前言
隨著Flutter穩(wěn)定版本逐步迭代更新,京東APP內(nèi)部的Flutter業(yè)務(wù)也日益增多,F(xiàn)lutter開發(fā)為我們提供了高效的開發(fā)環(huán)境、優(yōu)秀的跨平臺適配、豐富的功能組件及動畫、接近原生的交互體驗,但隨之也帶來了一些OOM問題,通過線上監(jiān)控信息和Observatory工具結(jié)合分析我們發(fā)現(xiàn)問題的原因是由于Flutter頁面中加載的大量圖片導(dǎo)致的內(nèi)存溢出,這也是在原生開發(fā)中常見的問題之一,F(xiàn)lutter官方為我們提供的Image widget實現(xiàn)圖片加載及顯示,只有了解Flutter中圖片的加載原理及圖片內(nèi)存管理方式才能真正發(fā)現(xiàn)問題的本質(zhì),本文將重點介紹Flutter中圖片的加載原理,使用過程中有哪些需要注意的地方及優(yōu)化思路和手段,希望能給大家?guī)硪恍﹩l(fā)和幫助。
基本使用
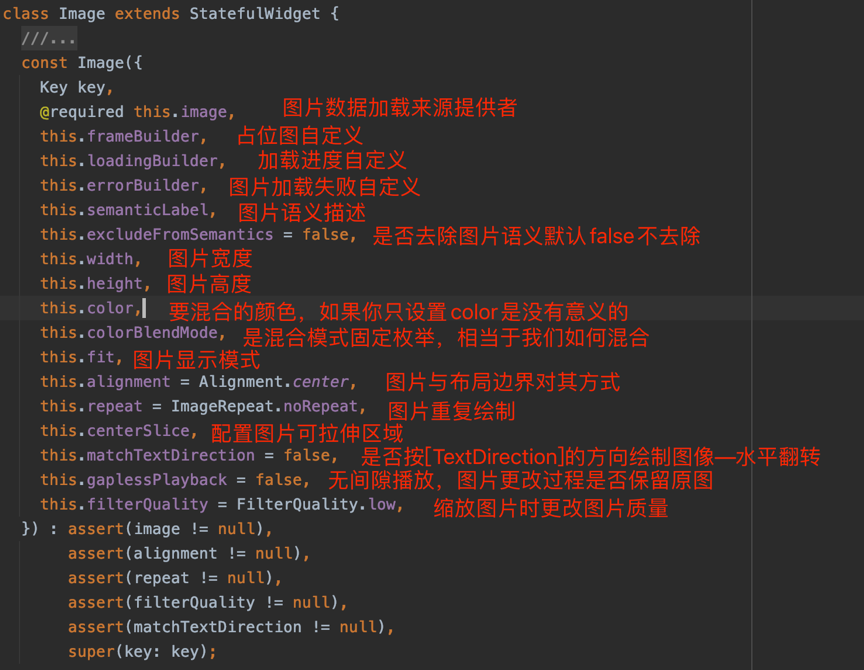
下面是Image的基本使用方法,image參數(shù)是Image控件中的必選參數(shù),它也是圖片數(shù)據(jù)的來源,可以是Asset、網(wǎng)絡(luò)、文件、內(nèi)存,下面將以我們常用的網(wǎng)絡(luò)圖片加載方式為例子講解原理,基本使用如下:
Image(
image: NetworkImage(
"https://avatars2.githubusercontent.com/u/20411648?s=460&v=4"),
width: 100.0,
heitht: 100.0
)

文章篇幅有限Image控件的使用方法這里就不在展開講解了
圖片加載流程
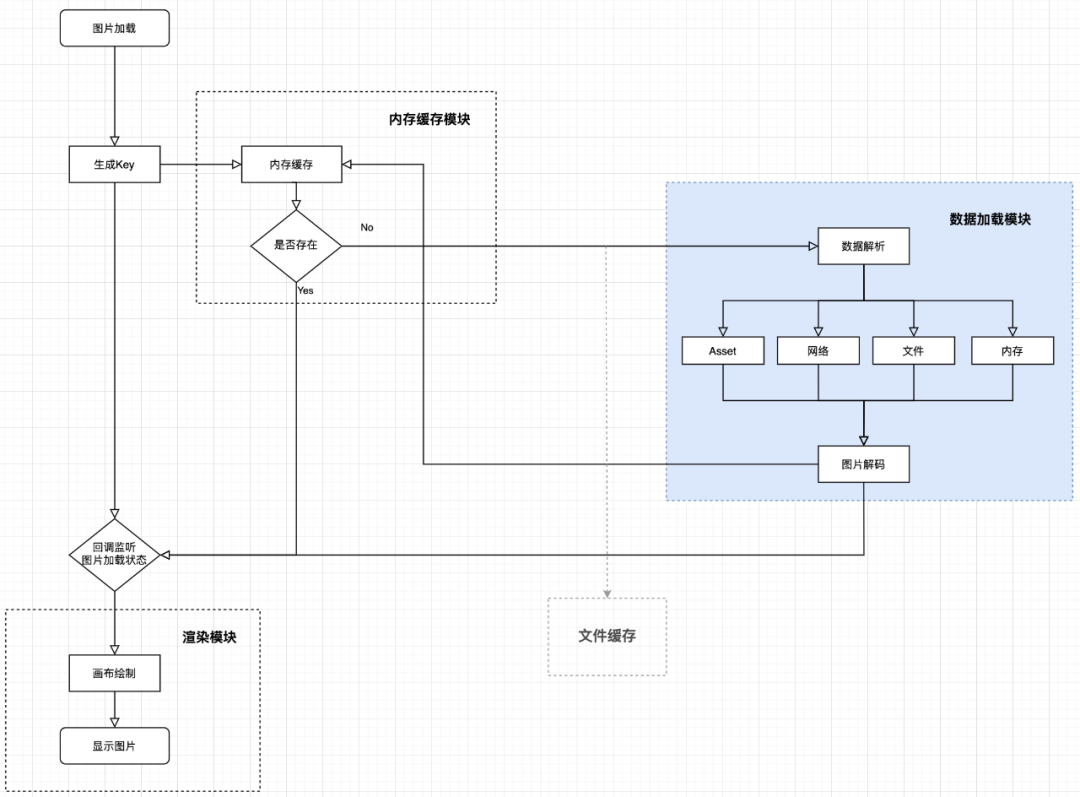
Flutter 的圖片加載原理與原生客戶端中的圖片框架加載原理相似,具體可點擊下方大圖查看,加載步驟如下:
1、 區(qū)分?jǐn)?shù)據(jù)來源生成緩存列表中數(shù)據(jù)映射的唯一key;
2、 通過key讀取緩存列表中的圖片數(shù)據(jù);
3、 緩存存在,返回已存在的圖片數(shù)據(jù);
4、 緩存不存在,按來源加載圖片數(shù)據(jù),解碼后同步到緩存中并返回;
5、 設(shè)置回調(diào)監(jiān)聽圖片數(shù)據(jù)加載狀態(tài),數(shù)據(jù)加載完成后重新渲染控件顯示圖片;

大家可能注意到了上面流程圖中的文件緩存部分是灰色的,目前官方還不支持此功能,下面我們會通過源碼逐步分析加載流程及如何通過修改源碼補(bǔ)全文件緩存功能。
源碼分析
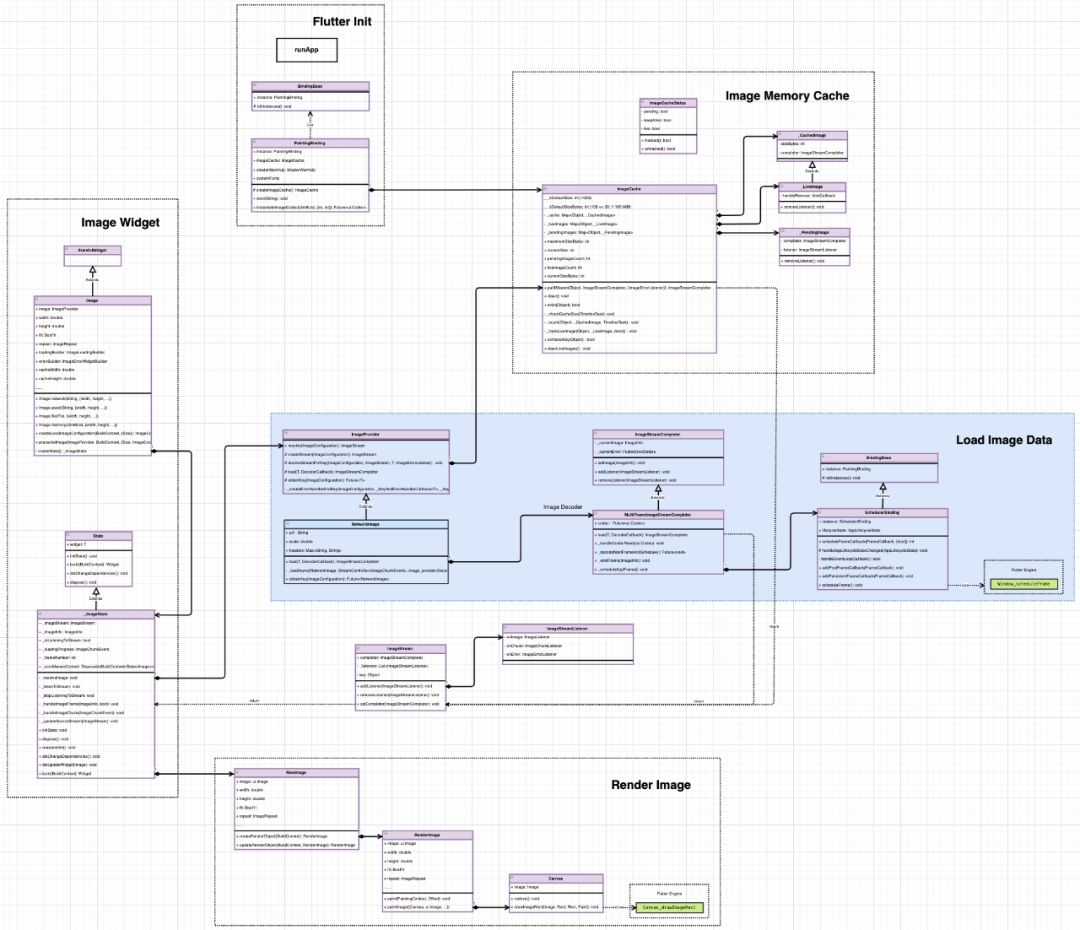
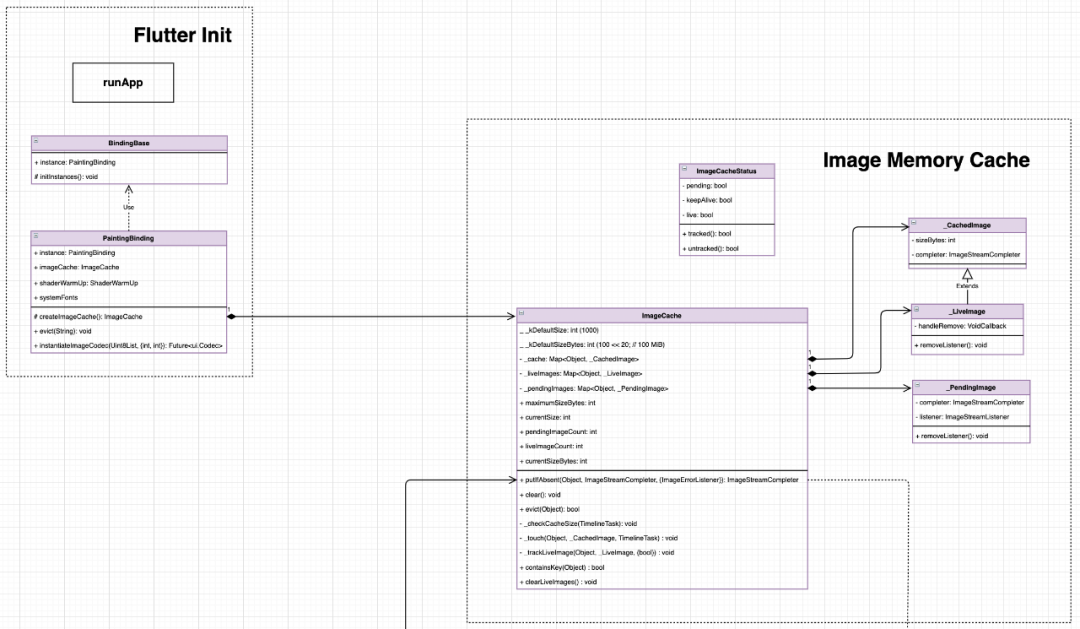
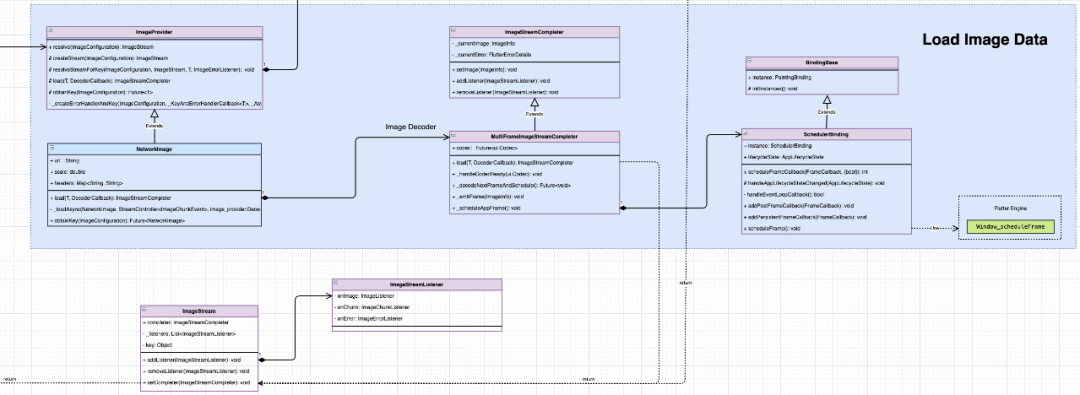
下面將通過流程圖結(jié)合UML類圖分析圖片加載流程:

這個UML類圖起初一看會感覺稍微有點兒復(fù)雜,但仔細(xì)看會發(fā)現(xiàn)已將圖片數(shù)據(jù)加載流程分成幾大模塊,下面將按照模塊進(jìn)行逐步分析,下面將以網(wǎng)絡(luò)圖片加載方式為例講解核心類和核心方法功能。
核心類及方法介紹
01 啟動緩存相關(guān)類
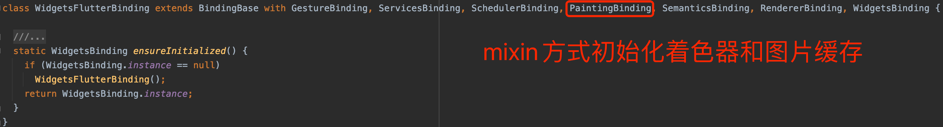
PaintingBinding:圖片緩存類和著色器預(yù)加載,該類是基于框架的應(yīng)用程序啟動時綁定到Flutter引擎的膠水類,在啟動入口main.dart的runApp方法中創(chuàng)建WidgetsFlutterBinding類時被初始化的,通過覆蓋父類的initInstances()方法初始化內(nèi)部的著色器預(yù)加載(Skia第一次在GPU上繪制需要編譯相應(yīng)的著色器,這個過程大概20ms?200ms)及圖片緩存等,圖片緩存以單例的方式(PaintingBinding.instance.imageCache)對外提供方法使用,也就是說這個圖片緩存在APP中是全局的,并在這個類中還提供了圖像解碼(instantiateImageCodec)、緩存清除(evict)等功能。


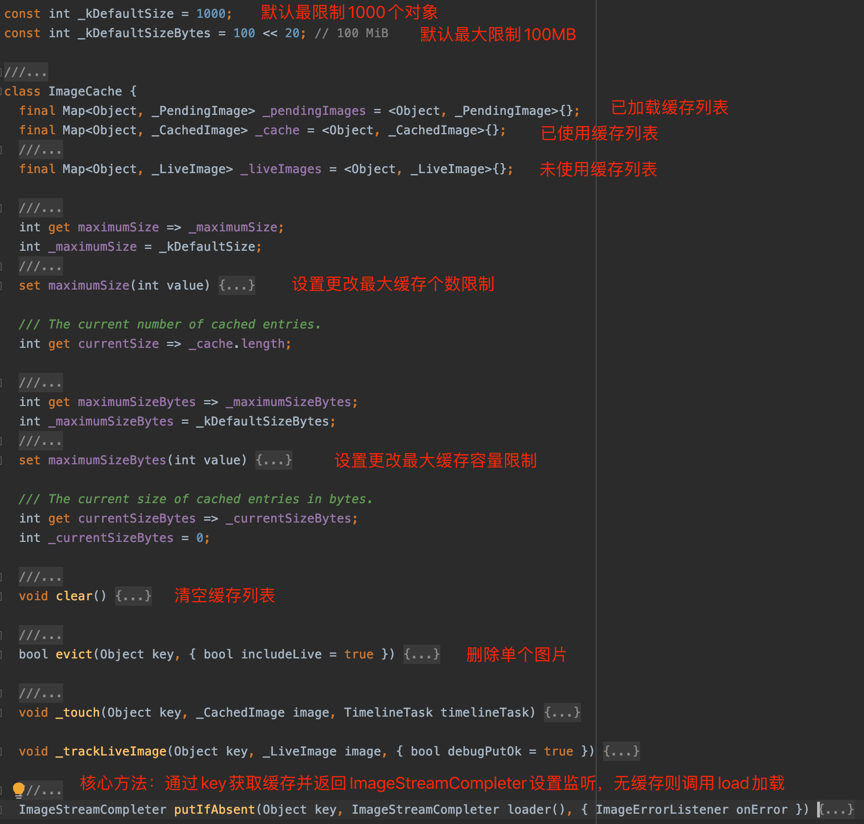
ImageCache:圖片緩存類,默認(rèn)提供緩存最大個數(shù)限制1000個對象和最大容量限制100MB,由于圖片加載過程是一個異步操作,所以緩存的圖片分為三種狀態(tài):已使用、已加載、未使用,分別對應(yīng)三個圖片緩存列表,當(dāng)圖片列表超限時會將圖片緩存列表中最近最少使用圖片進(jìn)行刪除,緩存列表分別是:已使用圖片緩存列表(_cache)、已加載圖片緩存列表(_pendingImages)、未使用圖片緩存列表(_liveImages),并對外提供以下方法:獲取緩存(putIfAbsent)、清空緩存(clear、clearLiveImages)、驅(qū)逐單個圖片(evict)、最大緩存?zhèn)€數(shù)限制(maximumSize)、最大緩存大小限制(maximumSizeBytes)等方法。

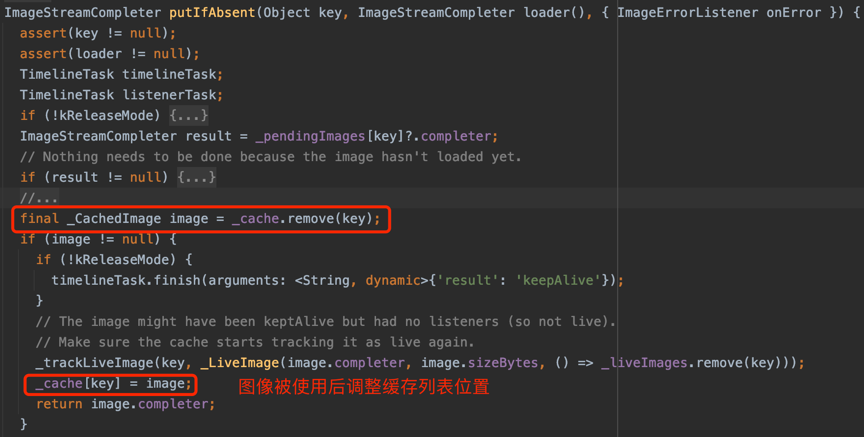
從源碼中我們可以看到緩存列表是Map類型,F(xiàn)lutter中的Map創(chuàng)建的對象是LinkedHashMap是有序的,按鍵值插入順序迭代,F(xiàn)lutter使用LinkedHashMap存儲圖片數(shù)據(jù)并實現(xiàn)類似LRU算法的緩存,當(dāng)緩存列表中的圖片被使用后會將圖片數(shù)據(jù)重新插入到緩存列表的末尾,這樣最近最少使用的圖片始終會被放在列表的頭部。

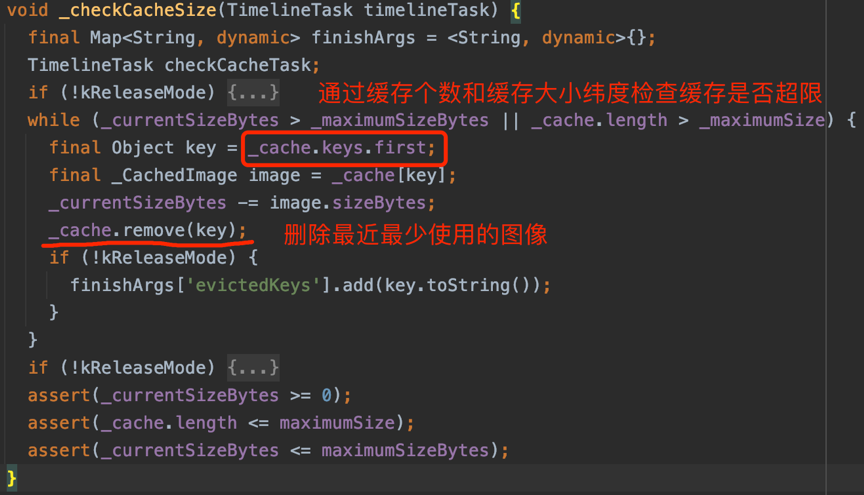
當(dāng)緩存列表增加圖片數(shù)據(jù)后,會通過最大緩存?zhèn)€數(shù)和最大緩存大小兩個緯度進(jìn)行檢查緩存列表是否超限,若存在超限情況則通過Map的keys.first方法獲取緩存列表頭部最近最少使用的圖片對象進(jìn)行刪除,直到滿足緩存限制。


啟動緩存小結(jié):
Flutter啟動后在PaintingBinding中創(chuàng)建ImageCache緩存,圖片緩存是全局的并以單例方式對外提供使用方法,緩存默認(rèn)最大個數(shù)限制1000個對象、最大容量限制100MB,緩存中的Map列表通過key/value方式存儲圖片信息,并通過keys.first方法實現(xiàn)的類似LRU算法管理圖片緩存列表,對外提供putIfAbsent()方法獲取已緩存圖像,若緩存中不存在則通過回調(diào)圖片加載類中的load()方法加載圖片數(shù)據(jù),另外圖片緩存中還提供clear()和evict()方法用來刪除緩存。
02 圖片數(shù)據(jù)加載相關(guān)類
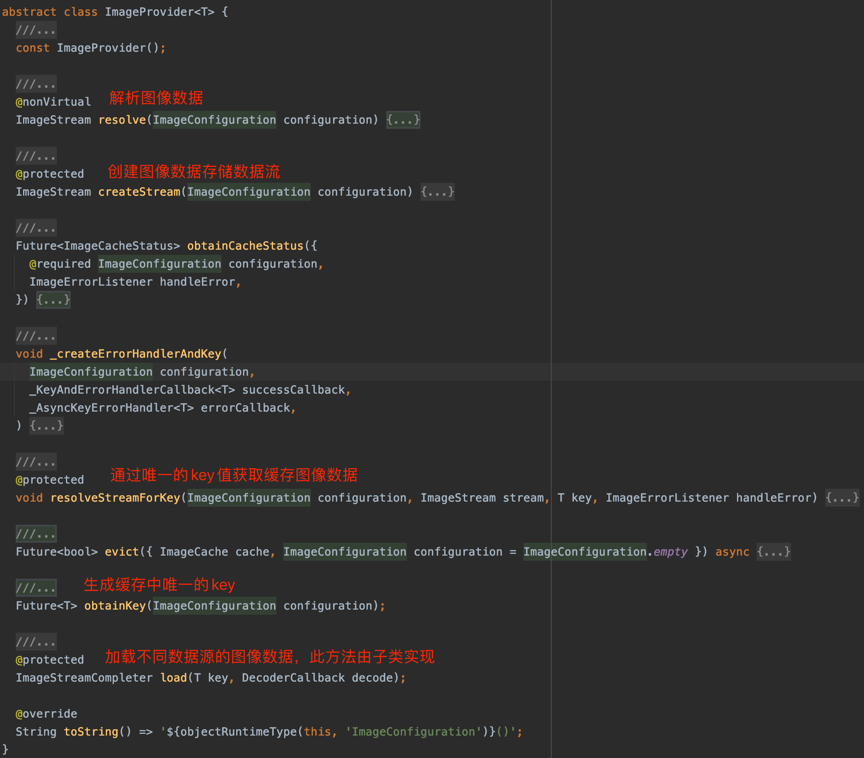
ImageProvider:圖片數(shù)據(jù)提供抽象類,該類定義了圖像數(shù)據(jù)解析方法(resolve)、唯一key生成方法(obtainKey)、數(shù)據(jù)加載方法(load),obtainKey 和load方法均由子類實現(xiàn),obtainKey方法生成的對象用于內(nèi)存緩存的key值使用,load方法將按照不同數(shù)據(jù)源加載圖像數(shù)據(jù),常用的Provider子類有:NetworkImage、AssetImage、FileImage、MemoryImage,我們可以看到resolve方法返回的是圖片加載對象類(ImageStream),load方法返回的是ImageStreamCompleter類用來管理圖像加載狀態(tài)及圖像數(shù)據(jù)(ImageInfo)。

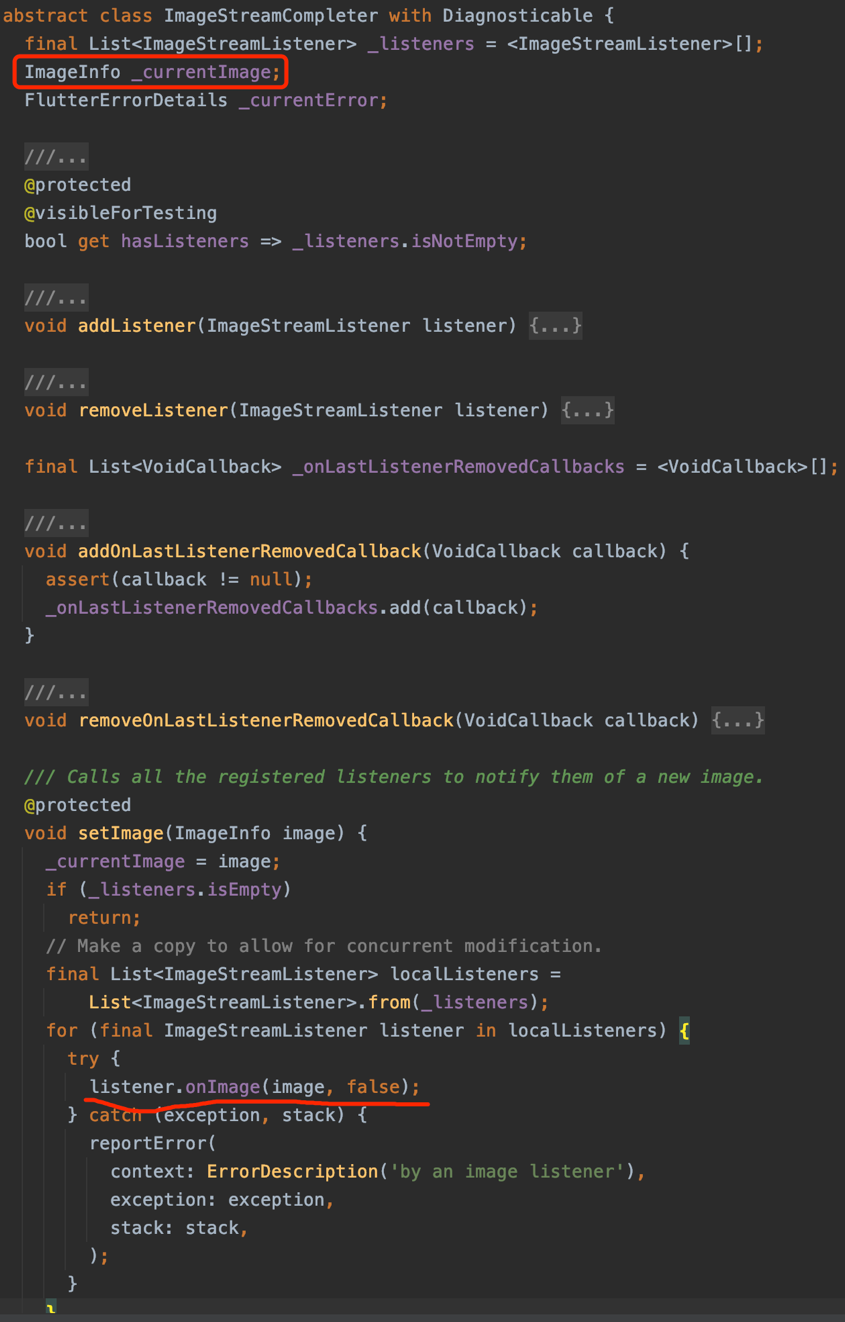
ImageStreamCompleter:是一個抽象類,用于管理加載圖像對象(ImageInfo)加載過程的一些接口,Image控件中正是通過它來監(jiān)聽圖片加載狀態(tài)的。

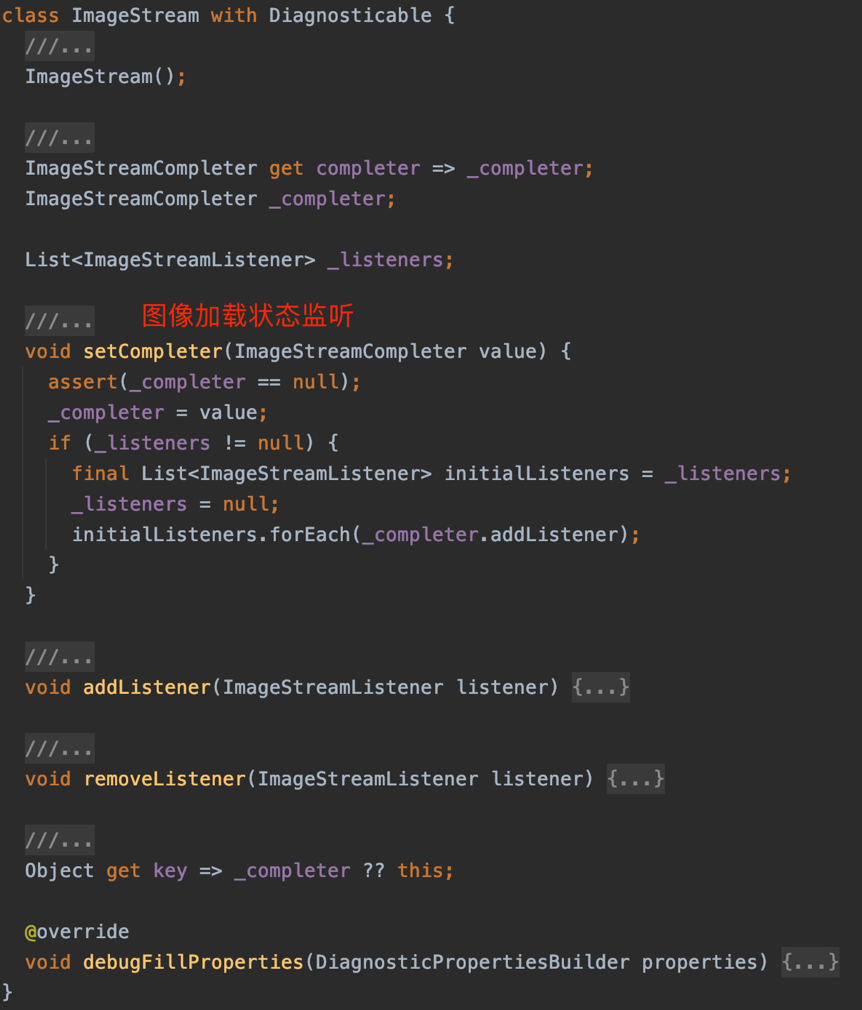
ImageStream:圖像的加載對象,可監(jiān)聽圖像數(shù)據(jù)加載狀態(tài),由ImageStreamCompleter返回一個ImageInfo對象用于圖像顯示

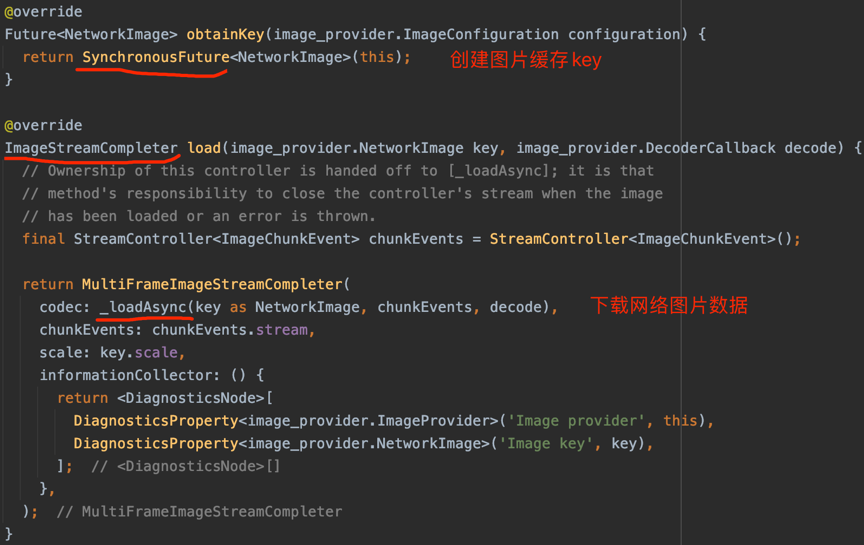
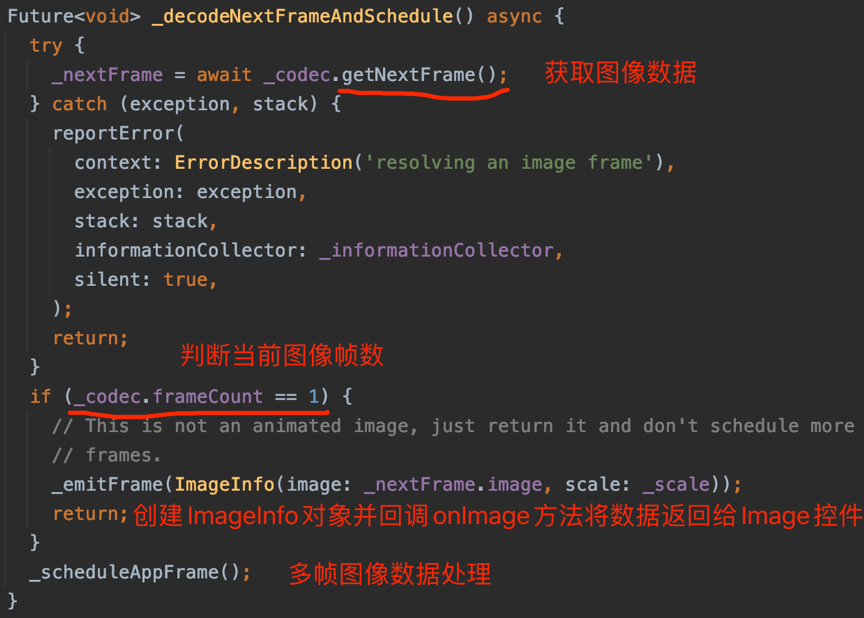
NetworkImage:網(wǎng)絡(luò)圖片加載類,ImageProvider的實現(xiàn)類,通過URL加載網(wǎng)絡(luò)圖像,覆蓋load()方法返回ImageStreamCompleter的實現(xiàn)類MultiFrameImageStreamCompleter,構(gòu)建該類需要一個codec參數(shù)類型是Future

MultiFrameImageStreamCompleter:是ImageStreamCompleter的實現(xiàn)類是Flutter SDK的預(yù)置類,構(gòu)建該類需要一個codec參數(shù)類型是Future


圖像數(shù)據(jù)加載小結(jié):
上面以網(wǎng)絡(luò)圖像加載流程分析,首先通過ImageProvider的resolve()方法創(chuàng)建ImageStream對象,obtainKey()方法創(chuàng)建圖像緩存列表中的唯一key(取決于圖像url和scale),通過load()方法加載圖像數(shù)據(jù)并返回MultiFrameImageStreamCompleter對象,并將其設(shè)置給ImageStream中的setCompleter()方法添加監(jiān)聽圖像加載完成狀態(tài),圖像數(shù)據(jù)通過Codec 處理幀數(shù)分別處理最終創(chuàng)建ImageInfo對象通過ImageStreamListener的onImage方法返回給Image控件。
03 圖片渲染相關(guān)類
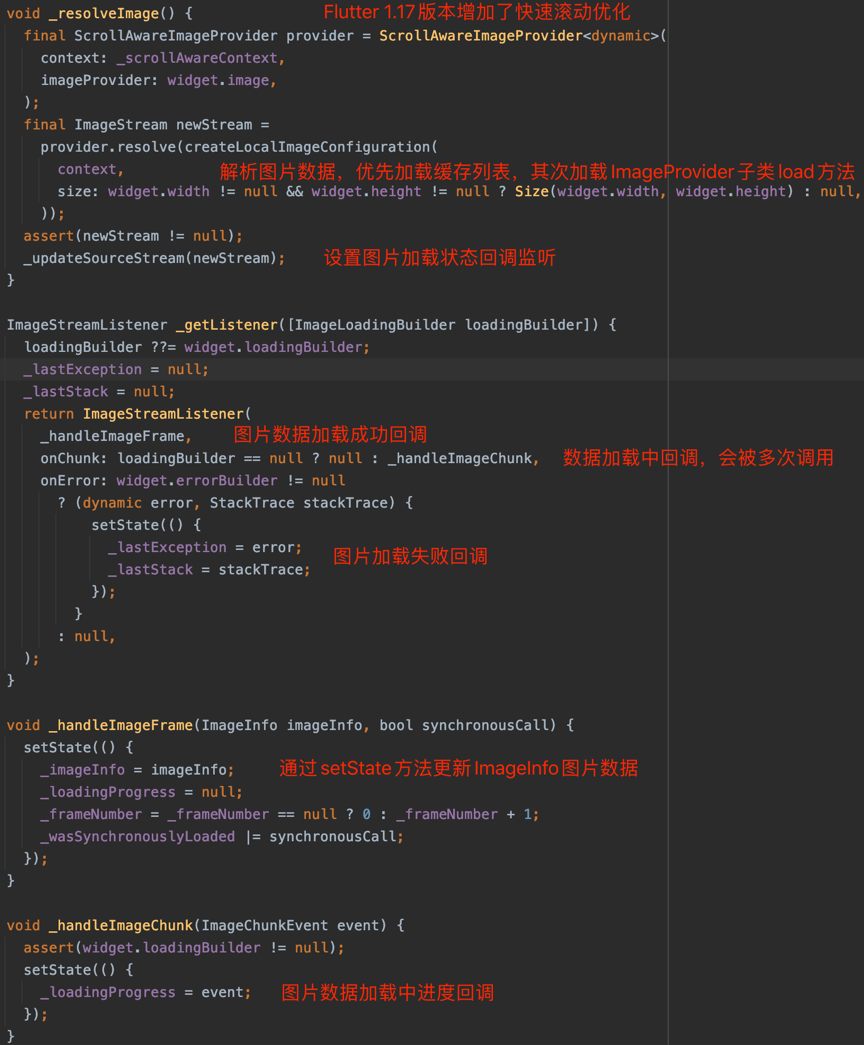
_ImageState:是Image控件創(chuàng)建的State類,通過調(diào)用ImageProvider的resolve()方法解析圖片數(shù)據(jù),resolve()方法返回的ImageStream對象,通過addListener()增加圖片解析狀態(tài)監(jiān)聽,通過ImageStreamListener的onImage回調(diào)中獲取圖片數(shù)據(jù)(ImageInfo)加載完成狀態(tài),onChunk回調(diào)監(jiān)聽數(shù)據(jù)加載進(jìn)度,onError監(jiān)聽圖片加載錯誤狀態(tài),最終通過調(diào)用setState進(jìn)行數(shù)據(jù)更新繪制。

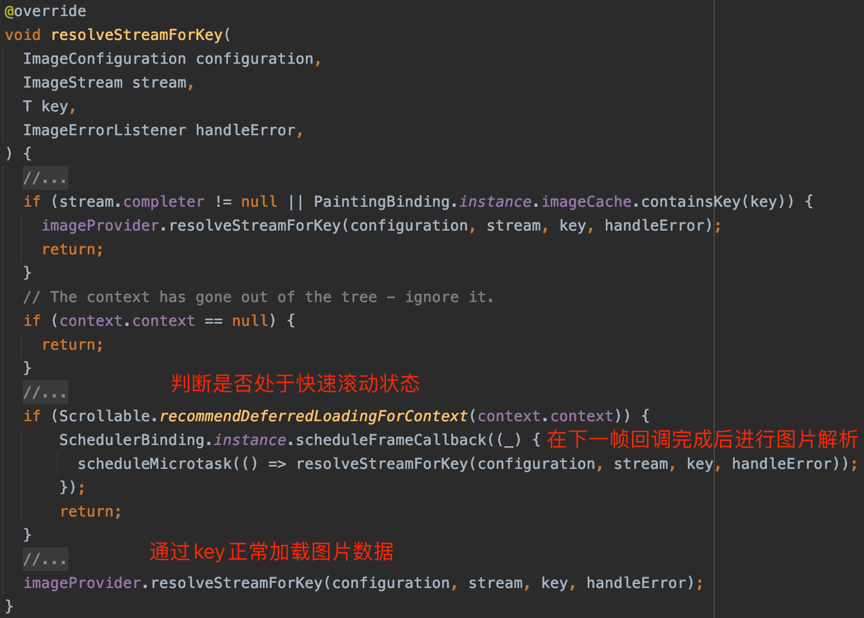
細(xì)心的同學(xué)會發(fā)現(xiàn)ImageProvider的實例對象(widget.image)被ScrollAwareImageProvider包裝了一下又重新創(chuàng)建了一個provider,在ScrollAwareImageProvider內(nèi)部主要是重寫了其中的resolveStreamForKey()方法,F(xiàn)lutter SDK 1.17版本中對圖片解析增加了快速滾動優(yōu)化,當(dāng)判斷當(dāng)前屏幕處在快速滾動狀態(tài)時,則將圖片解析過程延遲下一幀幀尾進(jìn)行。

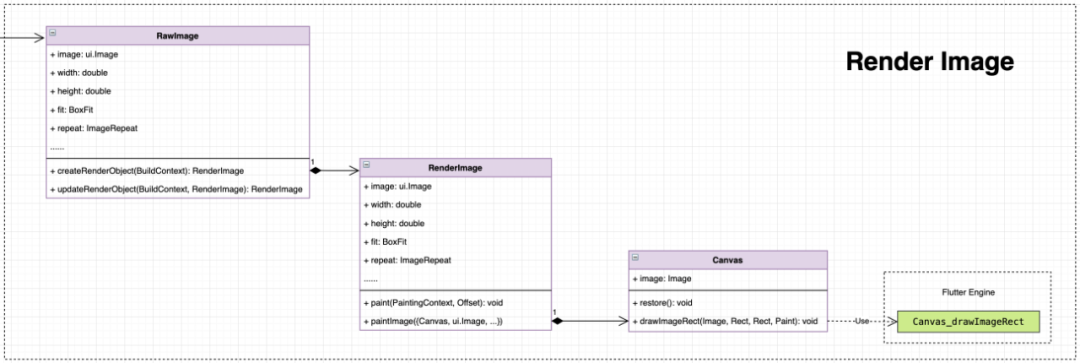
RawImage:RenderObjectWidget的子類,重寫createRenderObject方法創(chuàng)建RenderObject子類。
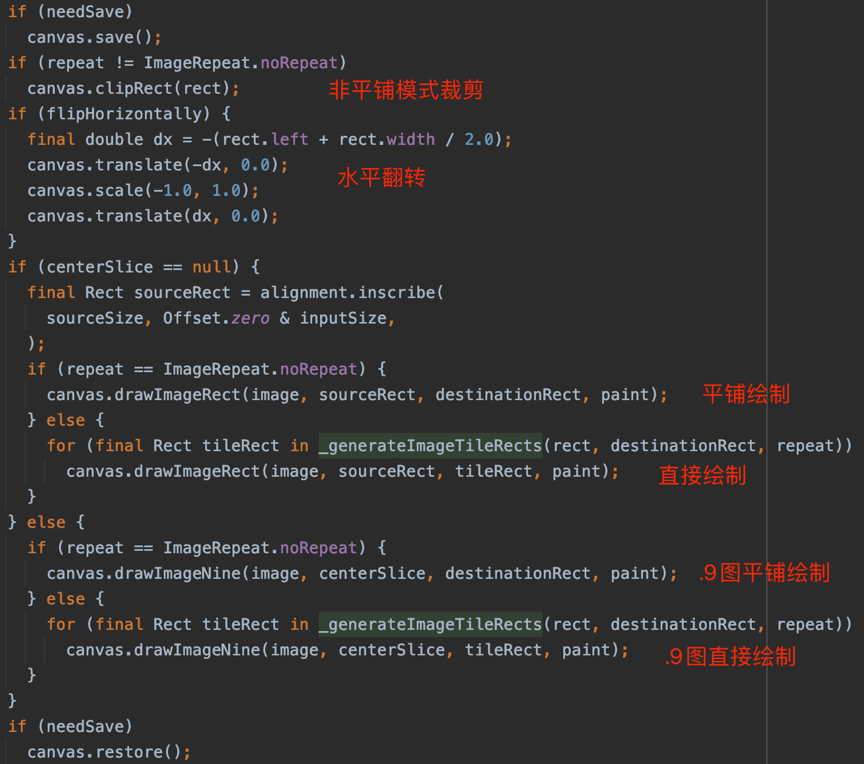
RenderImage:渲染樹中RenderObject的實現(xiàn)類,F(xiàn)lutter的三棵樹Widget、Element、RenderObject ,而RenderObject是負(fù)責(zé)繪制渲染的,RenderImage重寫performLayout()方法度量渲染尺寸并布局,重寫paint()方法獲取畫布Canvas,Canvas是記錄圖片操作的接口類,通過參數(shù)處理圖片鏡像、裁剪、平鋪等邏輯后調(diào)用的drawImageNine()和drawImageRect()方法將圖片合成到畫布上最終調(diào)用Skia引擎API進(jìn)行繪制。


圖片渲染小結(jié):
Image控件中通過調(diào)用ImageProvider的resolve()方法獲取圖片數(shù)據(jù)ImageInfo對象,通過setState方法將數(shù)據(jù)更新給圖片渲染控件(RenderImage),RenderImage中重寫paint()方法根據(jù)傳入?yún)?shù)對圖片數(shù)據(jù)處理后繪制到Canvas畫布上并調(diào)用Skia引擎API進(jìn)行繪制。
總結(jié)
經(jīng)過以上源碼探索我們發(fā)現(xiàn)Flutter本身提供了定制化的內(nèi)存緩存能力,但內(nèi)存緩存上限默認(rèn)是100MB,這樣在配置比較低的機(jī)器上內(nèi)存(Flutter+原生)會超出上限產(chǎn)生OOM,所以使用中我們需要獲取機(jī)器的實際物理內(nèi)存去重新調(diào)整Flutter端的內(nèi)存緩存限制大小,通過PaintingBinding.instance.imageCache調(diào)用的maximumSize和maximumSizeBytes動態(tài)設(shè)置合理的圖片緩存限制避免因圖片內(nèi)存占用過多導(dǎo)致OOM,那么我們在翻閱了Image源碼后還能做些什么呢?請繼續(xù)往下看。
未顯示圖像內(nèi)存優(yōu)化:
在使用過程中我們發(fā)現(xiàn)部分離開屏幕的圖片始終被保存在內(nèi)存緩存中,結(jié)合Image控件生命周期中的deactive()、dispose()等方法,在頁面控件中的圖片未顯示在屏幕上或控件已銷毀時調(diào)用圖片緩存中的evict()方法進(jìn)行資源釋放減少內(nèi)存開銷。
圖片預(yù)緩存處理:
Image控件中提供了precacheImage()方法可以將需要顯示的圖片預(yù)先加載到ImageCache的緩存列表中,緩存列表中通過key值區(qū)分相同圖片,在頁面打開后直接從內(nèi)存緩存獲取,可快速顯示圖片。
圖片文件磁盤緩存:
通過查看網(wǎng)絡(luò)圖片加載類NetworkImage源碼可以發(fā)現(xiàn),圖片數(shù)據(jù)下載和解碼過程都是通過_loadAsync()方法完成的,所以我們可以通過改造這個方法中圖片文件下載、讀取、保存過程去增加圖片文件本地存儲、打通原生圖片庫緩存、圖片下載DNS處理等功能。
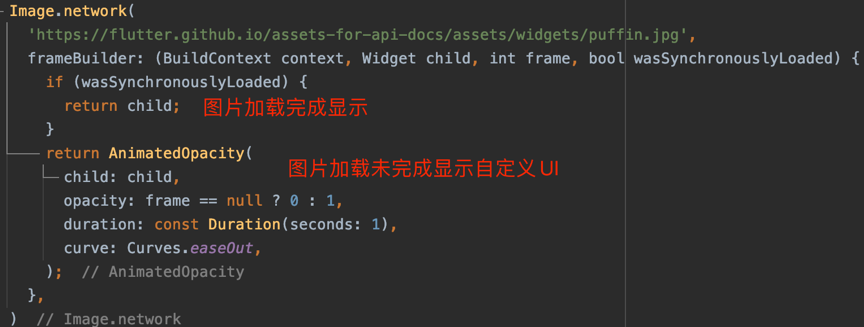
自定義占位圖、錯誤圖效果:

Image控件中的frameBuilder和errorBuilder參數(shù)分別為我們提供了占位圖和錯誤圖的自定義方式,也可使用FadeInImage控件提供的占位圖(placeholder)、錯誤圖imageErrorBuilder等參數(shù),F(xiàn)adeInImage內(nèi)部實現(xiàn)也是Image控件,感興趣的同學(xué)可以查看其源碼實現(xiàn)。
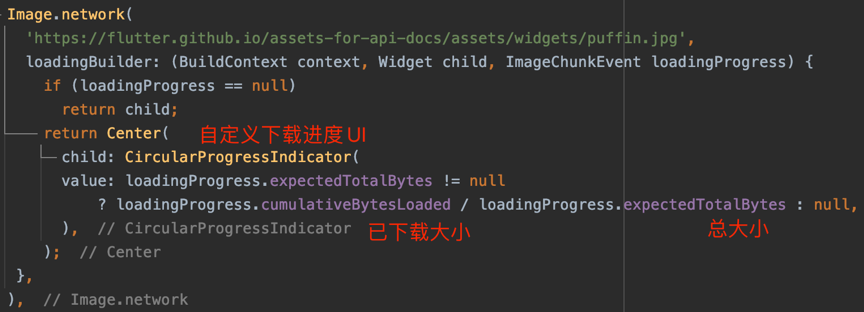
大圖下載進(jìn)度自定義顯示:

顯示效果:https://flutter.github.io/assets-for-api-docs/assets/widgets/loading_progress_image.mp4
圖片可拉伸區(qū)域設(shè)置(.9圖):
RenderImage的paint方法中我們發(fā)現(xiàn)在調(diào)用Canvas API繪制前會判斷centerSlice參數(shù)分別調(diào)用drawImageNine()和drawImageRect()方法,Image正式通過centerSlice參數(shù)配置圖片的可拉伸區(qū)域,參考代碼:centerSlice: Rect.fromLTWH(20, 20, 1, 1),L:橫向可拉伸區(qū)域左邊起始點位置,T:縱向可拉伸區(qū)域上邊起始點位置,W:橫向可拉伸區(qū)域?qū)挾龋琀:縱向可拉伸區(qū)域?qū)挾取?/p>
未來規(guī)劃
本文介紹了京東APP中Flutter探索遇到的問題以及圖片的加載原理和使用過程中的一些技巧,隨著Flutter SDK版本迭代更新,我們將繼續(xù)對圖片加載框架進(jìn)行優(yōu)化,原生開發(fā)中的多個優(yōu)秀圖片框架已經(jīng)經(jīng)歷了大量用戶的考驗這也一直是我們渴望在Flutter上復(fù)用的能力,所以我們也在積極探索原生和Flutter中圖片內(nèi)存共享方案,我們希望這個增強(qiáng)能力是非侵入式的,我們也在嘗試外接紋理等方案,這塊技術(shù)細(xì)節(jié)進(jìn)展將在后續(xù)文章中繼續(xù)和大家一起探討。
審核編輯:劉清
-
編解碼
+關(guān)注
關(guān)注
1文章
140瀏覽量
19597 -
URL
+關(guān)注
關(guān)注
0文章
139瀏覽量
15312 -
緩存器
+關(guān)注
關(guān)注
0文章
63瀏覽量
11652 -
UML技術(shù)
+關(guān)注
關(guān)注
0文章
5瀏覽量
1368 -
flutter
+關(guān)注
關(guān)注
0文章
13瀏覽量
437
原文標(biāo)題:深入理解Flutter圖片加載原理
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
ADP5071在使用過程中有什么需要特別注意的地方?
在實際使用過程中需要大家注意的參數(shù)有哪些?
有關(guān)FreeRTOS中信號量和計數(shù)信號量在使用過程中需要注意的細(xì)節(jié)
UPS電源安裝和使用過程中需要注意事項
TTL和CMOS電平在使用過程中有什么本質(zhì)的區(qū)別?
軟波導(dǎo)在使用過程中有哪些事項需要注意
硅膠點膠代加工的使用過程中需要注意哪些問題
工控主板使用過程中需要注意的事項有哪些
LoRa模塊的使用過程中要注意什么?
電池重物沖擊試驗機(jī)使用過程中需要注意的事項-電池安全檢測設(shè)備

安全光幕使用過程中必須注意的問題
焊接機(jī)器人使用過程中要注意哪些問題





 Flutter圖片是如何加載的?使用過程中有哪些需要注意的地方?
Flutter圖片是如何加載的?使用過程中有哪些需要注意的地方?










評論