一、需求分析
在前一章節我們學到了如何使用HarmonyOS遠端模擬器,這個章節我們就來實現一個聯網操作,從制作自己的一個專屬瀏覽器做起
默認主頁地址
顯示當前網址
具有刷新功能
可訪問真實網站
二、控件介紹
(1)Web
說明:
該組件從API Version 8開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
示例效果請以真機運行為準,當前IDE預覽器不支持。
提供具有網頁顯示能力的Web組件。
需要權限
訪問在線網頁時需添加網絡權限:ohos.permission.INTERNET,具體申請方式請參考權限申請聲明。
基本定義
interface WebInterface { (value: WebOptions): WebAttribute; } declare interface WebOptions { src: string | Resource; controller: WebController; }
屬性介紹
declare class WebAttribute extends CommonMethod {
javaScriptAccess(javaScriptAccess: boolean): WebAttribute;
fileAccess(fileAccess: boolean): WebAttribute;
onlineImageAccess(onlineImageAccess: boolean): WebAttribute;
domStorageAccess(domStorageAccess: boolean): WebAttribute;
imageAccess(imageAccess: boolean): WebAttribute;
mixedMode(mixedMode: MixedMode): WebAttribute;
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array, controller: WebController }): WebAttribute;
databaseAccess(databaseAccess: boolean): WebAttribute;
userAgent(userAgent: string): WebAttribute;
// 省略部分方法
}
javaScriptAccess:設置是否允許執行 JS 腳本,默認為 true ,表示允許執行。
fileAccess:設置是否開啟通過 $rawfile(filepath/filename) 訪問應用中 rawfile 路徑的文件, 默認為 false,表示不啟用。
fileFromUrlAccess:設置是否允許通過網頁中的 JS 腳本訪問 $rawfile(filepath/filename) 的內容,默認為 false ,表示未啟用。
imageAccess:設置是否允許自動加載圖片資源,默認為 true ,表示允許。
onlineImageAccess:設置是否允許從網絡加載圖片資源(通過 HTTP 和 HTTPS 訪問的資源),默認為 true ,表示允許訪問。
domStorageAccess:設置是否開啟文檔對象模型存儲接口(DOM Storage API)權限,默認為 false ,表示未開啟。
mixedMode:設置是否允許加載超文本傳輸協議(HTTP)和超文本傳輸安全協議(HTTPS)混合內容,默認為 MixedMode.None ,表示不允許加載 HTTP 和 HTTPS 混合內容。
databaseAccess:設置是否開啟數據庫存儲 API 權限,默認為 false ,表示不開啟。
userAgent:設置用戶代理。
javaScriptProxy:注入 JavaScript 對象到 window 對象中,并在 window 對象中調用該對象的方法。所有參數不支持更新。
Web事件介紹
declare class WebAttribute extends CommonMethod {
onPageBegin(callback: (event?: { url: string }) => void): WebAttribute;
onPageEnd(callback: (event?: { url: string }) => void): WebAttribute;
onProgressChange(callback: (event?: { newProgress: number }) => void): WebAttribute;
onTitleReceive(callback: (event?: { title: string }) => void): WebAttribute;
onAlert(callback: (event?: { url: string, message: string, result: JsResult }) => boolean): WebAttribute;
onConsole(callback: (event?: { message: ConsoleMessage }) => boolean): WebAttribute;
onErrorReceive(callback: (event?: { request: WebResourceRequest, error: WebResourceError }) => void): WebAttribute;
onFileSelectorShow(callback: (event?: { callback: Function, fileSelector: object }) => void): WebAttribute;
}
onPageBegin:網頁開始加載時觸發該回調,且只在 主frame 觸發,iframe或者frameset的內容加載時不會觸發此回調。
onPageEnd:網頁加載完成時觸發該回調,且只在 主frame 觸發。
onProgressChange:網頁加載進度變化時觸發該回調,newProgress 的取值范圍為[0 ~ 100]。
onTitleReceive:網頁 document 標題更改時觸發該回調。
onAlert:H5 頁面內調用 alert() 時觸發該回調。
onConsole:H5 頁面內調用 console() 方法時的回調。
onFileSelectorShow:H5 頁面 input 標簽的 type 為 flie 時,點擊按鈕觸發該回調。
(2)權限管理
先看下官方的權限定義:https://docs.openharmony.cn/pages/v3.2Beta/zh-cn/application-dev/security/permission-list.md/
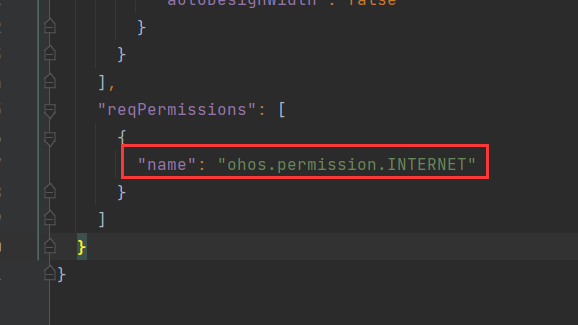
如果需要修改,請在Config.json中修改,其位置是"module"下新建"reqPermissions",如下:
"reqPermissions": [
{
"name": "ohos.permission.MICROPHONE"
},
{
"name": "ohos.permission.CAMERA"
},
{
"name": "ohos.permission.MEDIA_LOCATION"
},
{
"name": "ohos.permission.WRITE_MEDIA"
},
{
"name": "ohos.permission.READ_MEDIA"
},
{
"name": "ohos.permission.INTERNET"
}
]
以上是申請了麥克風、攝像頭、本地圖庫、媒體讀寫和網絡訪問(個別訪問API使用)的權限。
三、UI/程序設計
本章節在上一章的基礎上進行,有疑問請看第十七章,遠端模擬器構建
(1)權限添加

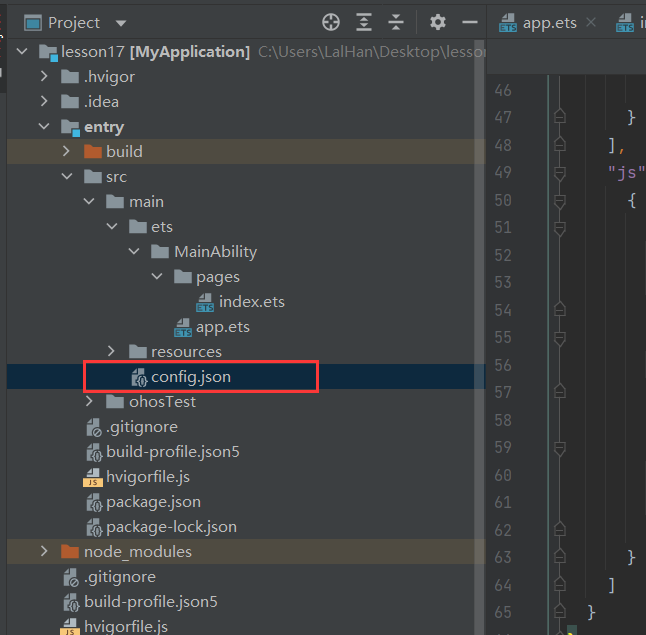
在文件結構中選擇config.json,添加互聯網權限

(2)加載Web控件

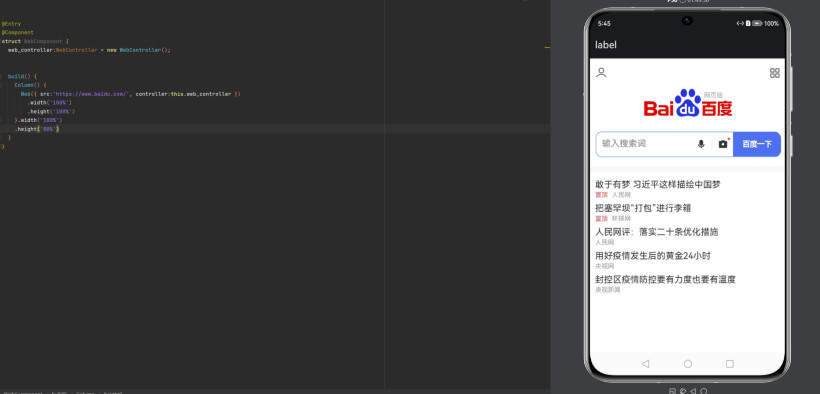
使用簡易代碼
@Entry
@Component
struct WebComponent {
web_controller:WebController = new WebController();
build() {
Column() {
Web({ src:'https://www.baidu.com/', controller:this.web_controller })
.width('100%')
.height('100%')
}.width('100%')
.height('80%')
}
}
不知道怎么編譯運行的看我上個章節!!!!
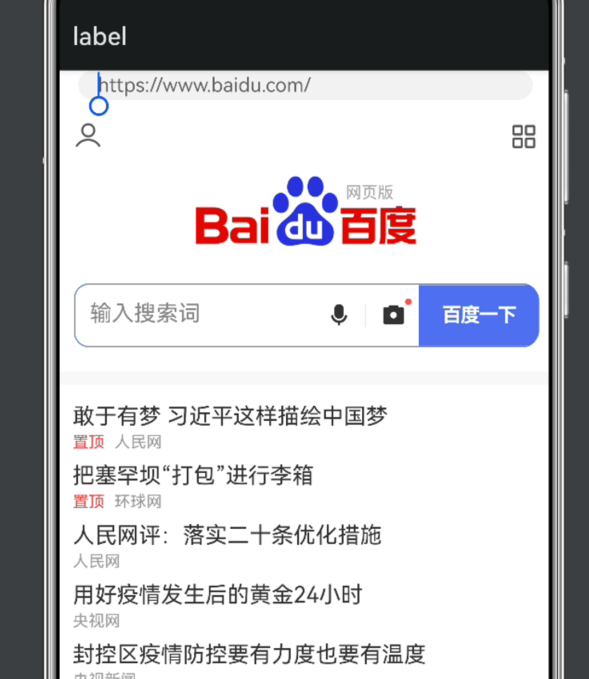
(3)設計網頁顯示框
引入變量
@State url: string = 'https://www.baidu.com/'
Web({ src:this.url, controller:this.web_controller })
使用TextInput組件實現輸入
TextInput({
placeholder: this.url
}).height("5%").width("90%").fontSize(15)

(4)設計操作按鍵
這里操作按鍵設置包括刷新和加載兩個按鈕
Row()
{
Button("刷新")
.onClick(() => {
this.web_controller.refresh();
})
Button("加載")
.onClick(() => {
this.web_controller.loadUrl({
url: this.url
})
})
}

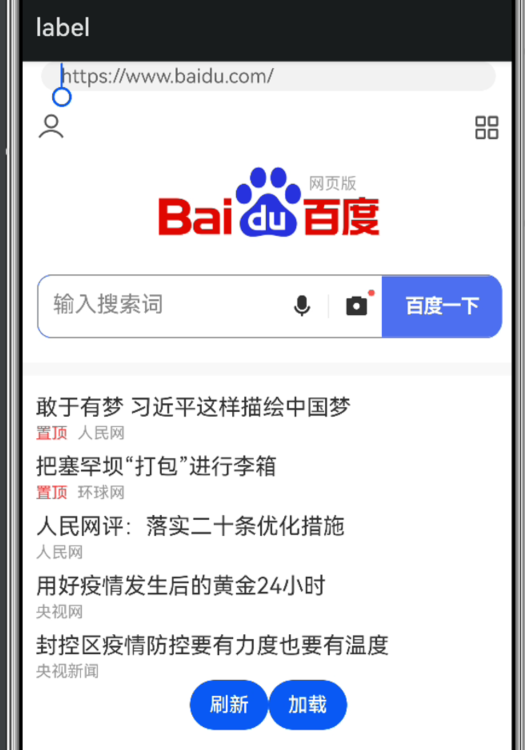
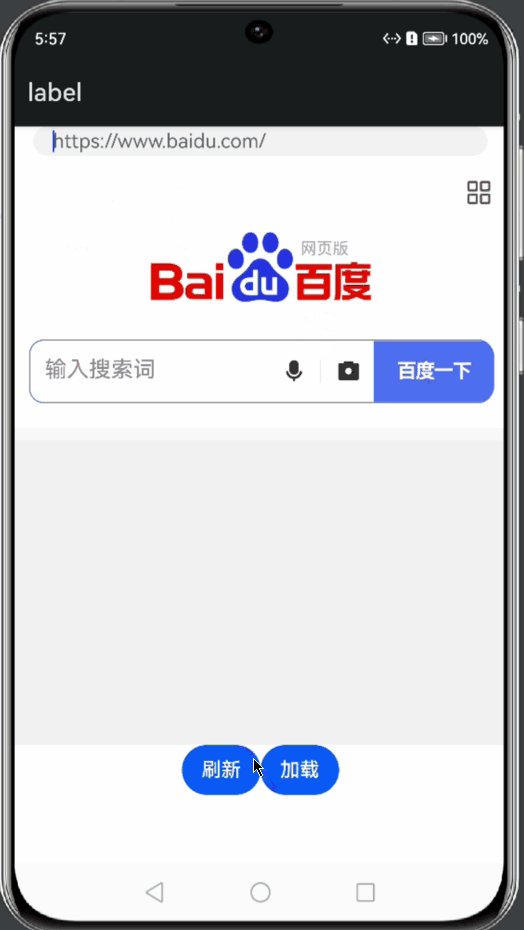
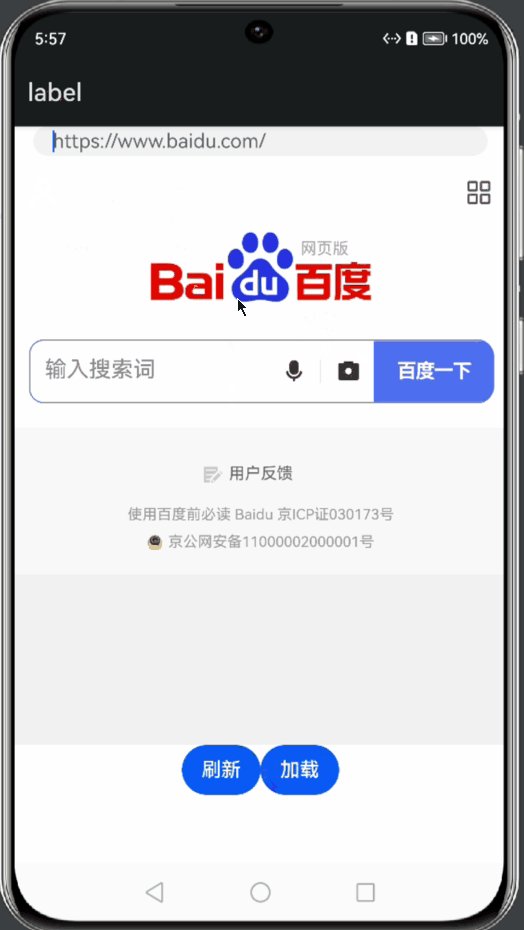
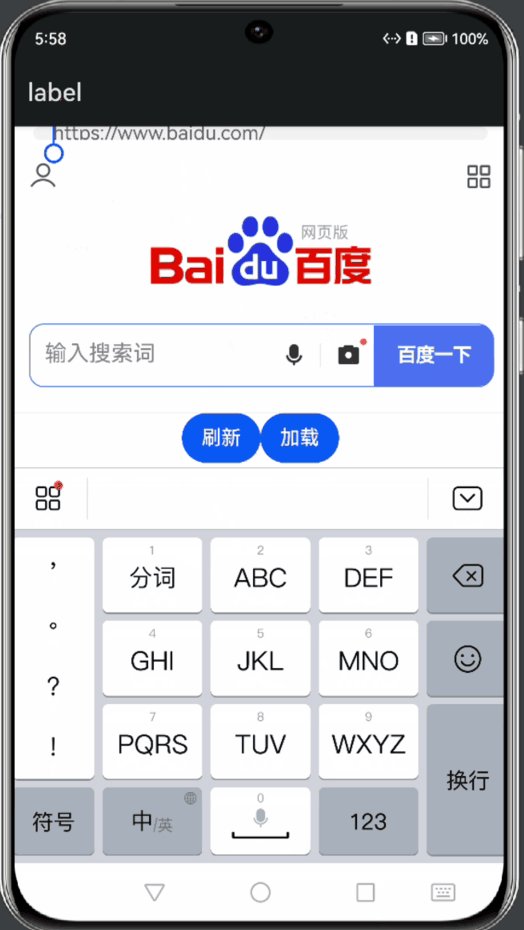
四、實際演示

編輯:黃飛
-
瀏覽器
+關注
關注
1文章
1016瀏覽量
35278 -
ets
+關注
關注
0文章
20瀏覽量
1613 -
OpenHarmony
+關注
關注
25文章
3661瀏覽量
16159
發布評論請先 登錄
相關推薦




 深入淺出學習eTs之專屬瀏覽器制作流程
深入淺出學習eTs之專屬瀏覽器制作流程
















評論