本項目Gitee倉地址:[深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)](

上一章節(jié)提到的模擬器存在的BUG問題,目前沒有辦法直接改善,本來打算直接使用鴻蒙遠程設(shè)備來實現(xiàn),但是發(fā)現(xiàn)支持API8的設(shè)備都被搶光了(包括模擬器),而本地模擬器僅僅都支持API6,也是不能使用的,在之后的內(nèi)容中咱們還是依托于預覽器來實現(xiàn),如果實現(xiàn)不了的或者有特定需求的,我會使用DAYU200真機來實現(xiàn)
一、基本需求

本章節(jié)給大家?guī)硪粋€最基礎(chǔ)的一個賭博小游戲,即通過猜大猜小,然后使用隨機數(shù)來進行判定。

二、控件介紹
本章節(jié)中使用到的新控件為進度條和圖片(代碼),用來展示開獎的這個過程
Progress:官方文檔
說明: 該組件從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
進度條,用于顯示內(nèi)容加載或操作處理進度。
interface ProgressInterface {
(options: ProgressOptions): ProgressAttribute;
}
declare interface ProgressOptions {
value: number; // 必須要指定初始進度
total?: number;
style?: ProgressStyle
type?: ProgressType
}
復制
| 參數(shù)名 | 參數(shù)類型 | 必填 | 默認值 | 參數(shù)描述 |
|---|---|---|---|---|
| value | number | 是 | - | 指定當前進度值。 |
| total | number | 否 | 100 | 指定進度總長。 |
| type | ProgressType | 否 | ProgressType.Linear | 指定進度條樣式。 |
 |
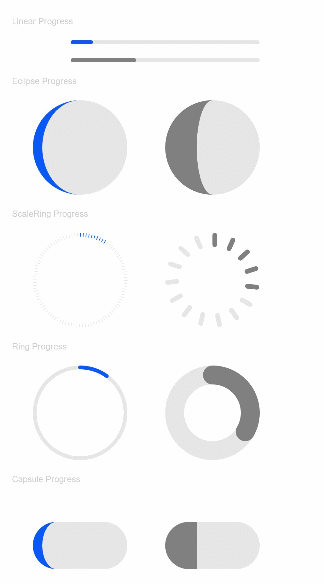
||||
| 主要有以上幾種樣式,我們在這里使用最基礎(chǔ)的長條形來進行使用, |
Image
圖片組件,支持本地圖片和網(wǎng)絡(luò)圖片的渲染展示。
說明: 該組件從API Version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
權(quán)限說明
使用網(wǎng)絡(luò)圖片時,需要在config.json(FA模型)或者module.json5(Stage模型)對應(yīng)的"abilities"中添加網(wǎng)絡(luò)使用權(quán)限ohos.permission.INTERNET。
"abilities": [
{
...
"permissions": ["ohos.permission.INTERNET"],
...
}
]
復制
interface ImageInterface {
(src: string | PixelMap | Resource): ImageAttribute;
}
src:設(shè)置要加載的圖片資源,支持從本地、網(wǎng)絡(luò)和內(nèi)存中加載圖片,簡單樣例如下:
Image($r("app.media.test"))
.width(180)
.height(80)
復制
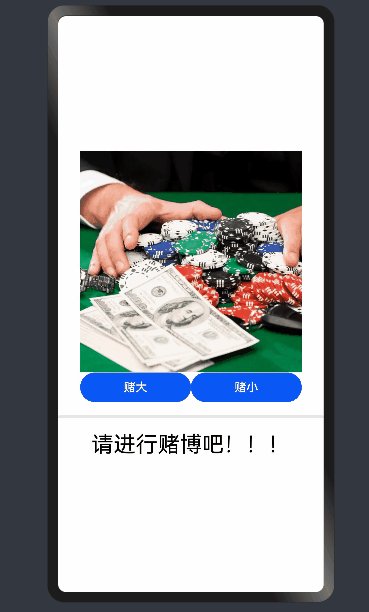
三、UI設(shè)計
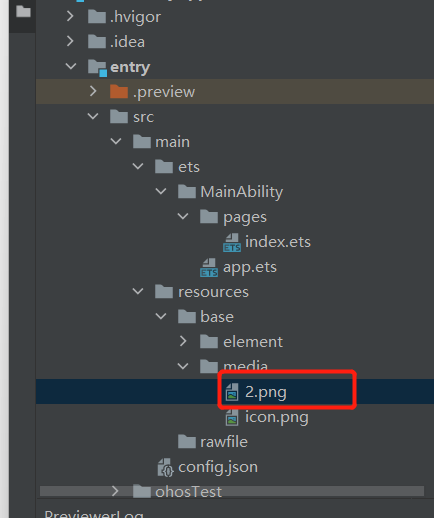
首先將圖片放入目錄當中

此時在我們的Image控件當中就可以使用媒體的路徑地址:$r(“app.media.2”)
Image($r("app.media.2"))
.width(300)
.height(300)
復制
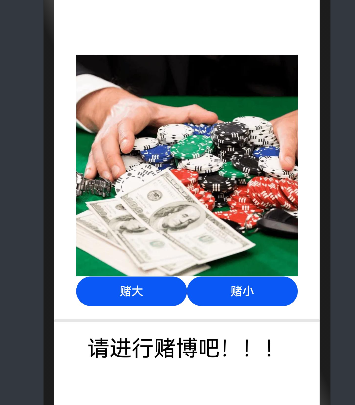
此時可以在右側(cè)預覽器中顯示出來我們的圖片

在圖片下面需要加入兩個按鈕,分別是賭大和賭小
Row() {
Button('賭大')
.width(150)
.onClick(() => {
})
Button('賭小')
.width(150)
.onClick(() => {
})
}
復制
因為是需要水平排列,這里使用Row容器組件,寫入點擊事件備用

在按鈕下邊則加入我們的進度條控件
@State Set_Num: number = 0;
Progress({
value: this.Set_Num, // 設(shè)置當前進度
total: 100, // 設(shè)置進度總量
type: ProgressType.Linear // 設(shè)置進度條的樣式為條形樣式
})
.size({width: '100%', height: 40})
復制
設(shè)置總寬度為100,當前寬度為0(賦值給了變量)
在最下面放置一個標簽,用來提示當前系統(tǒng)的運行狀態(tài)

四、功能設(shè)計
首先呢,需要讓我們的進度條動起來,因為沒有直接的sleep函數(shù),所以需要我們構(gòu)建一個,這里引入了同步和異步的概念,怕大家理解不了就不深入展開了,應(yīng)用方式如下:
function sleep(ms){
return new Promise((resolve)=>setTimeout(resolve,ms));
}
async Get_Result()
{
this.Set_Num = 0
for(var i = 0;i<=100;i++)
{
var temple = await sleep(10);
this.Set_Num = i
}
}
復制
上面的Promise 和 下面的async為對應(yīng)出現(xiàn),因為我們把進度條的當前位置賦值給了 this.Set_Num,那么上面的部分意思就是在for循環(huán)中增加進度條的當前位置,間隔為10ms,一共100次,則對應(yīng)進度條1s走完,實現(xiàn)一個動畫效果

在完成動畫效果后,我們需要實現(xiàn)“賭博”功能,即實現(xiàn)對賭大賭小的分析,這里使用隨機數(shù)生成器
this.The_Result = Math.ceil(Math.random() * 100 + 1)
復制
將結(jié)果賦值給this.The_Result(0-100大小的數(shù))
此時我們判斷按下的是賭大還是賭小,分別進行分析
async Get_Result()
{
this.Set_Num = 0
for(var i = 0;i<=100;i++)
{
var temple = await sleep(10);
this.Set_Num = i
}
this.The_Result = Math.ceil(Math.random() * 100 + 1)
if(this.Flag){
if(this.The_Result<50)
{
this.message = '你輸了!!' + this.The_Result.toString()
}else
{
this.message = '你贏了!!'+ this.The_Result.toString()
}
}else
{
if(this.The_Result>=50)
{
this.message = '你輸了!!'+ this.The_Result.toString()
}else
{
this.message = '你贏了!!'+ this.The_Result.toString()
}
}
}
復制
補充完整按鍵部分的程序
Row() {
Button('賭大')
.width(150)
.onClick(() => {
this.Flag = 1
this.Get_Result()
})
Button('賭小')
.width(150)
.onClick(() => {
this.Flag = 0
this.Get_Result()
})
}
復制
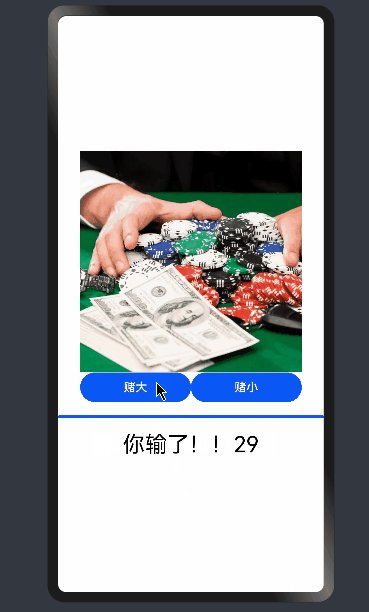
此時便能實現(xiàn)完整的一次運行,在運行后會將結(jié)果以及隨機數(shù)的大小顯示在標簽上
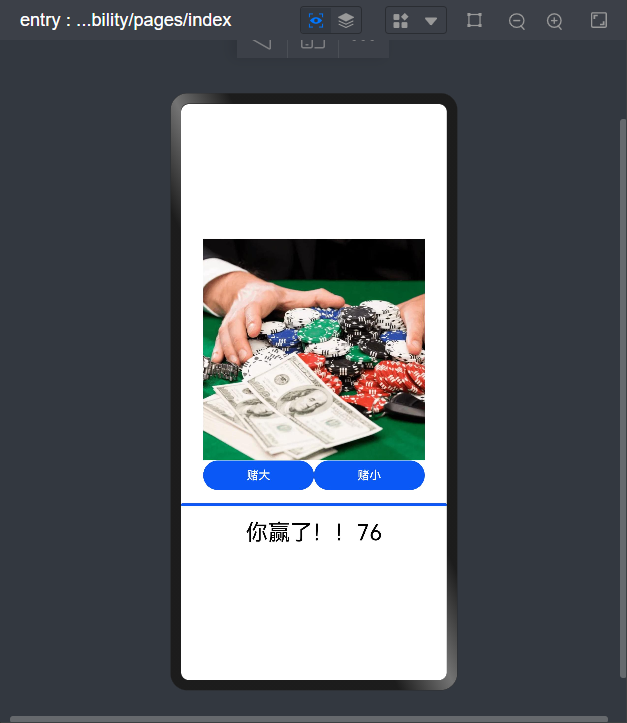
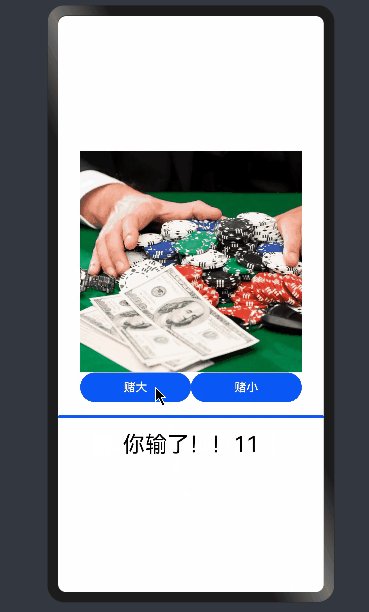
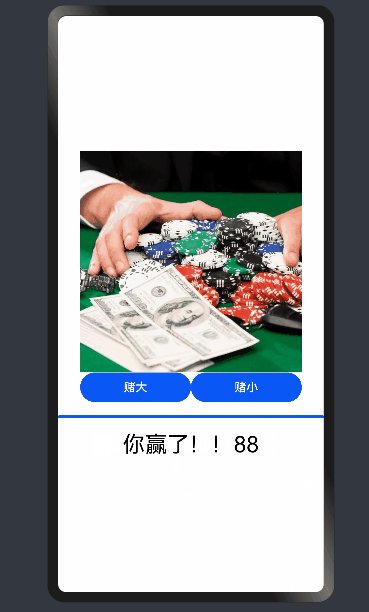
五、功能演示

如上圖,實現(xiàn)了預計功能
-
OpenHarmony
+關(guān)注
關(guān)注
25文章
3660瀏覽量
16156
發(fā)布評論請先 登錄
相關(guān)推薦




 #深入淺出學習eTs#(八)“猜大小”小游戲
#深入淺出學習eTs#(八)“猜大小”小游戲















評論