上一期講了什么是3D引擎以及3D引擎的發展史,本期回到數字孿生引擎:
什么是B/S架構和C/S架構?
WebGL與WebGPU又有什么關系?
開發數字孿生必須要用數字孿生引擎嗎?游戲引擎不是也可以開發數字孿生嗎?
什么是B/S與C/S架構?
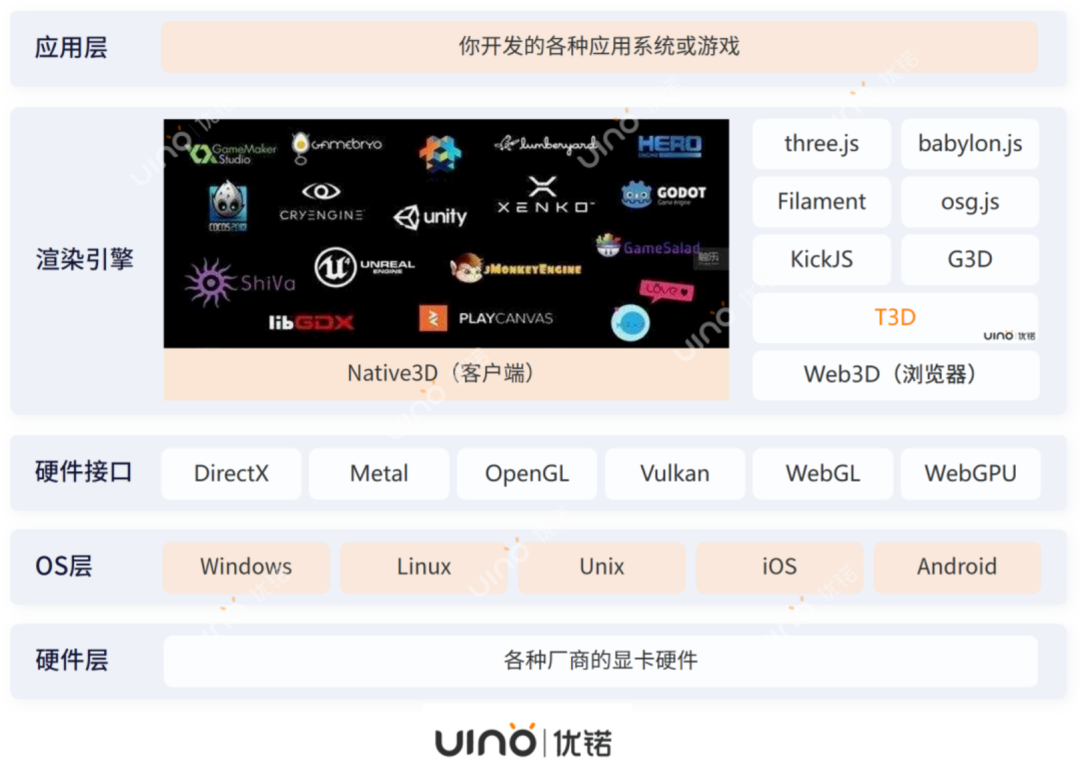
常見的3D引擎可以分成兩大類,一類是Native3D引擎(客戶端),這類引擎以Unity、UE4等游戲引擎為主,另一類是Web3D引擎(瀏覽器),以ThingJS 3D等基于WebGL和WebGPU開發的渲染引擎為主。

所以,目前數字孿生市場上有兩種技術路線,一個是基于游戲3D引擎的走C/S架構的,一個是基于Web 3D引擎的走B/S架構。
先來說說什么是C/S架構,C/S架構是第一種比較早的軟件架構,主要用于局域網內,分為客戶機和服務器兩層。C/S架構軟件有一個特點,就是如果用戶要使用的話,需要下載一個客戶端,安裝后就可以使用。例如,Office、QQ等軟件。
B/S架構的全稱為Browser/Server,即瀏覽器/服務器結構,Browser指的是Web瀏覽器,極少數事務邏輯在前端實現,但主要事務邏輯在服務器端實現,分為表現層、邏輯層和數據層三層。B/S架構的系統無需特別安裝,只用Web瀏覽器即可。
C/S架構數字孿生系統缺點顯而易見,它只能安裝在局域網中,需要下載才能使用,一般規模的數字孿生系統都得十幾個甚至幾十個G,每次升級都要更新所有客戶端,優點就是效果足夠精美,且只有一層交互,因此響應速度較快。B/S架構數字孿生系統效果可能不如C/S架構效果那么好,優點是無需安裝,可以直接放在廣域網上,通過一定的權限控制實現多客戶訪問的目的,交互性較強。
WebGL與WebGPU的區別與聯系
提到WebGL與WebGPU,必須要提OpenGL圖形渲染接口,了解的朋友可能比較熟悉,OpenGL是一個跨平臺的行業標準,可以部署在Windows、MacOS、Linux、Andriod和iOS上,而且學習門檻很低,使用場景更加廣泛,除游戲外,大量的工業設計、仿真和數字孿生應用都在使用OpenGL。

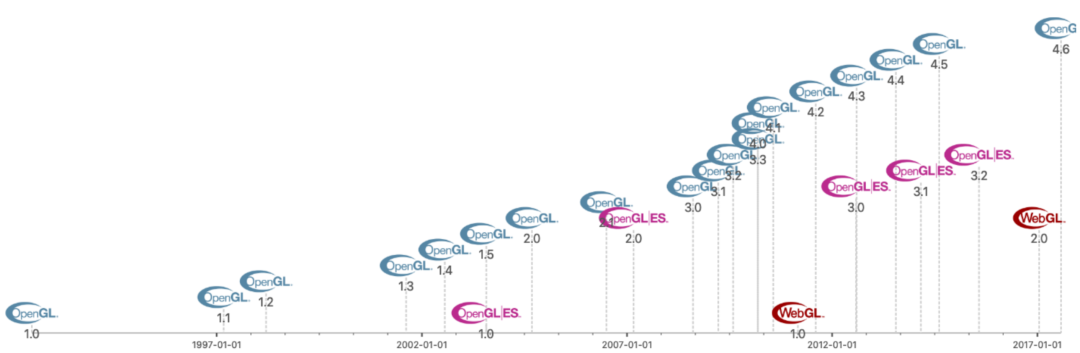
OpenGL是一個很大的家族,最早的OpenGL1.0是1991年發布的,后來每隔幾年都會更新一個版本。到了2012年WebGL才發布。WebGL天然是擁抱瀏覽器的,它以OpenGL ES為基礎,做了一些API裁剪和瀏覽器適配。
WebGL誕生的背景是因為互聯網的高速發展,基于瀏覽器的Web應用越來越廣泛。程序員們就想,安裝那么多插件實在太麻煩,能否用瀏覽器直接訪問3D應用呢?而且C++和C#太難學,能不能直接用JavaScript開發3D應用程序呢?于是,WebGL在千呼萬喚中應運而生。
而WebGPU是GPU顯卡硬件向瀏覽器開放的低級應用程序接口,底層是基于 Vulkan、Metal和DirectThingJS 3D 12,是WebGL的升級版,更好地支持和開放了GPU顯卡的最新技術,能提供更好的性能,更好地支持多線程,更好地使用GPU實現很多渲染和計算上的優化,并采用了面向對象的編程風格。
為什么說游戲引擎并不是做數字孿生的最佳選擇?
為什么游戲引擎不是做數字孿生的最佳選擇?其實《游戲引擎架構》這本書中給出了答案:在游戲領域,沒有所謂最好的引擎,只有最合適的引擎,這句話同樣適用于數字孿生領域。
那回到本文的主題,如何選擇最合適數字孿生項目的引擎呢?在思考這個問題前,我們先要搞清楚數字孿生場景和游戲場景的區別。
做數字孿生,主要的業務場景是城市、園區、樓宇和數據中心的運營管理,業務價值是幫助人們更好地認知和管理現實世界。所以,這種業務場景和游戲有很大的區別。游戲大都是封閉的虛擬世界,里面出現的人物、事件和地點都是事先設計好的,游戲中做出的決策也不會影響現實世界。
而數字孿生是用來管理現實世界的,現實世界有大量的工具平臺需要兼容和集成、有大量的實時數據需要接入和處理,這些都是傳統游戲引擎難以適應的。
另外,現實世界的管理需求在不斷演變,數字孿生應用就需要不停地迭代,甚至以周為單位交付新的管理功能。如果用游戲引擎來做數字孿生應用開發周期長且不說,而且迭代起來非常麻煩。因此就需要一個低門檻、易調試、高性能的引擎來開發數字孿生應用。
所以數字孿生的最佳引擎應該具備以下特點:
1??支持海量實時數據驅動現實世界有大量的傳感器,這就需要數字孿生體是能夠被實時數據驅動的,能夠根據數據狀態的變化而變化
2??支持與第三方物聯系統的無縫整合目前物聯網領域已經有眾多的樓宇監控系統、資產管理系統和物聯控制系統存在,數字孿生系統并非要取代這些系統工具,而是實現數據互通和界面整合,而且大部分已有系統都是Web應用,所以數字孿生引擎必須兼容Web應用
3??更快的需求響應速度和適變能力對于一個現實世界的管理系統而言,管理場景會不斷演進,功能需求也會不斷變化,系統要發揮價值,就必須不斷地優化,疊加新功能,所以開發的效率十分重要。要提升開發效率,最好的辦法是采用前端編程語言,Javascript是前端開發者使用最廣泛的語言,學習門檻低,開發效率遠遠高于傳統游戲引擎。
為數字孿生而生的渲染引擎——ThingJS 3D
UINO優锘的ThingJS 3D渲染引擎是一款Web 3D渲染引擎。很多伙伴可能想問,Web平臺有很多的開源引擎,如:three.js,BabylonJS,PlayCanvas,ClayGL,Oasis等,以及在CS端也有,如:Unity、UE、CryEngine、Ogre等引擎,為什么UINO優锘要開發自己的引擎呢?
UINO優锘自2012年創立之初,就在項目中對一些引擎做了較深入的研究和實踐,發現這些引擎并不能完全滿足我們所面對的領域的需求。
這種情況下,我們結合了之前使用C++開發的引擎經驗、WebGL的開發經驗、上述引擎的使用經驗、以及項目中的實踐經驗,開發了WebGL版的ThingJS 3D引擎,以便更好地服務于Web平臺的3D渲染。

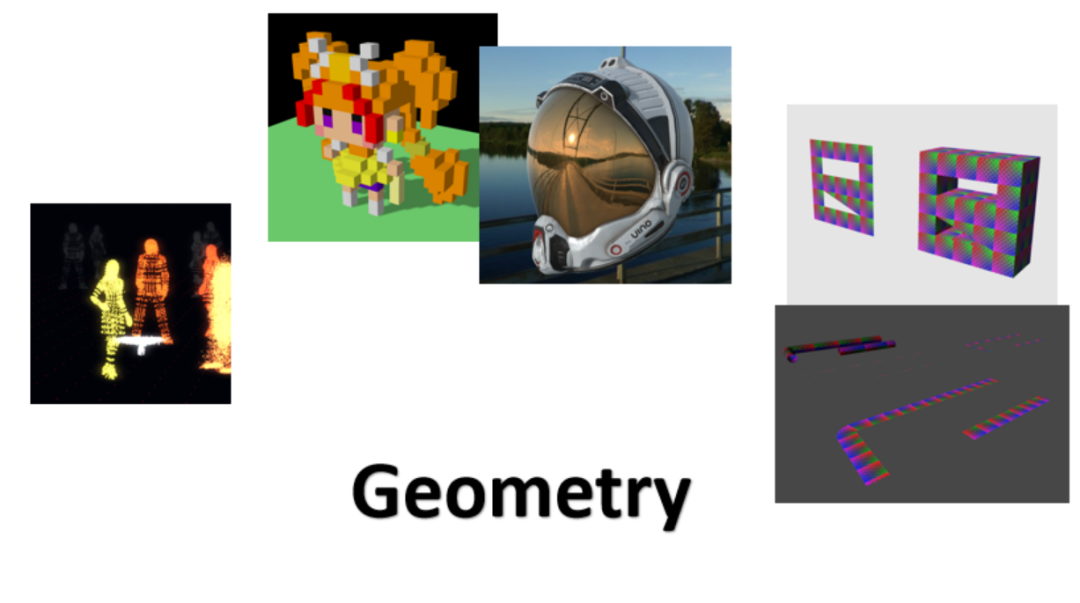
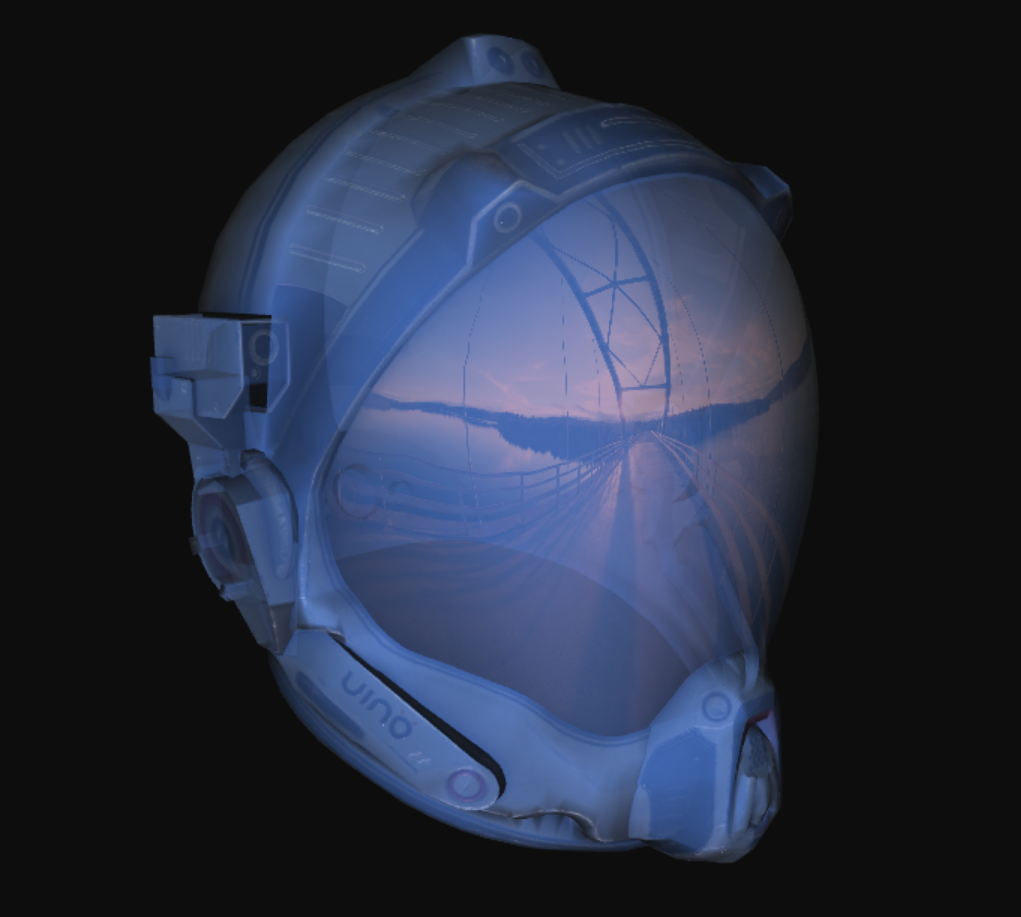
ThingJS 3D渲染效果
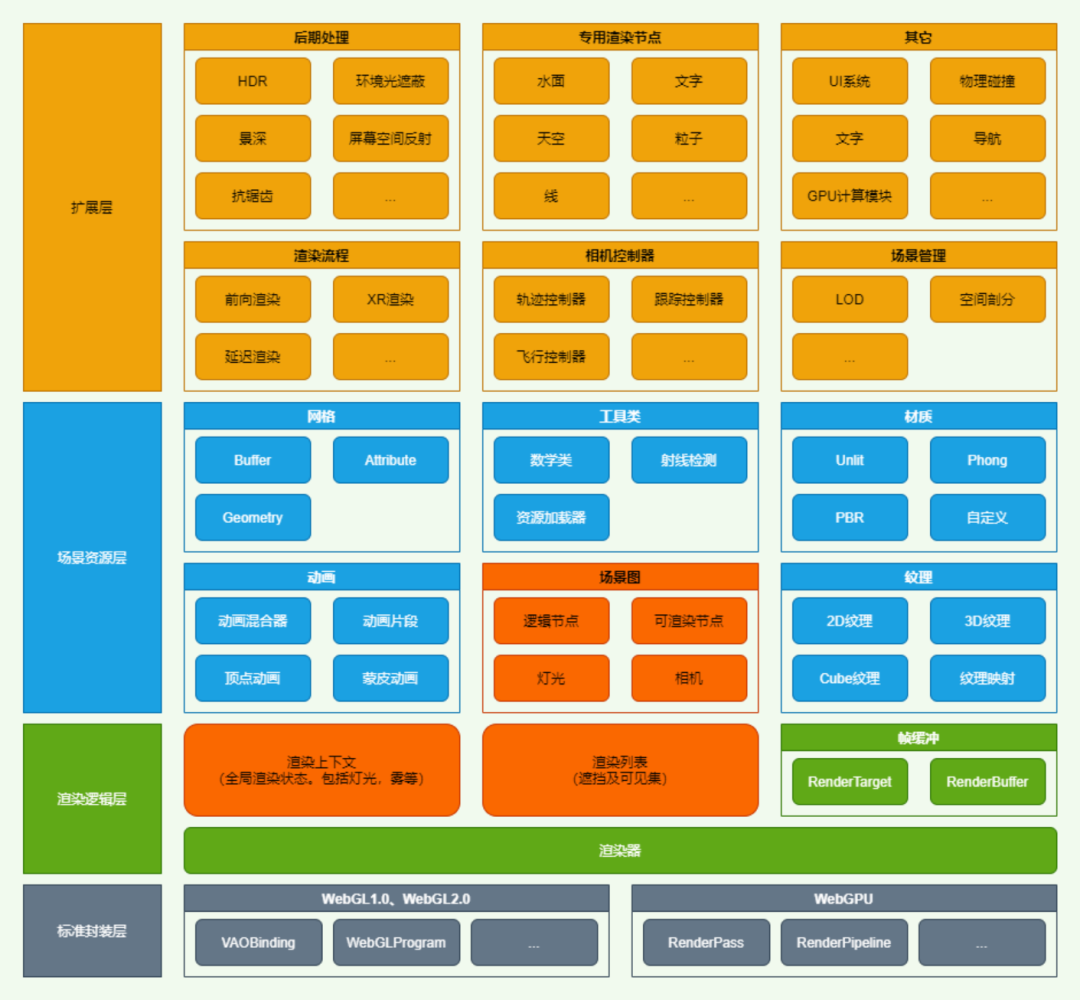
在ThingJS 3D渲染引擎的框架設計中,主要分為四層:標準封裝層,渲染邏輯層,場景資源層和擴展層。標準封裝層,渲染邏輯層,場景資源層構成核心庫 ThingJS 3D。
核心庫是一個Web優先的,最小可運行的通用圖形渲染庫。Web優先指的是ThingJS 3D主要基于WebGL和WebGPU作為底層繪圖標準。通用圖形渲染庫指的是ThingJS 3D并不限定圖形渲染以外的其它邏輯,適用性與擴展性比較好。另外,UINO優锘官方提供常用需求的擴展,作為第二方庫供開發者使用。至于定制化的需求,支持由開發者基于ThingJS 3D開發第三方庫。

ThingJS 3D渲染引擎架構
渲染引擎封裝的功能,從大的分類來說,可以分為:場景樹,幾何體,材質,渲染管線,下面簡要介紹一下ThingJS 3D在這些方面的改進:
1??場景樹
改進了場景樹矩陣更新的邏輯,基于內置的矩陣標臟系統,可以進行觸發式更新。簡單理解就是,有改變再更新,不改變不更新,在大多數項目中,可以極大提高矩陣更新效率,從而提升渲染幀率。
優化Uniform的預處理,場景中全局參數,燈光參數,可以單獨進行更新并cache,提高Uniform上傳效率。
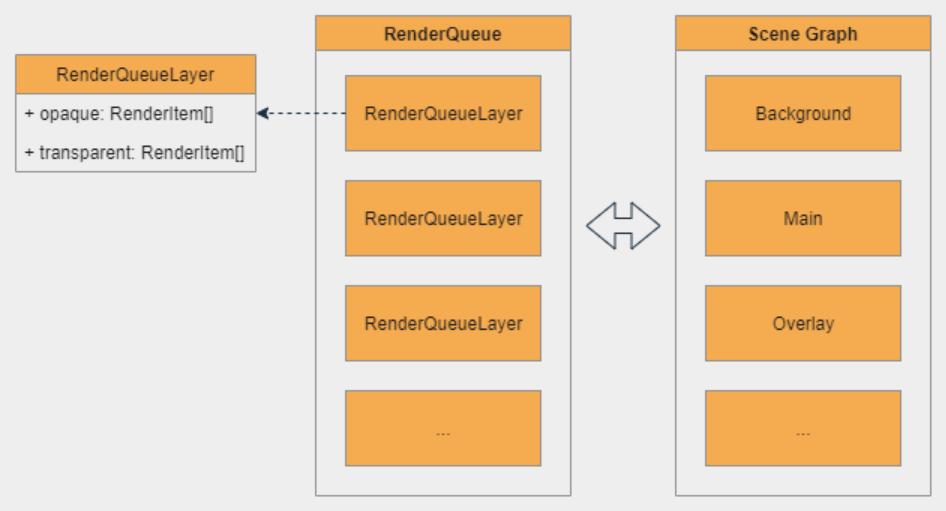
可擴展的渲染層級列表,更方便地渲染排序。基于渲染層級,可方便地實現背景,場景,覆蓋物的排序分離,并基于深度緩沖分層,滿足特定渲染需求。能一定程度上解決透明圖標遮擋問題,滿足alwaysOnTop,Overlay的需求等等。

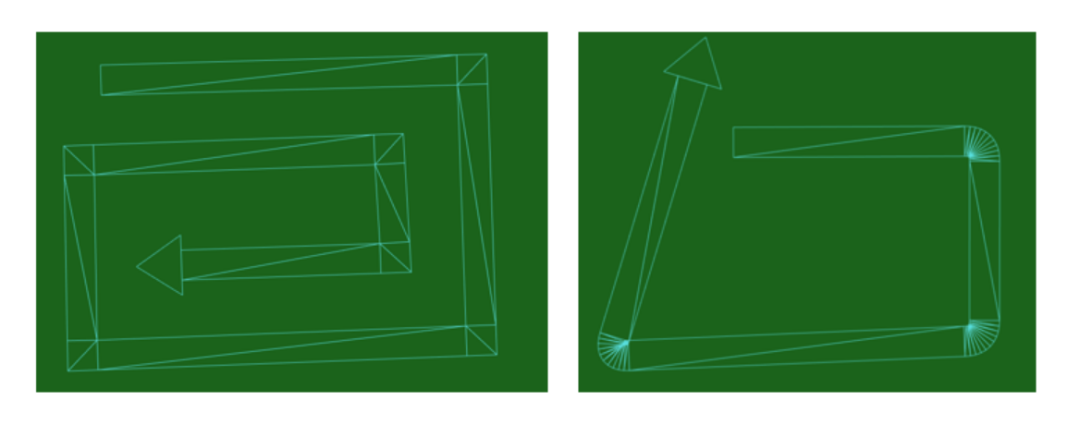
2??幾何體
核心庫提供Geometry,Attribute,Buffer類,提供逐頂點的幾何體描述。同時支持Instance繪制。基于幾何體的封裝,我們可以接收多種類型的數據進行渲染:
模型加載器,例如核心庫示例部分提供的GLTFLoader,VoxLoader等
程序生成,例如:點,線,面,管,擠出等
自定義數據,例如第三方GIS數據,實時傳輸數據等

在點線面的擴展上,ThingJS 3D的官方示例部分,會提供業務場景(ThingJS)中常用的幾何體生成計算模塊。

3??材質
一般的Web渲染引擎中,很難基于內置材質進行擴展。例如three.js,材質的Uniform上傳與材質類型是深度耦合的,因此很難基于Standard材質實現掃光等材質特效。ThingJS 3D提供了材質繼承機制,只需要簡單插入著色器邏輯,即可實現對PBR材質的快捷修改。

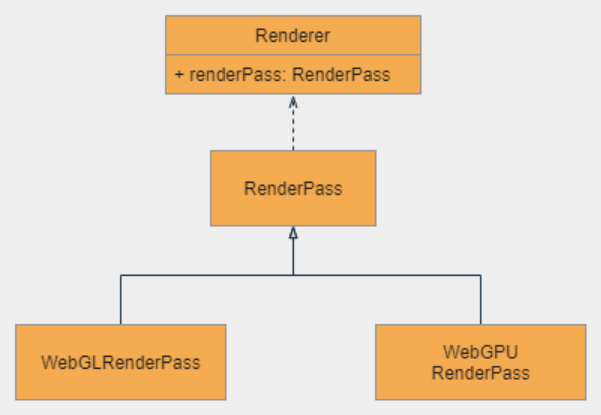
4??渲染管線
常見的WebGL引擎中,渲染器的渲染功能容易是過度耦合的。ThingJS 3D面向基于GPU加速的圖形接口,即WebGL與WebGPU,基于這樣的思路,我們抽離出RenderPass的概念。
目前我們提供WebGLRenderPass作為默認的渲染通道,未來,幾乎可以無縫切換到WebGPURenderPass。這樣在我們推出WebGPU渲染器后,不需要改變上層代碼邏輯,即可直接實現WebGPU的渲染。

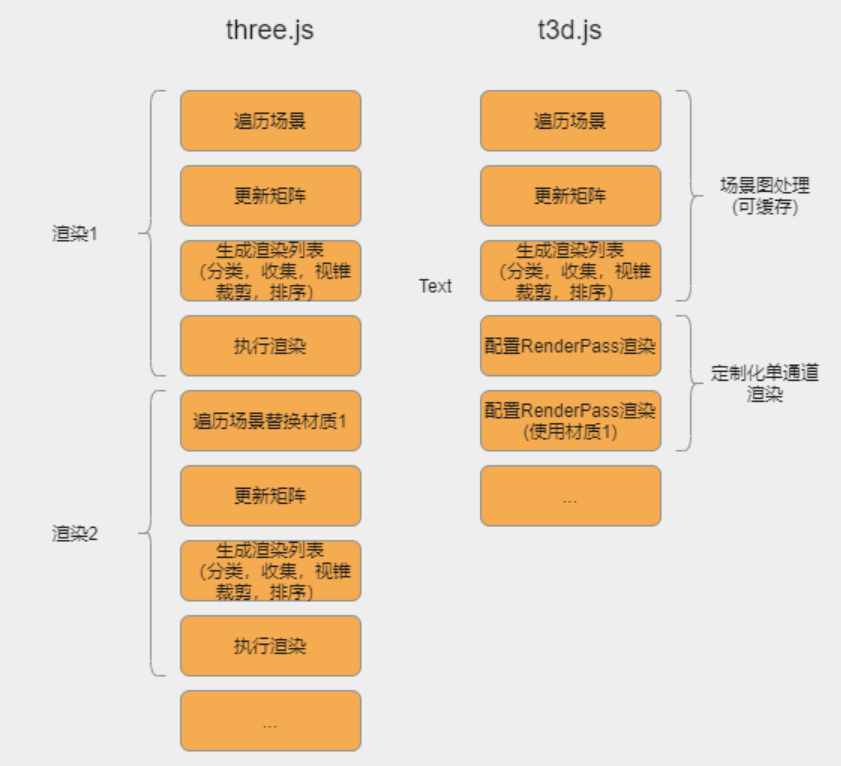
另外,ThingJS 3D提供的接口可以單獨處理“場景圖信息的收集”與“渲染列表的生成”,并可以執行力度更低的渲染命令。便于實現高性能的后處理流程擴展。在實際渲染中,物體勾邊,發光等后期,往往需要多通道的渲染。在下圖中,同樣是執行兩通道的渲染,ThingJS 3D執行的流程,能避免很多冗余的邏輯。

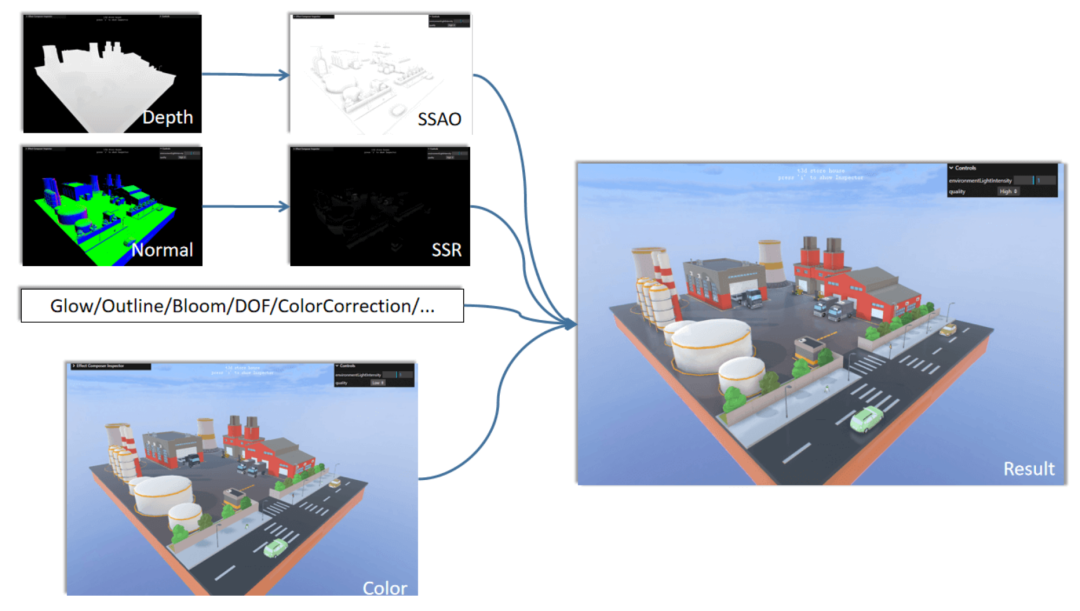
基于這樣的設計,我們提供了高級渲染器(EffectComposer)的擴展。高級渲染器是一個后期混合器,并內置了常用的后期處理模塊。高級渲染器為ThingJS提供了豐富的后期特效支持。

除了全屏幕的后期處理效果,EffectComposer還提供逐物體的特效解決方案。未來,ThingJS 3D還在快速迭代中,未來我們還要做:
基于Transform Feedback特性的更強大的粒子系統
節點式材質系統
更加強大的WebGPURenderPass
綜上所述,ThingJS 3D為Web平臺提供強大的3D渲染能力。基于ThingJS 3D引擎,能實現豐富的幾何體定制,材質定制和渲染管線定制。未來ThingJS 3D將本著開放,共享的原則,不斷演進,為用戶提升渲染效果和渲染性能,保證ThingJS在Web端優異的渲染能力。
審核編輯黃宇
-
3D引擎
+關注
關注
0文章
6瀏覽量
8141 -
數字孿生
+關注
關注
4文章
1282瀏覽量
12210
發布評論請先 登錄
相關推薦
張江發布首個城市級時空計算引擎,引領數字孿生城市新風向

OBOO鷗柏信發系統BS網絡架構安全傳輸和訪問控制的解決方案
數字孿生場景構建行業應用和優勢

什么是數字孿生
進一步解讀英偉達 Blackwell 架構、NVlink及GB200 超級芯片
光庭信息推出了基于S32G+8295+J5新架構的中央域控解決方案
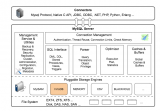
MySQL的整體邏輯架構

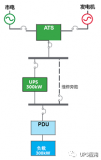
如何選擇和配置UPS及其供電架構





 如何選擇最合適的數字孿生引擎?B/S架構還是C/S架構?
如何選擇最合適的數字孿生引擎?B/S架構還是C/S架構?












評論