1
Position Layout
在PositionLayout中,子組件通過指定準確的x/y坐標值在屏幕上顯示。(0, 0)為左上角,當向下或向右移動時,坐標值變大;允許組件之間互相重疊。
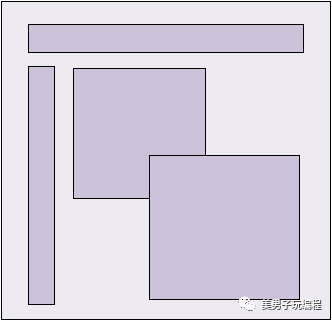
PositionLayout示意圖:

PositionLayout以坐標的形式控制組件的顯示位置,允許組件相互重疊。
在layout目錄下的XML文件中創建PositionLayout并添加多個組件,并通過position_x和position_y屬性設置子組件的坐標。
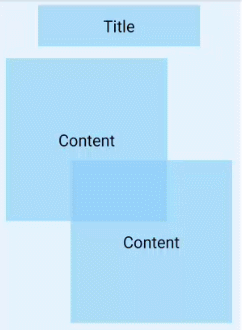
使用PositionLayout的布局效果:

示例代碼:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:position"
ohos:height="match_parent"
ohos:width="300vp"
ohos:background_element="#3387CEFA">
ohos:id="$+id:position_text_1"
ohos:height="50vp"
ohos:width="200vp"
ohos:background_element="#9987CEFA"
ohos:position_x="50vp"
ohos:position_y="8vp"
ohos:text="Title"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
設置子組件的坐標時(position_x和position_y屬性),除了上述示例中的XML方式,還可以在對應的AbilitySlice中通過setPosition(int x, int y)接口設置,Java示例代碼如下:
Text title = (Text)findComponentById(ResourceTable.Id_position_text_1);
Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2);
Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3);
title.setPosition(vp2px(50), vp2px(8));
content1.setPosition(vp2px(8), vp2px(64));
content2.setPosition(vp2px(92), vp2px(188));
單位轉換的方法如下:
private int vp2px(float vp){
return AttrHelper.vp2px(vp,this);
}
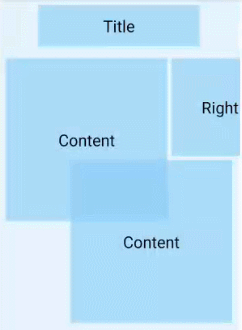
對于超過布局本身大小的組件,超出部分將不顯示。
Right組件右側超出部分將不顯示:

示例代碼:
...
ohos:id="$+id:position_text_4"
ohos:height="120vp"
ohos:width="120vp"
ohos:background_element="#9987CEFA"
ohos:position_x="212vp"
ohos:position_y="64vp"
ohos:text="Right"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
2
AdaptiveBox Layout
AdaptiveBox Layout是自適應盒子布局,該布局提供了在不同屏幕尺寸設備上的自適應布局能力,主要用于相同級別的多個組件需要在不同屏幕尺寸設備上自動調整列數的場景。
該布局中的每個子組件都用一個單獨的“盒子”裝起來,子組件設置的布局參數都是以盒子作為父布局生效,不以整個自適應布局為生效范圍。
該布局中每個盒子的寬度固定為布局總寬度除以自適應得到的列數,高度為match_content,每一行中的所有盒子按高度最高的進行對齊。
該布局水平方向是自動分塊,因此水平方向不支持match_content,布局水平寬度僅支持match_parent或固定寬度。
自適應僅在水平方向進行了自動分塊,縱向沒有做限制,因此如果某個子組件的高設置為match_parent類型,可能導致后續行無法顯示。
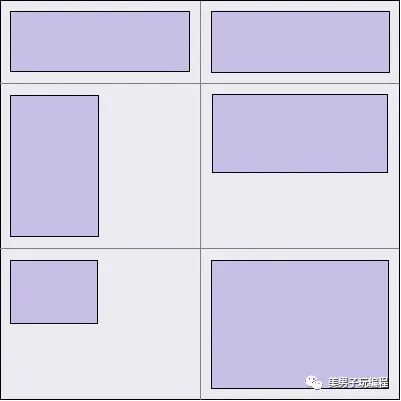
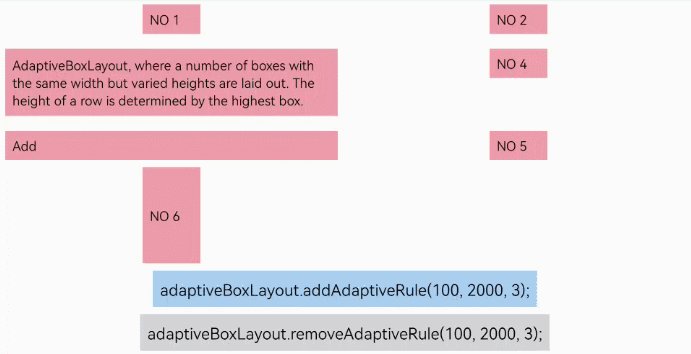
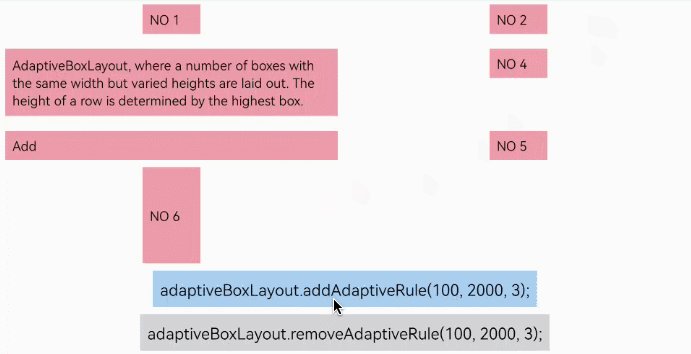
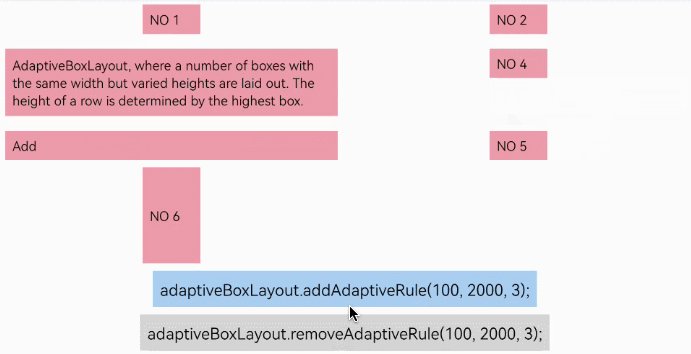
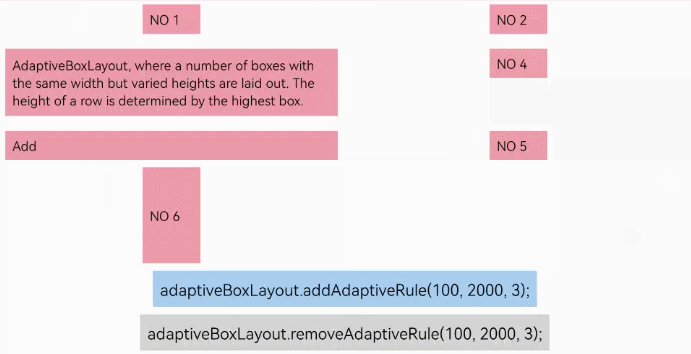
AdaptiveBox Layout示意圖:

AdaptiveBox Layout布局常用方法如下:
| 方法 | 功能 |
|---|---|
| addAdaptiveRule(int minWidth, int maxWidth, int columns) | 添加一個自適應盒子布局規則。 |
| removeAdaptiveRule(int minWidth, int maxWidth, int columns) | 移除一個自適應盒子布局規則。 |
| clearAdaptiveRules() | 移除所有自適應盒子布局規則。 |
在AdaptiveBox Layout中添加和刪除自適應盒子布局規則的效果對比如下。

XML布局示例代碼:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="0vp"
ohos:width="match_parent"
ohos:weight="1"
ohos:id="$+id:adaptive_box_layout">
Java關鍵代碼:
AdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout);
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> {
// 添加規則
adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
}));
findComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> {
// 移除規則
adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
}));
審核編輯:劉清
-
JAVA語言
+關注
關注
0文章
138瀏覽量
20079 -
XML技術
+關注
關注
0文章
15瀏覽量
6010 -
LAYOUT技術
+關注
關注
0文章
3瀏覽量
5952 -
Layout設計
+關注
關注
1文章
13瀏覽量
1597 -
XML加密
+關注
關注
0文章
3瀏覽量
982
原文標題:HarmonyOS學習路之開發篇—Java UI框架(Position和AdaptiveBox Layout)
文章出處:【微信號:美男子玩編程,微信公眾號:美男子玩編程】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【HarmonyOS HiSpark AI Camera試用連載 】鴻蒙JS UI介紹
請教鴻蒙應用開發JAVA UI 框架ProgressBar或者RoundProgressBar怎么實現滑動調節
輕量級的ui框架如何去制作
基于HarmonyOS Java UI使用元數據綁定框架實現UI和數據源的綁定
基于HarmonyOS Java UI,使用元數據綁定框架,實現UI和數據源的綁定
基于HarmonyOS Java UI,實現常見組件或者布局
求助!請問如何在JS UI項目里增加java UI頁面?
DevEco Studio里的java UI框架有沒有必要做拖拽式編程呢?
CSS框架:Semantic UI的優缺點
在HarmonyOS版本下如何基于JS UI框架來開發?
深入解析UI框架簡介以及業界發展趨勢

全面解讀HarmonyOS新一代UI框架

基于Java的接口快速開發框架——magic-api





 Java UI框架(Position和AdaptiveBox Layout)設計
Java UI框架(Position和AdaptiveBox Layout)設計










評論