今天分享一個簡單強大的時序圖繪制工具——WaveDrom。
WaveDrom[1]
Digital Timing Diagram everywhere
WaveDrom draws your Timing Diagram or Waveform from simple textual description.It comes with description language, rendering engine and the editor.WaveDrom editor works in the browser or can be installed on your system.Rendering engine can be embeded into any webpage.
Wavedrom 是一款功能強大且簡單易用的文本轉圖表工具,被廣泛應用于生成時序圖、波形圖等交互式波形。其特點在于使用簡單的文本語法,使得開發人員能夠以可視化的方式表示數字信號和時間序列數據。Wavedrom 的優勢在于其高度靈活性和可擴展性,使用戶能夠快速繪制復雜的波形和圖表,并輕松與其他文檔和代碼進行整合。
Wavedrom 的基本語法相對簡單,以 JSON 對象或簡潔的文本描述波形和時序信息。開發人員只需編寫簡短的描述,即可生成直觀的波形圖。通過使用不同的標記和元素,用戶可以定義時序圖中的信號波形、時鐘周期、狀態轉換等內容。Wavedrom 支持自定義樣式和布局,用戶可以根據需求美化波形圖,增加標簽和注釋以增強可讀性。
時序圖是 Wavedrom 最常見的用途之一,通過 Wavedrom 繪制的時序圖可以清晰地展示數字信號和數據的傳輸過程。例如,在硬件設計中,時序圖可以用于描述寄存器讀寫、信號傳輸和時鐘脈沖的情況,從而幫助開發人員更好地理解和分析系統的工作狀態。
值得一提的是,Wavedrom 不僅可以獨立使用,還可以與 Markdown 等文檔格式無縫整合。通過將 Wavedrom 圖表代碼嵌入文檔中,開發人員可以直接在文檔中呈現交互式的波形圖,提升文檔的可讀性和交互性。
總體來說,Wavedrom 是一個強大而簡便的文本轉圖表工具,適用于各種應用場景,如硬件設計、軟件開發、文檔編寫等。其簡單的語法和可視化的輸出,為開發人員提供了一個高效、直觀的工具,幫助他們更好地表達和展示數字信號和時間序列數據。
用法和示例
WaveDrom 是一個基于 JavaScript 的應用程序。WaveJSON 是一種描述數字時序圖的格式。WaveDrom 可以直接在瀏覽器中渲染這些圖表。"signal"元素是 WaveLane 的數組。每個 WaveLane 都有兩個必填字段:"name"和"wave"。
WaveDrom 是一個強大的工具,可用于可視化數字信號和時序數據。通過使用 WaveJSON 格式來描述信號波形,用戶可以輕松地定義時序圖的各個部分,包括信號波形的名稱、周期和狀態。WaveDrom 支持多個 WaveLane,可以同時顯示多個信號波形,從而實現更復雜的時序圖表。
"wave"字段是 WaveLane 的關鍵部分,用于定義信號波形。它由一系列字符組成,包括數字 0 和 1,代表數字信號的高和低電平,以及".",代表未定義或無效狀態。此外,WaveDrom 還支持其他特殊字符,如"p"代表時鐘周期,"n"代表一個時鐘周期內的半個周期,"|"用于分隔不同的時鐘周期。
通過將這些 WaveLane 組合成一個"signal"數組,并為每個 WaveLane 指定名稱和波形描述,用戶可以創建詳細且直觀的數字時序圖。WaveDrom 渲染引擎會將這些描述解析并在瀏覽器中實時繪制出時序圖形。
總的來說,WaveDrom 提供了一種簡單但強大的方式,通過 WaveJSON 格式和 WaveLane 的組織,使用戶能夠在瀏覽器中生成各種數字時序圖。它在硬件設計、嵌入式系統開發、通信協議分析等領域中有著廣泛的應用,幫助開發人員更好地理解和分析數字信號的行為和傳輸過程。
信號
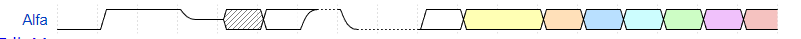
從一個簡單的例子開始。下面的代碼將創建一個名為"Alfa"的 1 位信號,并隨時間改變其狀態。
{"signal":[{"name":"Alfa","wave":"01.zx=ud.23.456789"}]}
在"wave"字符串中,每個字符代表一個時間周期。符號"."將前一個狀態延續一個周期。現在,讓我們看一下它的圖示:
 "Alfa" 1位信號
"Alfa" 1位信號
時鐘
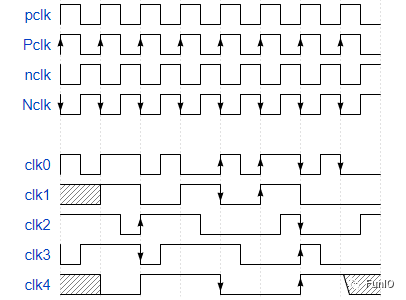
數字時鐘是一種特殊類型的信號。它在每個時間周期內變化兩次,可以具有正極性或負極性。此外,它還可以在工作邊沿上帶有可選的標記。時鐘的各個塊可以與其他信號狀態混合,以創建時鐘門控效果。下面是代碼和生成的圖示:
{"signal":[
{"name":"pclk","wave":"p......."},
{"name":"Pclk","wave":"P......."},
{"name":"nclk","wave":"n......."},
{"name":"Nclk","wave":"N......."},
{},
{"name":"clk0","wave":"phnlPHNL"},
{"name":"clk1","wave":"xhlhLHl."},
{"name":"clk2","wave":"hpHplnLn"},
{"name":"clk3","wave":"nhNhplPl"},
{"name":"clk4","wave":"xlh.L.Hx"},
]}
渲染后的時鐘圖示如下:
 時鐘信號
時鐘信號
合在一起
在典型的時序圖中,我們通常會包含時鐘信號和其他信號(線路)。對于多位信號,我們可以從"data"數組中獲取相應的標簽。
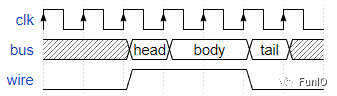
下面是一個例子,展示了一個包含時鐘信號、多位信號和單位信號的典型時序圖:
{"signal":[
{"name":"clk","wave":"P......"},
{"name":"bus","wave":"x.==.=x","data":["head","body","tail","data"]},
{"name":"wire","wave":"0.1..0."}
]}
在這個例子中,我們有三個信號:"clk"代表時鐘信號,"bus"代表多位信號,"wire"代表單位信號。
時鐘信號"clk"用"P"表示,代表正極性的時鐘邊沿。
多位信號"bus"用"x.==.=x"表示,其中"x"表示未定義的狀態,"="表示穩定的高電平或低電平,"."表示未穩定狀態。"data"數組包含多位信號的標簽,分別是:"head"、"body"、"tail"和"data"。
單位信號"wire"用"0.1..0."表示,表示在時間周期內信號從低電平切換到高電平再切換回低電平。
渲染后的時序圖如下:
 典型時序信號
典型時序信號
空白和間隙
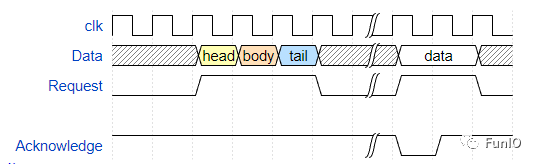
在時序圖中,我們有時需要添加間距和空白,以便更好地組織信號和使時序圖更易于閱讀。下面是一個帶有間距和空白的時序圖示例:
{"signal":[
{"name":"clk","wave":"p.....|..."},
{"name":"Data","wave":"x.345x|=.x","data":["head","body","tail","data"]},
{"name":"Request","wave":"0.1..0|1.0"},
{},
{"name":"Acknowledge","wave":"1.....|01."}
]}
在這個例子中,我們添加了一些間距和空白,以便更好地分隔不同的信號。
"clk"信號用"p"表示,代表正極性時鐘邊沿,后面有 3 個間距".",然后是"|...",代表 3 個空白周期。
"Data"信號由"x"、"="、"."組成,數據數組"data"提供了多位信號各個部分的標簽:"head"、"body"、"tail"和"data"。后面有一個間距"|",然后是"=.",代表一個空白周期后緊跟著一個穩定高電平。
"Request"信號由"0"、"1"、"."組成,代表低電平、高電平和未定義狀態。后面有一個間距"|",然后是"1.0",代表一個高電平后緊跟著一個空白周期。
接著有一個空白行,表示兩個信號之間的空白。
最后,"Acknowledge"信號由"1"、"."組成,后面有一個間距"|",然后是"01.",代表一個高電平后緊跟著一個低電平和一個空白周期。
渲染后的時序圖如下:
 帶間隙的時序圖
帶間隙的時序圖
在這個時序圖中,我們可以看到信號之間的間距和空白,使得時序圖更加整齊和易讀。通過添加適當的間距和空白,我們可以更好地組織信號和時鐘邊沿,使時序圖更具可視化效果。接下來,我們將繼續探索 WaveDrom 的其他高級功能和實際應用,幫助您更好地運用這個強大的文本轉圖表工具。
分組
在時序圖中,我們可以將 WaveLane 組合成具有名稱的分組,分組表示為數組形式。['分組名稱', {...}, {...}, ...] 數組的第一個條目是分組的名稱。分組之間還可以嵌套。
下面是一個包含分組的時序圖示例:
{"signal":[
{"name":"clk","wave":"p..Pp..P"},
["Master",
["ctrl",
{"name":"write","wave":"01.0...."},
{"name":"read","wave":"0...1..0"}
],
{"name":"addr","wave":"x3.x4..x","data":"A1A2"},
{"name":"wdata","wave":"x3.x....","data":"D1"},
],
{},
["Slave",
["ctrl",
{"name":"ack","wave":"x01x0.1x"},
],
{"name":"rdata","wave":"x.....4x","data":"Q2"},
]
]}
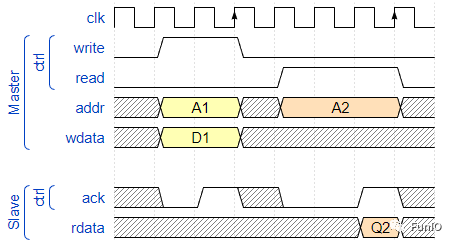
在這個例子中,我們使用了分組來組織不同的信號,將它們放在名為"Master"和"Slave"的兩個分組中。
"clk"信號用"p..Pp..P"表示,代表正極性時鐘邊沿和負極性時鐘邊沿。
"Master"分組包含了三個子信號,它們分別在名稱為"ctrl"的子分組中,表示控制信號"write"和"read",以及名稱為"addr"的信號,"data"數組提供了信號的標簽。
接著有一個空白行,表示兩個分組之間的空白。
"Slave"分組包含了兩個子信號,都在名稱為"ctrl"的子分組中,表示控制信號"ack",以及名稱為"rdata"的信號,"data"數組提供了信號的標簽。
渲染后的時序圖如下:
 分組時序圖
分組時序圖
在這個時序圖中,我們可以看到不同分組內的信號在不同時間周期內的狀態。使用分組可以更好地組織和顯示復雜的時序圖,幫助我們更好地理解和分析數字信號之間的時序關系。通過 WaveDrom 的強大功能,我們可以輕松地在時序圖中添加分組,使其更具可視化效果和清晰度。
周期和相位
在時序圖中,我們可以使用"period"和"phase"參數來調整每個 WaveLane 的周期和相位。
下面是一個 DDR 讀取事務的時序圖示例:
{"signal":[
{"name":"CK","wave":"P.......","period":2},
{"name":"CMD","wave":"x.3x=x4x=x=x=x=x","data":"RASNOPCASNOPNOPNOPNOP","phase":0.5},
{"name":"ADDR","wave":"x.=x..=x........","data":"ROWCOL","phase":0.5},
{"name":"DQS","wave":"z.......0.1010z."},
{"name":"DQ","wave":"z.........5555z.","data":"D0D1D2D3"}
]}
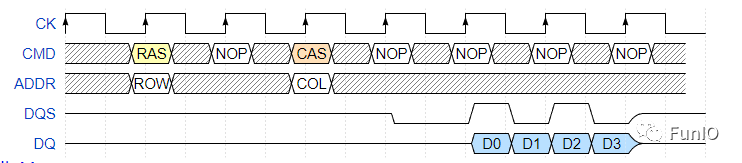
在這個例子中,我們使用"period"參數來設置時鐘信號"CK"的周期為 2 個時間周期。這意味著時鐘信號每隔 2 個時間周期變化一次。
同時,我們使用"phase"參數來調整信號"CMD"和"ADDR"的相位。相位的值為 0.5,表示信號的波形在時間軸上整體向右偏移了 0.5 個時間周期。這樣做可以讓信號在時鐘邊沿之前或之后發生狀態變化。
"CMD"信號表示了 DDR 讀取事務的命令序列,"ADDR"信號表示了地址序列。"data"數組提供了每個部分的標簽。
"DQS"信號和"DQ"信號分別表示數據校驗和數據信號。其中,"DQS"信號在時鐘邊沿之前有一個延遲,"DQ"信號在時鐘邊沿之后有一個延遲。
渲染后的時序圖如下:
 DDR讀時序
DDR讀時序
在這個時序圖中,我們可以看到時鐘信號"CK"每隔 2 個時間周期發生一次變化。"CMD"和"ADDR"信號的波形整體向右偏移了 0.5 個時間周期,以達到與時鐘信號的相位差。"DQS"信號在時鐘邊沿之前有一個延遲,"DQ"信號在時鐘邊沿之后有一個延遲。
通過調整"period"和"phase"參數,我們可以更靈活地控制時序圖中各個信號的周期和相位,從而更好地表達復雜的數字信號行為。WaveDrom 提供了豐富的功能,幫助我們創建詳細和直觀的數字時序圖,用于硬件設計、嵌入式系統開發、通信協議分析等領域。
config{}屬性
在時序圖中,config{}屬性用于控制渲染的不同方面。
hscale
config:{hscale:#}屬性用于調整時序圖的水平縮放比例。用戶可以設置任何大于 0 的整數值。
下面是一個示例,展示了如何使用 config{hscale:#}屬性來調整時序圖的水平縮放比例:
{"signal":[
{"name":"clk","wave":"p...."},
{"name":"Data","wave":"x345x","data":["head","body","tail"]},
{"name":"Request","wave":"01..0"}
],
"config":{"hscale":1}
}
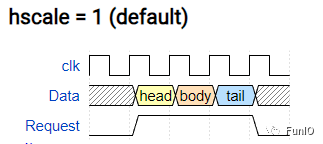
在這個例子中,我們使用 config{hscale:1}屬性將水平縮放比例設置為 1。這意味著時序圖將以原始比例進行渲染,每個時間周期占據一個單位寬度。
渲染后的時序圖如下:
 水平比例1
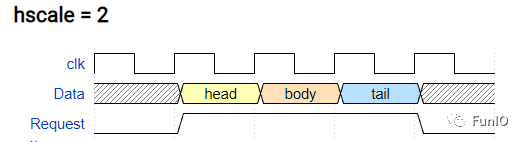
水平比例1  水平比例2
水平比例2
skin
在時序圖中,我們可以使用 config:{skin:'...'}屬性來選擇WaveDrom 的皮膚樣式[2]。該屬性僅在頁面上的第一個時序圖中起作用。WaveDrom 編輯器包含兩種標準皮膚:'default'和'narrow'。
head/foot
head:{...}和 foot:{...}屬性用于定義時序圖上方和下方的內容區域。可以在這些屬性中添加文本或其他元素。
tick/tock
tick 屬性可以添加與垂直標記對齊的時間線標簽,而 tock 屬性可以在垂直標記之間添加時間線標簽。
text
text 屬性用于添加標題或說明文本。
every
every 屬性用于指定僅在每 N 個周期渲染一次標記和時間線標簽。
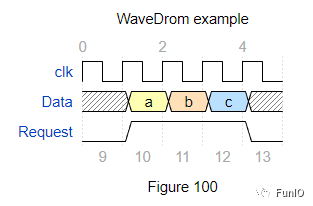
下面是一個示例,展示了如何使用這些屬性來定義一個時序圖:
{"signal":[
{"name":"clk","wave":"p...."},
{"name":"Data","wave":"x345x","data":"abc"},
{"name":"Request","wave":"01..0"}
],
"head":{
"text":"WaveDromexample",
"tick":0,
"every":2
},
"foot":{
"text":"Figure100",
"tock":9
}
}
在這個例子中,我們添加了頭部(head)和底部(foot)的文本內容。頭部文本設置為"WaveDrom example",并使用 tick 屬性指定不添加時間線標簽。每隔 2 個周期渲染一次標記和時間線標簽。底部文本設置為"Figure 100",并使用 tock 屬性在垂直標記之間添加時間線標簽。
渲染后的時序圖如下:
 屬性示例
屬性示例
在 WaveDrom 中,head 和 foot 屬性用于定義時序圖上方和下方的文本內容,這些文本內容支持 SVG text 的所有屬性。可以使用 JsonML 標記語言來表示 SVG 文本內容,并且可以使用一些預定義的樣式來設置文本的字體大小和顏色。除此之外,還可以使用其他 SVG tspan 屬性來自由地定制文本的樣式。
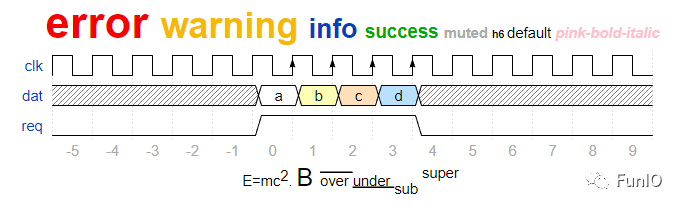
下面是一個示例,展示了如何使用不同的樣式來設置時序圖頭部和底部的文本內容:
{"signal":[
{"name":"clk","wave":"p.....PPPPp...."},
{"name":"dat","wave":"x....2345x.....","data":"abcd"},
{"name":"req","wave":"0....1...0....."}
],
"head":{"text":
["tspan",
["tspan",{"class":"errorh1"},"error"],
["tspan",{"class":"warningh2"},"warning"],
["tspan",{"class":"infoh3"},"info"],
["tspan",{"class":"successh4"},"success"],
["tspan",{"class":"mutedh5"},"muted"],
["tspan",{"class":"h6"},"h6"],
"default",
["tspan",{"fill":"pink","font-weight":"bold","font-style":"italic"},"pink-bold-italic"]
]
},
"foot":{"text":
["tspan","E=mc",
["tspan",{"dy":"-5"},"2"],
["tspan",{"dy":"5"},"."],
["tspan",{"font-size":"25"},"B"],
["tspan",{"text-decoration":"overline"},"over"],
["tspan",{"text-decoration":"underline"},"under"],
["tspan",{"baseline-shift":"sub"},"sub"],
["tspan",{"baseline-shift":"super"},"super"]
],"tock":-5
}
}
在這個例子中,我們使用 JsonML 標記語言來表示頭部和底部的文本內容,并為每個文本段落設置了不同的樣式。例如,我們使用了類名"h1"、"h2"、"h3"等來設置不同的字體大小。使用類名"error"、"warning"、"info"、"success"、"muted"等來設置不同的字體顏色樣式。我們還可以使用其他 SVG tspan 屬性來設置文本的斜體、粗體、填充顏色等。
渲染后的時序圖如下:
 head/foot文本屬性示例
head/foot文本屬性示例
箭頭
曲線
在 WaveDrom 中,我們可以使用箭頭和曲線來連接不同的信號,以表示它們之間的關聯和數據傳遞。
以下是一些常用的箭頭和曲線符號:
~:普通曲線
-~:從左到右的曲線箭頭
<~>:雙向曲線箭頭
<~>:雙向曲線箭頭
~>:從左到右的直線箭頭
-~>:從左到右的實心箭頭
~->:從右到左的實心箭頭
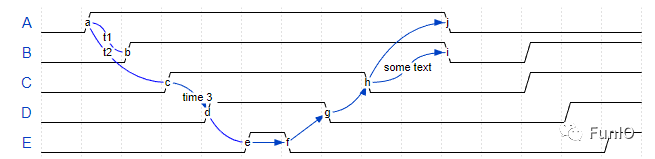
下面是一個示例,展示了如何使用箭頭和曲線來連接不同的信號:
{"signal":[
{"name":"A","wave":"01........0....","node":".a........j"},
{"name":"B","wave":"0.1.......0.1..","node":"..b.......i"},
{"name":"C","wave":"0..1....0...1..","node":"...c....h.."},
{"name":"D","wave":"0...1..0.....1.","node":"....d..g..."},
{"name":"E","wave":"0....10.......1","node":".....ef...."}
],
"edge":[
"a~bt1","c-~at2","c-~>dtime3","d~-e",
"e~>f","f->g","g-~>h","h~>isometext","h~->j"
]
}
渲染后的時序圖如下:
 箭頭和曲線
箭頭和曲線
折線
在 WaveDrom 中,我們還可以使用尖銳的線條符號來表示不同信號之間的連接關系。這些尖銳的線條符號可以更直觀地展示信號之間的交互和數據傳遞。
以下是一些常用的尖銳線條符號:
-:直線連接
-|:從左到右的尖銳連接
|->:從右到左的尖銳連接
<->:雙向尖銳連接
<-|>:從左到右的雙向尖銳連接
|-|:從左到右的尖銳連接(包含短橫線)
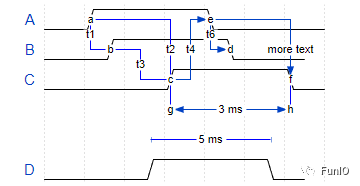
下面是一個示例,展示了如何使用尖銳線條來連接不同的信號:
{"signal":[
{"name":"A","wave":"01..0..","node":".a..e.."},
{"name":"B","wave":"0.1..0.","node":"..b..d.","phase":0.5},
{"name":"C","wave":"0..1..0","node":"...c..f"},
{"node":"...g..h"},
{"node":"...I..J","phase":0.5},
{"name":"D","wave":"0..1..0","phase":0.5}
],
"edge":[
"b-|at1","a-|ct2","b-|-ct3","c-|->et4","e-|>fmoretext",
"e|->dt6","c-g","f-h","g<->h3ms","I+J5ms"
]
}
在這個例子中,我們有 6 個信號(A、B、C、D)和 4 個連接節點(e、g、h、I、J),它們之間通過尖銳線條連接起來。每個信號都有相應的波形圖,而尖銳線條則通過edge屬性來定義連接關系。
例如,b-|a t1表示從信號 B 到信號 A 的從左到右的尖銳連接,并在連接上方添加了文本標簽"t1"。c-|->e t4表示從信號 C 到節點 e 的從左到右的尖銳連接,并在連接上方添加了文本標簽"t4"。
渲染后的時序圖如下:
 箭頭和折線
箭頭和折線
一些代碼
在 WaveDrom 中,我們可以使用 JavaScript 代碼來生成復雜的時序圖。這些代碼可以用來生成特定的信號和波形,以及自定義時序圖的展示效果。
以下是一個示例代碼,展示了如何使用 JavaScript 代碼生成一個特定的時序圖:
(function(bits,ticks){
vari,t,gray,state,data=[],arr=[];
for(i=0;i>1)^t)>>i)&1;
arr[i].wave+=(gray===state)?'.':gray+'';
state=gray;
}
}
arr.unshift('gray');
return{signal:[
{name:'bin',wave:'='.repeat(ticks),data:data},arr
]};
})(5,16)
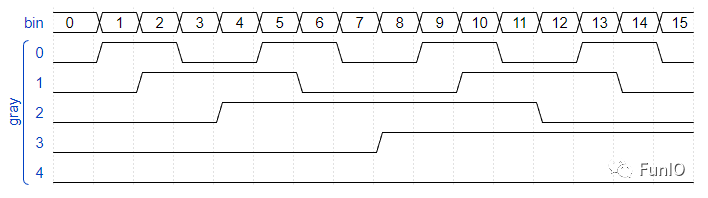
在這個例子中,我們使用了一個自執行函數來生成一個包含 5 個信號的時序圖。每個信號的波形圖都是根據格雷碼(Gray code)生成的,其中 bits 參數表示信號的位數,ticks 參數表示時間周期數。代碼使用循環來生成信號的波形圖,并將生成的數據存儲在 data 數組中。
最終的時序圖包含 6 個信號,其中一個是用來表示二進制計數的信號(bin),其波形圖是一個等號序列。其他 5 個信號的波形圖是根據格雷碼生成的,分別對應 0 位、1 位、2 位、3 位和 4 位格雷碼的波形。
渲染后的時序圖如下:
 js代碼生成時序圖
js代碼生成時序圖
審核編輯:湯梓紅
-
信號
+關注
關注
11文章
2779瀏覽量
76625 -
時鐘
+關注
關注
10文章
1720瀏覽量
131360 -
時序圖
+關注
關注
2文章
57瀏覽量
22438 -
代碼
+關注
關注
30文章
4744瀏覽量
68345 -
數字時鐘
+關注
關注
2文章
150瀏覽量
20309
原文標題:給大家分享一個簡單強大的時序圖繪制工具
文章出處:【微信號:mcu168,微信公眾號:硬件攻城獅】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
一款功能強大的串口監視、檢測、分析工具,Serial Monitor
stm32最小系統繪制的電路原理圖繪制
介紹基于AD來繪制一款屬于自己的DAPLink在線仿真+脫機燒錄器
mongodb可視化工具如何使用_介紹一款好用 mongodb 可視化工具

流行國內外的5款簡單易用電路圖軟件大全
介紹一款功能強大的自動化Deauth滲透測試工具
介紹一款有源濾波器的設計工具

開發一款segmentation標記的工具
如何畫時序圖?畫時序圖的工具有哪些?





 介紹一款簡單強大的時序圖繪制工具
介紹一款簡單強大的時序圖繪制工具












評論