AgileWave已支持PlantUml在線畫圖,Git源碼參見:
https://github.com/cc-hook/agileWave
AgileWave介紹:
1. AgileWave!一款時序圖繪制神器
2.好消息 | 源碼和驗證工具已開源至Github,歡迎圍觀
使用PlantUml繪制時序圖,波形圖的簡單說明如下。
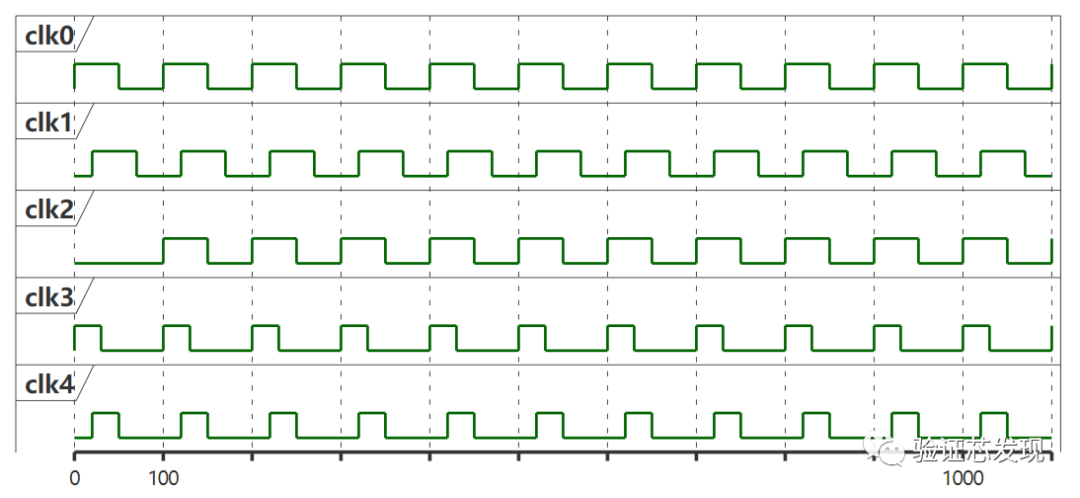
時鐘信號使用clock關鍵詞聲明,使用offset設置相位,使用pulse設置脈寬。默認相位為0,占空比為50%。

@startumlx clock"clk0"asclk0withperiod100 clock"clk1"asclk1withperiod100offset20 clock"clk2"asclk2withperiod100offset100 clock"clk3"asclk3withperiod100pulse30 clock"clk4"asclk4withperiod100pulse30offset20 @0 @1000 @enduml
Tips:
plantuml時鐘信號上升沿和下降沿都是垂直的,無法設置上升和下降時間,可以使用offset,使時鐘和信號邊沿錯開,來表達采樣邏輯時序,如圖中clk1和clk4。
plantuml的時鐘信號默認都是高電平開始,如果需要低電平開始,可以把offset設置為period,即延后一個周期開始,如圖中的clk2。
邏輯信號
plantuml中使用binary,concise和robust聲明邏輯變量,
concise:簡明的圖形化數據表示,可表示數據的移動(非常適合表示信息)。
robust:用信號線表示的狀態,便于呈現狀態間的轉化(可設置多種狀態)。
binary:二進制信號,只有兩個狀態。(binary)。
邏輯信號值使用“is”表達。

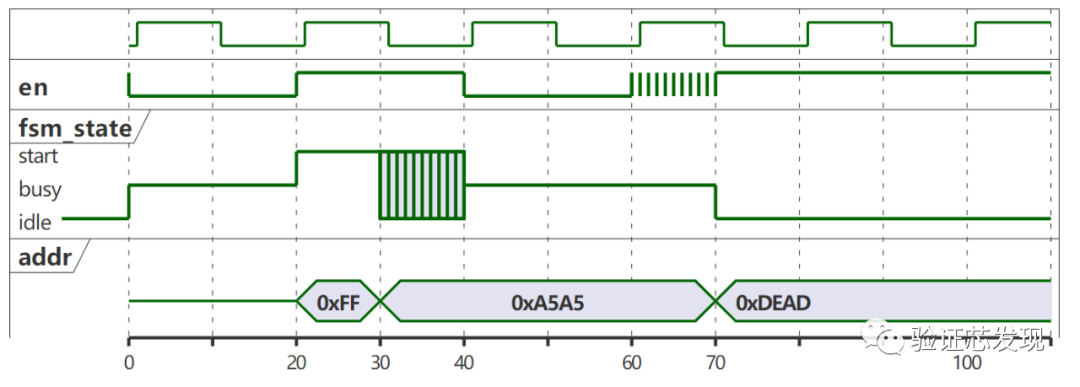
@startumlx clockclkwithperiod20offset1 binary"en"asen robust"fsm_state"asfsm concise"addr"asaddr fsmisidle enishigh @0 enislow fsmis"busy" addris{-} @20 enishigh fsmis"start" addris"0xFF" @30 addris"0xA5A5" fsmis{idle,start} @40 enis0 fsmis"busy" @60 enis{0,1} @70 enis1 fsmis"idle" addris"0xDEAD" @100 @enduml
Tips:
初始值設置
在聲明變量后,@標注時間前,使用"A is B"的格式,將A的初始值設置為B。不能對時鐘信號設置初始值。
不定態設置
使用"A is {X,Y}"的方式,將信號A的值設置在X和Y之間,表示一種不定范圍。特殊的"A is {-}"表示A是不定態或高阻。
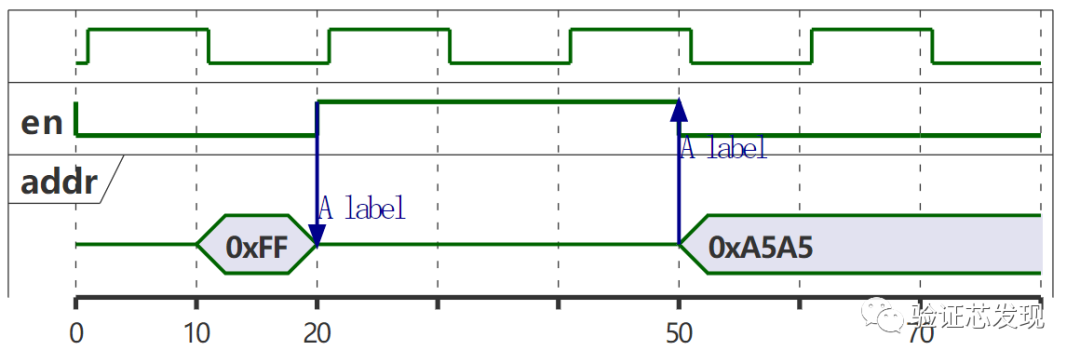
添加消息
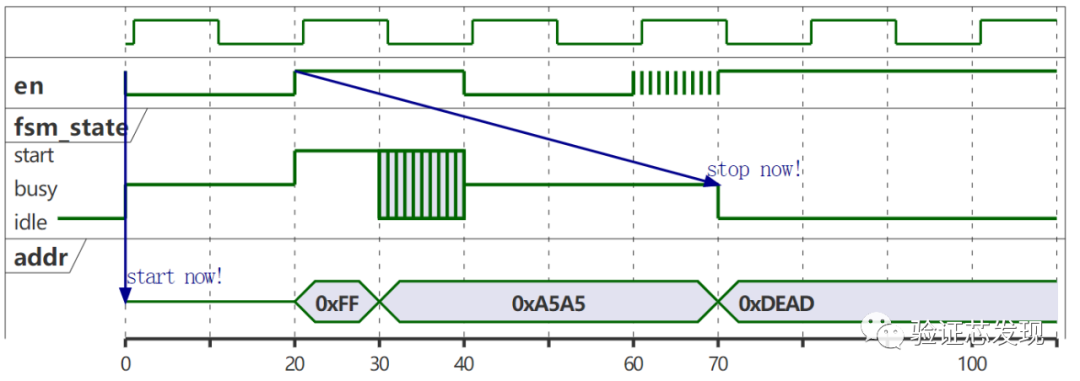
有時某兩個變化點代表了一種狀態或者場景時序,即一種消息。類似wavedrom中的edge。在兩個信號變量之間使用->即可添加消息。
如果需要在不同時刻節點之間添加消息,使用@+時間表示延后的時刻點。
en->fsm@+50:stop now.
表示消息的起點是當前時刻的en信號,終點是50單位以后的fsm信號。

@startumlx
clockclkwithperiod20offset1
binary"en"asen
robust"fsm_state"asfsm
concise"addr"asaddr
fsmisidle
enishigh
@0
enislow
fsmis"busy"
addris{-}
en->addr:startnow!
@20
enishigh
fsmis"start"
addris"0xFF"
en->fsm@+50:stopnow!
@30
addris"0xA5A5"
fsmis{idle,start}
@40
enis0
fsmis"busy"
@60
enis{0,1}
@70
enis1
fsmis"idle"
addris"0xDEAD"
@100
@enduml
基于時間click描述信號時序
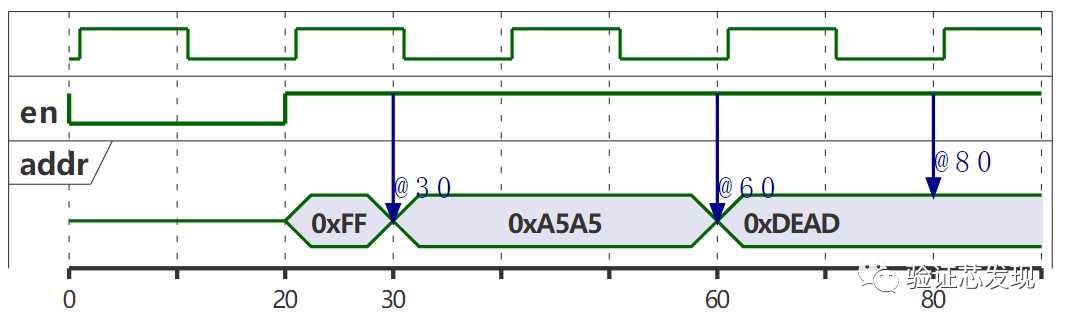
plantuml中可以使用時間click方式描述信號的時序關系,即在每個時刻點,描述各個信號的取值。click方式包括絕對時間和相對時間兩種。
絕對時間方式在每個需要描述信號變化的時刻使用"@時刻"聲明。
相對時間方式表示在相對前一節點延后一段時間后的時刻節點,使用"@+時間"表示。

@startumlx
clockclkwithperiod20offset1
binary"en"asen
concise"addr"asaddr
enishigh
@0
enislow
addris{-}
@20
enishigh
addris"0xFF"
@+10/'絕對時刻=20+10=30'/
addris"0xA5A5"
en->addr:@30
@+30/'絕對時刻=30+30=60'/
enis1
addris"0xDEAD"
en->addr:@60
@+20/'絕對時刻=60+20=80'/
en->addr:@80
@enduml
基于信號的時序描述
plantuml中可以使用基于信號的描述,即描述單個信號在所有時刻點的變化。
此種方式下,絕對時間的信號取值使用"時刻 is X"的格式描述,相對時間的信號取值使用"@+時間 is X"的格式描述。
在任何一個信號時序描述集合里,可以在任意時間節點添加消息。

@startumlx
clockclkwithperiod20offset1
binary"en"asen
concise"addr"asaddr
enishigh
@en
0islow
20ishigh
+30is0
addr->en:Alabel
+20is0
@addr
0is{-}
10is"0xFF"
20is{-}
en->addr:Alabel
+30is"0xA5A5"
@enduml
其他
基于時間click和信號的時序描述可以混合使用
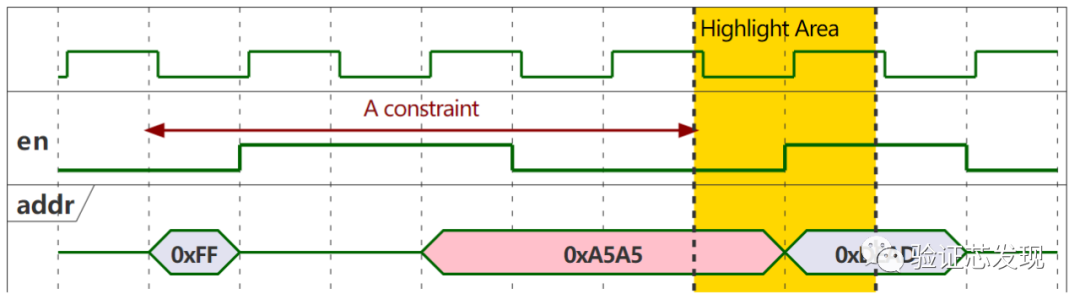
雙向約束'<->'在plantuml中表示約束關系,只能在基于信號的時序描述中,并且是同一個信號的不同時刻間使用。
隱藏時間軸。使用:hide-axis聲明即可。
高亮區域。使用:'highlight T0 to T1 #Gold;line:DimGrey : Label'方式聲明。
改變線條顏色。在信號值描述語句后使用'#顏色'方式設置。

@startumlx hidetime-axis clockclkwithperiod20offset1 binary"en"asen concise"addr"asaddr @en 0islow 20ishigh#black +30is0 @10<->@70:Aconstraint @addr 0is{-} 10is"0xFF" 20is{-} +20is"0xA5A5"#pink @80 enis1 addris"0xDEAD" @100 enis0 addris{-} highlight70to90#Gold:HighlightArea @enduml
審核編輯:湯梓紅
-
波形圖
+關注
關注
1文章
34瀏覽量
14913 -
開源
+關注
關注
3文章
3245瀏覽量
42396 -
源碼
+關注
關注
8文章
633瀏覽量
29138 -
時序圖
+關注
關注
2文章
57瀏覽量
22438 -
GitHub
+關注
關注
3文章
466瀏覽量
16384
原文標題:使用PlantUml繪制邏輯時序圖/波形圖
文章出處:【微信號:處芯積律,微信公眾號:處芯積律】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
tlc549操作時序圖電路圖_TLC549波形圖_tlc549實驗案例

LabVIEW繪制帶有多個不同標尺的波形圖
LabVIEW中導出波形圖或圖表至文件
LabVIEW初級教程之波形圖和波形圖表的詳細資料說明

LabVIEW初級教程之波形圖和波形圖表的相關例程合集免費下載





 使用PlantUml繪制邏輯時序圖/波形圖
使用PlantUml繪制邏輯時序圖/波形圖















評論