
大家好,我是牛牛。今天給分享一下使用Node搭建MQTT服務端的流程,主要包含以下幾部分內容:
MQTT介紹
MQTT基本原理及相關概念
Node搭建MQTT
一、MQTT介紹
MQTT 是一種基于發布/訂閱模式的輕量級物聯網消息傳輸協議 ,可以用極少的代碼和帶寬為聯網設備提供實時可靠的消息服務,它廣泛應用于物聯網、移動互聯網、智能硬件、車聯網、電力能源等行業。
MQTT主要有以下幾個特點(來自百度和MQTT中文網):
使用發布/訂閱消息模式,一對多的消息發布
開發消息協議,易于實現
1字節固定頭,2字節報文,開銷小
基于TCP/IP協議族,提供有序,無損,雙向鏈接
與HTTP之類的協議相比,MQTT在通過網絡傳輸數據時表現出眾。另一個重要特點是易于在客戶端實現。
二、MQTT基本原理與相關概念
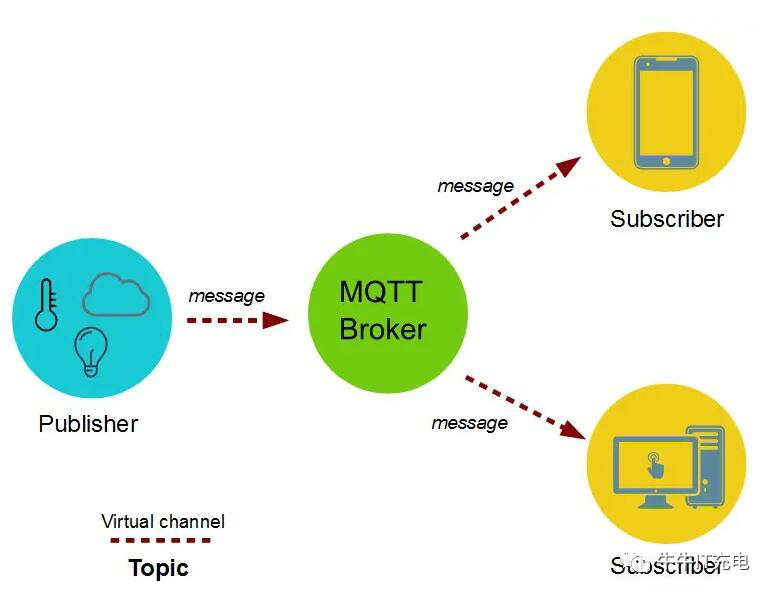
1.1 MQTT基本原理
在MQTT協議通訊中,有兩個最為重要的角色。它們分別是服務端和客戶端。
1、 MQTT服務端
MQTT服務端通常是一臺服務器。它是MQTT信息傳輸的樞紐,負責將MQTT客戶端發送來的信息傳遞給MQTT客戶端。MQTT服務端還負責管理MQTT客戶端。確保客戶端之間的通訊順暢,保證MQTT消息得以正確接受和正確投遞。
2、 MQTT客戶端
MQTT客戶端可以向服務端發布信息,也可以從服務端收取信息。把客戶端發送信息的行為稱為“發布”信息。而客戶端要想從服務端收取信息,則首先要向服務端“訂閱信息”。
1.2MQTT主題
MQTT服務端在管理MQTT信息通訊時,就是使用“主題”來控制的。
1.3MQTT發布與訂閱特性
MQTT通訊的核心樞紐是MQTT服務端。有了服務端對MQTT信息的接收、儲存、處理和發送,客戶端在發送和訂閱消息時,可以相互獨立,且在空間上可以分離,時間上可以異步。
三、Node搭建MQTT服務器
node安裝:
https://www.runoob.com/nodejs/nodejs-install-setup.html
3.1 安裝模塊
安裝所需要的MQTT模塊
可以使用mosca也可以使用依賴較小的adedes
https://www.npmjs.com/package/aedes
npm install aedes --save
如果下載慢指定鏡像源后再次執行安裝:
npm config set registry https://registry.npm.taobao.org
3.2開啟服務端
服務器node端,新建index.js
// 引入模塊var aedes = require('aedes')();
//創建服務var server = require('net').createServer(aedes.handle);
// 監聽客戶端連接aedes.on('client',(client)=>{ console.log("客戶端連接,clientId:"+client.id)})
// 監聽客戶端斷開aedes.on('clientDisconnect',(client)=>{ console.log("客戶端斷開連接,clientId:"+client.id)})
//監聽端口server.listen(1883,()=>{ console.log('[ Server ] server listening on port:1883');})
默認服務器ip地址為127.0.0.1,也可以自己指定。
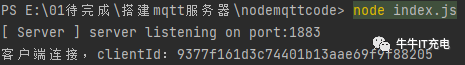
運行服務端:
node index.js
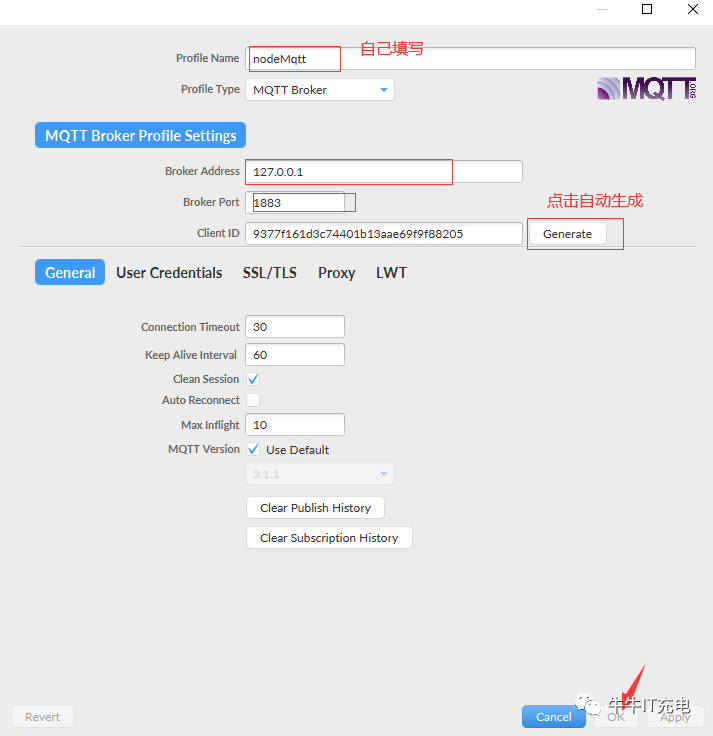
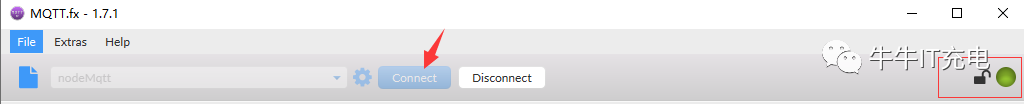
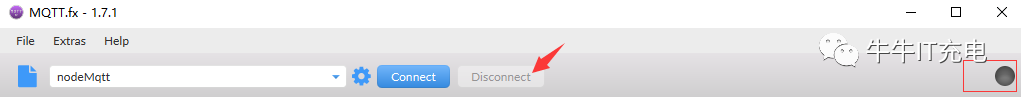
使用MQTT.fx工具進行測試服務端連接:

點擊 Connect可以看到右側圖標變綠,則代表連接成功。

同時服務端會顯示,連接的客戶端的id

點擊 Disconnect可以看到右側圖標變灰,則代表斷開成功。

同時在服務端可以看到斷開連接的客戶端id

到目前為止,還沒有添加身份認證,也就代碼只要用戶知道服務端的ip和端口號都可以連接進來,如果需要考慮安全性,則可以添加身份驗證。
3.3 添加身份驗證
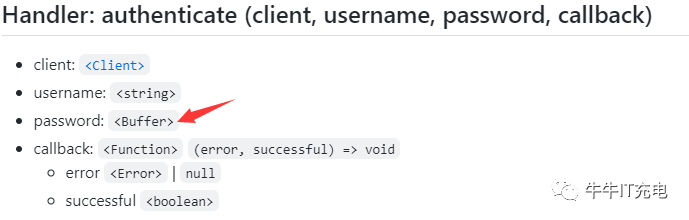
使用aedes.authenticate添加身份驗證

// 身份驗證aedes.authenticate = function (client, username, password, callback) { callback(null, username === "xydadmin" && password.toString()==="123456")}
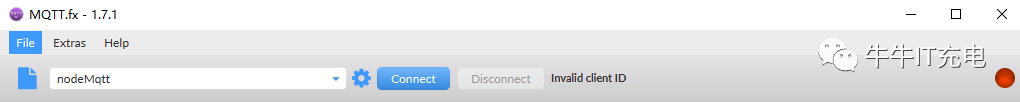
添加驗證后嘗試連接,報錯:

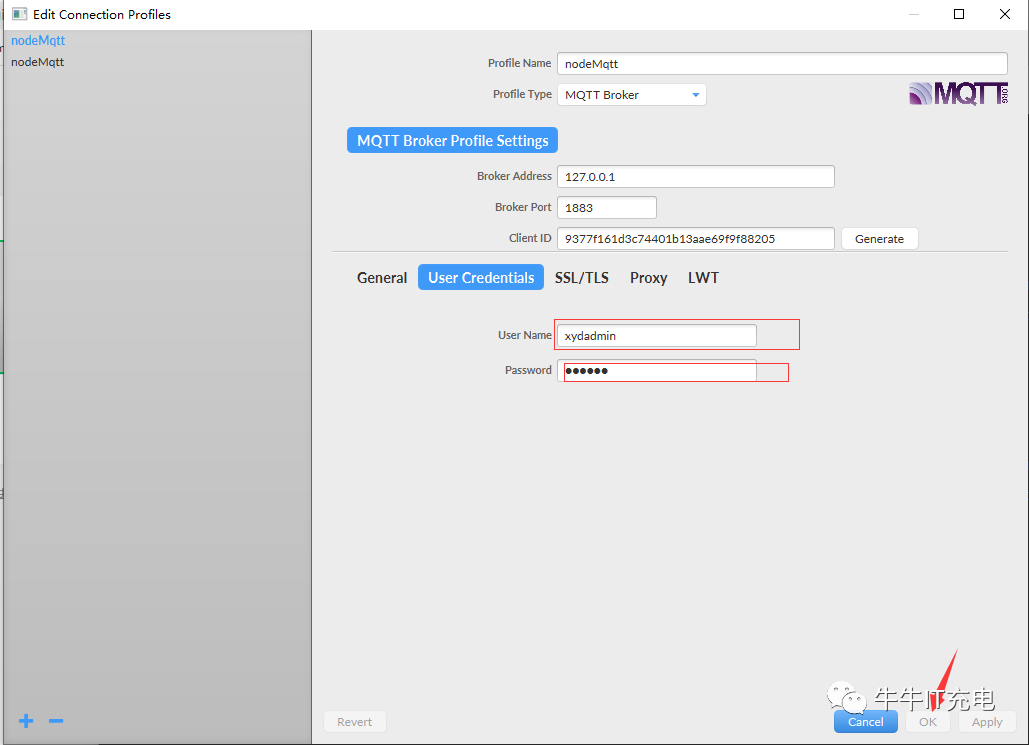
在配置中添加用戶名和密碼,嘗試重連


3.4消息訂閱與消息發布
添加消息訂閱
// 設置訂閱aedes.on('subscribe', function (subscriptions, client) {
if (client) { // subscriptions 訂閱主題列表,一般一次訂閱一個 console.log('[ Subscribe ] SubscripTions:'+subscriptions[0].topic,' Qos:'+subscriptions[0].qos,' CilentID:'+client.id); }});
添加消息發布
// 設置發布aedes.on('publish',function(packet,client) { if (client) { // packet為發布的信息 console.log('[ Publish ] CilentID:'+client.id,' Qos:'+packet.qos,' Data:[ '+String(packet.payload),' ]'); }});
取消訂閱
//取消訂閱aedes.on('unsubscribe',function(unsubscriptions,client){ if(client){ console.log('[ unSubscribe ] unSubscripTions:'+unsubscriptions[0],' CilentID:'+client.id); }});
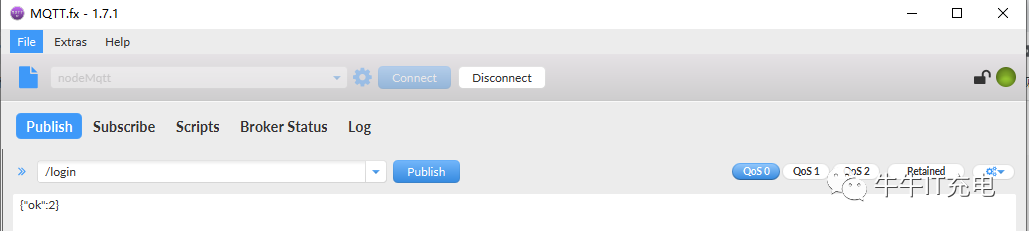
消息的發布與訂閱測試,目前是發布和訂閱使用相同的topic,在發布topic處設置發送內容,客戶端訂閱了topic則可以接收到該發布topic的信息。
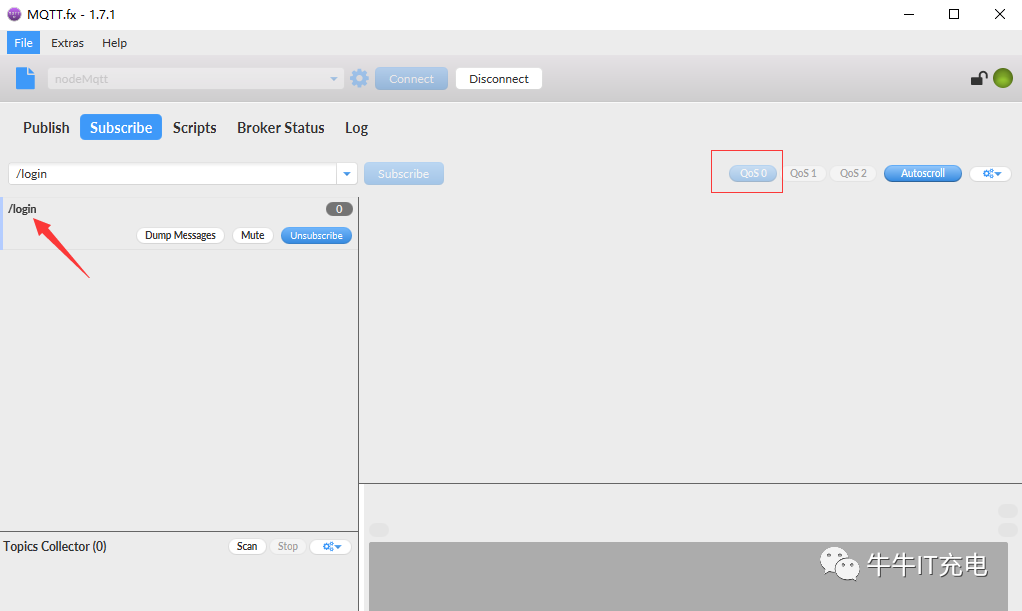
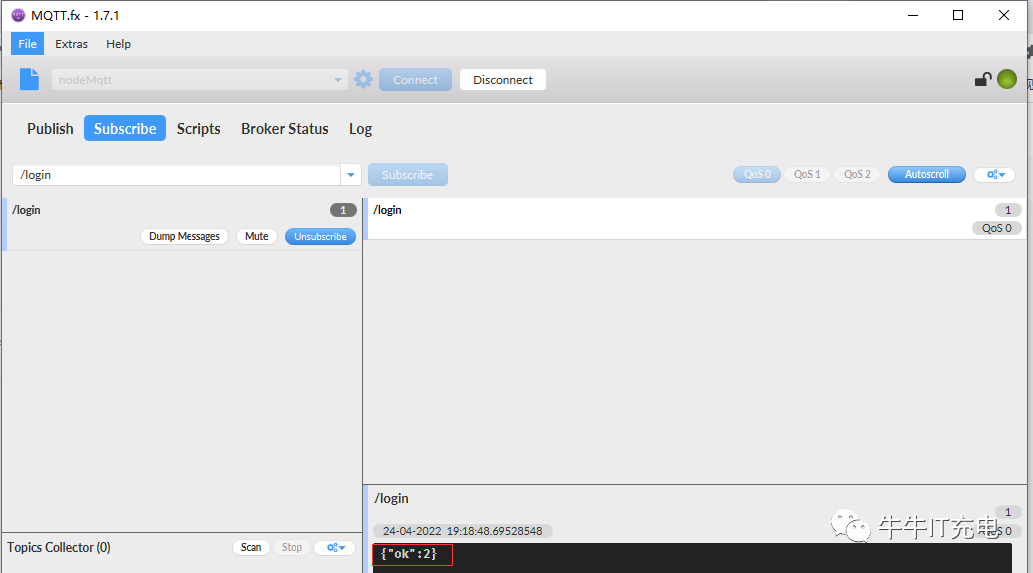
3.5MQTT.fx測試消息的發布和訂閱
訂閱topic:/login

發布topic:/login

查看訂閱topic處,即可看到發送的內容。

-
服務器
+關注
關注
12文章
9025瀏覽量
85189
發布評論請先 登錄
相關推薦
搭建海外云服務器需要什么費用?
Kubernetes集群搭建容器云需要幾臺服務器?
本地服務器和云服務器區別在哪里
云服務器搭建詳細過程
如何在服務器上調試本地FPGA板卡
使用SDK中的MQTT連接服務器,導致mqtt永遠斷開,請問是什么原因?
什么是本地IP?服務器本地IP有哪些優勢?
【飛騰派4G版免費試用】如何在飛騰開發板上安裝EMQX MQTT服務器
如何利用AWFlow搭建HTTP服務器





 Node搭建本地MQTT服務器
Node搭建本地MQTT服務器











評論