背景
第1次優化
第2次優化
第3次優化
第4次優化
第5次優化
分類樹查詢功能,在各個業務系統中可以說隨處可見,特別是在電商系統中。
但就是這樣一個簡單的分類樹查詢功能,我們卻優化了5次。
到底是怎么回事呢?
背景
我們的網站使用了SpringBoot推薦的模板引擎:Thymeleaf,進行動態渲染。
它是一個XML/XHTML/HTML5模板引擎,可用于Web與非Web環境中的應用開發。
它提供了一個用于整合SpringMVC的可選模塊,在應用開發中,我們可以使用Thymeleaf來完全代替JSP或其他模板引擎,如VelocityFreeMarker等。
前端開發寫好Thymeleaf的模板文件,調用后端接口獲取數據,進行動態綁定,就能把想要的內容展示給用戶。
由于當時這個是從0-1的新項目,為了開快速開發功能,我們第一版接口,直接從數據庫中查詢分類數據,組裝成分類樹,然后返回給前端。
通過這種方式,簡化了數據流程,快速把整個頁面功能調通了。
基于 Spring Boot + MyBatis Plus + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
第1次優化
我們將該接口部署到dev環境,剛開始沒啥問題。
隨著開發人員添加的分類越來越多,很快就暴露出性能瓶頸。
我們不得不做優化了。
我們第一個想到的是:加Redis緩存。
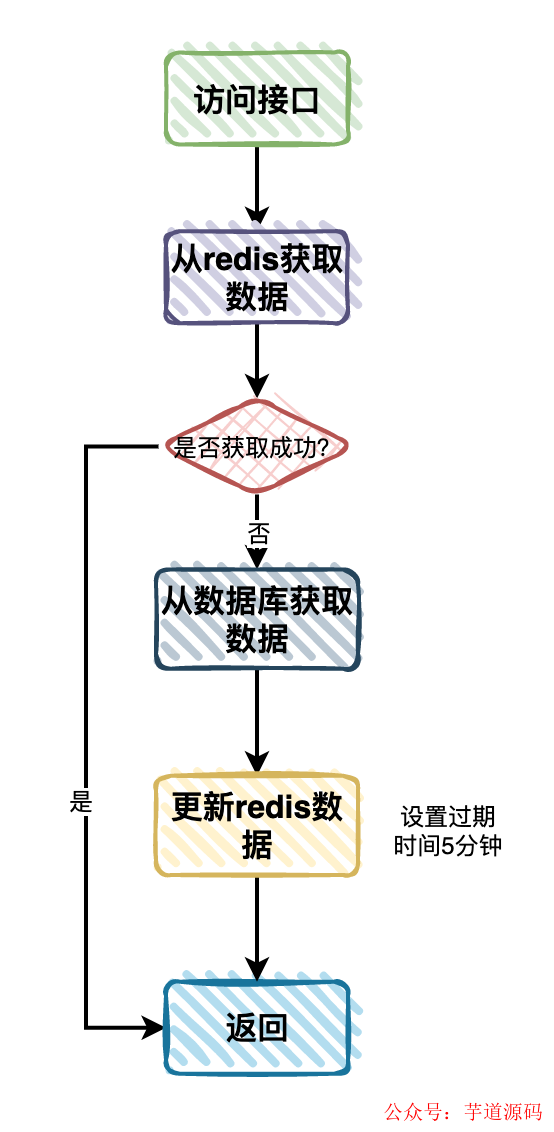
流程圖如下: 于是暫時這樣優化了一下:
于是暫時這樣優化了一下:
用戶訪問接口獲取分類樹時,先從Redis中查詢數據。
如果Redis中有數據,則直接數據。
如果Redis中沒有數據,則再從數據庫中查詢數據,拼接成分類樹返回。
將從數據庫中查到的分類樹的數據,保存到Redis中,設置過期時間5分鐘。
將分類樹返回給用戶。
我們在Redis中定義一個了key,value是一個分類樹的json格式轉換成了字符串,使用簡單的key/value形式保存數據。
經過這樣優化之后,dev環境的聯調和自測順利完成了。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/yudao-cloud
視頻教程:https://doc.iocoder.cn/video/
第2次優化
我們將這個功能部署到st環境了。
剛開始測試同學沒有發現什么問題,但隨著后面不斷地深入測試,隔一段時間就出現一次首頁訪問很慢的情況。
于是,我們馬上進行了第2次優化。
我們決定使用Job定期異步更新分類樹到Redis中,在系統上線之前,會先生成一份數據。
當然為了保險起見,防止Redis在哪條突然掛了,之前分類樹同步寫入Redis的邏輯還是保留。
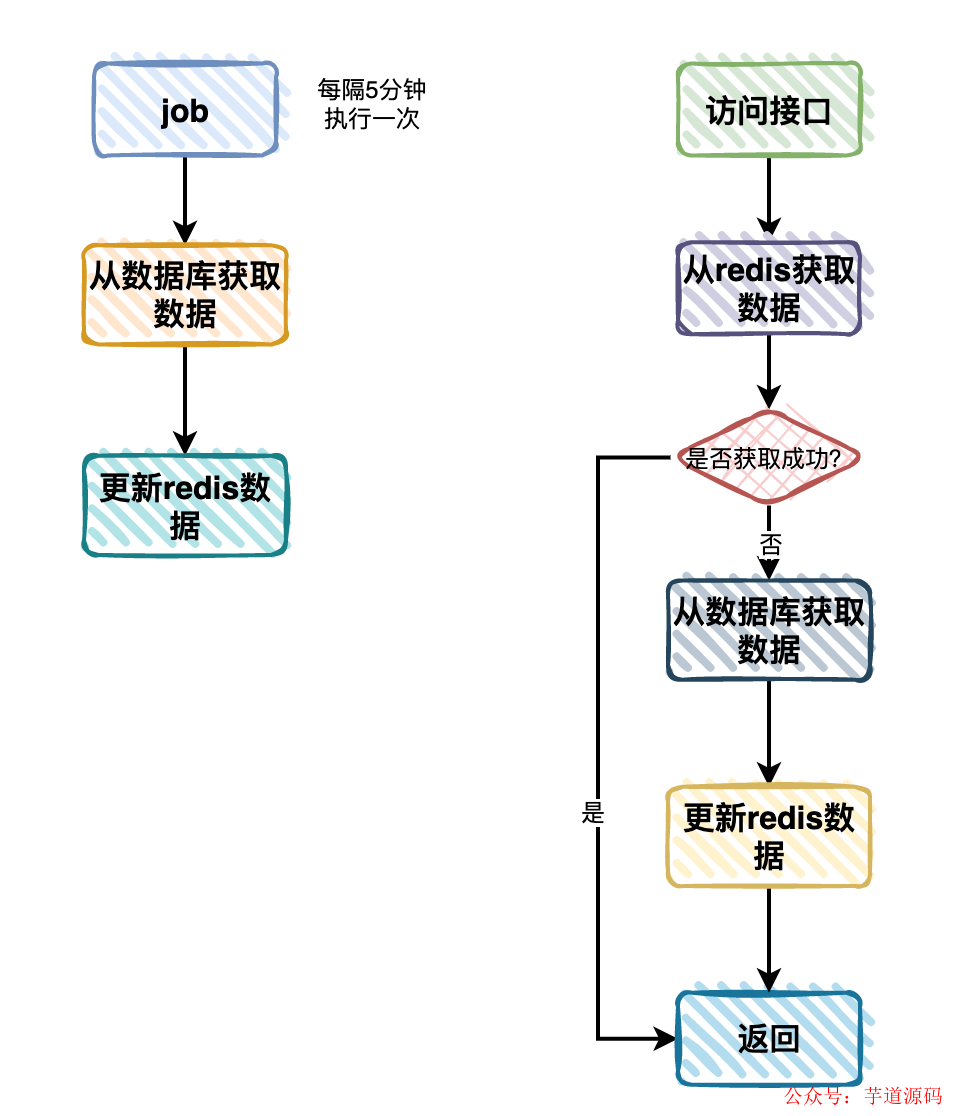
于是,流程圖改成了這樣: 增加了一個job每隔5分鐘執行一次,從數據庫中查詢分類數據,封裝成分類樹,更新到Redis緩存中。
增加了一個job每隔5分鐘執行一次,從數據庫中查詢分類數據,封裝成分類樹,更新到Redis緩存中。
其他的流程保持不變。
此外,Redis的過期時間之前設置的5分鐘,現在要改成永久。
通過這次優化之后,st環境就沒有再出現過分類樹查詢的性能問題了。
第3次優化
測試了一段時間之后,整個網站的功能快要上線了。
為了保險起見,我們需要對網站首頁做一次壓力測試。
果然測出問題了,網站首頁最大的qps是100多,最后發現是每次都從Redis獲取分類樹導致的網站首頁的性能瓶頸。
我們需要做第3次優化。
該怎么優化呢?
答:加內存緩存。
如果加了內存緩存,就需要考慮數據一致性問題。
內存緩存是保存在服務器節點上的,不同的服務器節點更新的頻率可能有點差異,這樣可能會導致數據的不一致性。
但分類本身是更新頻率比較低的數據,對于用戶來說不太敏感,即使在短時間內,用戶看到的分類樹有些差異,也不會對用戶造成太大的影響。
因此,分類樹這種業務場景,是可以使用內存緩存的。
于是,我們使用了Spring推薦的caffine作為內存緩存。
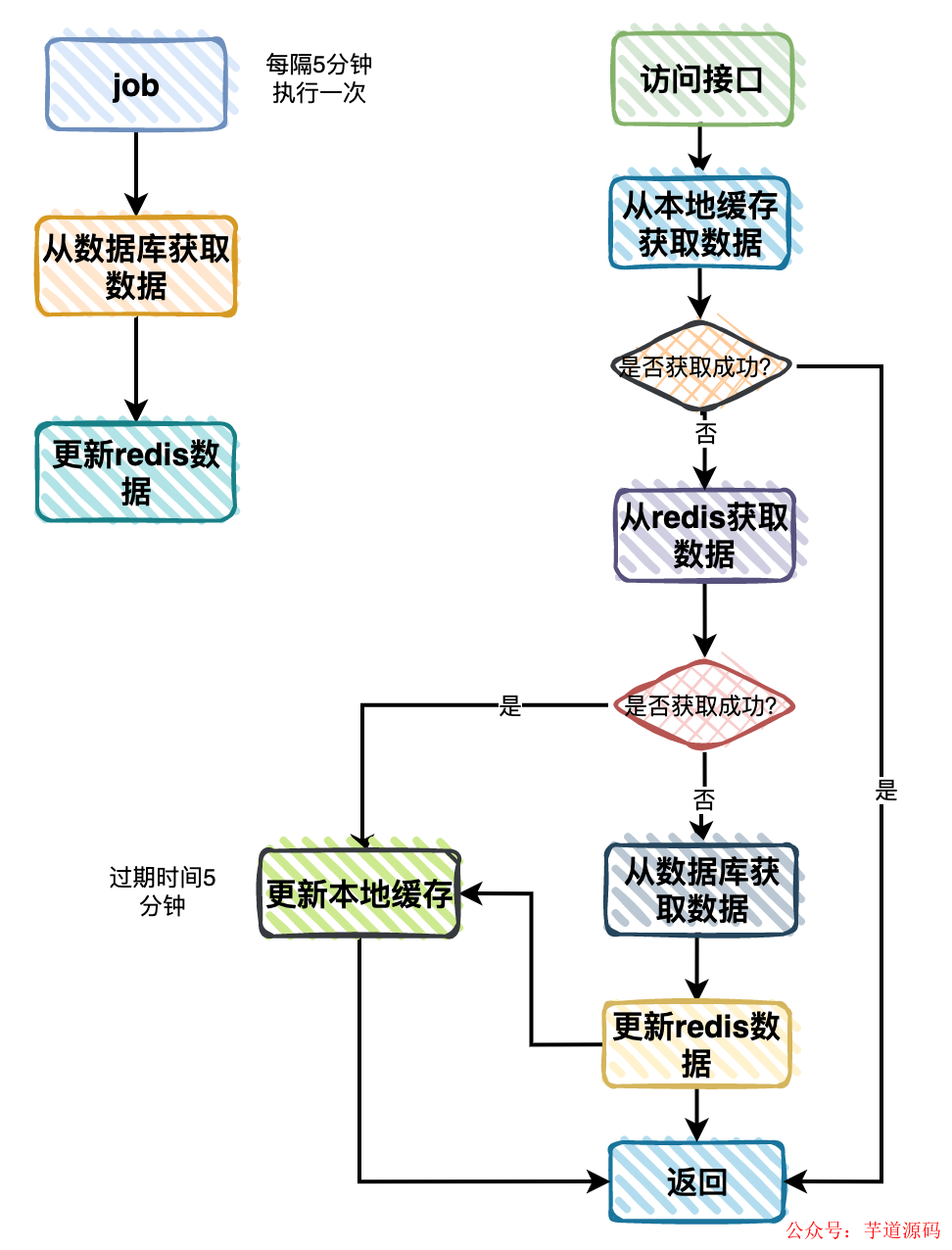
改造后的流程圖如下:
用戶訪問接口時改成先從本地緩存分類數查詢數據。
如果本地緩存有,則直接返回。
如果本地緩存沒有,則從Redis中查詢數據。
如果Redis中有數據,則將數據更新到本地緩存中,然后返回數據。
如果Redis中也沒有數據(說明Redis掛了),則從數據庫中查詢數據,更新到Redis中(萬一Redis恢復了呢),然后更新到本地緩存中,返回返回數據。
需要注意的是,需要改本地緩存設置一個過期時間,這里設置的5分鐘,不然的話,沒辦法獲取新的數據。
這樣優化之后,再次做網站首頁的壓力測試,qps提升到了500多,滿足上線要求。
第4次優化
之后,這個功能順利上線了。
使用了很長一段時間沒有出現問題。
兩年后的某一天,有用戶反饋說,網站首頁有點慢。
我們排查了一下原因發現,分類樹的數據太多了,一次性返回了上萬個分類。
原來在系統上線的這兩年多的時間內,運營同學在系統后臺增加了很多分類。
我們需要做第4次優化。
這時要如何優化呢?
限制分類樹的數量?
答:也不太現實,目前這個業務場景就是有這么多分類,不能讓用戶選擇不到他想要的分類吧?
這時我們想到最快的辦法是開啟nginx的GZip功能。
讓數據在傳輸之前,先壓縮一下,然后進行傳輸,在用戶瀏覽器中,自動解壓,將真實的分類樹數據展示給用戶。
之前調用接口返回的分類樹有1MB的大小,優化之后,接口返回的分類樹的大小是100Kb,一下子縮小了10倍。
這樣簡單的優化之后,性能提升了一些。
第5次優化
經過上面優化之后,用戶很長一段時間都沒有反饋性能問題。
但有一天公司同事在排查Redis中大key的時候,揪出了分類樹。之前的分類樹使用key/value的結構保存數據的。
我們不得不做第5次優化。
為了優化在Redis中存儲數據的大小,我們首先需要對數據進行瘦身。
只保存需要用到的字段。
例如:
@AllArgsConstructor @Data publicclassCategory{ privateLongid; privateStringname; privateLongparentId; privateDateinDate; privateLonginUserId; privateStringinUserName; privateListchildren; }
像這個分類對象中inDate、inUserId和inUserName字段是可以不用保存的。
修改自動名稱。
例如:
@AllArgsConstructor
@Data
publicclassCategory{
/**
*分類編號
*/
@JsonProperty("i")
privateLongid;
/**
*分類層級
*/
@JsonProperty("l")
privateIntegerlevel;
/**
*分類名稱
*/
@JsonProperty("n")
privateStringname;
/**
*父分類編號
*/
@JsonProperty("p")
privateLongparentId;
/**
*子分類列表
*/
@JsonProperty("c")
privateListchildren;
}
由于在一萬多條數據中,每條數據的字段名稱是固定的,他們的重復率太高了。
由此,可以在json序列化時,改成一個簡短的名稱,以便于返回更少的數據大小。
這還不夠,需要對存儲的數據做壓縮。
之前在Redis中保存的key/value,其中的value是json格式的字符串。
其實RedisTemplate支持,value保存byte數組。
先將json字符串數據用GZip工具類壓縮成byte數組,然后保存到Redis中。
再獲取數據時,將byte數組轉換成json字符串,然后再轉換成分類樹。
這樣優化之后,保存到Redis中的分類樹的數據大小,一下子減少了10倍,Redis的大key問題被解決了。
-
接口
+關注
關注
33文章
8526瀏覽量
150863 -
模板
+關注
關注
0文章
108瀏覽量
20554 -
分類樹
+關注
關注
0文章
3瀏覽量
5739 -
SpringBoot
+關注
關注
0文章
173瀏覽量
169
原文標題:分類樹菜單,我從2s優化到0.1s
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
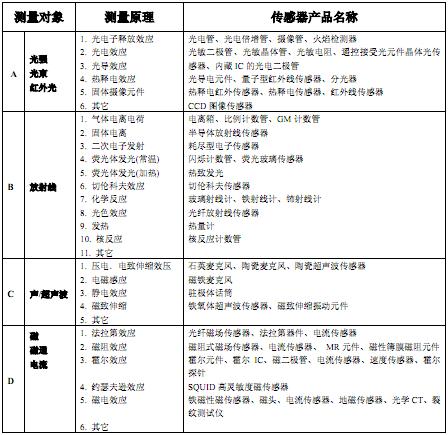
示波器模板測試功能介紹及應用詳解

介紹支持向量機與決策樹集成等模型的應用
基于java springboot電影購票小程序源碼相關資料推薦
基于啟發式搜索算法的網格信息查詢優化
基于關系代數樹的查詢優化方法實例分析

基于關系樹的知識查詢算法研究

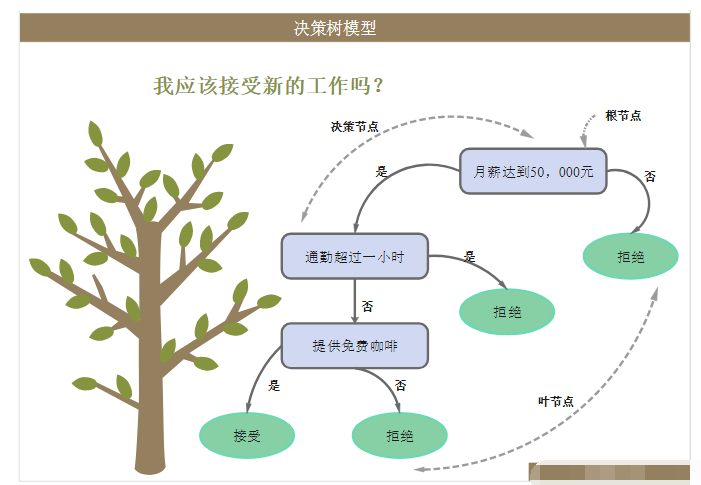
什么是決策樹模型,決策樹模型的繪制方法

基于java springboot 電影購票小程序源碼

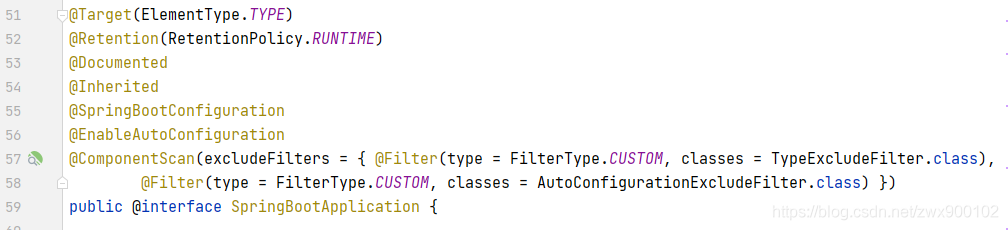
什么是 SpringBoot?





 SpringBoot模板分類樹查詢功能介紹
SpringBoot模板分類樹查詢功能介紹











評論