本文作者 Fran?ois Zaninotto 是資深 React 開發者,在看到 React 官方開始推廣服務器組件后,他對此表示擔憂,因為這會讓現有的很多寫法都失效。
文章討論了 React 和 Next.js 團隊最近推廣的服務器組件,這種新的構建 Web 應用程序的方式與大多數現有的 React 應用程序不符。
因此,作者提出了一個問題:這種變化是否像 Angular.js 轉向 Angular 2 一樣大?React 是否正在經歷類似于 Angular.js 的階段?


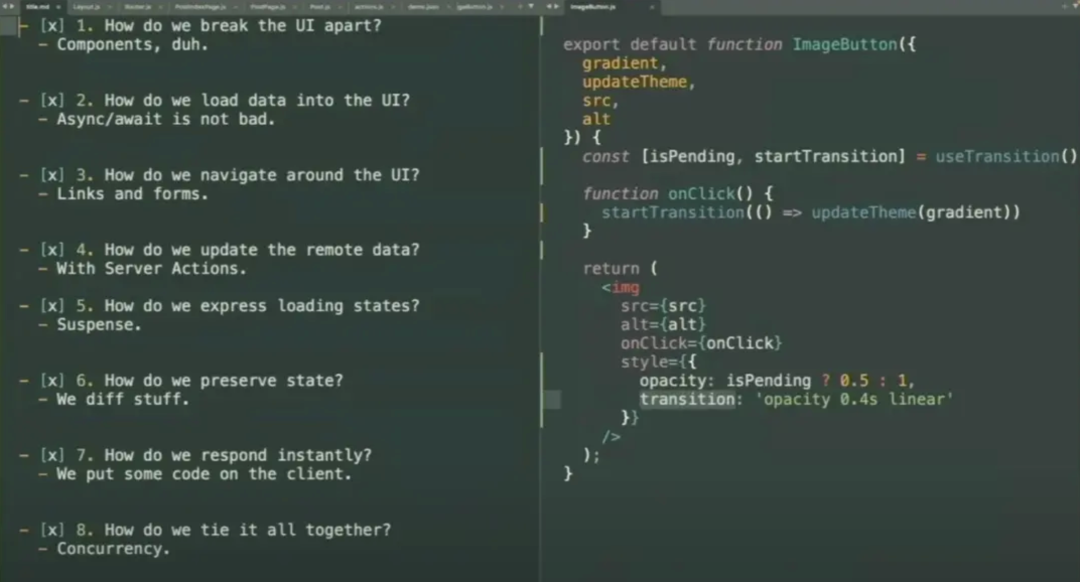
文章指出,React 的核心仍然是一個視圖庫,這一點沒有改變:使用 React 服務器組件,您仍然可以使用 JSX 構建組件,并渲染作為 props 傳遞的動態內容。但是,除此之外,服務器組件中的所有其他內容都發生了變化。數據獲取不再依賴于 useEffect 或 react-query;相反,開發者應該在異步組件中使用 fetch。

作者認為,React 團隊對 fetch 函數進行了增強,以提供自動請求去重。這是必要的,因為如果您需要在組件樹的更深處訪問獲取的數據,則不能將其放置在 React Context 中,因為 useContext 在服務器組件中被禁用。
因此,在組件樹的不同位置訪問相同獲取的數據的推薦方法是重新獲取它,并依賴于 React 進行去重。此 fetch 函數還默認緩存數據,而不管響應緩存標頭如何。
-
函數
+關注
關注
3文章
4304瀏覽量
62427 -
應用程序
+關注
關注
37文章
3240瀏覽量
57600 -
angular
+關注
關注
0文章
4瀏覽量
3026
原文標題:React正在經歷Angular.js的時刻嗎?
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【深圳】誠聘H5開發工程師
遭遇JS的筆記本慘痛維修經歷
安卓轉戰React-Native

什么是前端開發?前端后端誰為先?
Web項目的最佳平臺選擇
詳談 Vue 和 React 的八大區別

React Native for Windows使用React構建原生Windows應用





 React正在經歷Angular.js的時刻嗎?
React正在經歷Angular.js的時刻嗎?










評論