前言
在實際項目開發中無論 M 端、PC 端,或多或少都有一個 utils 文件目錄去管理項目中用到的一些常用的工具方法,比如:時間處理、價格處理、解析 url 參數、加載腳本等,其中很多是重復、基礎、或基于某種業務場景的工具,存在項目間冗余的痛點以及工具方法規范不統一的問題。
在實際開發過程中,經常使用一些開源工具庫,如 lodash,以方便、快捷的進行項目開發。但是當 npm 上沒有自己中意或符合自身業務的工具時,我們不得不自己動手,此時擁有自己的、基于業務的工具庫就顯得尤為重要。
我們所熟知的 Vue、React 等諸多知名前端框架,或公司提供的一些類庫,它們是如何開發、構建、打包出來的,本文將帶領你了解到如何從 0 到 1 構建基于自身業務的前端工具庫。
構建工具庫主流方案
1. WEBPACK
webpack 提供了構建和打包不同模塊化規則的庫,只是需要自己去搭建開發底層架構。
vue-cli,基于 webpack , vue-cli 腳手架工具可以快速初始化一個 vue 應用,它也可以初始化一個構建庫。
2. ROLLUP
rollup 是一個專門針對 JavaScript 模塊打包器,可以將應用或庫的小塊代碼編譯成更復雜的功能代碼。
Vue、React 等許多流行前端框架的構建和打包都能看到 rollup 的身影。
為什么采用 ROLLUP 而不是 WEBPACK
webpack 主要職能是開發應用,而 rollup 主要針對的就是 js 庫的開發,如果你要開發 js 庫,那 webpack 的繁瑣配置和打包后的文件體積就不太適用了,通過 webpack 打包構建出來的源代碼增加了很多工具函數以外的模塊依賴代碼。
rollup 只是把業務代碼轉碼成目標 js ,小巧且輕便。rollup 對于代碼的 Tree-shaking 和 ES6 模塊有著算法優勢上的支持,如果只想構建一個簡單的庫,并且是基于 ES6 開發的,加上其簡潔的 API,rollup 得到更多開發者的青睞。
工具庫底層架構設計
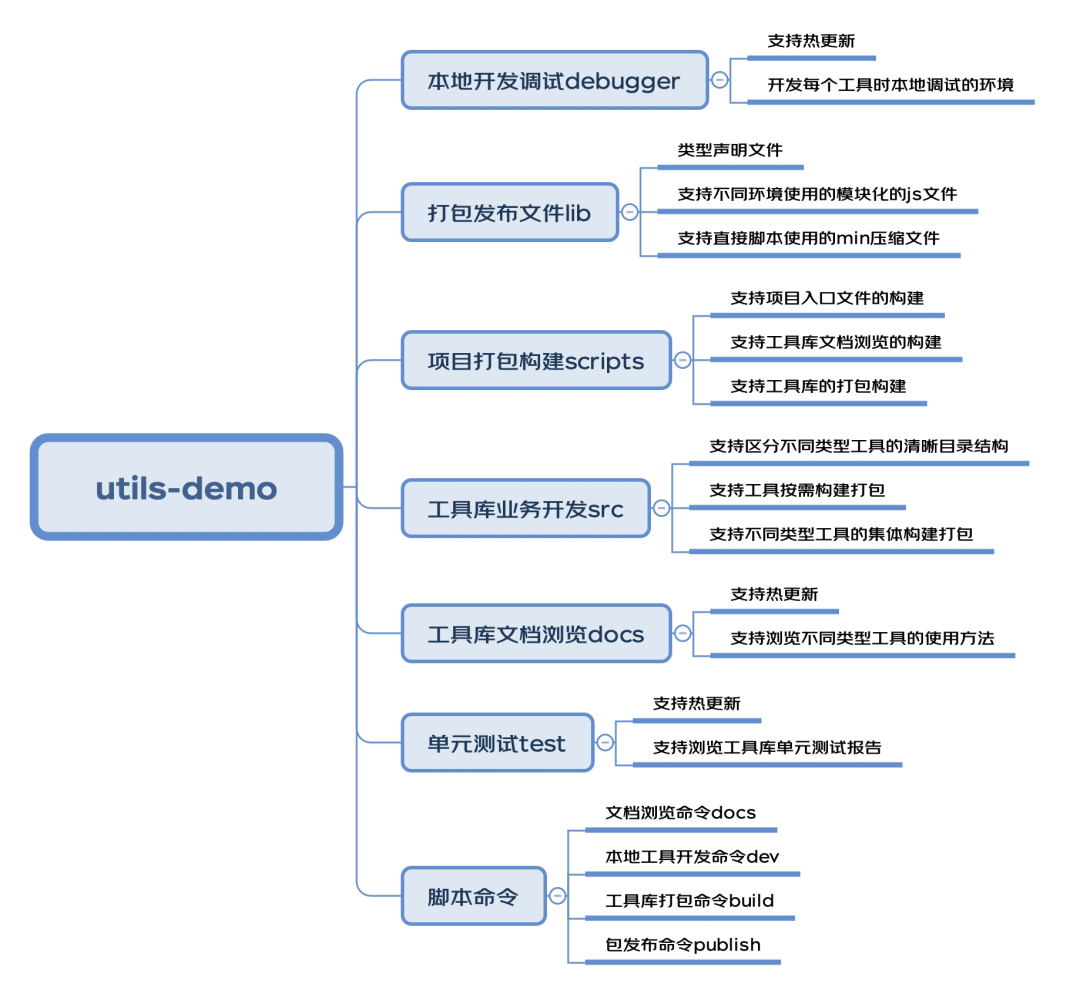
構建工具庫底層架構大概需要哪些功能的支持:? 
架構依賴需知
在對底層架構設計的基礎上,首先需要把用到的依賴庫簡單熟悉一下:
rollup 全家桶
?? rollup(工具庫打包構建核心包) ?? rollup-plugin-livereload(rollup 插件,熱更新,方便本地 debugger 開發) ?? rollup-plugin-serve(rollup 插件,本地服務代理,方便在本地 html 中調試工具) ?? rollup-plugin-terser(rollup 插件,代碼壓縮混淆) ?? rollup-plugin-visualizer(rollup 插件,可視化并分析 Rollup bundle,以查看模塊占用) ?? @rollup/plugin-babel(rollup 插件,rollup 的 babel 插件,ES6 轉 ES5) ?? @rollup/plugin-commonjs(rollup 插件,用來將 CommonJS 模塊轉換為 ES6,這樣它們就可以包含在 Rollup 包中) ?? @rollup/plugin-json(rollup 插件,它將.json 文件轉換為 ES6 模塊) ?? @rollup/plugin-node-resolve(rollup 插件,它使用節點解析算法定位模塊,用于在節點模塊中使用第三方 node_modules 包) ?? @rollup/plugin-typescript(rollup 插件,對 typescript 的支持,將 typescript 進行 tsc 轉為 js)
typescript 相關
?? typescript(使用 ts 開發工具庫) ?? tslib(TypeScript 的運行庫,它包含了 TypeScript 所有的幫助函數) ?? @typescript-eslint/eslint-plugin(TypeScript 的 eslint 插件,約束 ts 書寫規范) ?? @typescript-eslint/parser(ESLint 解析器,它利用 TypeScript ESTree 來允許 ESLint 檢測 TypeScript 源代碼)
文檔相關
?? typedoc(TypeScript 項目的文檔生成器) ?? gulp(使用 gulp 構建文檔系統) ?? gulp-typedoc(Gulp 插件來執行 TypeDoc 工具) ?? browser-sync(文檔系統熱更新)
單元測試相關
?? jest(一款優雅、簡潔的 JavaScript 測試框架) ?? @types/jest(Jest 的類型定義) ?? ts-jest(一個支持源映射的 Jest 轉換器,允許您使用 Jest 來測試用 TypeScript 編寫的項目) ?? @babel/preset-typescript(TypeScript 的 Babel 預設)
其他依賴
?? eslint(代碼規范約束) ?? @babel/core(@rollup/plugin-babel 依賴的 babel 解析插件) ?? @babel/plugin-transform-runtime(babel 轉譯依賴) ?? @babel/preset-env(babel 轉譯依賴) ?? chalk(控制臺字符樣式) ?? rimraf(UNIX 命令 rm -rf 用于 node) ?? cross-env(跨平臺設置 node 環境變量)
底層架構搭建
1. 初始化項目
新建一個文件夾 utils-demo,執行 npm init,過程會詢問構建項目的基本信息,按需填寫即可:
npm init
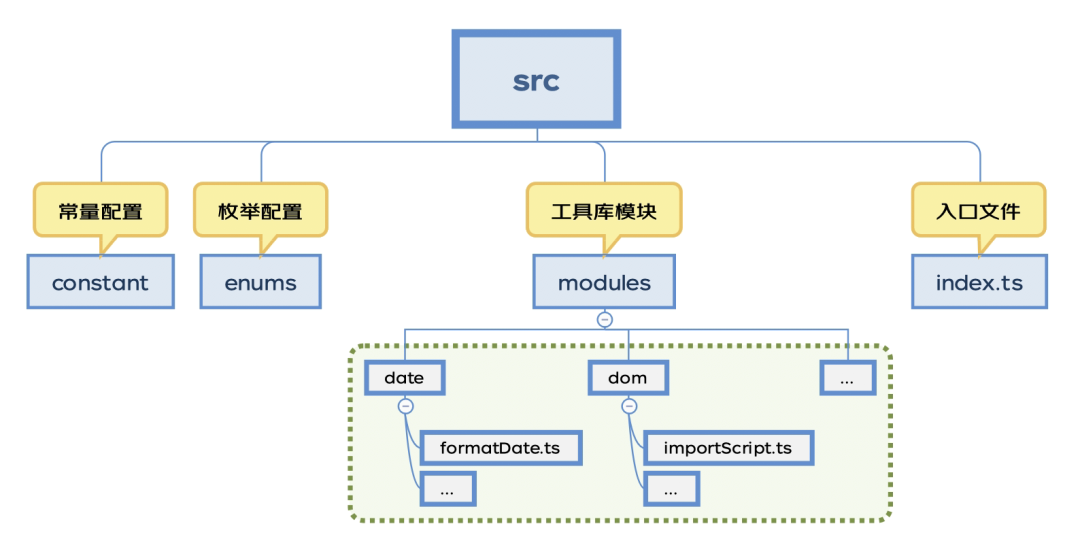
2. 組織工具庫業務開發 SRC 目錄結構
創建工具庫業務開發 src 文件目錄,明確怎樣規劃工具庫包,里面放置的是工具庫開發需要的業務代碼: 
3. 安裝項目依賴
要對 typescript 代碼進行解析支持需要安裝對 ts 支持的依賴,以及對開發的工具的一些依賴包:
yarn add typescript tslib rollup rollup-plugin-livereload rollup-plugin-serve rollup-plugin-terser rollup-plugin-visualizer @rollup/plugin-babel @rollup/plugin-commonjs @rollup/plugin-json @rollup/plugin-node-resolve @rollup/plugin-typescript @babel/core @babel/plugin-transform-runtime @babel/preset-env rimraf lodash chalk@^4.1.2 -D這里遇到一個坑,關于最新 chalk5.0.0 不支持在 nodejs 中 require () 導入,所以鎖定包版本 chalk@^4.1.2 要對 typescript 進行解析和編譯還需要配置 tsconfig.json,該文件中指定了用來編譯這個項目的根文件和編譯選項,在項目根目錄,使用 tsc --init 命令快速生成 tsconfig.json 文件(前提全局安裝 typescript)
npm i typescript -g tsc --init初始化 tsconfig 完成之后,根目錄自動生成 tsconfig.json 文件,需要對其進行簡單的配置,以適用于 ts 項目,其中具體含義可以參考tsconfig.json官網
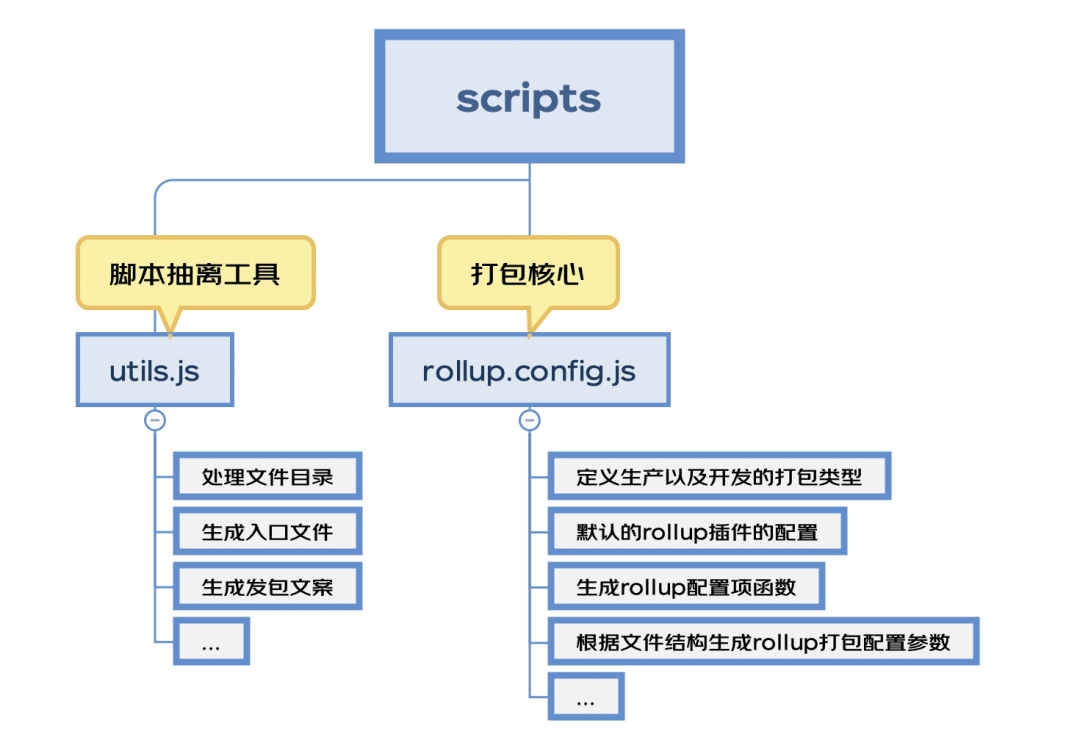
4. 組織項目打包構建 SCRIPTS 目錄結構
1) 根目錄創建項目打包構建 scripts 腳本文件目錄,里面放置的是有關于項目打包構建需要的文件:  ??生成 rollup 配置項函數核心代碼:
??生成 rollup 配置項函數核心代碼:
const moduleName = camelCase(name) // 當format為iife和umd時必須提供,將作為全局變量掛在window下:window.moduleName=...
const banner = generateBanner() // 包說明文案
// 生成rollup配置文件函數
const generateConfigs = (options) => {
const { input, outputFile } = options
console.log(chalk.greenBright(`獲取打包入口:${input}`))
const result = []
const pushPlugins = ({ format, plugins, ext }) => {
result.push({
input, // 打包入口文件
external: [], // 如果打包出來的文件有項目依賴,可以在這里配置是否將項目依賴一起打到包里面還是作為外部依賴
// 打包出口文件
output: {
file: `${outputFile}${ext}`, // 出口文件名稱
sourcemap: true, // // 是否生成sourcemap
format, // 打包的模塊化格式
name: moduleName, // 當format為iife和umd時必須提供,將作為全局變量掛在window下:window.moduleName=...
exports: 'named' /** Disable warning for default imports */,
banner, // 打包出來的文件在最頂部的說明文案
globals: {} // 如果external設置了打包忽略的項目依賴,在此配置,項目依賴的全局變量
},
plugins // rollup插件
})
}
buildType.forEach(({ format, ext }) => {
let plugins = [...defaultPlugins]
// 生產環境加入包分析以及代碼壓縮
plugins = [
...plugins,
visualizer({
gzipSize: true,
brotliSize: true
}),
terser()
]
pushPlugins({ format, plugins, ext })
})
return result
}
2) rollup 在打包構建的過程中需要進行 babel 的轉譯,需要在根目錄添加.babelrc 文件告知 babel:
{
"presets": [
[
"@babel/preset-env"
]
],
"plugins": ["@babel/plugin-transform-runtime"]
}
3) 此時距離打包構建工具庫只差一步之遙,配置打包腳本命令,在 package.json 中配置命令:
"scripts": {
"build": "rimraf lib && rollup -c ./scripts/rollup.config.js" // rollup打包
},
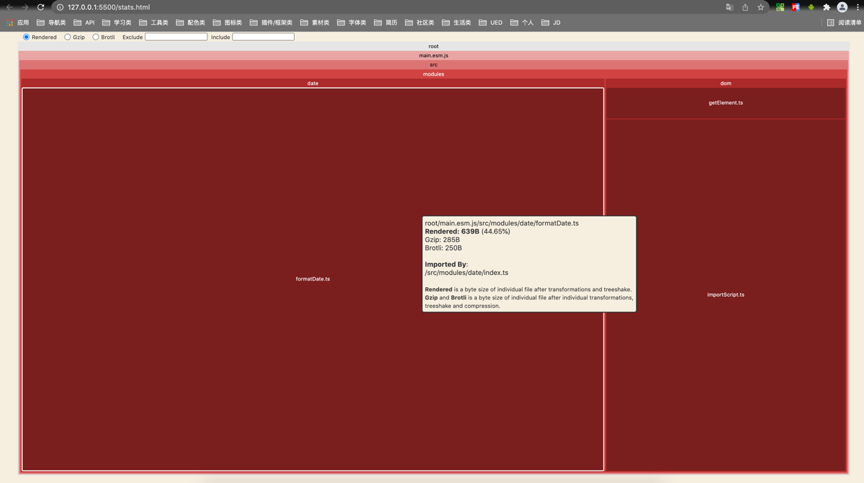
4) 執行 yarn build,根目錄會構建出一個 lib 文件夾,里面有打包構建的文件,還多了一個 stats.html,這個是可視化并分析 Rollup bundle,用來查看工具模塊占用空間:?
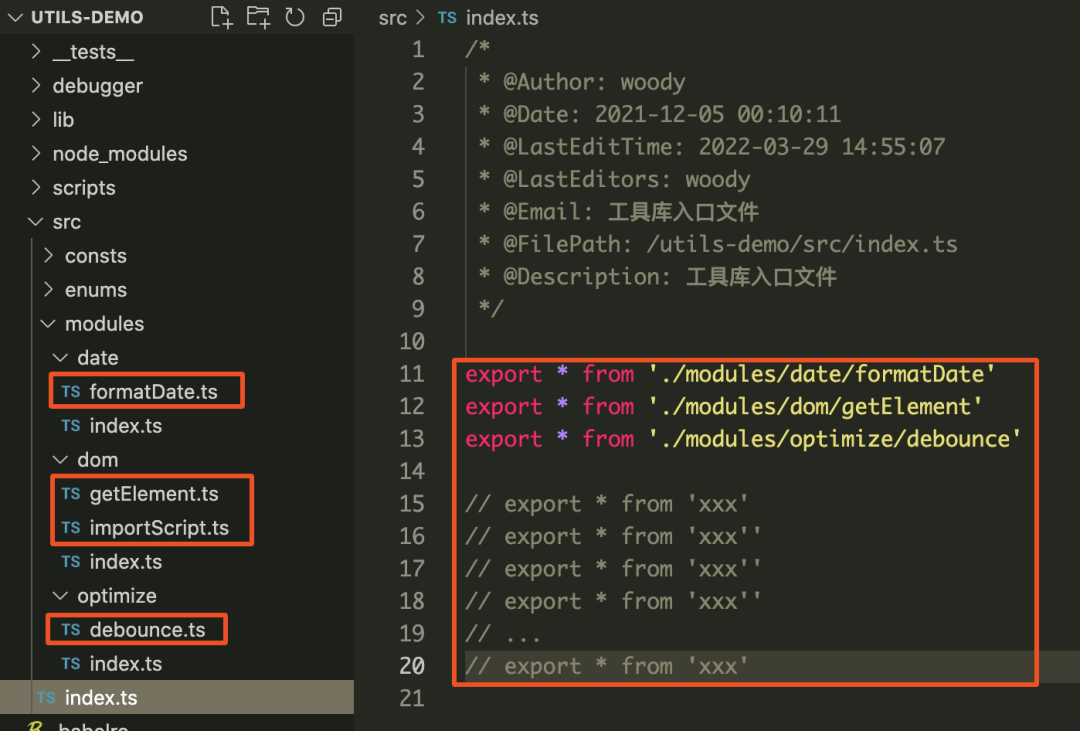
 ?架構搭建優化 項目搭建到這里,不知機智的你能否發現問題: 1) 只要添加了一個工具,就要在入口文件導出需要打包構建的工具,在多人開發提交代碼的時候將引來沖突的產生:?
?架構搭建優化 項目搭建到這里,不知機智的你能否發現問題: 1) 只要添加了一個工具,就要在入口文件導出需要打包構建的工具,在多人開發提交代碼的時候將引來沖突的產生:?  2) 使用工具庫的時候,按需引用的顆粒度太細了,不能滿足一些要求顆粒度粗的朋友,比如: ??我想使用該包里面 date 相關工具,要這樣嗎?
2) 使用工具庫的時候,按需引用的顆粒度太細了,不能滿足一些要求顆粒度粗的朋友,比如: ??我想使用該包里面 date 相關工具,要這樣嗎?
import { dateA, dateB, dateC } from "utils-demo"
能不能這樣?
import { date } from "utils-demo"
date.dateA()
date.dateB()
date.dateC()
?在一些使用 script 腳本引入的場景下,就僅僅需要 date 相關的工具,要這樣嗎?




 如何從0到1構建基于自身業務的前端工具庫
如何從0到1構建基于自身業務的前端工具庫