本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、明確目標
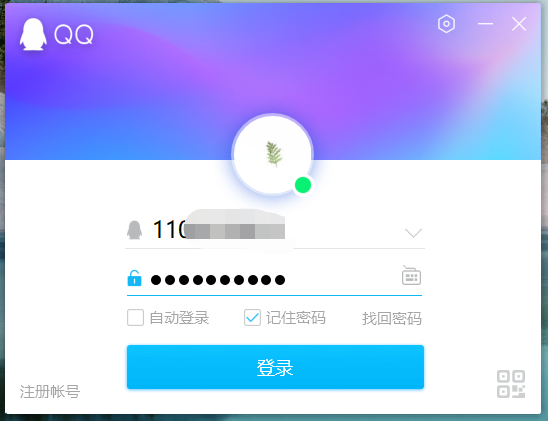
經過前面兩章的學習,大家對Super Visual應該有了一個較為簡單的認識,這一章就把前面的知識點串一下,使用Ark UI(Super Visual)賴模仿一個QQ的登陸界面,如下圖

針對這個界面,我們提取出來主要的內容
- QQ頭像:可以使用Image控件
- 帳號:使用輸入框
- 密碼:使用INPUT
- 登錄按鈕:使用Button
二、分析目標
通過(一)的內容我們提取出主要需要的部分,現在來分析一下布局:
QQ頭像:左右居中
帳號輸入框:左側有一個小圖標,右側是輸入,是左右布局
密碼輸入框:同上
登陸按鈕:居中
三、Image的使用
此時我們需要使用Image控件,先看一下image控件的介紹
Image
圖片組件,支持本地圖片和網絡圖片的渲染展示。
ImageFit
| 名稱 | 描述 |
|---|---|
| Cover | 保持寬高比進行縮小或者放大,使得圖片兩邊都大于或等于顯示邊界。 |
| Contain | 保持寬高比進行縮小或者放大,使得圖片完全顯示在顯示邊界內。 |
| Fill | 不保持寬高比進行放大縮小,使得圖片充滿顯示邊界。 |
| None | 保持原有尺寸顯示。 |
| ScaleDown | 保持寬高比顯示,圖片縮小或者保持不變。 |
ImageInterpolation
| 名稱 | 描述 |
|---|---|
| None | 不使用插值圖片數據。 |
| High | 插值圖片數據的使用率高,可能會影響圖片渲染的速度。 |
| Medium | 插值圖片數據的使用率中。 |
| Low | 插值圖片數據的使用率低。 |
ImageRenderMode
| 名稱 | 描述 |
|---|---|
| Original | 按照原圖進行渲染,包括顏色。 |
| Template | 將圖片渲染為模板圖片,忽略圖片的顏色信息。 |
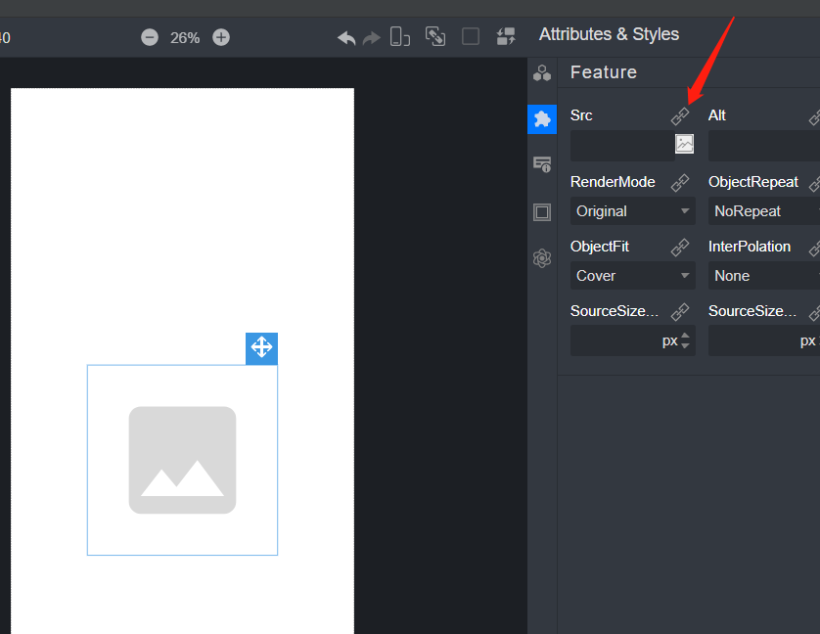
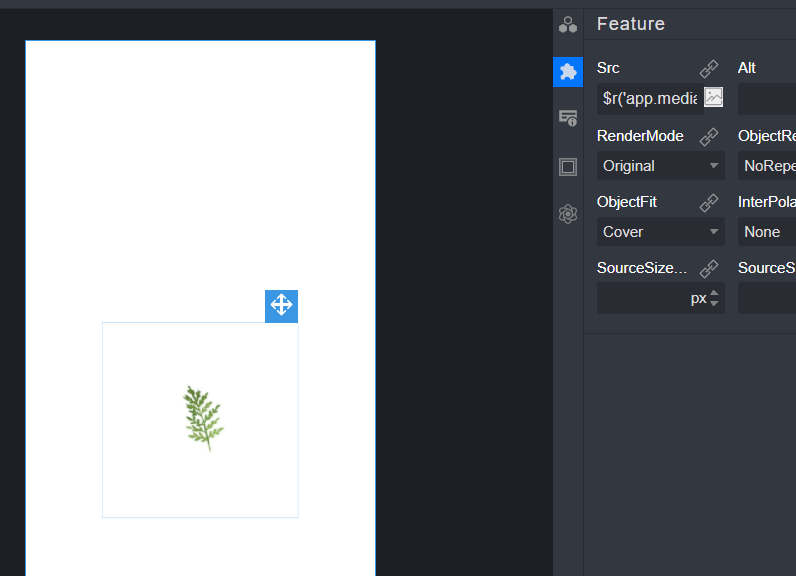
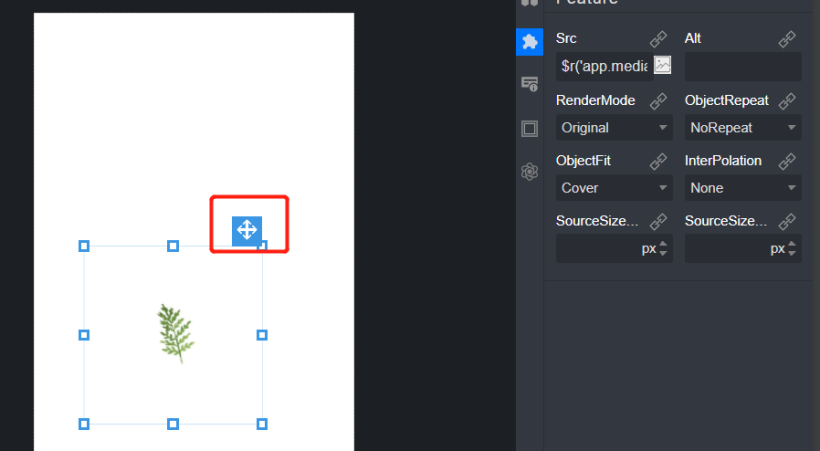
我們先在軟件中放置一個Image

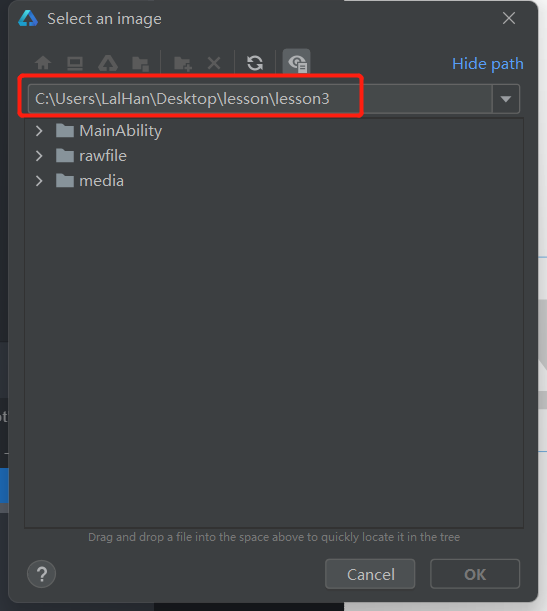
在此處選擇已經保存到本地的頭像圖片

該文件路徑需要是工程內的路徑(因為我這里是在lesson3的內容上改的,所以顯示lesson3,這個不重要)

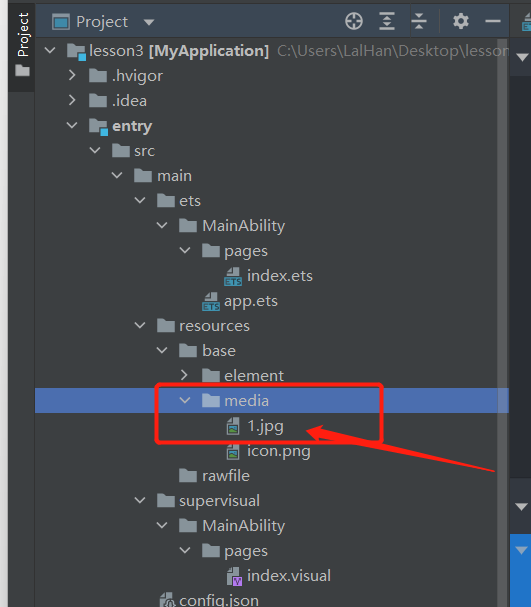
這里一般放置在media目錄下,此時再導入該路徑

此時實現了Image的顯示部分
四、Image的布局

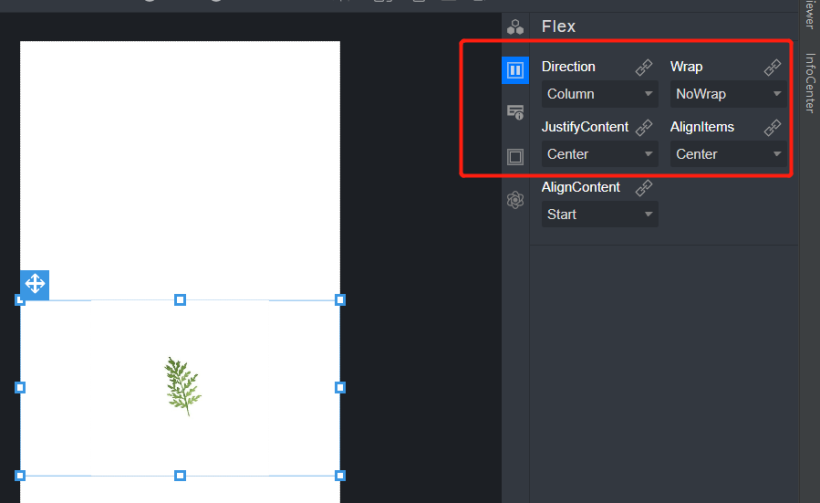
如果是使用這個進行移動的話,不能完全靠中,且極易發生位移改變,這里使用之前學習到的flex控件

這里選擇在Flex中塞入一個Image,且把Flex設置為左右居中,上下居中,此時實現了圖片的居中
五、QQ帳號輸入框
選擇使用Row控件實現,因為是水平對齊
TextInput
可以輸入單行文本并支持響應輸入事件的組件。
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| placeholder | string | Resource | 否 | - | 無輸入時的提示文本。 |
| text | string | Resource | 否 | - | 設置提示文本的當前值。 |
| controller8+ | 否 | - | 設置TextInput控制器。 |
EnterKeyType枚舉說明
| 名稱 | 描述 |
|---|---|
| EnterKeyType.Go | 顯示Go文本。 |
| EnterKeyType.Search | 顯示為搜索樣式。 |
| EnterKeyType.Send | 顯示為發送樣式。 |
| EnterKeyType.Next | 顯示為下一個樣式。 |
| EnterKeyType.Done | 標準樣式。 |
InputType枚舉說明
| 名稱 | 描述 |
|---|---|
| InputType.Normal | 基本輸入模式。 |
| InputType.Password | 密碼輸入模式。 |
| InputType.Email | e-mail地址輸入模式。 |
| InputType.Number | 純數字輸入模式。 |
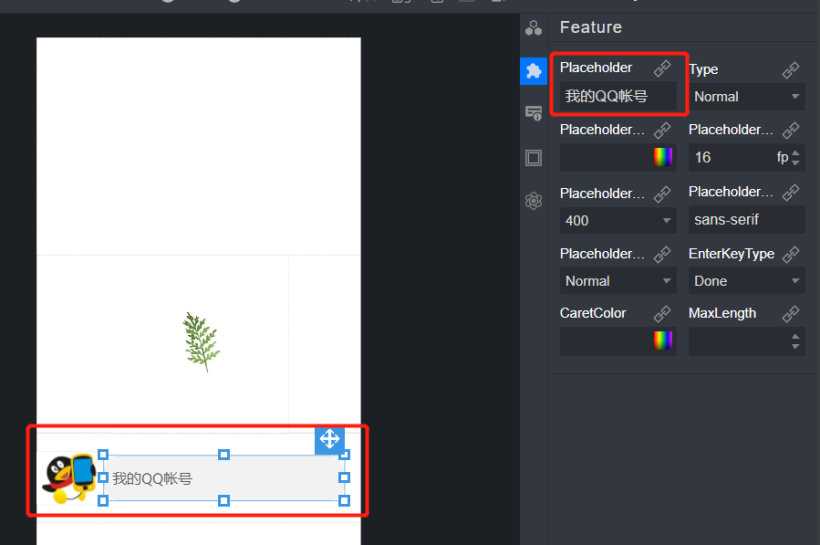
在placeholder參數進行設置后得到如下:

此時得到帳號的輸入
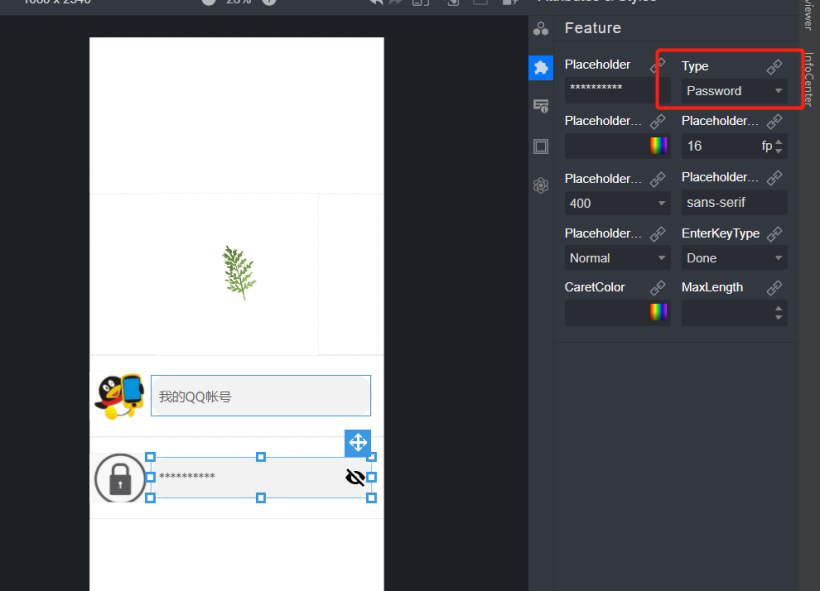
六、QQ密碼輸入框
密碼輸入框如法炮制,不過對應的InputType類型選擇為InputType.Password,變為密碼輸入模式

此時已經出現了QQ帳號的輸入和QQ密碼的輸入(圖片隨便選的,這個不重要)
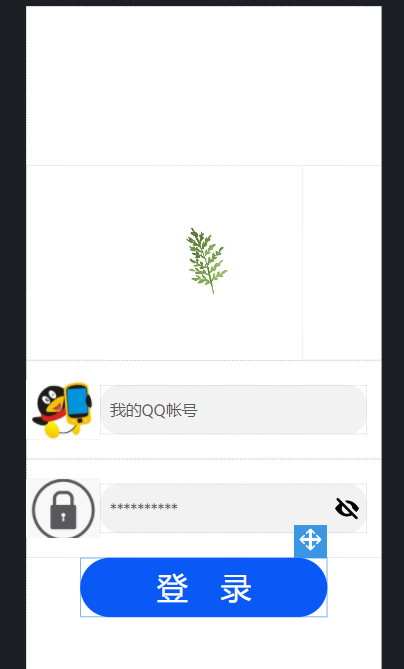
六、登陸按鈕

因為按鈕默認是居中的,所以調整好大小和字體大小和顏色以及間距就可以了
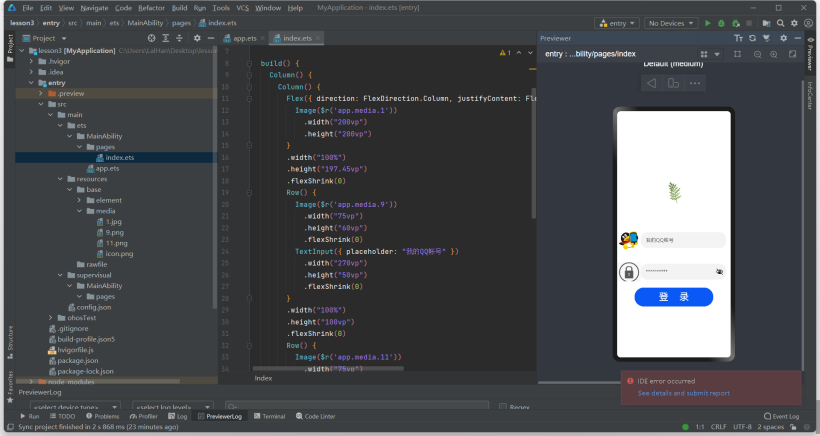
七、轉換為eTs文件/模擬器展示

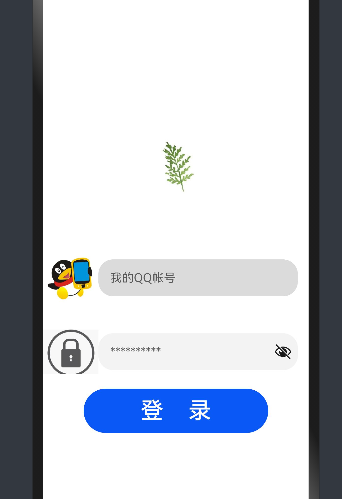
轉換為模擬器后發現與設計草稿一致,此時可以直接點擊模擬器中的輸入框

是可以點擊和模擬的
編輯:黃飛
-
Visual
+關注
關注
0文章
252瀏覽量
34222 -
ui
+關注
關注
0文章
204瀏覽量
21339 -
模擬器
+關注
關注
2文章
867瀏覽量
43161 -
ets
+關注
關注
0文章
20瀏覽量
1610 -
OpenHarmony
+關注
關注
25文章
3658瀏覽量
16146
發布評論請先 登錄
相關推薦




 深入淺出學習eTs(四)登陸界面UI
深入淺出學習eTs(四)登陸界面UI












評論