//
隨著物聯網行業的快速發展,越來越多的物聯網云服務平臺涌現。如何快速實現應用開發,如何管理,如何讓設備快速上云,成為關注的焦點。
第一期中我們介紹了基于MQTT協議快速接入利爾達物聯網全連接云平臺,本期我們將介紹如何使用NB860系列模組通過云云對接快速接入利爾達云平臺,并介紹兩者數據交互操作流程,幫助用戶或開發人員盡快完成相關的應用開發。
所需產品
本次接入的利爾達物聯網全連接云平臺是我司自主研發的云平臺,為設備提供安全可靠的連接管理能力,整合物聯網產業鏈上下游,向下連接智能設備,向上承接物聯網應用,形成端到云完整鏈路物聯網解決方案,賦能企業各類IOT場景接入。
另外用到的利爾達NB860/MB960/MB260系列模組是基于5G NB-IoT芯片自主開發的第三代NB-IoT模組。該款模組集高性價比、高安全性和低功耗等優點于一身,擁有藍牙、OpenCPU等能力,為智能表計、智能煙感、智能停車、智慧路燈等百萬級成熟NB-IoT應用提供了更優選擇。
利爾達NB860/MB960/MB260系列模組支持TCP/UDP、MQTT、LwM2M等多種協議接入云平臺,為行業應用開發提供了更多的可能性。本文我們將為大家介紹利爾達NB860模組基于Lwm2m協議依托AEP平臺實現云云對接功能快速接入利爾達物聯網全連接云平臺,實現數據交互。
設備端流程:上電即上云
利爾達NB860/MB960/MB260系列模組支持上電即上云。設備上電后,模組會自動向云平臺發起流程操作,完成一系列駐網注冊登錄平臺流程,用戶在此期間無需任何指令配置即可完成云平臺對接。
云平臺端流程:保姆級配置教程
利爾達物聯網全連接云平臺提供了完善的云上配置流程及操作步驟。用戶可通過文檔中心查閱相關文檔進行快速配置。
點擊進入詳細教程鏈接
01
在電信平臺添加應用和產品
在進行物聯網平臺云網關配置前,需在中國電信AEP平臺完成產品創建,并添加應用。
向上滑動閱覽
前提條件
已完成中國電信AEP平臺賬號注冊和認證。
操作步驟
1、登錄中國電信AEP平臺。
2、在產品中心頁面,單擊右上角的創建產品。
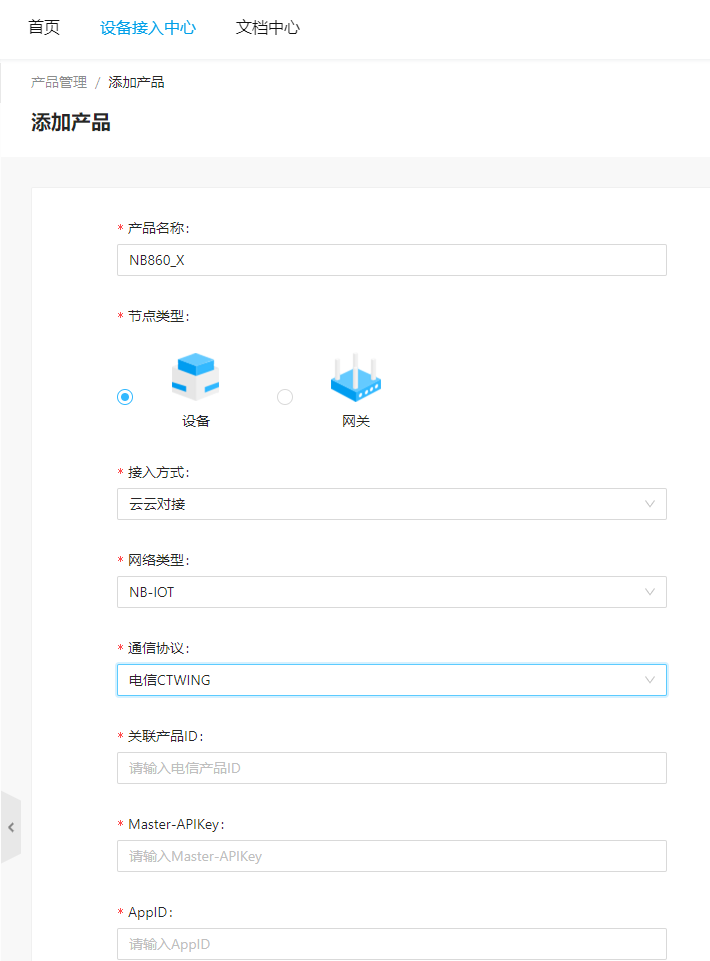
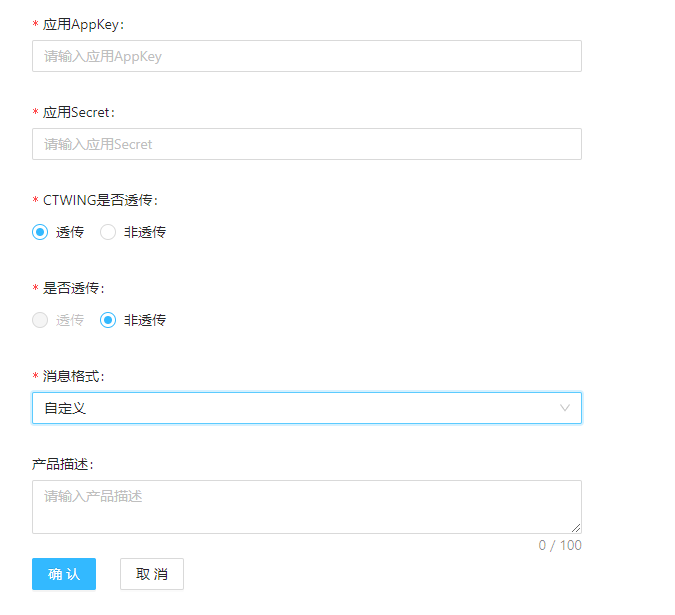
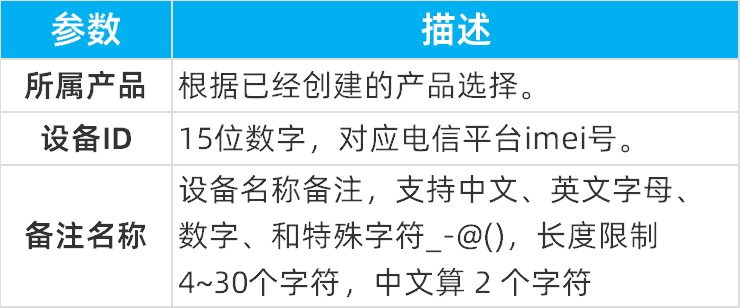
3、在彈出的對話框中,完成參數配置后,單擊確定。
本示例配置參數如下表所示。

4、單擊左側導航欄的應用管理,單擊頁面右上角的新增應用,完成參數配置后,單擊創建。
可根據頁面提示,自定義配置參數。應用創建完成后,在應用列表,單擊該應用的查看詳情按鈕,查看并保存App Key和App Secret的值。
5、在產品中心找到相應的產品定義電信物模型,電信非透傳產品才能在電信平臺定義物模型數據。
02
在物聯網平臺創建產品
您需要在物聯網平臺創建產品,產品名稱最好與中國電信AEP平臺產品名稱一致,方便對應相應產品。
向上滑動閱覽
前提條件
已在中國電信AEP平臺完成應用和產品添加。
操作步驟
1、登錄物聯網平臺控制臺。
2、在右側導航欄,單擊創建產品,完成參數配置,單擊確認,創建產品完成后系統將會自動訂閱(包括設備上下線通知,設備數據變化通知,設備事件上報通知,設備指令響應通知),刪除產品將會刪除所有訂閱。
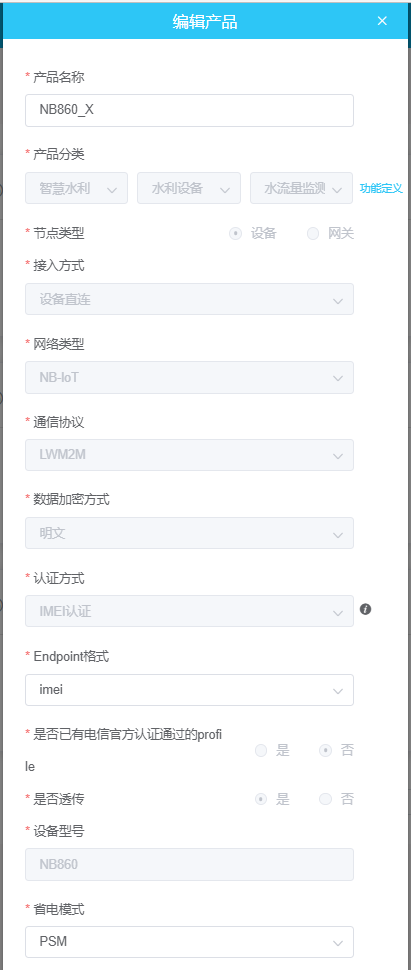
此處參數配置如下。

 3、在物聯網云平臺側邊欄點擊產品管理,點擊創建好的產品名稱查看產品詳情,點擊物模型定義,點擊編輯物模型進行新增物模型數據如下:
3、在物聯網云平臺側邊欄點擊產品管理,點擊創建好的產品名稱查看產品詳情,點擊物模型定義,點擊編輯物模型進行新增物模型數據如下:
屬性:

4、單擊左側導航欄的應用管理,單擊頁面右上角的新增應用,完成參數配置后,單擊創建。
*提示:在物聯網云平臺添加的物模型和電信平臺添加的物模型可以不一致,中間通過物聯網平臺的數據腳本解析將兩種物模型數據進行解析對應,但還是建議兩個平臺物模型保持一致,方便使用和創建數據解析腳本。
03
使用云網關創建設備
您只需要在物聯網平臺某一產品下創建設備,平臺將會同步在電信平臺相應的產品下創建設備,設備名稱與中國電信AEP平臺設備名稱建議一致,以便對應查找。
向上滑動閱覽
前提條件
已在中國電信AEP平臺完成應用和產品添加,已在物聯網平臺完成電信關聯產品添加。
操作步驟
1、登錄物聯網平臺控制臺。
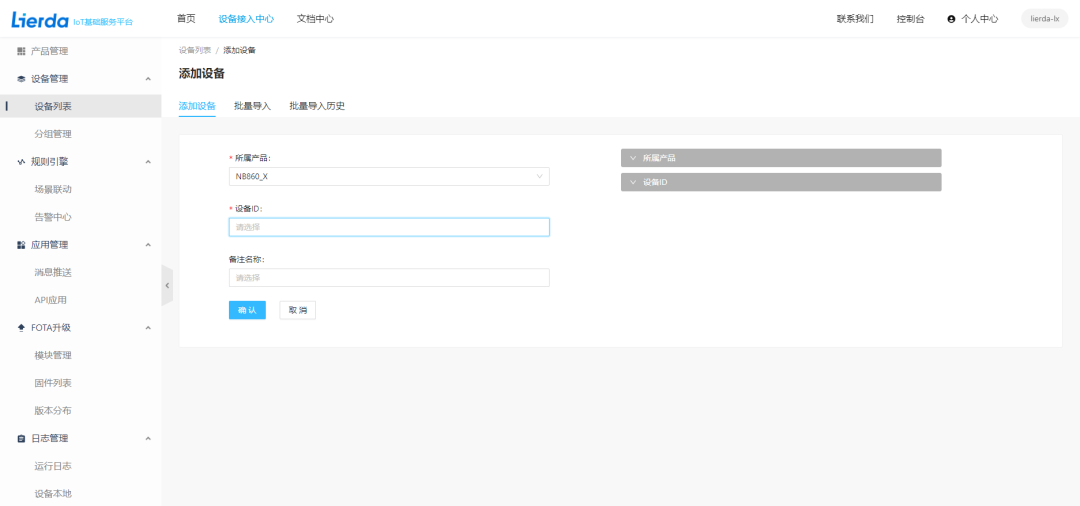
2、點擊上面導航欄中云平臺,單擊側邊欄設備管理,點擊添加設備完成參數配置,單擊確認。
3、按照頁面提示填寫信息,然后單擊確認。


也可以使用批量導入導入電信設備,請下載模板使用模板導入。
*提示:電信設備的設備ID需要去電信AEP平臺查找,本平臺不可見。
04
創建云云對接數據解析腳本
完成設備和產品物模型的創建,為了和電信AEP平臺進行通信,物聯網平臺的物模型和中國電信平臺物模型的數據格式不同,需要在產品管理相應產品下創建數據解析腳本進行格式轉換。
示例編寫了電信非透傳設備的JS腳本,如下:
向上滑動閱覽
1 //上行:屬性上報,事件上報
2 var PROPERTY_REPORT_NAME = "property_report"; //屬性上報。
3 var EVENT_REPORT_NAME = "event_report"; //事件上報。
4 var EVENT_HUMI_WARNING_PROPERTY = "TEST_EVENT"; // 測試事件,和后臺物模型定義事件標識保持一致
5
6 // 下行:服務調用
7 var EXAMPLE_SERVCE_IDENTIFY = "ontemp";
8
9
10 /**
11 * 上行平臺間物模型數據格式轉換
12 *
13 */
14 function rawDataToProtocol(strString) {
15 var jsonMap = {}
16 var report = JSON.parse(strString);
17
18 if (report.reportType == 1) {
19 jsonMap['report_type'] = PROPERTY_REPORT_NAME; //必要字段,JSON格式,屬性上報
20 var params = {};
21 params['temp'] = report.temp; //對應產品屬性中temp。
22 jsonMap['params'] = params; //必要字段,JSON格式,屬性上報參數。
23 } else if(report.reportType == 2) {
24 jsonMap['report_type'] = EVENT_REPORT_NAME; //必要字段,JSON格式,事件標識。
25 // 判斷事件標識
26 jsonMap['event'] = EVENT_HUMI_WARNING_PROPERTY;
27 var params = {};
28 params['temp'] = report.temp; //對應產品屬性中prop_int16。
29 jsonMap['params'] = params; //必要字段,JSON格式,事件上報參數。
30 }
31 // 必須stringify 格式化
32 return JSON.stringify(jsonMap);
33 }
34
35 /**
36 * 下行平臺間物模型數據格式轉換
37 *
38 */
39 function protocolToRawData(json) {
40 var result ={};
41 var obj= JSON.parse(json);
42 var params=obj.params;
43 result.serviceIdentify=EXAMPLE_SERVICE_IDENTIFY; //必要字段,JSON格式,服務標識。
44 result.params=params; //必要字段,JSON格式,服務調用參數。
45 return JSON.stringify(result);
46 }
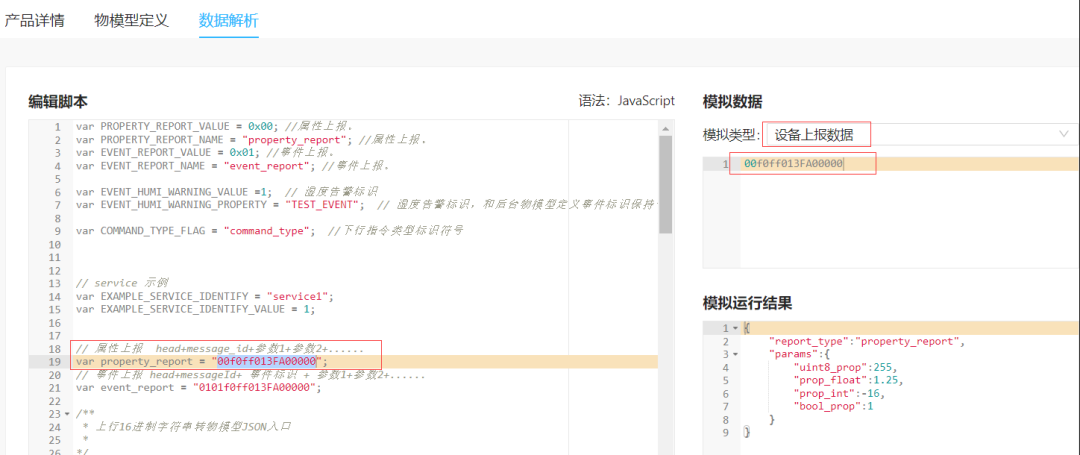
腳本寫完后可以在旁邊的模擬數據中先進行測試,如果所有的模擬數據對應的模擬運行結果如預期一樣則說明腳本編寫完成,如下:

電信透傳設備JS腳本編寫可參考如下:
向上滑動閱覽
1 var PROPERTY_REPORT_VALUE = 0x00; //屬性上報。
2 var PROPERTY_REPORT_NAME = "property_report"; //屬性上報。
3 var EVENT_REPORT_VALUE = 0x01; //事件上報。
4 var EVENT_REPORT_NAME = "event_report"; //事件上報。
5
6
7 var EVENT_HUMI_WARNING_VALUE =1; // 濕度告警標識
8 var EVENT_HUMI_WARNING_PROPERTY = "TEST_EVENT"; // 濕度告警標識,和后臺物模型定義事件標識保持一致
9
10 var COMMAND_TYPE_FLAG =
"command_type"; //下行指令類型標識符號
11
12
13 // service 示例
14 var EXAMPLE_SERVICE_IDENTIFY = "service1";
15 var EXAMPLE_SERVICE_IDENTIFY_VALUE = 1;
16
17
18 // 屬性上報 head+參數1+參數2+......
19 var property_report = "00f0ff013FA00000";
20 // 事件上報 head+ 事件標識 + 參數1+參數2+......
21 var event_report = "0101f0ff013FA00000";
22
23 /**
24 * 上行16進制字符串轉物模型JSON入口
25 *
26 */
27 function rawDataToProtocol(strString) {
28 var bytes = str2Bytes(strString);
29 var uint8Array = new Uint8Array(bytes.length);
30 for (var i = 0; i < bytes.length; i++) {
31 uint8Array[i] = bytes[i] & 0xff;
32 }
33 var dataView = new DataView(uint8Array.buffer, 0);
34 var jsonMap = new Object();
35 var fHead = uint8Array[0]; // command
36
37 if (fHead == PROPERTY_REPORT_VALUE) {
38 jsonMap['report_type'] = PROPERTY_REPORT_NAME; //必要字段,JSON格式,屬性上報topic。
39 var params = {};
40 params['prop_int'] = dataView.getInt8(1); //對應產品屬性中prop_int16。
41 params['uint8_prop'] = dataView.getUint8(2); //對應產品屬性中prop_bool。
42 params['bool_prop'] = uint8Array[3];
43 params['prop_float'] = dataView.getFloat32(4); //對應產品屬性中prop_float。
44 jsonMap['params'] = params; //必要字段,JSON格式,屬性上報參數。
45 } else if(fHead == EVENT_REPORT_VALUE) {
46 jsonMap['report_type'] = EVENT_REPORT_NAME; //必要字段,JSON格式,屬性上報。
47
48 var event_flag_value = uint8Array[1];
49 // 判斷事件標識
50 if(event_flag_value == EVENT_HUMI_WARNING_VALUE){
51 jsonMap['event'] = EVENT_HUMI_WARNING_PROPERTY;
52 }
53 var params = {};
54 params['prop_int'] = dataView.getInt8(2); //對應產品屬性中prop_int16。
55 jsonMap['params'] = params; //必要字段,JSON格式,事件上報參數。
56 }
57 // 必須stringify 格式化
58 return JSON.stringify(jsonMap);
59 }
60
61
62 /**
63 * 下行json格式數據轉十六進制字符串入口
64 *
65 */
66 function protocolToRawData(json) {
67 var command_type = json['command_type'];
68 var payloadArray = [];
69
70 // 參數
71 var params = json['params'];
72 var prop_float = params['prop_float'];
73 var prop_int16 = params['prop_int'];
74 var prop_bool = params['prop_bool'];
75 var prop_int = params['on'];
76
77 payloadArray = payloadArray.concat(buffer_uint8(COMMAND_SERVICE_CALL_VALUE)); //command字段。
78
79 //判斷服務標識,自定義服務標識對應的標識值
80 if(json['service_identify']==EXAMPLE_SERVICE_IDENTIFY){
81 payloadArray = payloadArray.concat(buffer_uint8(EXAMPLE_SERVICE_IDENTIFY_VALUE));
82 }
83 payloadArray = payloadArray.concat(buffer_int16(prop_int16)); //屬性'prop_int16'的值。
84
85 return bytes2Str(payloadArray);
86 }
87
88
89 //以下是部分輔助函數。
90 function buffer_uint8(value) {
91 var uint8Array = new Uint8Array(1);
92 var dv = new DataView(uint8Array.buffer, 0);
93 dv.setUint8(0, value);
94 return [].slice.call(uint8Array);
95 }
96 function buffer_int16(value) {
97 var uint8Array = new Uint8Array(2);
98 var dv = new DataView(uint8Array.buffer, 0);
99 dv.setInt16(0, value);
100 return [].slice.call(uint8Array);
101 }
102 function buffer_int32(value) {
103 var uint8Array = new Uint8Array(4);
104 var dv = new DataView(uint8Array.buffer, 0);
105 dv.setInt32(0, value);
106 return [].slice.call(uint8Array);
107 }
108
109
110 /*
111 字符串轉字節數組
112 */
113 function str2Bytes(str)
114 {
115 var pos = 0;
116 var len = str.length;
117 if(len %2 != 0)
118 {
119 return null;
120 }
121
122 len /= 2;
123 var hexA = new Array();
124 for(var i=0; i
125 {
126 var s = str.substr(pos, 2);
127 var v = parseInt(s, 16);
128 hexA.push(v);
129 pos += 2;
130 }
131 return hexA;
132 }
133
134 /* 字節數組轉字符串 */
135 function bytes2Str(arr)
136 {
137 var str = "";
138 for(var i=0; i
139 {
140 var tmp = arr[i].toString(16);
141 if(tmp.length == 1)
142 {
143 tmp = "0" + tmp;
144 }
145 str += tmp;
146 }
147 return str;
148 }
05
效果展示
至此,我們已完成電信平臺應用,產品,產品物模型創建,物聯網平臺電信關聯產品,設備,產品物模型創建,數據解析腳本編寫。
數據上行
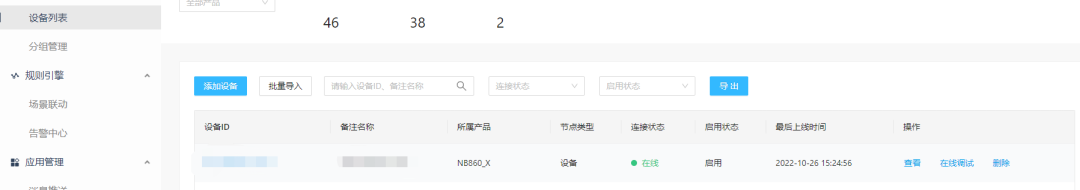
設備上電入網后自動注冊到平臺,可在設備列表中看到設備連接狀態為在線。

通過AT指令AT+NMGS向平臺發送數據(如不符合定義的物模型數據,將會解析錯誤),即可在物聯網平臺的設備物模型設備數據中的屬性上報看到結果。

數據下行
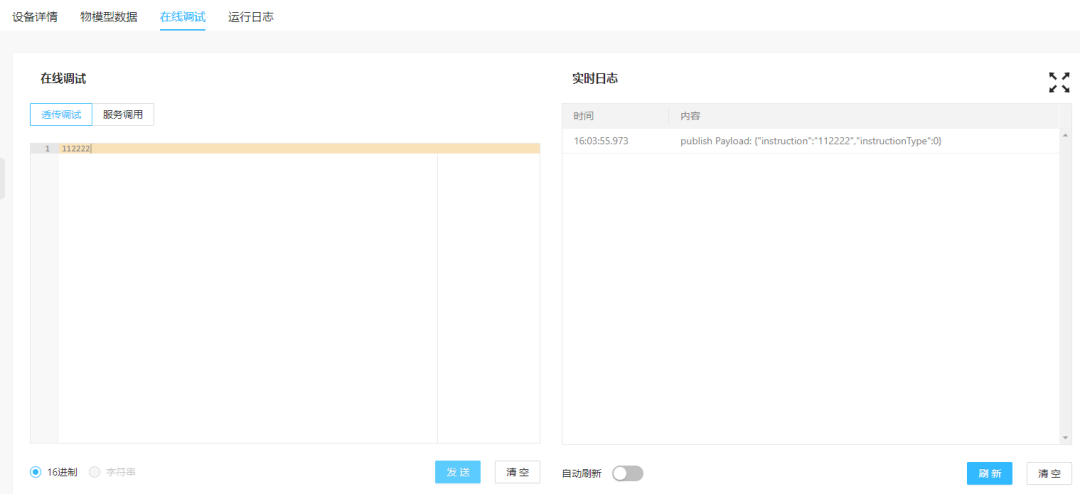
在線調試,選擇透傳調試,輸入有效的數據點擊發送。

設備收到消息為:


至此,我們已完成依托AEP平臺與利爾達物聯網全連接云平臺進行云云對接的端(LierdaNB860模組)到云(物聯網全連接云平臺)對接實現數據交互功能。第三期我們將介紹NB860模組配合利爾達物聯網全連接云平臺基于TCP協議進行直連對接快速上云,敬請期待。
-
物聯網
+關注
關注
2904文章
44306瀏覽量
371461
發布評論請先 登錄
相關推薦
828 數字化轉型正當時,華為云 Flexus 云服務器 X 實例讓上云更簡單





 【技術分享】NB860+Lierda云平臺=上電即上云——云管端協作讓萬物互聯更簡單(二)
【技術分享】NB860+Lierda云平臺=上電即上云——云管端協作讓萬物互聯更簡單(二)













評論