本文通過STM32接入機智云,再調(diào)用機智云WebSocket,實現(xiàn)了在原有系統(tǒng)上添加添加別踩白塊的物聯(lián)網(wǎng)游戲功能。
得到的效果就是在網(wǎng)頁上JavaScript 別踩白塊游戲顯示數(shù)據(jù)通過WebSocket發(fā)送到機智云控制平臺,然后機智云下發(fā)到STM32,實現(xiàn)網(wǎng)頁游戲顯示與STM32顯示同步。
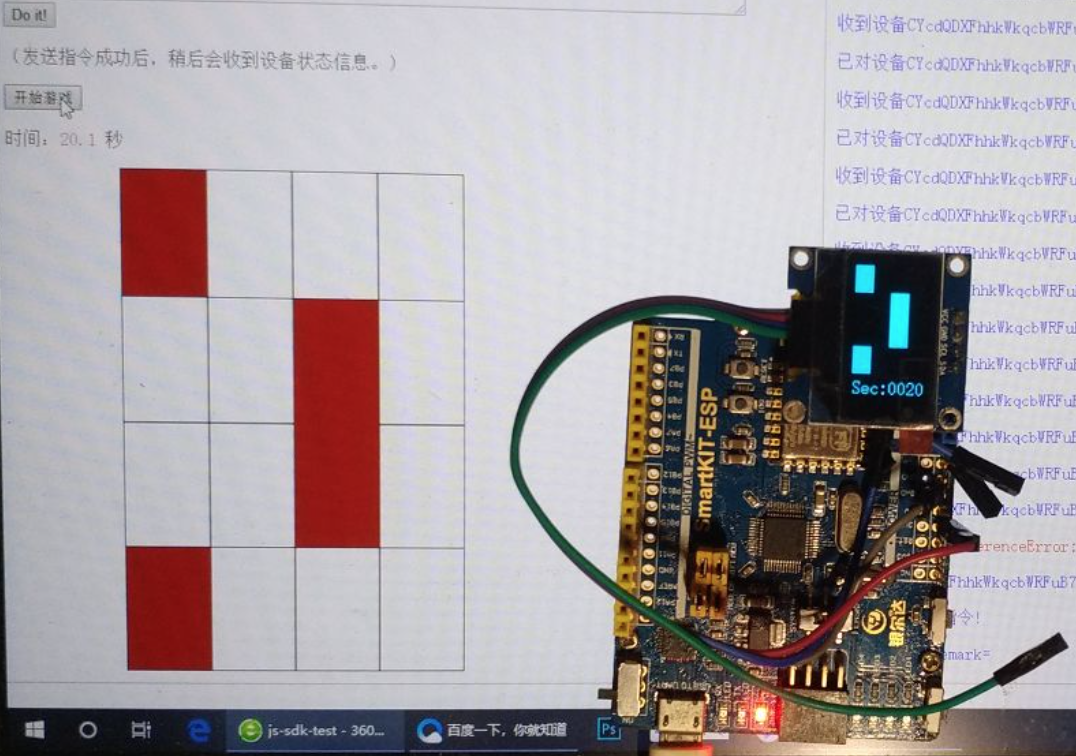
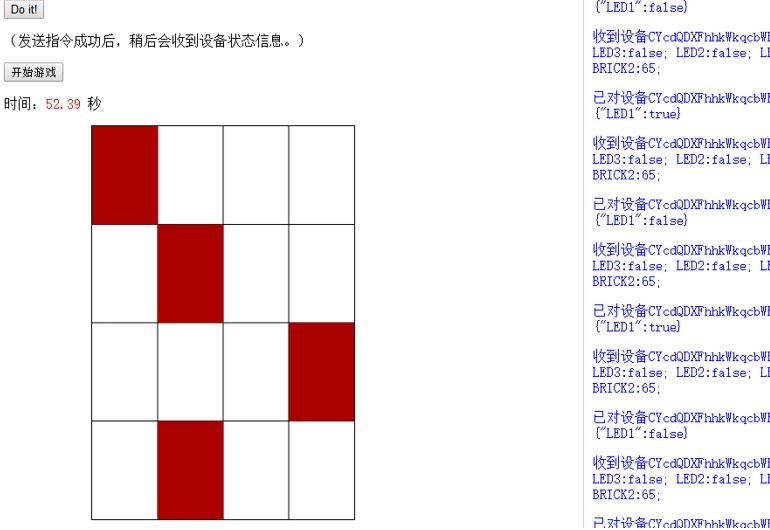
實現(xiàn)效果如下:

1、軟硬件準(zhǔn)備
- SmarKit - ESP STM32核心板
- ESP8266(已燒錄Gagent固件)
- 0.96寸的OLED顯示屏(四針,IIC通信)
- 機智云開發(fā)者中心(注冊賬號)
- 機智云Websocket Demo
- 別踩白塊游戲JS
2、開發(fā)步驟
2.1 編寫STM32硬件程序
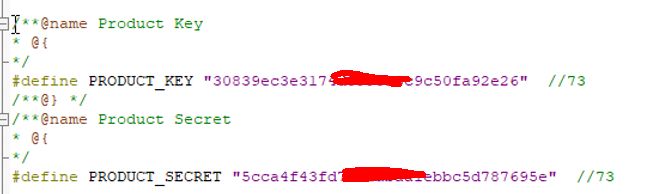
在機智云的協(xié)議頭文件修改自己的設(shè)備信息,這在在機智云創(chuàng)建設(shè)備后獲取到 添加別踩白塊數(shù)據(jù)的宏定義,在這我是使用兩個uint8_t類型數(shù)據(jù)來傳輸,因為顯示的白塊位置共16個,原本打算用uint16_t傳輸?shù)模切枰薷恼椎臋C智云上傳包格式,所以我就直接拆分兩段數(shù)據(jù)傳輸,宏定義是為了方便后面編程使用:
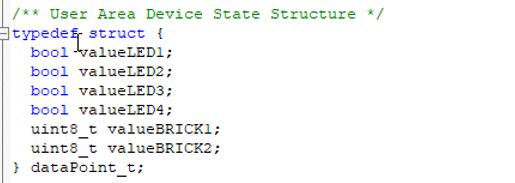
添加別踩白塊數(shù)據(jù)的宏定義,在這我是使用兩個uint8_t類型數(shù)據(jù)來傳輸,因為顯示的白塊位置共16個,原本打算用uint16_t傳輸?shù)模切枰薷恼椎臋C智云上傳包格式,所以我就直接拆分兩段數(shù)據(jù)傳輸,宏定義是為了方便后面編程使用:  添加別踩白塊的數(shù)據(jù)到傳輸包結(jié)構(gòu)體:
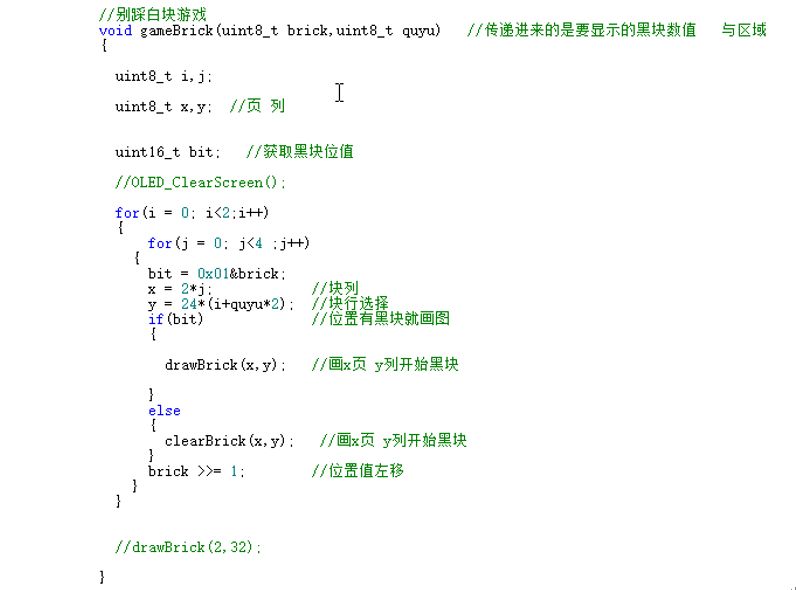
添加別踩白塊的數(shù)據(jù)到傳輸包結(jié)構(gòu)體:  游戲調(diào)度函數(shù)實現(xiàn):
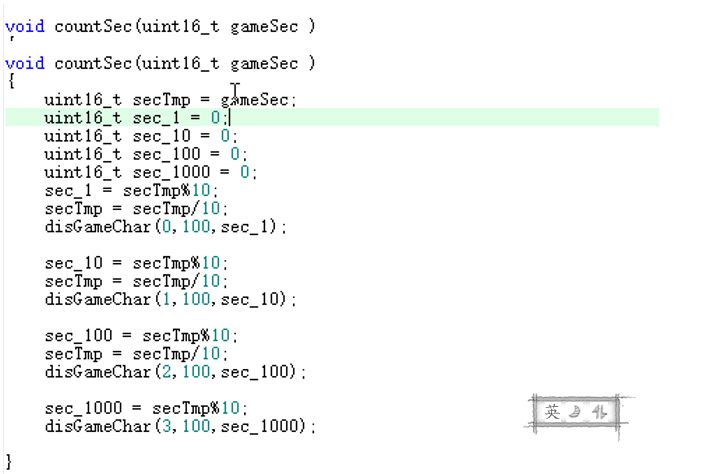
游戲調(diào)度函數(shù)實現(xiàn):  游戲計時顯示: ? ? ?
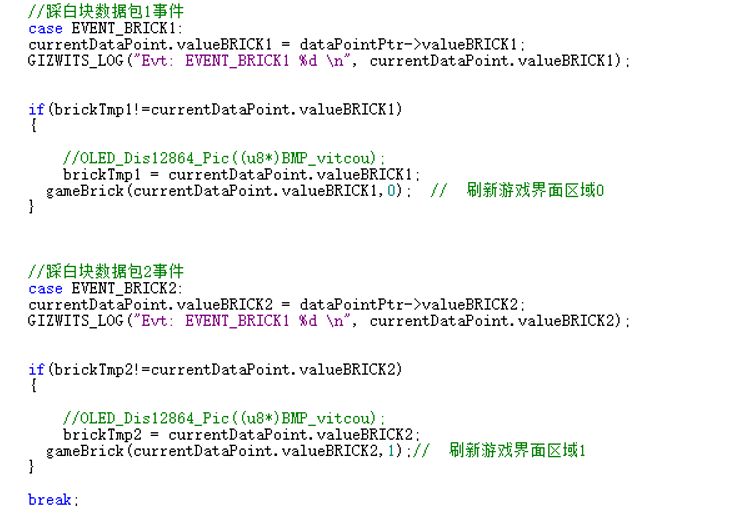
游戲計時顯示: ? ? ?  機智云數(shù)據(jù)包獲取后的事件響應(yīng)函數(shù)添加:
機智云數(shù)據(jù)包獲取后的事件響應(yīng)函數(shù)添加: 
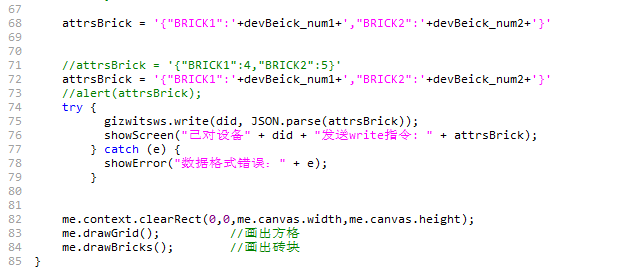
2.2 網(wǎng)頁別踩白塊js與機智云websocket實現(xiàn)
具體的實現(xiàn)就是直接使用機智云提供的websocket的Demo添加上別踩白塊的JS代碼,實際的代碼量有點大,這里不詳細解說,后續(xù)會在文末給出整套代碼。
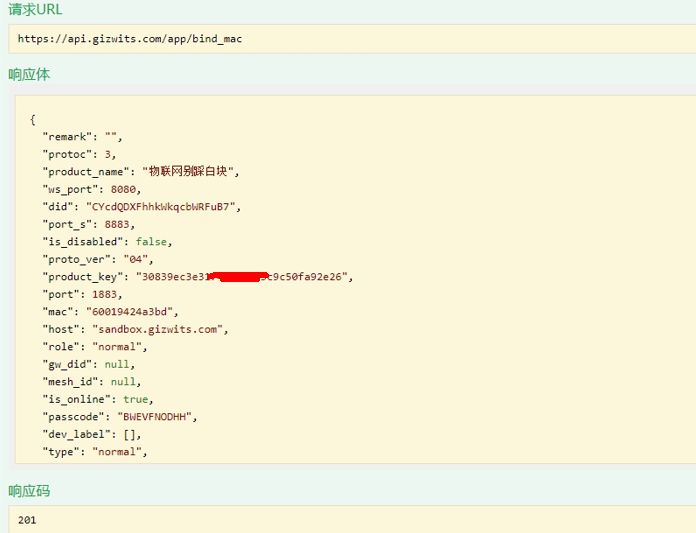
2.3 在機智云部署產(chǎn)品
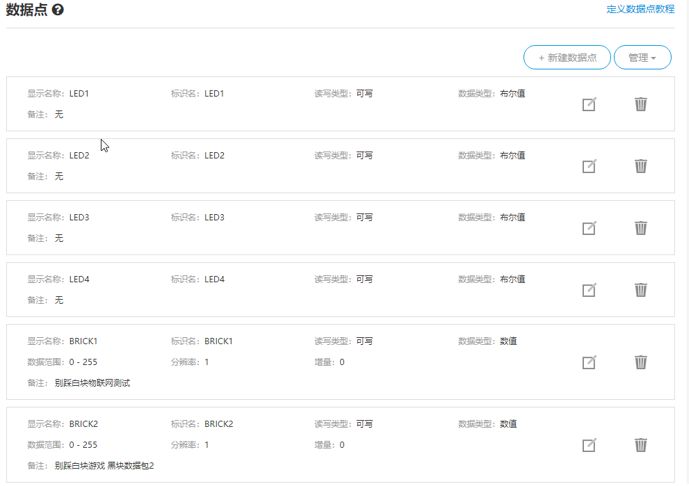
首先就是在機智云創(chuàng)建一個自己的產(chǎn)品,以此來獲取 Product Key,這個是機智云硬件的入網(wǎng)密匙。添加數(shù)據(jù)節(jié)點:
2.4 配置網(wǎng)頁控制信息
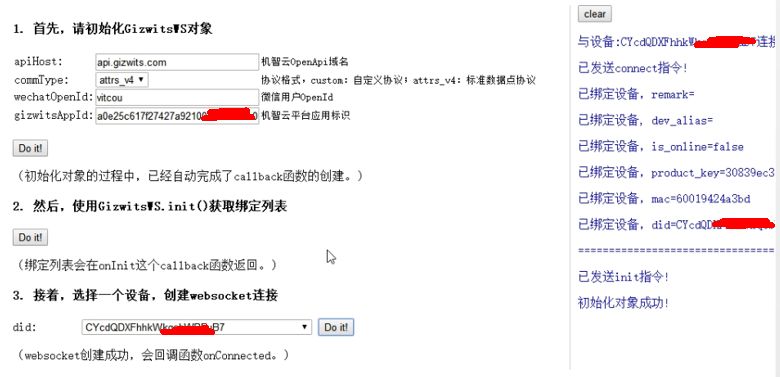
用網(wǎng)頁控制接入到機智云的設(shè)備仍需要許多步驟,因為要保證設(shè)備安全,就必須實現(xiàn)用戶與設(shè)備綁定,綁定需要獲取響應(yīng)的密令。具體的用戶與設(shè)備綁定參考機智云官方的資料:http://docs.gizwits.com/zh-cn/UserManual/UseWebsocket.html配置成功效果如下:
2.5 websocke連接設(shè)備

2.6 測試物聯(lián)網(wǎng)別踩白塊游戲

3、工程整套源代碼如果有人想要用其他的STM32實現(xiàn)如此效果,就必須配置好機智云連接,我是直接使用燒錄好機智云固件的ESP8266來實現(xiàn)的。
-
物聯(lián)網(wǎng)
+關(guān)注
關(guān)注
2903文章
44297瀏覽量
371379 -
STM32
+關(guān)注
關(guān)注
2266文章
10875瀏覽量
354878
發(fā)布評論請先 登錄
相關(guān)推薦
機智云歷史數(shù)據(jù)導(dǎo)出與排查指南

STM32連接機智云,代碼移植,NTP實時時間獲取(一)

api驅(qū)動的云服務(wù)是什么意思?
通過機智云平臺電腦網(wǎng)頁控制設(shè)備的指南

基于機智云移植STM32L496G代碼移植

《機智云入門必備》手把手教你燒錄GAgent固件

基于機智云物聯(lián)網(wǎng)的智能花卉栽培系統(tǒng)

基于機智云物聯(lián)網(wǎng)平臺的智能垃圾回收箱與控制系統(tǒng)研究
深入探討機智云物聯(lián)網(wǎng)智能家居系統(tǒng)的優(yōu)化方案
融合STM32與機智云物聯(lián)網(wǎng):打造智能門鎖新時代

基于 STM32 和機智云智能門鎖的實現(xiàn)

基于機智云物聯(lián)網(wǎng)的PCR溫度控制

精彩回顧丨機智云:物聯(lián)網(wǎng)平臺選擇垂直行業(yè)的實踐與思考





 調(diào)用機智云API,實現(xiàn)網(wǎng)頁控制物聯(lián)網(wǎng)別踩白塊游戲在STM32上同步顯示
調(diào)用機智云API,實現(xiàn)網(wǎng)頁控制物聯(lián)網(wǎng)別踩白塊游戲在STM32上同步顯示











評論