1. 前言
隨著互聯(lián)網(wǎng)的高速發(fā)展,前端頁(yè)面的展示、交互體驗(yàn)越來(lái)越靈活、炫麗,響應(yīng)體驗(yàn)也要求越來(lái)越高,后端服務(wù)的高并發(fā)、高可用、高性能、高擴(kuò)展等特性的要求也愈加苛刻,從而導(dǎo)致前后端研發(fā)各自專(zhuān)注于自己擅長(zhǎng)的領(lǐng)域深耕細(xì)作。
然而帶來(lái)的另一個(gè)問(wèn)題:前后端的對(duì)接界面雙方卻關(guān)注甚少,沒(méi)有任何接口約定規(guī)范情況下各自干各自的,導(dǎo)致我們?cè)?a target="_blank">產(chǎn)品項(xiàng)目開(kāi)發(fā)過(guò)程中,前后端的接口聯(lián)調(diào)對(duì)接工作量占比在30%-50%左右,甚至?xí)摺M昂蠖私涌诼?lián)調(diào)對(duì)接及系統(tǒng)間的聯(lián)調(diào)對(duì)接都是整個(gè)產(chǎn)品項(xiàng)目研發(fā)的軟肋。
本文的主要初衷就是規(guī)范約定先行,盡量避免溝通聯(lián)調(diào)產(chǎn)生的不必要的問(wèn)題,讓大家身心愉快地專(zhuān)注于各自擅長(zhǎng)的領(lǐng)域。
2. 為何要分離
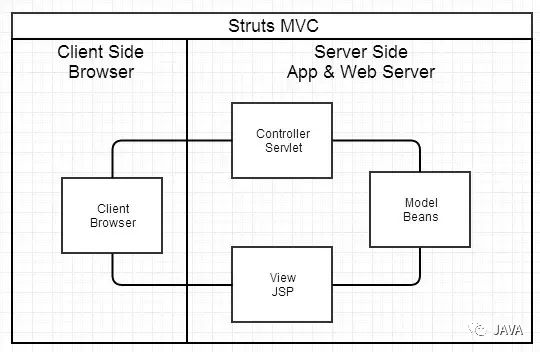
目前現(xiàn)有前后端開(kāi)發(fā)模式:“后端為主的MVC時(shí)代”,如下圖所示:

后端為主的MVC時(shí)代
代碼可維護(hù)性得到明顯好轉(zhuǎn),MVC 是個(gè)非常好的協(xié)作模式,從架構(gòu)層面讓開(kāi)發(fā)者懂得什么代碼應(yīng)該寫(xiě)在什么地方。為了讓 View 層更簡(jiǎn)單干脆,還可以選擇 Velocity、Freemaker 等模板,使得模板里寫(xiě)不了 Java 代碼。
看起來(lái)是功能變?nèi)趿耍沁@種限制使得前后端分工更清晰。然而依舊并不是那么清晰,這個(gè)階段的典型問(wèn)題是:
前端開(kāi)發(fā)重度依賴開(kāi)發(fā)環(huán)境,開(kāi)發(fā)效率低。
這種架構(gòu)下,前后端協(xié)作有兩種模式:一種是前端寫(xiě)demo,寫(xiě)好后,讓后端去套模板 。淘寶早期包括現(xiàn)在依舊有大量業(yè)務(wù)線是這種模式。好處很明顯,demo 可以本地開(kāi)發(fā),很高效。不足是還需要后端套模板,有可能套錯(cuò),套完后還需要前端確定,來(lái)回溝通調(diào)整的成本比較大。
另一種協(xié)作模式是前端負(fù)責(zé)瀏覽器端的所有開(kāi)發(fā)和服務(wù)器端的 View 層模板開(kāi)發(fā),支付寶是這種模式。好處是 UI 相關(guān)的代碼都是前端去寫(xiě)就好,后端不用太關(guān)注,不足就是前端開(kāi)發(fā)重度綁定后端環(huán)境,環(huán)境成為影響前端開(kāi)發(fā)效率的重要因素。
前后端職責(zé)依舊糾纏不清。
Velocity 模板還是蠻強(qiáng)大的,變量、邏輯、宏等特性,依舊可以通過(guò)拿到的上下文變量來(lái)實(shí)現(xiàn)各種業(yè)務(wù)邏輯。這樣,只要前端弱勢(shì)一點(diǎn),往往就會(huì)被后端要求在模板層寫(xiě)出不少業(yè)務(wù)代碼。
還有一個(gè)很大的灰色地帶是 Controller,頁(yè)面路由等功能本應(yīng)該是前端最關(guān)注的,但卻是由后端來(lái)實(shí)現(xiàn)。Controller 本身與 Model 往往也會(huì)糾纏不清,看了讓人咬牙的業(yè)務(wù)代碼經(jīng)常會(huì)出現(xiàn)在 Controller 層。這些問(wèn)題不能全歸結(jié)于程序員的素養(yǎng),否則 JSP 就夠了。
對(duì)前端發(fā)揮的局限。
性能優(yōu)化如果只在前端做空間非常有限,于是我們經(jīng)常需要后端合作才能碰撞出火花,但由于后端框架限制,我們很難使用Comet、Bigpipe等技術(shù)方案來(lái)優(yōu)化性能。
總上所述,就跟為什麼要代碼重構(gòu)一樣:
關(guān)注點(diǎn)分離
職責(zé)分離
對(duì)的人做對(duì)的事
更好的共建模式
快速的反應(yīng)變化
3. 什么是分離
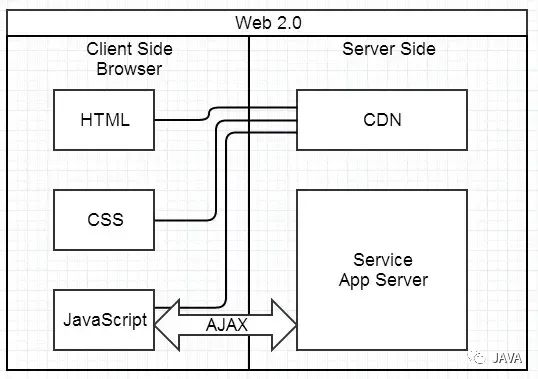
我們現(xiàn)在要做的前后分離第一階段:“基于 Ajax 帶來(lái)的 SPA 時(shí)代”,如圖:

基于 Ajax 帶來(lái)的 SPA 時(shí)代
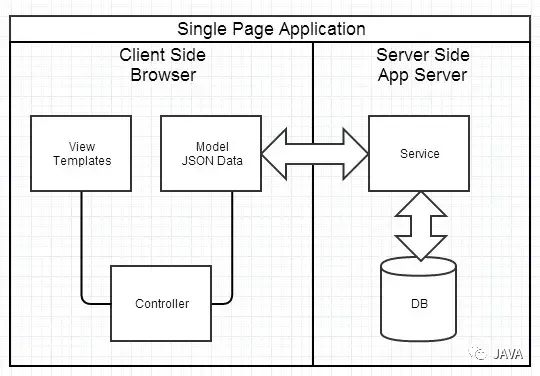
這種模式下,前后端的分工非常清晰,前后端的關(guān)鍵協(xié)作點(diǎn)是 Ajax 接口。看起來(lái)是如此美妙,但回過(guò)頭來(lái)看看的話,這與 JSP 時(shí)代區(qū)別不大。復(fù)雜度從服務(wù)端的 JSP 里移到了瀏覽器的 JavaScript,瀏覽器端變得很復(fù)雜。類(lèi)似 Spring MVC,這個(gè)時(shí)代開(kāi)始出現(xiàn)瀏覽器端的分層架構(gòu):

瀏覽器端的分層架構(gòu)
對(duì)于這一SPA階段,前后端分離有幾個(gè)重要挑戰(zhàn):
前后端接口的約定。
如果后端的接口一塌糊涂,如果后端的業(yè)務(wù)模型不夠穩(wěn)定,那么前端開(kāi)發(fā)會(huì)很痛苦。這一塊在業(yè)界有 API Blueprint 等方案來(lái)約定和沉淀接口,==在阿里,不少團(tuán)隊(duì)也有類(lèi)似嘗試,通過(guò)接口規(guī)則、接口平臺(tái)等方式來(lái)做。有了和后端一起沉淀的接口規(guī)則,還可以用來(lái)模擬數(shù)據(jù),使得前后端可以在約定接口后實(shí)現(xiàn)高效并行開(kāi)發(fā)。== 相信這一塊會(huì)越做越好。
前端開(kāi)發(fā)的復(fù)雜度控制。
SPA 應(yīng)用大多以功能交互型為主,JavaScript 代碼過(guò)十萬(wàn)行很正常。大量 JS 代碼的組織,與 View 層的綁定等,都不是容易的事情。典型的解決方案是業(yè)界的 Backbone,但 Backbone 做的事還很有限,依舊存在大量空白區(qū)域需要挑戰(zhàn)。
4. 如何做分離
4.1 職責(zé)分離

職責(zé)分離
前后端僅僅通過(guò)異步接口(AJAX/JSONP)來(lái)編程
前后端都各自有自己的開(kāi)發(fā)流程,構(gòu)建工具,測(cè)試集合
關(guān)注點(diǎn)分離,前后端變得相對(duì)獨(dú)立并松耦合

4.2 開(kāi)發(fā)流程
后端編寫(xiě)和維護(hù)接口文檔,在 API 變化時(shí)更新接口文檔
后端根據(jù)接口文檔進(jìn)行接口開(kāi)發(fā)
前端根據(jù)接口文檔進(jìn)行開(kāi)發(fā) + Mock平臺(tái)
開(kāi)發(fā)完成后聯(lián)調(diào)和提交測(cè)試
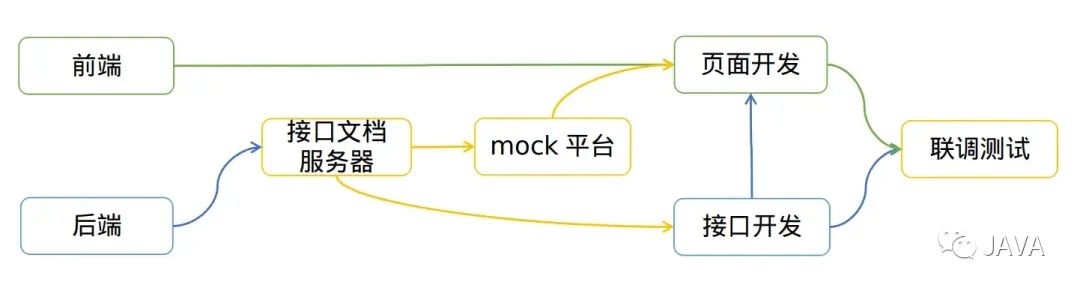
Mock 服務(wù)器根據(jù)接口文檔自動(dòng)生成 Mock 數(shù)據(jù),實(shí)現(xiàn)了接口文檔即API:

開(kāi)發(fā)流程
4.3 具體實(shí)施
現(xiàn)在已基本完成了,接口方面的實(shí)施:
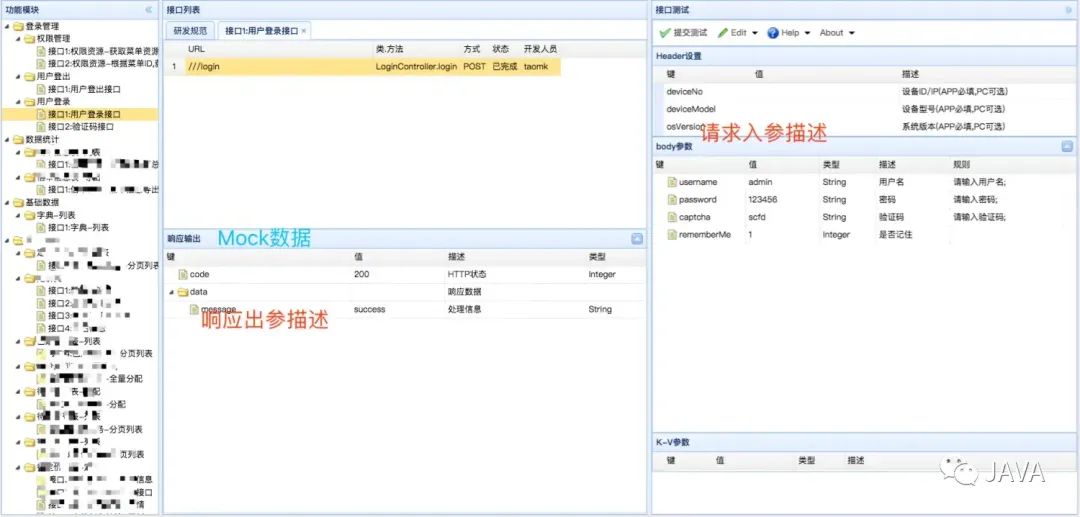
接口文檔服務(wù)器:可實(shí)現(xiàn)接口變更實(shí)時(shí)同步給前端展示;
Mock接口數(shù)據(jù)平臺(tái):可實(shí)現(xiàn)接口變更實(shí)時(shí)Mock數(shù)據(jù)給前端使用;
接口規(guī)范定義:很重要,接口定義的好壞直接影響到前端的工作量和實(shí)現(xiàn)邏輯;具體定義規(guī)范見(jiàn)下節(jié);

接口文檔+Mock平臺(tái)服務(wù)器
5. 接口規(guī)范V1.0.0
5.1 規(guī)范原則
接口返回?cái)?shù)據(jù)即顯示:前端僅做渲染邏輯處理;
渲染邏輯禁止跨多個(gè)接口調(diào)用;
前端關(guān)注交互、渲染邏輯,盡量避免業(yè)務(wù)邏輯處理的出現(xiàn);
請(qǐng)求響應(yīng)傳輸數(shù)據(jù)格式:JSON,JSON數(shù)據(jù)盡量簡(jiǎn)單輕量,避免多級(jí)JSON的出現(xiàn);
5.2 基本格式
5.2.1 請(qǐng)求基本格式
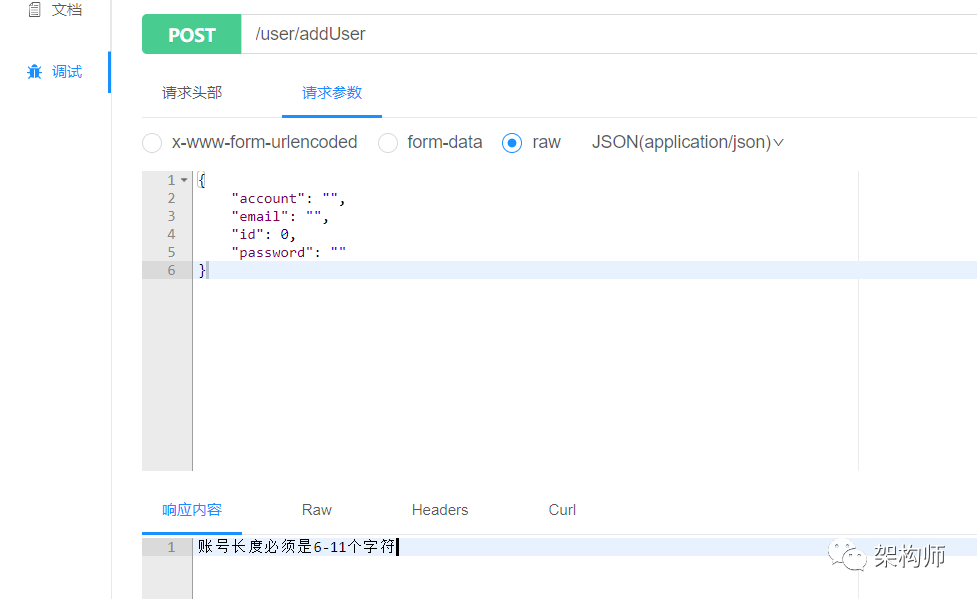
GET請(qǐng)求、POST請(qǐng)求==必須包含key為body的入?yún)ⅲ姓?qǐng)求數(shù)據(jù)包裝為JSON格式,并存放到入?yún)ody中==,示例如下:
GET請(qǐng)求:
xxx/login?body={"username":"admin","password":"123456","captcha":"scfd","rememberMe":1}
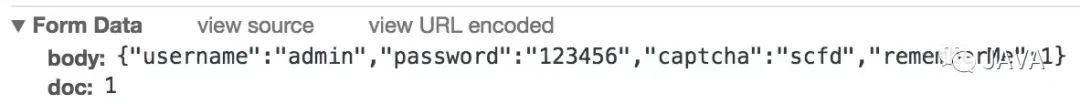
POST請(qǐng)求:

5.2.2 響應(yīng)基本格式
{
code:200,
data:{
message:"success"
}
}
code : 請(qǐng)求處理狀態(tài)
200: 請(qǐng)求處理成功
500: 請(qǐng)求處理失敗
401: 請(qǐng)求未認(rèn)證,跳轉(zhuǎn)登錄頁(yè)
406: 請(qǐng)求未授權(quán),跳轉(zhuǎn)未授權(quán)提示頁(yè)
data.message: 請(qǐng)求處理消息
code=200 且 data.message="success": 請(qǐng)求處理成功
code=200 且 data.message!="success": 請(qǐng)求處理成功, 普通消息提示:message內(nèi)容。
code=500: 請(qǐng)求處理失敗,警告消息提示:message內(nèi)容
5.3 響應(yīng)實(shí)體格式
{
code:200,
data:{
message:"success",
entity:{
id:1,
name:"XXX",
code:"XXX"
}
}
}
data.entity: 響應(yīng)返回的實(shí)體數(shù)據(jù)
5.4 響應(yīng)列表格式
data.list: 響應(yīng)返回的列表數(shù)據(jù)
5.5 響應(yīng)分頁(yè)格式
{
code:200,
data:{
recordCount:2,
message:"success",
totalCount:2,
pageNo:1,
pageSize:10,
list:[
{
id:1,
name:"XXX",
code:"H001"
},
{
id:2,
name:"XXX",
code:"H001"
}],
totalPage:1
}
}
data.recordCount: 當(dāng)前頁(yè)記錄數(shù)
data.totalCount: 總記錄數(shù)
data.pageNo: 當(dāng)前頁(yè)碼
data.pageSize: 每頁(yè)大小
data.totalPage: 總頁(yè)數(shù)
5.6 特殊內(nèi)容規(guī)范
5.6.1 下拉框、復(fù)選框、單選框
由后端接口統(tǒng)一邏輯判定是否選中,通過(guò)isSelect標(biāo)示是否選中,示例如下:
{
code:200,
data:{
message:"success",
list:[{
id:1,
name:"XXX",
code:"XXX",
isSelect:1
},{
id:1,
name:"XXX",
code:"XXX",
isSelect:0
}]
}
}
禁止下拉框、復(fù)選框、單選框判定選中邏輯由前端來(lái)處理,統(tǒng)一由后端邏輯判定選中返回給前端展示;
5.6.2 Boolean類(lèi)型
關(guān)于Boolean類(lèi)型,JSON數(shù)據(jù)傳輸中一律使用1/0來(lái)標(biāo)示,1為是/True,0為否/False;
5.6.3 日期類(lèi)型
關(guān)于日期類(lèi)型,JSON數(shù)據(jù)傳輸中一律使用字符串,具體日期格式因業(yè)務(wù)而定;
6. 未來(lái)的大前端
目前我們現(xiàn)在用的前后端分離模式屬于第一階段,由于使用到的一些技術(shù)jquery等,對(duì)于一些頁(yè)面展示、數(shù)據(jù)渲染還是比較復(fù)雜,不能夠很好的達(dá)到復(fù)用。對(duì)于前端還是有很大的工作量。
下一階段可以在前端工程化方面,對(duì)技術(shù)框架的選擇、前端模塊化重用方面,可多做考量。也就是要迎來(lái)“==前端為主的 MV* 時(shí)代==”。大多數(shù)的公司也基本都處于這個(gè)分離階段。
最后階段就是==Node 帶來(lái)的全棧時(shí)代==,完全有前端來(lái)控制頁(yè)面,URL,Controller,路由等,后端的應(yīng)用就逐步弱化為真正的數(shù)據(jù)服務(wù)+業(yè)務(wù)服務(wù),做且僅能做的是提供數(shù)據(jù)、處理業(yè)務(wù)邏輯,關(guān)注高可用、高并發(fā)等。
審核編輯:湯梓紅
-
接口
+關(guān)注
關(guān)注
33文章
8497瀏覽量
150834 -
數(shù)據(jù)傳輸
+關(guān)注
關(guān)注
9文章
1838瀏覽量
64475 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1016瀏覽量
35274 -
MVC
+關(guān)注
關(guān)注
0文章
73瀏覽量
13841 -
JSON
+關(guān)注
關(guān)注
0文章
117瀏覽量
6940
原文標(biāo)題:前后端分離必備的接口規(guī)范,十分接地氣!
文章出處:【微信號(hào):AndroidPush,微信公眾號(hào):Android編程精選】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
web前后端的優(yōu)化實(shí)現(xiàn)
virtIO中有兩種方式控制前后端的notify

后端工程師怎樣快速掌握前端開(kāi)發(fā)技能
Spring Microservices in Action,前端后端開(kāi)發(fā)必備書(shū)籍

SpringBoot 后端接口規(guī)范(上)

SpringBoot 后端接口規(guī)范(中)

SpringBoot 后端接口規(guī)范(下)
迅為國(guó)產(chǎn)化RK3588開(kāi)發(fā)板在安防前后端應(yīng)用解決方案

Restful風(fēng)格對(duì)接接口使用的規(guī)范
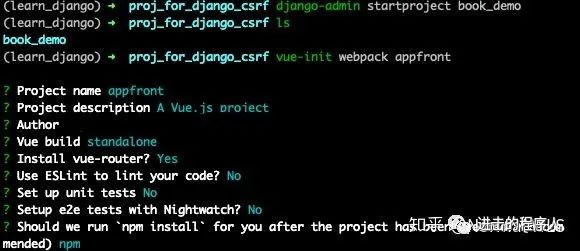
基于Django+Vue的前后端分離開(kāi)發(fā)教程





 前后端分離必備的接口規(guī)范
前后端分離必備的接口規(guī)范










評(píng)論