翻頁動效是應用開發中常見的動效場景,常見的如書籍翻頁、日歷翻頁等。
本文就為大家舉例講解如何通過 ArkUI 提供的顯示動畫接口 animateTo 實現書籍翻頁的效果。
效果呈現
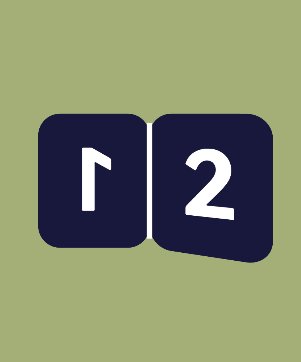
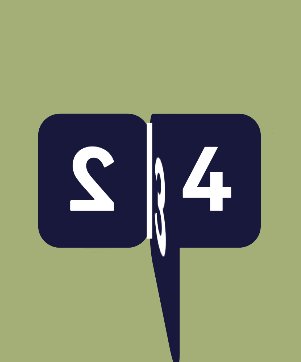
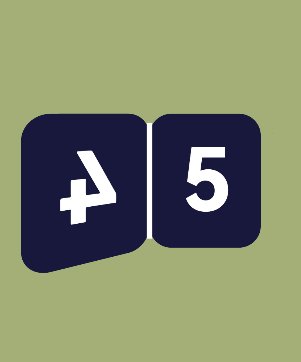
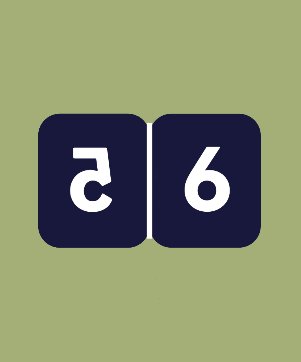
本例最終實現效果如下:
環境要求
本例基于以下環境開發,開發者也可以基于其他適配的版本進行開發:
IDE:DevEco Studio 3.1 Beta1
SDK:Ohos_sdk_public 3.2.11.9 (API Version 9 Release)
實現思路
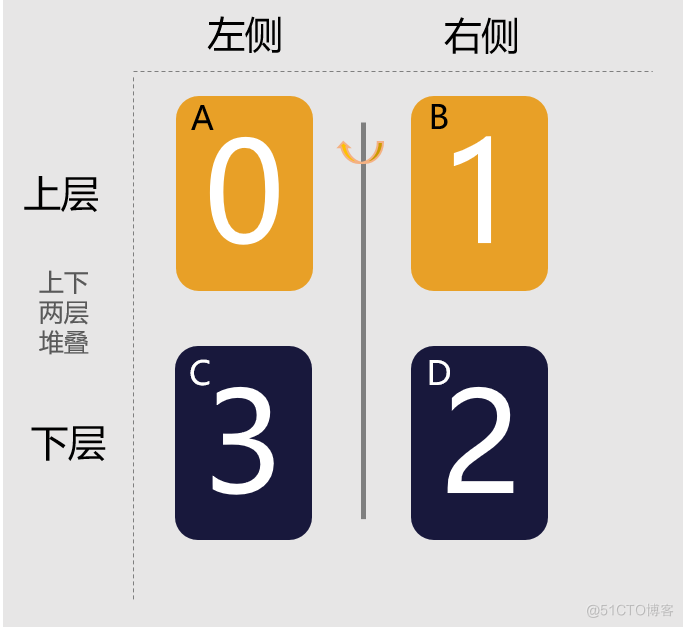
如圖,分上下兩層、左右兩側建立 4 個文本組件(下文用 A、B、C、D 代稱),左右兩側分別代表打開書籍的左右兩面,上下兩層堆疊放置。

當 B 沿旋轉軸旋轉 180 度覆蓋在 A 上時,就體現為翻頁效果。一個翻頁動作的完成包括以下幾步:
①B 沿旋轉軸旋轉 180 度。
②B 旋轉時,D 會在右側顯示出來,作為書籍的下一頁,此時 D 承載的內容要變為下一頁的內容。
③B 旋轉到左側后,A 承載的內容變為 B 的內容。
④由于 A 和 B 互為鏡像,所以 A 顯示為 B 的內容后,需要以 A 的中間為軸旋轉 180 度。
⑤B 重新旋轉到右邊,其承載的內容變為下一頁的內容。
說明:C 用來占位,不需要做動作。連續重復上述動作即可實現連續翻頁動效。
開發步驟
①創建文本組件
動效中用到了 4 個文本組件,因此可以先定義一個文本組件,然后對其進行重復調用。同時為文本組件添加 rotate 屬性,用來控制組件的旋轉。
由于各組件旋轉的角度和旋轉中心不同,需要父組件在調用時傳入對應的參數,所以需要為對應變量添加 @Prop 裝飾器,用來控制變量傳遞。
具體代碼如下:
@Component
structBookCard{
//為變量添加@Prop裝飾器,用于接收父組件的動態傳參
@Propnum:number
@Propy_position:string
@Propx_position:string
@Proprotate_angle:number
build(){
Text(`${this.num}`)
.fontWeight(FontWeight.Bold)
.backgroundColor('#18183C')
.fontColor('white')
.fontSize(80)
.width('25%')
.height('30%')
.fontFamily('Monospace')
.textAlign(TextAlign.Center)
.borderRadius(20)
//使用rotate屬性控制旋轉
.rotate({
x:0,
y:1,
z:0,
angle:this.rotate_angle,
centerY:this.y_position,
centerX:this.x_position
})
}
}
②創建父組件框架
由于文本組件分為上下兩層,所以在父組件中采用 Stack 組件進行層疊布局。
同時使用 Divider 組件作為書籍兩個頁面間的分隔線。
具體代碼如下:
@Entry @Component structBookAnimation{ build(){ Stack(){ Row(){ //組件C BookCard() //組件D BookCard() } Row(){ //組件A BookCard() //組件B BookCard() } //添加兩個頁面間的分隔線 Divider() .strokeWidth(5) .color('white') .height('26%') .vertical(true) } .width('100%') .height('100%') .backgroundColor('#A4AE77') } }
③添加翻頁動效
最后通過以下幾點來為靜態的組件添加動效:
根據實現思路章節的分析,在父組件中定義對應的變量,并在調用子組件時分別傳入子組件。
自定義 book_animate 函數,在其中使用 animateTo 方法添加動畫效果,同時控制動畫的時長,以及動畫過程中各元素狀態的改變。
在 aboutToAppear 方法中,使用 setInterval 方法重復調用 book_animate 函數,以實現連續翻頁動效。
具體代碼如下:
@Entry
@Component
structBookAnimation{
//父組件變量設置,注意使用@State做狀態管理
@Staterotate_angle1:number=0
@Staterotate_angle2:number=0
@Staterotate_angle3:number=0
@Statenum_before:number=0;
@Statenum:number=1;
@Statenum_next:number=0;
@Statey_center1:string='50%'
@Statex_center1:string='50%'
@Statey_center2:string='0%'
@Statex_center2:string='0%'
//在UI顯示前,傳入各項變量的具體值
aboutToAppear(){
//通過setInterval函數每秒調用一次動畫效果,實現連續翻頁
setInterval(()=>{
this.book_animate()
},1000)//函數調用周期要大于每次動畫持續的時長
}
privatebook_animate(){
//通過animateTo方法為組件添加動效,動效時長要小于setInterval函數調用周期
animateTo({duration:700,onFinish:()=>{
//動畫結束時,A顯示的數字跟B顯示的數字相等
this.num_before=this.num
//動畫結束時,A以中心線為軸旋轉180度
this.rotate_angle3=180
//動畫結束時,B返回至初始狀態
this.rotate_angle1=0
//動畫結束時,B顯示的數字加1
this.num=(this.num+1)%10
}
},()=>{
//動畫開始,B的旋轉角度變為180度
this.rotate_angle1=180
//動畫開始,D的數字加1
this.num_next=this.num+1
})
}
build(){
Stack(){
Row(){
//C組件的引用配置
BookCard({num:0,rotate_angle:this.rotate_angle2,
y_position:this.y_center2,x_position:this.x_center2})
//D組件的引用配置
BookCard({num:this.num_next,rotate_angle:this.rotate_angle2,
y_position:this.y_center2,x_position:this.x_center2})
}
Row(){
//A組件的引用配置
BookCard({num:this.num_before,rotate_angle:this.rotate_angle3,
y_position:this.y_center1,x_position:this.x_center1})
//B組件的引用配置
BookCard({num:this.num,rotate_angle:this.rotate_angle1,
y_position:this.y_center2,x_position:this.x_center2})
}
Divider().strokeWidth(5).color('white').height('26%').vertical(true)
}.width('100%').height('50%').backgroundColor('#A4AE77')
}
}
通過以上步驟就可以實現翻頁動效了。
完整代碼
示例完整代碼如下:
@Component
structBookCard{
@Propnum:number
@Propy_position:string
@Propx_position:string
@Proprotate_angle:number
build(){
Text(`${this.num}`)
.fontWeight(FontWeight.Bold)
.backgroundColor('#18183C')
.fontColor('white')
.fontSize(80)
.width('25%')
.height('30%')
.fontFamily('Monospace')
.textAlign(TextAlign.Center)
.borderRadius(20)
.rotate({
x:0,
y:1,
z:0,
angle:this.rotate_angle,
centerY:this.y_position,
centerX:this.x_position
})
}
}
@Entry
@Component
structBookAnimation{
@Staterotate_angle1:number=0
@Staterotate_angle2:number=0
@Staterotate_angle3:number=0
@Statenum_before:number=0;
@Statenum:number=1;
@Statenum_next:number=0;
@Statey_center1:string='50%'
@Statex_center1:string='50%'
@Statey_center2:string='0%'
@Statex_center2:string='0%'
aboutToAppear(){
setInterval(()=>{
this.book_animate()
},1000)
}
privatebook_animate(){
animateTo({duration:700,onFinish:()=>{
this.num_before=this.num
this.rotate_angle3=180
this.rotate_angle1=0
this.num=(this.num+1)%10
}
},()=>{
this.rotate_angle1=180
this.num_next=this.num+1
})
}
build(){
Stack(){
Row(){
BookCard({num:0,rotate_angle:this.rotate_angle2,y_position:this.y_center2,
x_position:this.x_center2})
BookCard({num:this.num_next,rotate_angle:this.rotate_angle2,y_position:this.y_center2,
x_position:this.x_center2})
}
Row(){
BookCard({num:this.num_before,rotate_angle:this.rotate_angle3,y_position:this.y_center1,
x_position:this.x_center1})
BookCard({num:this.num,rotate_angle:this.rotate_angle1,y_position:this.y_center2,
x_position:this.x_center2})
}
Divider().strokeWidth(5).color('white').height('26%').vertical(true)
}.width('100%').height('50%').backgroundColor('#A4AE77')
}
}
總結
OpenHarmony 當前提供了相對比較豐富的能力可以在制作動效時使用,基本可以滿足日常動畫的開發,比如平移、旋轉、放大縮小、彈簧曲線、轉場動畫、三維動畫等等。 大家可以根據業務需要組合使用,也歡迎大家將自己的經驗分享出來,我們一起學習啦!
審核編輯:劉清
-
OpenHarmony
+關注
關注
25文章
3661瀏覽量
16159
原文標題:OpenHarmony上實現?翻頁動效
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 如何在OpenHarmony上實現?翻頁動效呢?
如何在OpenHarmony上實現?翻頁動效呢?












評論