今年的 Google I/O 大會在位于加利福尼亞州山景城的總部附近舉辦,我們懷著無比激動的心情面向全球直播了這場盛會!
就在三個多月前,我們在肯尼亞內羅畢舉行的 Flutter Forward 大會上為 Flutter 和 Dart 推出了一個大膽的新路線圖。在此次 I/O 大會上,我們將通過介紹四個主題領域的最新動態,來分享我們在實現這一愿景方面取得的進展,這四個主題分別為: 突破性的圖形性能、與 Web 應用和平臺的無縫集成、對新興架構的支持,以及對開發者體驗的關注。

-
快速。支持硬件加速圖形和原生編譯的機器代碼,可充分利用設備的各種功能。
-
高效。支持有狀態熱重載等技術,讓您可立即看到代碼更改在應用中的實際效果。
-
可移植。使用一套源代碼即可部署到多種平臺,而不會出現意外情況。
-
開源。它是一個完全開源的工具包,您無需支付許可費,也不用為相關開發工具付費。
Flutter 持續發展
在 Google 乃至整個行業中,Flutter 的使用量都在持續增長。在 Google,我們的團隊已經在移動、Web 和桌面平臺上部署了 Flutter 應用,示例包括:
-
Android 的最新應用 "Nearby Share" 適配 Windows。這款應用使用 Flutter 構建,允許在 Windows 和 Android 設備之間無線分享照片和文檔:
https://www.android.com/better-together/nearby-share-app/
-
全新的 Play 管理中心應用。這款應用目前已發布公開 Beta 版,開發者可以通過它查看應用統計信息并回復應用評價:
https://play.google.com/store/apps/details?id=com.google.android.apps.playconsole
-
Google Cloud 移動應用。這款應用讓您可以通過全新的 Flutter 賦能體驗來監控自己的服務:
https://cloud.google.com/blog/products/management-tools/google-cloud-mobile-app-with-uptime-checks
-
Google 課堂練習集。這是一款在線新工具,用于創建和分發交互式作業,為學生提供實時反饋和幫助:
https://workspaceupdates.googleblog.com/2023/04/practice-sets-for-google-classroom.html
我們在 Flutter Forward 大會上宣布團隊正在使用 Flutter 構建新版本的 Google 課堂移動應用。新版本現已開始在 iOS 上推出,Android 應用更新版本中的新功能也即將推出。此版本的 Google 課堂使用最新的 Flutter 技術,包括我們最新的 Impeller 圖形渲染引擎,可保證界面快速響應、不卡頓。
-
我們在 Flutter Forward 大會上宣布
https://www.youtube.com/watch?v=JVJF_M9bgj4
通過在 Flutter 中重寫 Google 課堂,我們提升了 Google 課堂的性能。該應用的新版本比舊版本的冷啟動時間更短,您可以觀看下面這則對比視頻了解詳情:
我們正在持續投入資源開發 package,以便將您的 Flutter 應用運用到 Google 開發者生態系統的其他方面。這包括對原生廣告的 Google Ads 支持進行了重大更新;新增了 Firebase 對 Windows 平臺的支持,并改善了 Firebase 對 Web 的支持;同時還新增了對更深入的 Android 互操作性的實驗性支持。
- Google Ads 支持https://medium.com/flutter/2023-google-mobile-ads-updates-for-flutter-16b603df9ec9
- 新增了 Firebase 對 Windows 平臺的支持,并改善了 Firebase 對 Web 的支持https://github.com/firebase/flutterfire
- 更深入的 Android 互操作性https://io.google/2023/program/2f02692d-9a41-49c0-8786-1a22b7155628/
- SNCF Connecthttps://play.google.com/store/apps/details?id=com.vsct.vsc.mobile.horaireetresa.android&hl=en_US&gl=US
- SO VEGANhttps://apps.apple.com/us/app/so-vegan/id1572826611
- Rive 開發的用于創建動畫圖形的超快桌面應用https://rive.app/downloads
- Agapéhttps://www.getdailyagape.com/
- 采用全新設計的精美 Global Citizen 應用https://www.globalcitizen.org/en/content/new-global-citizen-app-impact-activism-every-day/
- 最新的 Ubuntu Linux 安裝程序https://9to5linux.com/first-look-at-ubuntu-23-04s-brand-new-desktop-installer-written-in-flutter
Impeller 帶來的突破性圖形性能
我們期待通過 Flutter 為開發者和設計人員提供強大的功能,以實現令人驚嘆的圖形體驗。在過去的幾年里,我們一直在重建圖形渲染架構以提高速度和性能,現在終于取得了成果,我們將這款新引擎命名為 Impeller。
"我們期待通過 Flutter 為開發者和設計人員提供強大的功能,從而實現令人驚嘆的圖形體驗。"
自從在 iOS 上引入 Impeller 以來,我們不斷擴大測試范圍并加深與早期采納者的合作,以驗證生產質量并進一步調整性能。隨著現下 Flutter 3.10 的發布,我們很高興地宣布: Impeller 現在將在 iOS 設備上默認開啟,只需遷移到最新版本的 Flutter 即可大幅提升應用的性能。
-
Impeller 現在將在 iOS 設備上默認開啟
https://github.com/flutter/flutter/issues/122223
-
Vulkan
https://www.vulkan.org/
-
現代 Android 設備
https://developer.android.google.cn/about/dashboards#Vulkan
與 Web 應用的無縫集成
正如我們在 Flutter Forward 大會上介紹的那樣,我們的目標與大多數現有的 Web 框架有所不同。我們為 Web 構建的 Flutter 的實現方式表明,Flutter 明顯不是為了設計成通用的 Web 框架。已經有很多現有的 Web 框架,如 Angular 和 React,在這一領域表現的非常出色。然而,Flutter 是第一個圍繞 CanvasKit 和 WebAssembly (這兩個技術特別適合用于打造復雜的應用體驗) 等新興 Web 技術進行架構設計的框架。
-
CanvasKit
https://skia.org/docs/user/modules/canvaskit/
-
WebAssembly
https://webassembly.org/
"Flutter 是第一個圍繞 CanvasKit 和 WebAssembly 等新興網絡技術進行架構設計的框架。"
自最初 Flutter 推出 Windows 平臺支持以來,我們一直在努力提高其性能、可用性和互操作性。
影響感知性能的一個主要因素是加載時間,即從用戶請求頁面到頁面可交互所用的時間間隔。在此版本中,我們取得了飛躍性的進展,這要歸功于在所有瀏覽器上縮減了 CanvasKit 的大小,并對基于 Chromium 的瀏覽器進行了其他方面的優化。在 Flutter 3.10 中,CanvasKit 的大小縮減到 1.5MB (之前版本中的大小為 2.7MB)。圖標字體也去除了未使用的字形,在大多數情況下,其大小縮減至原來的百分之一。得益于這些優化,我們使用模擬數據線連接將默認計數器應用的加載時間縮短了 42%。
正如 Flutter Forward 大會上預告的那樣,我們現在支持在現有 HTML 網頁中嵌入 Flutter 內容,而不是讓 Flutter 占據整個頁面。此外,Flutter 也不需要使用內嵌框架。在 Flutter 3.10 中,我們引入了元素嵌入功能。借助該功能,您可以像在頁面上集成任何其他 CSS 元素一樣集成 Flutter 內容。例如,您可以應用復雜的 CSS 過渡和轉換。若想開始體驗,不妨試試這些使用 JavaScript 或將 Flutter 封裝在 Angular 組件中的示例應用。
-
支持在現有 HTML 網頁中嵌入 Flutter 內容
https://flutter-forward-demos.web.app/#/
-
JavaScript
https://github.com/flutter/samples/tree/main/web_embedding/element_embedding_demo
-
Angular 組件
https://github.com/flutter/samples/tree/main/web_embedding/ng-flutter
Flutter 3.10 繼續專注于發展突破性的圖形性能,還支持 Web 上的 fragment 著色器。自定義著色器可用于提供超出 Flutter SDK 所提供的豐富圖形效果。著色器是一種使用類似于 Dart 的小型語言 (稱為 GLSL) 編寫的程序,它會在用戶的 GPU 上執行。如需了解更多信息,請查看我們關于著色器的文檔以及新發布的 Codelab。
- fragment 著色器https://docs.flutter.dev/development/ui/advanced/shaders
- GLSLhttps://www.khronos.org/opengl/wiki/Core_Language_(GLSL)
- 關于著色器的文檔https://docs.flutter.dev/ui/advanced/shaders
- 新發布的 Codelabhttps://codelabs.developers.google.com/codelabs/flutter-next-gen-uis#0
借助 WebAssembly 實現對新架構的早期支持
WebAssembly (通常縮寫為 Wasm) 作為適用于現代瀏覽器而無關平臺的二進制指令格式已經日漸成熟。在 Web 應用上,Flutter 一直使用 Wasm 來分發 CanvasKit 運行時,而 Dart 框架和應用代碼歷來都被編譯為 JavaScript。我們將感興趣的目標從 JavaScript 轉向 Wasm 已經有一段時間了。然而,直到最近,Wasm 仍然缺乏對 Dart 等垃圾回收語言的原生支持。
- WebAssemblyhttps://webassembly.org/
- 現代瀏覽器https://caniuse.com/wasm
-
WasmGC
https://github.com/WebAssembly/gc/blob/main/proposals/gc/Overview.md
WebAssembly 具有將原生代碼的性能帶到 Web 的潛力,這一點讓我們興奮不已。Dart 的 JavaScript 編譯器已在 Google 的數百萬行代碼中使用,已經生成了執行速度快、優化良好的 JavaScript。然而,切換到 Wasm 將為我們提供原生代碼的效率和 JavaScript 的可移植性,這將進一步提高我們在 Web 上的性能。在一些早期的基準測試中,我們看到執行速度提高到原來的 3 倍,而執行速度的提升會轉化為更豐富的基于 Web 的體驗。此外,借助 Wasm 我們能夠與用其他語言 (如 Kotlin 和 C++) 編寫的代碼更輕松地集成在一起。
"WebAssembly 具有將原生代碼的性能帶到 Web 的潛力,這一點讓我們興奮不已。"
在翹首以盼瀏覽器支持變得更加普遍的同時,我們在預發布渠道中引入了對將 Flutter 應用編譯為 WebAssembly 的預覽支持。我們希望您能在自己的應用中試用該功能,并盡早與我們分享反饋。如需了解詳情,您可以訪問 flutter.dev/wasm:
https://flutter.dev/wasm
對開發者體驗的持續關注
一方面我們希望通過前面列出的突破性的圖形性能和更豐富的網絡支持讓更多用戶滿意,另一方面我們也在這個版本中為提升開發者的速度和效率進行了許多改進。并且我們詳細的技術文檔記錄了對 Flutter 本身的數百項改進,這將引起目前 Flutter 開發者的極大興趣。
- 我們詳細的技術文檔記錄了對 Flutter 本身的數百項改進https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
但在這個版本中,對核心開發者體驗最顯著的改進是發布了 Dart 3,包含在 Flutter 3.10 中。
- Dart 3https://dart.cn
"Dart 3 完成了為 Dart 生態系統帶來可靠的空安全的漫長旅程。"
Dart 3 引入了許多其他新功能,包括記錄、模式和類修飾符,這將提高 Dart 代碼的可讀性和流暢性。歡迎前往 Dart 3 博客,了解更多信息和示例。Flutter 本身已經在利用這些新的 Dart 3 功能,因此隨著這些功能的推出,您會看到我們自己的代碼庫得到了改進。我們相信您會喜歡在自己的代碼中使用這些功能。
- Dart 3 博客https://medium.com/dartlang/announcing-dart-3-53f065a10635
SLSA 和軟件供應鏈安全
在當今時代,我們不得不采取措施來防止對關鍵軟件基礎設施的威脅。因此,除了前面列出的功能外,我們的工程團隊還將安全方面的投入列為今年的工作重點。這項投入涵蓋安全測試、自動化和供應鏈安全。
- 今年的工作重點https://medium.com/flutter/flutter-in-2023-strategy-and-roadmap-60efc8d8b0c7
"我們的團隊已將安全方面的投入列為工作重點。"我們將通過開展以下工作,進一步增強企業采用 Flutter 的信心:
-
開源安全基金會 (OpenSSF) 最佳實踐計劃是幫助項目遵守安全和漏洞管理最佳實踐的實用基準。很高興地宣布,我們已經達成了這個計劃合格水平的全部合格要求,并繼續努力朝著符合白銀級和黃金級標準的方向前進。
-
Flutter 還在所有 Flutter 關鍵庫上啟用了 OpenSSF Scorecards 和 Dependabot。OpenSSF Scorecards 是一種靜態分析工具,用于檢查您的庫對最佳實踐的遵守程度,并在這些實踐沒有被遵守時發現問題。Dependabot 可監控項目依賴項中是否存在漏洞,并創建拉取請求以便在必要時更新它們。利用這些工具,Flutter 團隊已經在我們的網站和 Codelab 中發現并解決了 300 多個漏洞。
-
Flutter 和 Dart SDK 以及這些 SDK 的發布工作流程最近已達到 SLSA L1 等級。SLSA (軟件制品的供應鏈等級) 框架可幫助開源項目保持強大的供應鏈安全性。達到 SLSA L1 等級是朝著保護 Flutter 開發者日常使用的工具邁出的重要一步。
-
最后,我們對基礎架構進行了多項安全改進,包括遷移到更安全的構建和測試環境,同時限制對這些環境的訪問。此外,我們還改進了 Flutter 框架和引擎工件的日志記錄和審核功能,為我們的工件提供了卓越的保護。這些改進讓 Flutter 團隊更深入地了解我們生成的工件在構建流程中的處理方式。
-
最佳實踐計劃
https://bestpractices.coreinfrastructure.org/en
-
全部合格要求
https://bestpractices.coreinfrastructure.org/en/projects/5631
-
白銀級
https://bestpractices.coreinfrastructure.org/en/projects/5631?criteria_level=1
-
黃金級
https://bestpractices.coreinfrastructure.org/en/projects/5631?criteria_level=2
-
OpenSSF Scorecards
https://securityscorecards.dev/
-
Dependabot
https://github.com/dependabot/dependabot-core
-
SLSA L1
https://slsa.dev/spec/v1.0/levels#build-l1
一個凝聚了開發者全員智慧的開源項目
此版本中還包含數以千計的其他更新,我們希望這些內容會讓現有的 Flutter 開發者滿意。但值得注意的是,這些貢獻者中有相當一部分是 Google 以外的開發者,貢獻內容包括開發新功能;改進文檔;開發軟件包,將 Flutter 擴展到我們從未想象到的領域;提交可重現的問題報告和功能請求,為我們提供了有關如何改進 Flutter 的新視角。
Flutter 不只是一個 Google 項目,而是一個全員參與的項目。我們非常感謝社區的多樣性和熱情參與,讓 Flutter 蛻變至此。很高興能與您一起完成這一使命,Flutter 將邁向更加光明的未來!
Betterment 開發者故事: 使用 Flutter 規模化構建理財應用
 ?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源
?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源



原文標題:在 I/O 看未來 | Flutter 和 Dart 最新進展
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6142瀏覽量
105110
原文標題:在 I/O 看未來 | Flutter 和 Dart 最新進展
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
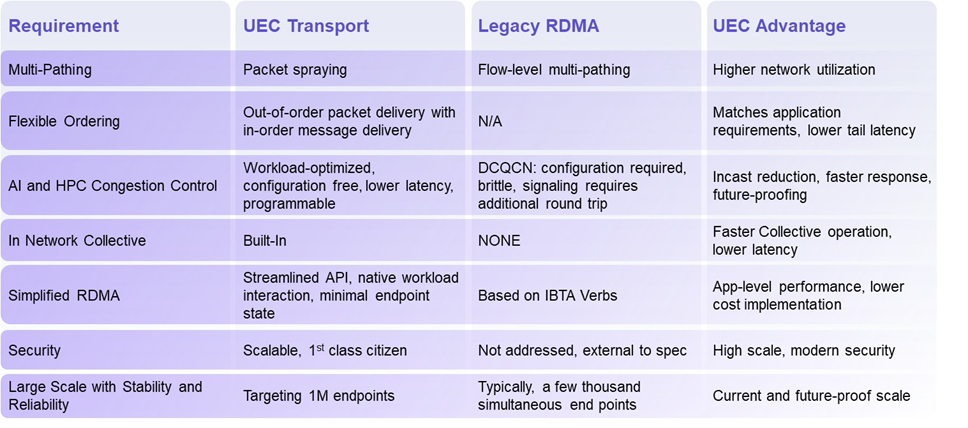
揭秘超以太網聯盟(UEC)1.0 規范最新進展(2024Q4)

Qorvo在射頻和電源管理領域的最新進展
小鵬汽車圖靈芯片及L4自動駕駛新進展
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
芯片和封裝級互連技術的最新進展
鴻蒙Flutter實戰:09-現有Flutter項目支持鴻蒙
鴻蒙Flutter實戰:08-如何調試代碼
高燃回顧|第三屆OpenHarmony技術大會精彩瞬間
5G新通話技術取得新進展
谷歌Google Calendar、Tasks與Keep應用中成功整合Gemini模型
廣東的5G-A、信號升格和低空經濟,又有新進展!

百度首席技術官王海峰解讀文心大模型的關鍵技術和最新進展

四個50億+,多個半導體項目最新進展!
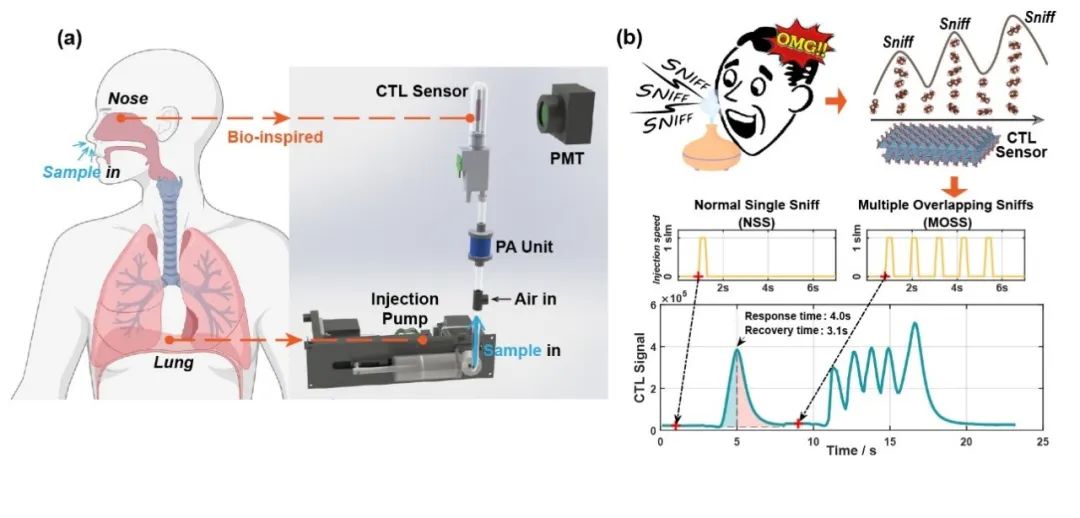
清華大學在電子鼻傳感器仿生嗅聞方向取得新進展





 在 I/O 看未來 | Flutter 和 Dart 最新進展
在 I/O 看未來 | Flutter 和 Dart 最新進展










評論