(dòng)畫的圖片幀放在ets目錄下
-
組成自定義的loading動(dòng)畫的圖片幀,詳情請見文末提供的demo工程

-
在entry\\src\\main\\ets新建一個(gè)loading目錄,將其放在該目錄下

2.2 用幀動(dòng)畫組件將動(dòng)畫封裝成一個(gè)自定義組件
- ImageAnimator幀動(dòng)畫組件
- 在entry\\src\\main\\ets\\pages下新建.ets文件
//loadingComponent_part1.ets
@Component
export default struct loadingComponent_part1 {
private imageWidth: number | Resource = 0
private imageHeight: number | Resource = 0
build() {
Column() {
ImageAnimator()
.images([
{
src: '/loading/loading01.png',
duration: 200, //每一幀圖片的播放時(shí)長,單位毫秒
},
{
src: '/loading/loading02.png',
duration: 200,
},
{
src: '/loading/loading03.png',
duration: 200,
},
{
src: '/loading/loading04.png',
duration: 200,
},
{
src: '/loading/loading05.png',
duration: 200,
},
{
src: '/loading/loading06.png',
duration: 200,
}])
.width(this.imageWidth)
.height(this.imageHeight)
.iterations(-1)
// 設(shè)置播放順序。false表示從第1張圖片播放到最后1張圖片; true表示從最后1張圖片播放到第1張圖片。
.fixedSize(true)
//設(shè)置圖片大小是否固定為組件大小。 true表示圖片大小與組件大小一致,此時(shí)設(shè)置圖片的width 、height 、top 和left屬性是無效的。false表示每一張圖片的width 、height 、top和left屬性都要單獨(dú)設(shè)置。
.reverse(true)
//設(shè)置播放順序。false表示從第1張圖片播放到最后1張圖片; true表示從最后1張圖片播放到第1張圖片。
.fillMode(FillMode.None)
//設(shè)置動(dòng)畫開始前和結(jié)束后的狀態(tài),可選值參見FillMode說明
.state(AnimationStatus.Running)
//Running表示動(dòng)畫處于播放狀態(tài)
}
}
}
2.3 在主頁面實(shí)現(xiàn)自定義的loading動(dòng)畫(完整代碼見文末demo工程)
- 首先導(dǎo)入自定義的loading動(dòng)畫
import loading1 from './loadingComponent_part1';
- 使用CustomDialogController自定義彈窗組件自定義一個(gè)彈窗用于在主頁面實(shí)現(xiàn)loading動(dòng)畫
struct Index {
//用來繪制loading動(dòng)畫的
// 要打開在點(diǎn)擊事件中添加 this.loading1.open();
// 要關(guān)閉在點(diǎn)擊事件中添加 this.loading1.close();
// 通過CustomDialogController類顯示自定義彈窗。
private loading1: CustomDialogController = new CustomDialogController({
builder: loadingProgress_part1(),
alignment: DialogAlignment.Center,
offset: ({ dx: 0, dy: 0 }),
autoCancel: false,
customStyle: true
});
}
//用來繪制loading動(dòng)畫的
@CustomDialog
struct loadingProgress_part1{
controller: CustomDialogController;
build() {
Column() {
loading1({ imageWidth: 80,
imageHeight: 80 }).margin({top:350})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.backgroundColor(Color.White)
}
}
- 使用定時(shí)器API控制loading動(dòng)畫
Button(this.message1)
.margin({top:100})
.fontWeight(FontWeight.Normal)
.backgroundColor(Color.Green) //設(shè)置按鈕顏色
.onClick(() => {
//開始繪制loading動(dòng)畫
this.loading1.open();
//使用一個(gè)setTimeout定時(shí)器,setTimeout中第一個(gè)參數(shù)使用 () => { 要執(zhí)行的函數(shù) }
//this.ocrDialog.close();是關(guān)閉loading動(dòng)畫
setTimeout( () => {this.loading1.close();} , 3000);
})
-
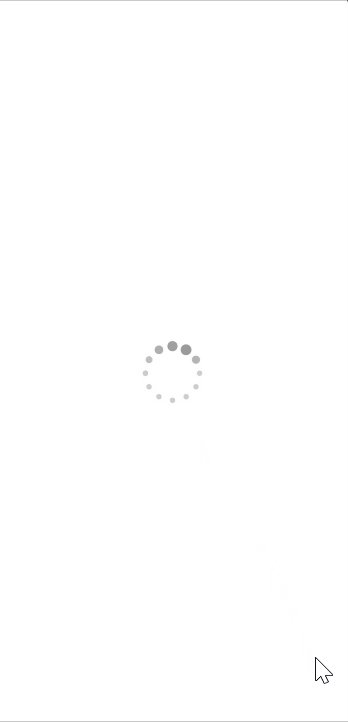
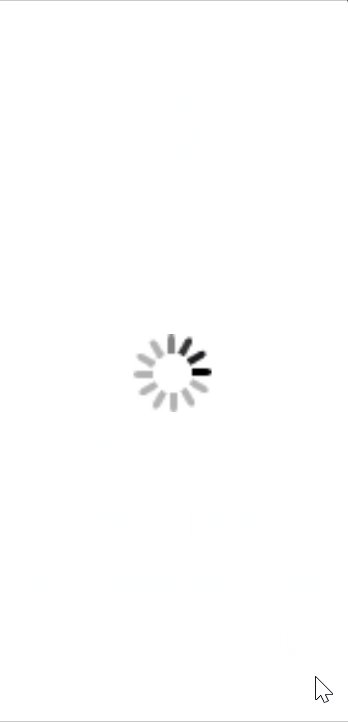
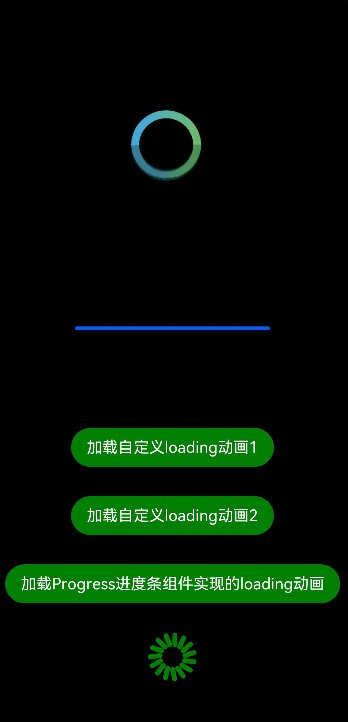
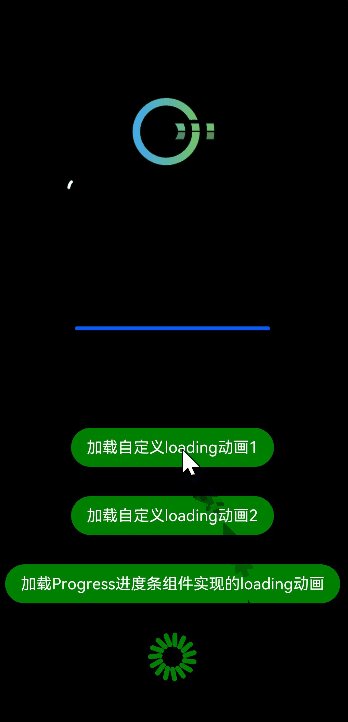
實(shí)現(xiàn)效果

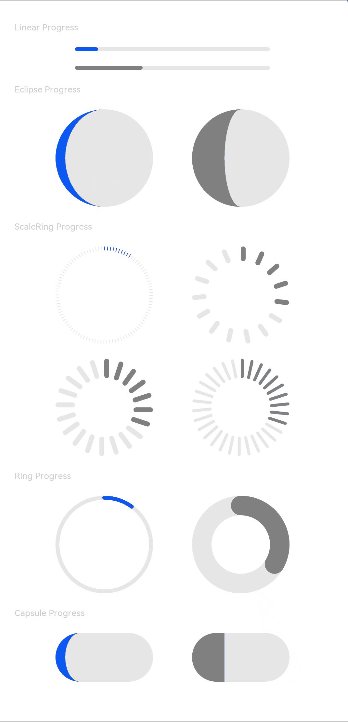
3、使用 Progress 進(jìn)度條組件實(shí)現(xiàn) loading加載動(dòng)畫開發(fā)步驟:
(完整代碼見文末demo工程)
struct Index {
@State i: number = 0
//aboutToAppear 函數(shù)在創(chuàng)建自定義組件的新實(shí)例后,在執(zhí)行其build函數(shù)之前執(zhí)行。
aboutToAppear(){
//定時(shí)器中的setInterval: 重復(fù)調(diào)用一個(gè)函數(shù),在每次調(diào)用之間具有固定的時(shí)間延遲。
setInterval( () => { this.i = this.i + 10 } , 300);
}
build() {
...
Progress({ value: this.i, type: ProgressType.Linear })
.width(200)
.margin({top:30})
Progress({ value: this.i, total: 150, type: ProgressType.ScaleRing })
.color(Color.Green).value(this.i).width(50)
.margin({top:30})
.style({ strokeWidth: 15, scaleCount: 15, scaleWidth: 5 })
...
}
}
-
實(shí)現(xiàn)效果

審核編輯 黃宇
-
開發(fā)板
+關(guān)注
關(guān)注
25文章
4761瀏覽量
96135 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3545瀏覽量
15726
發(fā)布評論請先 登錄
相關(guān)推薦
基于ArkTS語言的OpenHarmony APP應(yīng)用開發(fā):HelloOpenharmony

【迅為RK3568開發(fā)板】OpenHarmony學(xué)習(xí)開發(fā)系列教程(第1期 北向基礎(chǔ)篇一)
鴻蒙OpenHarmony南向/北向快速開發(fā)教程-迅為RK3568開發(fā)板
10萬獎(jiǎng)金池!CCF開源創(chuàng)新大賽-OpenHarmony應(yīng)用開發(fā)大賽,等你來戰(zhàn)!

OpenHarmony之開機(jī)優(yōu)化
HarmonyOS開發(fā)案例:【轉(zhuǎn)場動(dòng)畫】

OpenHarmony實(shí)戰(zhàn)開發(fā)-如何實(shí)現(xiàn)組件動(dòng)畫。

鴻蒙開發(fā)之發(fā)動(dòng)畫篇

openharmony開發(fā)應(yīng)用
OpenHarmony北向-讓更廣泛的應(yīng)用開發(fā)者更容易參與
OpenHarmony技術(shù)大會 | 應(yīng)用(北向)生態(tài)分論壇嘉賓金句
OpenHarmony技術(shù)大會 | 應(yīng)用(北向)生態(tài)分論壇圓滿舉辦:眾行遠(yuǎn),攜手打造全場景生態(tài)
議程直擊 | 第二屆OpenHarmony技術(shù)大會——應(yīng)用(北向)生態(tài)分論壇
使用FPGA做一個(gè)ODrive





 [OpenHarmony北向應(yīng)用開發(fā)] 做一個(gè) loading加載動(dòng)畫
[OpenHarmony北向應(yīng)用開發(fā)] 做一個(gè) loading加載動(dòng)畫











評論