本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、控件基本屬性
在使用第一個控件前,我們需要了解一些控件都有哪些基礎屬性,比如說我們在Super Visual中使用過的長寬和字體大小等等,通用屬性有以下這些:
| 名稱 | 參數說明 | 默認值 | 描述 |
|---|---|---|---|
| width | Length | - | 設置組件自身的寬度,缺省時使用元素自身內容需要的寬度。 |
| height | Length | - | 設置組件自身的高度,缺省時使用元素自身內容需要的高度。 |
| size | { width?: Length, height?: Length } | - | 設置高寬尺寸。 |
| padding | { top?: Length, right?: Length, bottom?: Length, left?: Length } | Length | 0 | 設置內邊距屬性。 參數為Length類型時,四個方向內邊距同時生效。 |
| margin | { top?: Length, right?: Length, bottom?: Length, left?: Length } | Length | 0 | 設置外邊距屬性。 參數為Length類型時,四個方向外邊距同時生效。 |
| constraintSize | { minWidth?: Length, maxWidth?: Length, minHeight?: Length, maxHeight?: Length } | { minWidth: 0, maxWidth: Infinity, minHeight: 0, maxHeight: Infinity } | 設置約束尺寸,組件布局時,進行尺寸范圍限制。 |
| layoutWeight | number | 0 | 容器尺寸確定時,元素與兄弟節點主軸布局尺寸按照權重進行分配,忽略本身尺寸設置。 > 說明: > 僅在Row/Column/Flex布局中生效。 |
通過這些可以對組件的大小,組件內,組件外以及聯合邊距的內容進行調整。
這里再引入一個強制位移(之后可能會多次用到)
| 名稱 | 參數類型 | 默認值 | 描述 |
|---|---|---|---|
| align | Alignment | Center | 設置元素內容的對齊方式,只有當設置的width和height大小超過元素本身內容大小時生效。 |
| direction | Direction | Auto | 設置元素水平方向的布局,可選值參照Direction枚舉說明。 |
| position | { x: Length, y: Length } | - | 使用絕對定位,設置元素錨點相對于父容器頂部起點偏移位置。在布局容器中,設置該屬性不影響父容器布局,僅在繪制時進行位置調整。 |
| markAnchor | { x: Length, y: Length } | { x: 0, y: 0 } | 設置元素在位置定位時的錨點,以元素頂部起點作為基準點進行偏移。 |
| offset | { x: Length, y: Length } | { x: 0, y: 0 } | 相對布局完成位置坐標偏移量,設置該屬性,不影響父容器布局,僅在繪制時進行位置調整。 |
二、標簽控件
Text:官方文檔
顯示一段文本的組件。
在之前的拖拽式UI中我們已經使用過了該控件,通過修改Content屬性即可達到修改文本內容的效果,他的其它屬性太多了,這里可以看上面的官方文檔。

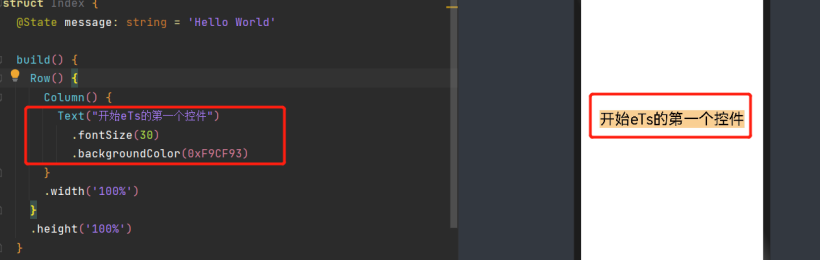
如上圖,eTs控件的基本調用方式是
interface TextInterface { (content?: string | Resource): TextAttribute; }
即首先聲明一下我們是使用的什么控件(標簽、按鈕、繪畫等等),然后在下面通過點+內容的形式,對基本屬性進行說明,如上對字體大小和背景顏色實現了說明。
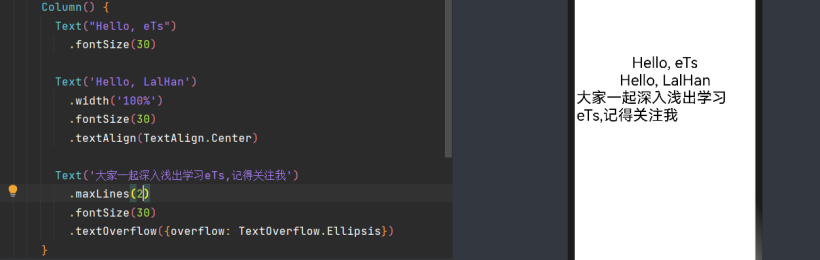
其中content是顯示的內容:
Text("Hello, eTs")
Text('Hello, LalHan')
.width('100%')
.textAlign(TextAlign.Center)
Text('大家一起深入淺出學習eTs,記得關注我')
.maxLines(1)
.textOverflow({overflow: TextOverflow.Ellipsis})
實現的效果如下圖:

三、按鈕控件
Button:官方文檔
按鈕組件,可快速創建不同樣式的按鈕。
interface ButtonInterface {
(): ButtonAttribute;
(options: ButtonOptions): ButtonAttribute;
(label: ResourceStr, options?: ButtonOptions): ButtonAttribute;
}
其中顯示內容主要由label控制
Button('學習ets')
.height(60)
.width(200)
.fontSize(30)
.backgroundColor('#aabbcc')
四、組合應用
本章節把Text和Button會結合起來,實現一個點擊改變數字的Demo
此時按鈕需要引入一個點擊屬性
事件
| 名稱 | 支持冒泡 | 功能描述 |
|---|---|---|
| onClick(callback: (event?: ClickEvent) => void) | 否 | 點擊動作觸發該方法調用,event參數見ClickEvent介紹。 |
ClickEvent對象說明
| 屬性名稱 | 類型 | 描述 |
|---|---|---|
| screenX | number | 點擊點相對于設備屏幕左邊沿的X坐標。 |
| screenY | number | 點擊點相對于設備屏幕上邊沿的Y坐標。 |
| x | number | 點擊點相對于被點擊元素左邊沿的X坐標。 |
| y | number | 點擊點相對于被點擊元素上邊沿的Y坐標。 |
| target8+ | EventTarget | 被點擊元素對象。 |
| timestamp | number | 事件時間戳。 |
在上面的程序中加入一個onclik()
Button('學習ets')
.height(60)
.width(200)
.fontSize(30)
.backgroundColor('#aabbcc')
.onClick(() => {
})
此時如果想點下按鈕,更改Text的顯示內容,那么需要把Text的顯示內容設置為一個變量
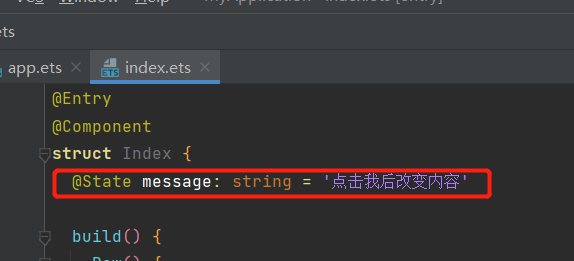
@State message: string = '點擊我后改變內容'

這個需要放置在初始化的地方
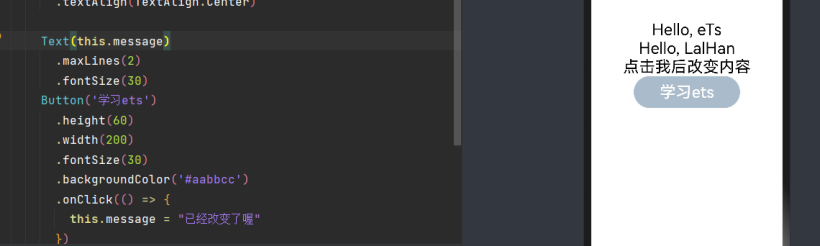
此時把更改內容的程序加入到按鍵中,將Text的屬性給到變量
Text(this.message)
.maxLines(2)
.fontSize(30)
Button('學習ets')
.height(60)
.width(200)
.fontSize(30)
.backgroundColor('#aabbcc')
.onClick(() => {
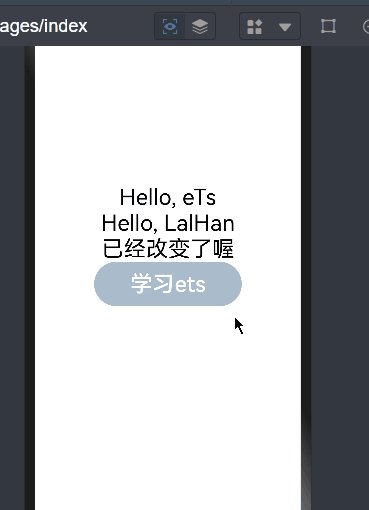
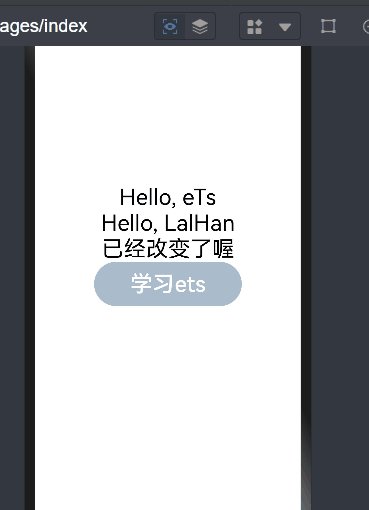
this.message = "已經改變了喔"
})

在點擊后對message的變量進行修改,進行測試
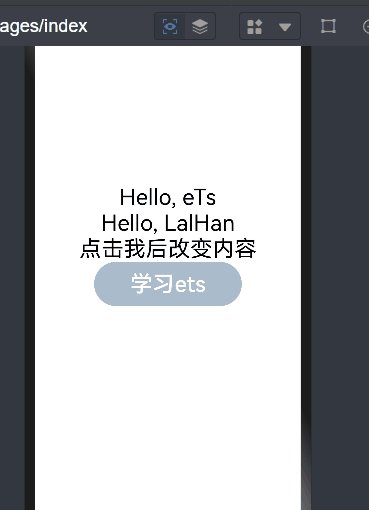
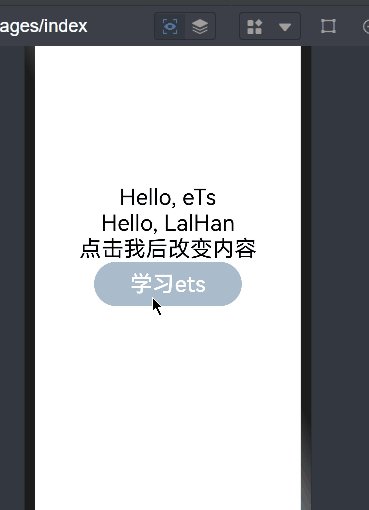
五、測試效果

如上方測試,已經實現了動態效果
編輯:黃飛
-
ets
+關注
關注
0文章
20瀏覽量
1613 -
OpenHarmony
+關注
關注
25文章
3665瀏覽量
16161
發布評論請先 登錄
相關推薦




 深入淺出學習eTs(六)eTs第一個控件編寫
深入淺出學習eTs(六)eTs第一個控件編寫
















評論