本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
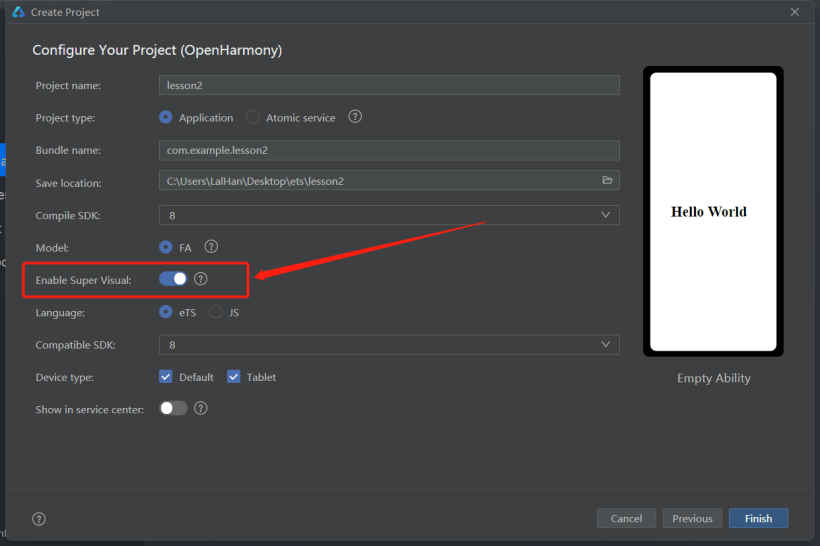
一、創建支持Super Visual的工程

在這里選擇直尺Super Visual的選項,調整當前路徑,進入繪制界面
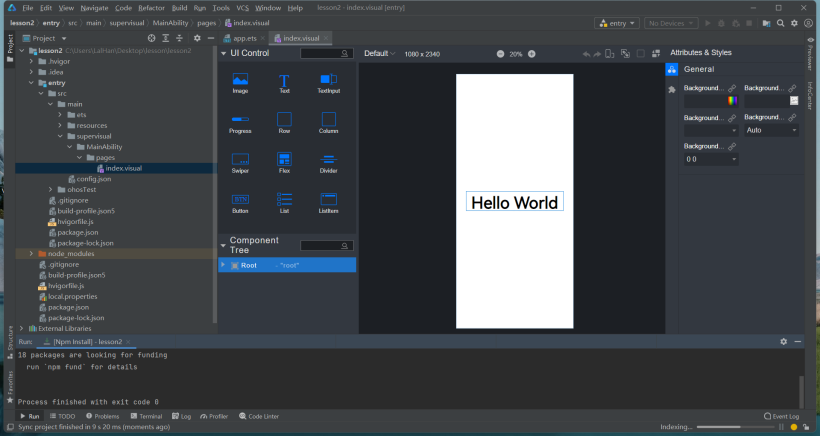
二、UI設計界面介紹

在左側是路徑(即文件管理器),右側是UI的設計窗口,可以通過直接拖動的方式實現控件繪制,但目前這里面所支持的控件比較少,包括圖片、標簽、輸入框、進度條、橫豎布局、窗口、分隔條、按鈕、列表等幾個類型,本次僅介紹標簽和按鈕
eTS工程目錄介紹
-
entry:OpenHarmony工程模塊,編譯構建生成一個HAP包。
- src > main > ets:用于存放ets源碼。
- src > main > ets > MainAbility:應用/服務的入口。
- src > main > ets > MainAbility > pages:MainAbility包含的頁面。
- src > main > ets > MainAbility > pages > index.ets:pages列表中的第一個頁面,即應用的首頁入口。
- src > main > ets > MainAbility > app.ets:承載Ability生命周期。
- src > main > resources:用于存放應用/服務所用到的資源文件,如圖形、多媒體、字符串、布局文件等。
- src > main > config.json:模塊配置文件。主要包含HAP包的配置信息、應用/服務在具體設備上的配置信息以及應用/服務的全局配置信息。
- build-profile.json5:當前的模塊信息 、編譯信息配置項,包括buildOption、targets配置等。
- hvigorfile.js:模塊級編譯構建任務腳本,開發者可以自定義相關任務和代碼實現。
- build-profile.json5:應用級配置信息,包括簽名、產品配置等。
- hvigorfile.js:應用級編譯構建任務腳本。
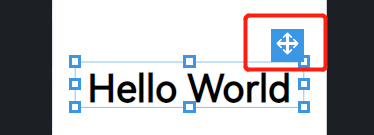
三、標簽和按鈕控件介紹

在點擊控件后,右上角出現一個可移動的符號,按住這個符號即可對UI進行拖拽

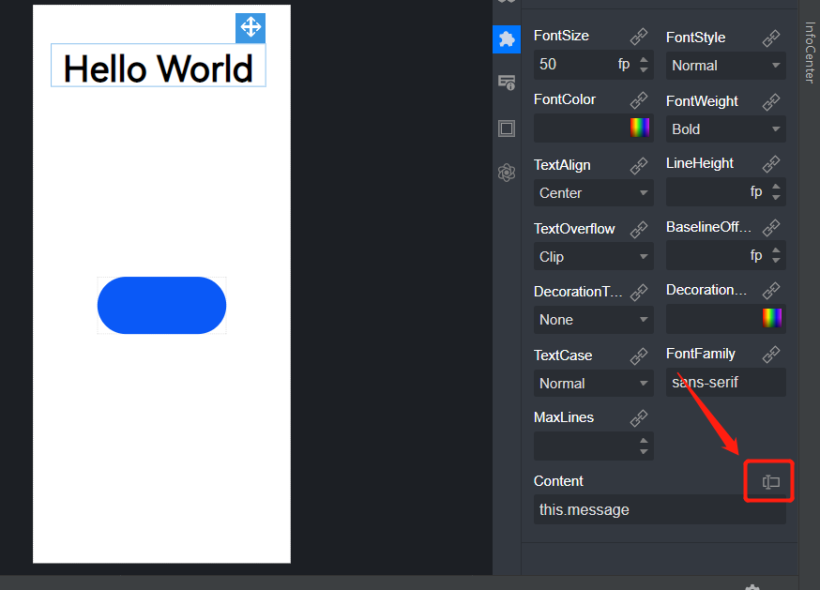
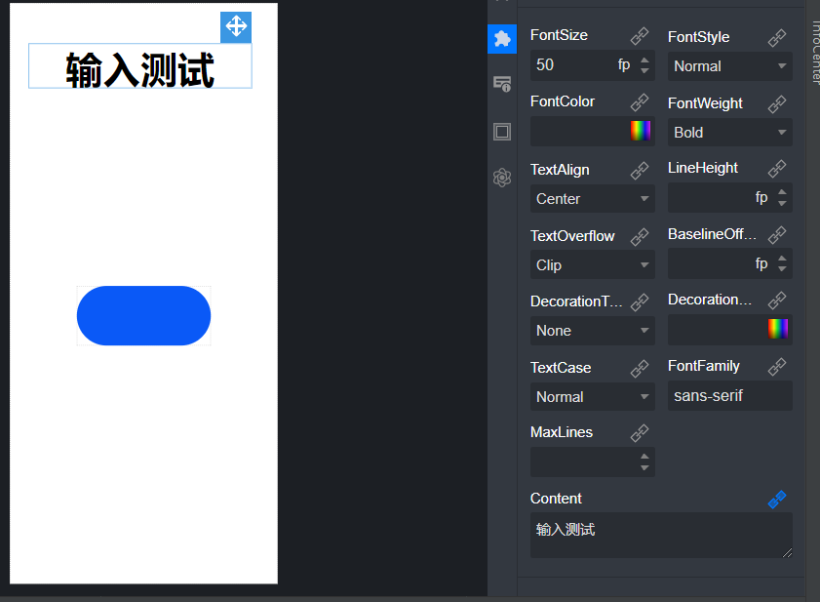
在點擊標簽后,右邊選擇第二個,出現Content內容,點擊這個轉換內容后,可以直接輸入想顯示的內容(此時可以直接在圖中間進行顯示)

這里輸入:輸入測試,即在圖中間已經更新顯示


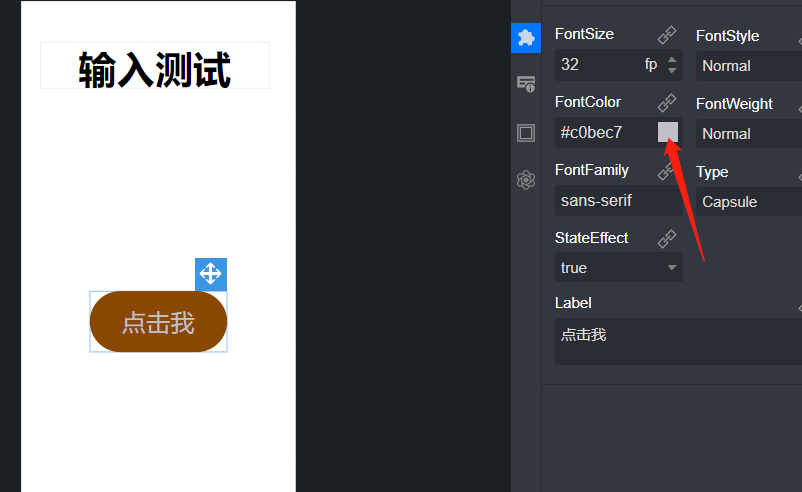
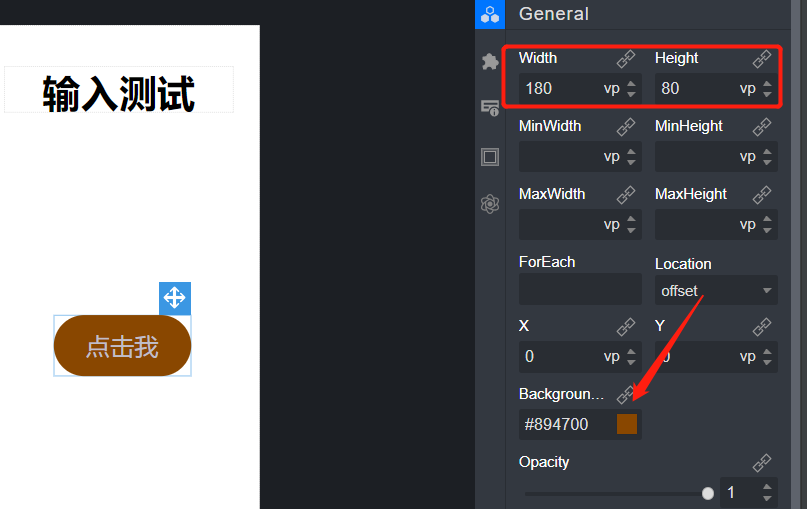
拖入一個按鈕后(在左側鼠標左鍵點住拖入右邊),可以在右邊進行字號、寬度、高度、粗細、類型、文本內容、背景顏色、文本顏色等等的內容的直接選擇
這里還有其它很多的元素,就不一一介紹了,大家可以直接上手測試,還是挺好玩的!
四、轉換為eTs文件

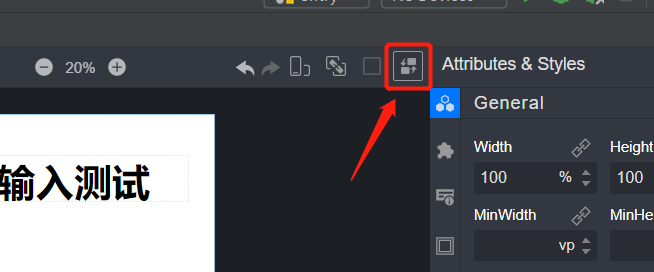
在簡單的UI界面設計好以后,點擊這里的轉換符號,可以將當前的UI設計框架轉化為eTs文件

按照提示進行下一步

提示轉換成功
五、模擬器測試

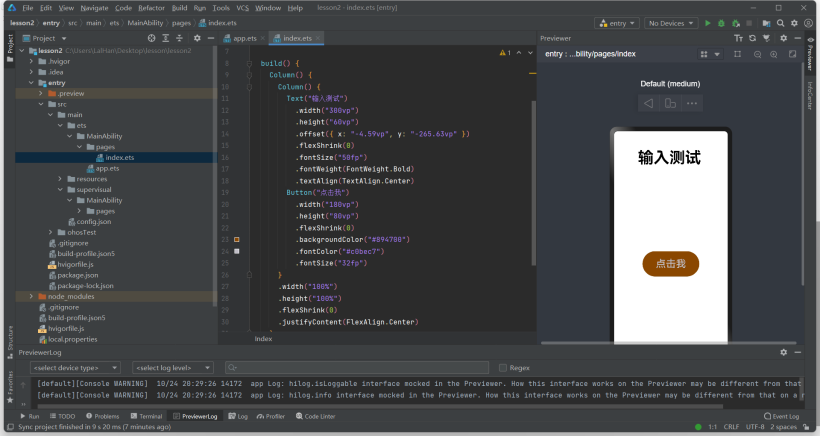
打開模擬器后,發現得到的界面就是UI設計框的界面
編輯:黃飛
-
模擬器
+關注
關注
2文章
870瀏覽量
43168 -
ets
+關注
關注
0文章
20瀏覽量
1613 -
OpenHarmony
+關注
關注
25文章
3665瀏覽量
16162
發布評論請先 登錄
相關推薦




 深入淺出學習eTs(二)拖拽式UI
深入淺出學習eTs(二)拖拽式UI
















評論