今天開源一個FPGA圖像處理相關的項目:圖像旋轉。圖像旋轉算法本身非常簡單,但是如果想讓旋轉之后的圖像更加完整、平滑,還需要進行雙線性插值處理,因此整個算法FPGA實現起來還是有一定難度的。
01算法流程
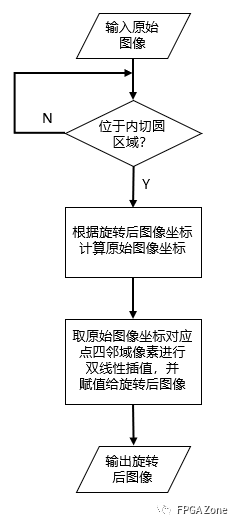
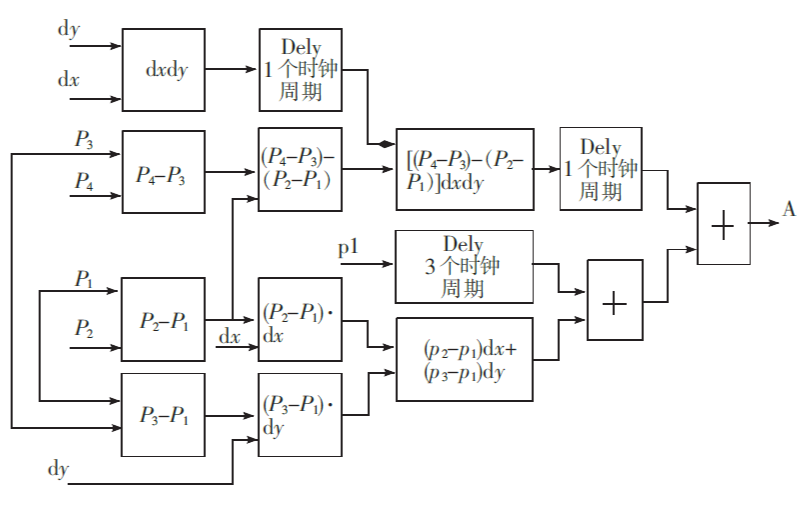
圖像旋轉算法可以有兩種思路:一種是前向映射,就是由原始圖像出發,將像素點傳遞給旋轉后的圖像;另一種是反向映射,就是從旋轉后的圖像出發,找到原始圖像對應像素點,然后通過雙線性插值算法使旋轉后圖像更清晰完整。由于前者會丟失很多圖像信息,因此在本項目中采用后者。算法流程圖如下。

02原理簡介
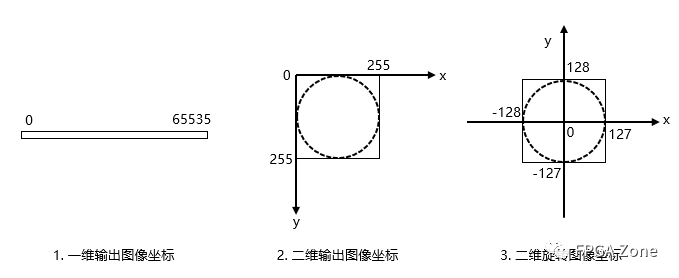
輸入圖像分辨率默認為256*256,算法處理的是以128為半徑內切圓區域。

輸出圖像一維坐標為i[0,65535],假設圖像逆時針旋轉θ得到輸出圖像,對應的輸入圖像旋轉坐標(X,Y)則可以表示成:
X=(i%256-128)*cos(θ)+(128-i/256)*sin(θ)
Y=-(i%256-128)*sin(θ)+(128-i/256)*cos(θ)
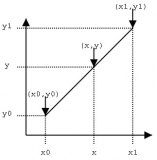
首先,對(X,Y)向下取整得到(xx,yy),小數部分表示為(dx,dy),將(xx,yy)轉換到輸出圖像坐標系下為:
xx=xx+128;
yy=128-yy;
進行雙線性插值處理:
I(xx,yy)=(1-dx)(1-dy)I(xx,yy)+ (1-dx)dyI(xx,yy-1)+dx(1-dy)I(xx+1,yy)+dxdyI(xx+1,y-1)
浮點數定點化處理:
- sin(θ)和cos(θ)值為乘以8192取整后的結果;
- 將上式中dx,dy項定義為8位整數,1改為255參與運算,最后將計算結果向右平移16位。
03IP核配置
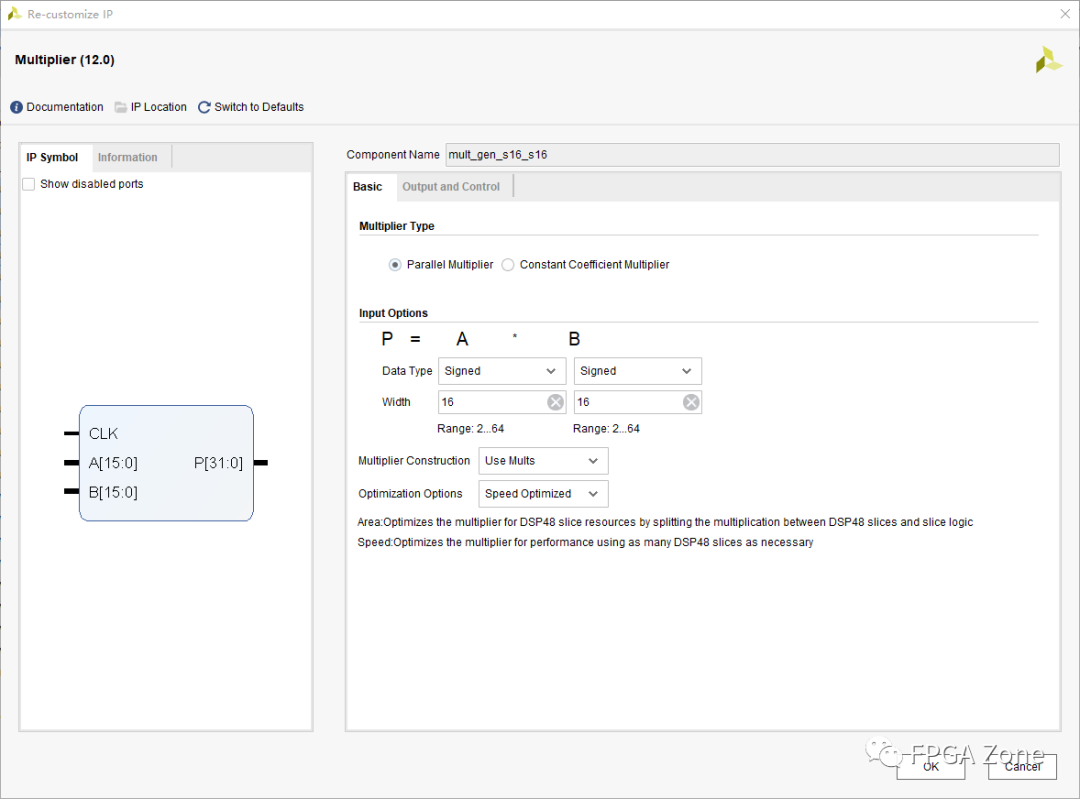
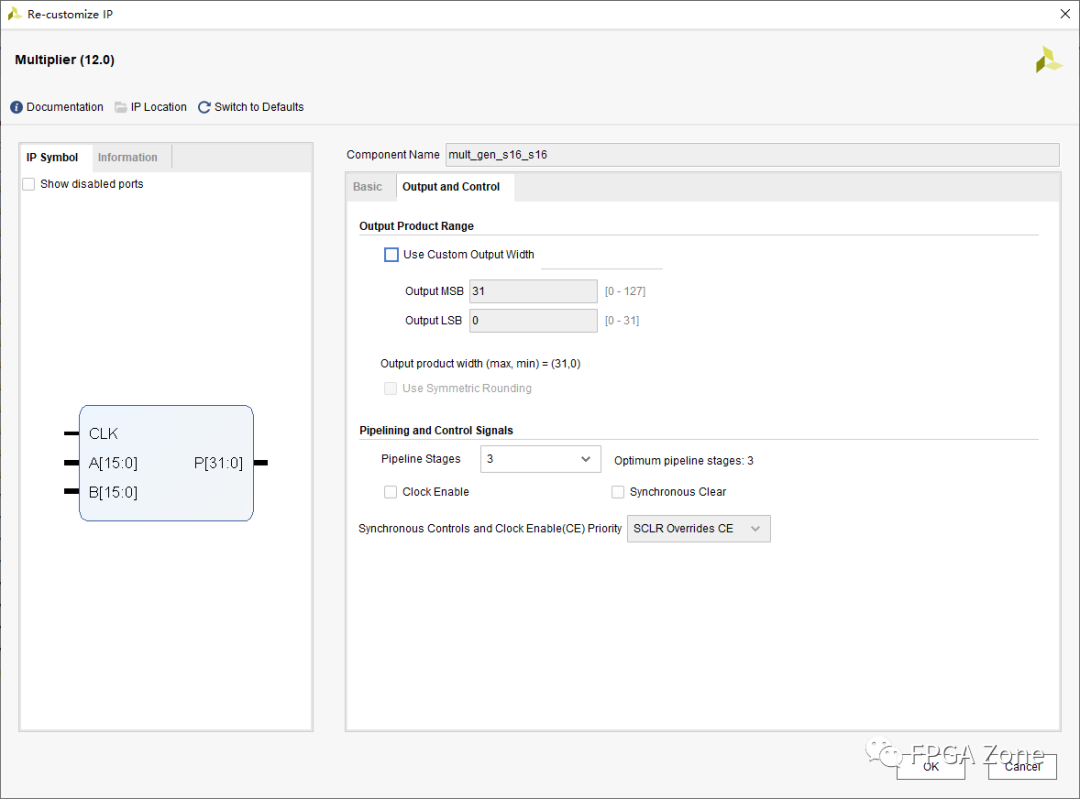
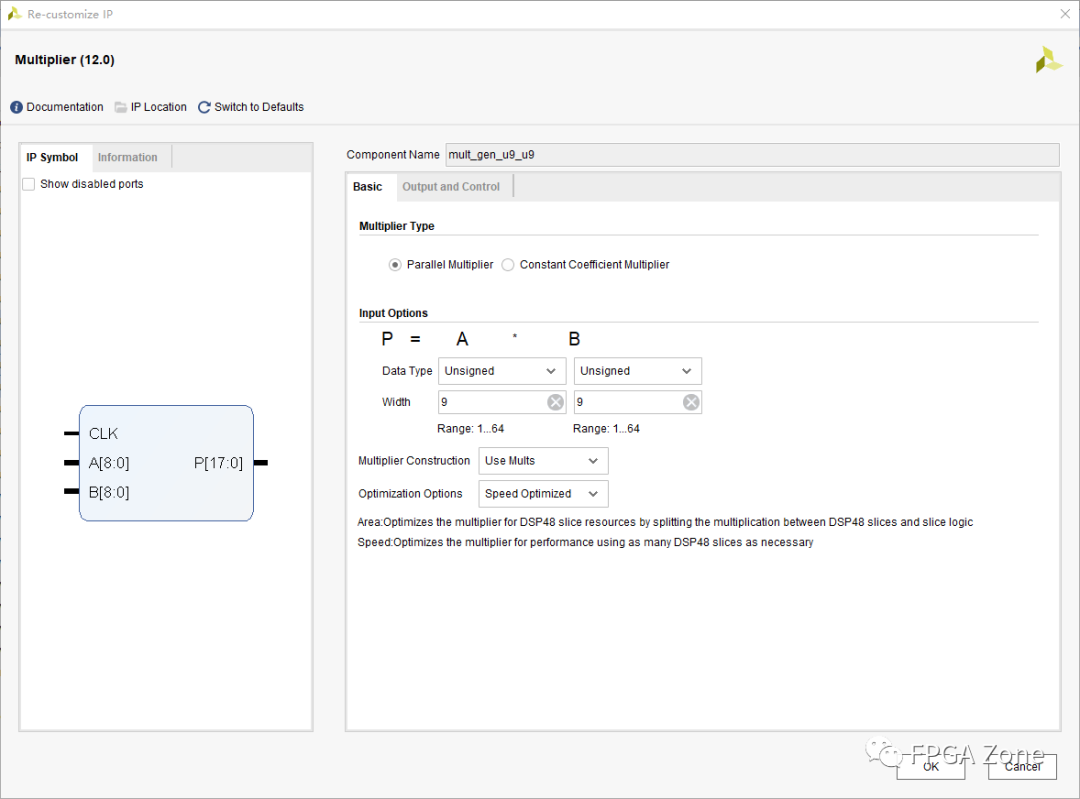
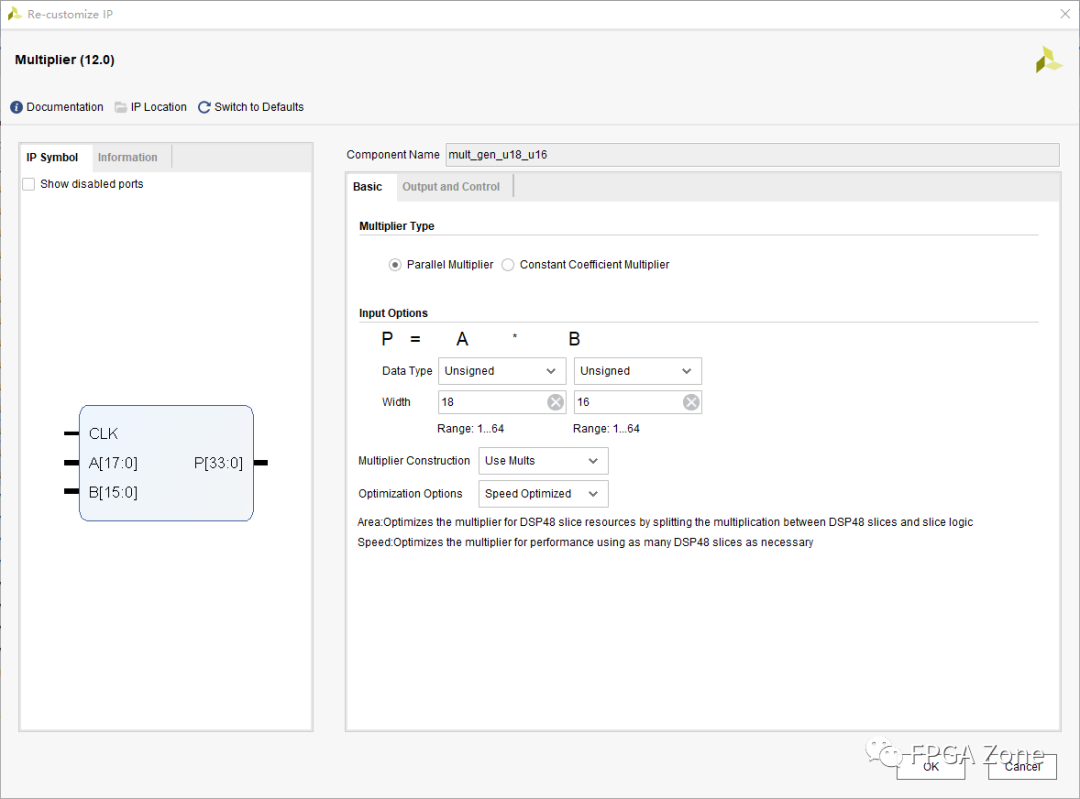
該Vivado工程用到的IP主要是 **Multiplier,**用于乘法運算。
- Signed_16bit * Signed_16bit


- Unsigned_9bit * Unsigned_9bit

- Unsigned_18bit * Unsigned_16bit

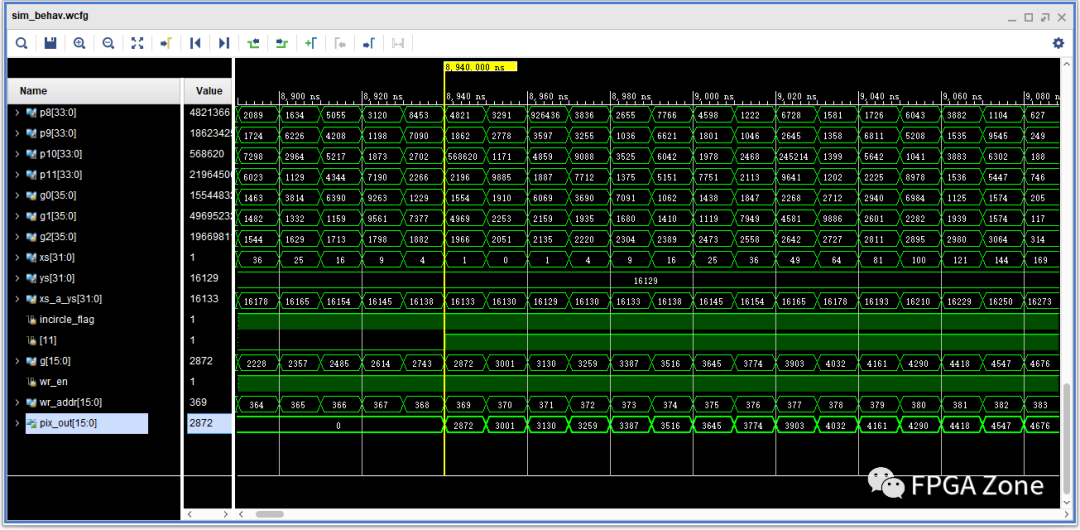
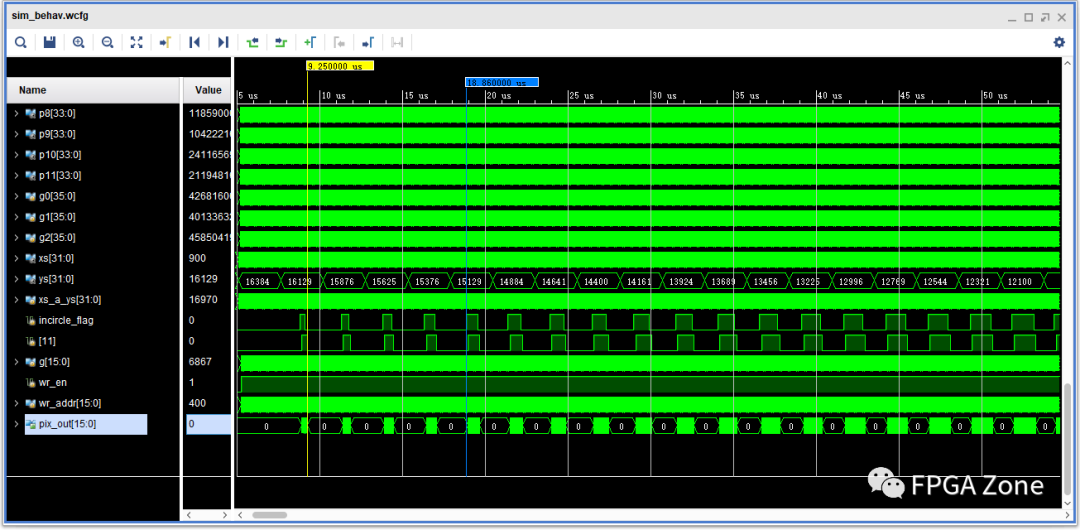
04測試結果
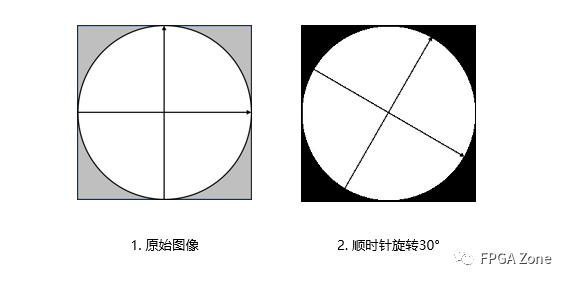
下方左側圖像為256*256大小的原始測試圖像,右側為順時針旋轉30°后的結果。其中只處理了內切圓區域內的圖像,其余部分像素賦值為零。



-
FPGA
+關注
關注
1626文章
21678瀏覽量
602034 -
圖像處理
+關注
關注
27文章
1282瀏覽量
56657 -
算法
+關注
關注
23文章
4601瀏覽量
92673 -
Vivado
+關注
關注
19文章
808瀏覽量
66349 -
圖像旋轉
+關注
關注
0文章
3瀏覽量
2196
發布評論請先 登錄
相關推薦
這個論壇里面有沒有人做 fpga圖像縮小的 (不是放大)??求交流交流 真的是很頭大 到處找不到做 圖像縮小的?
一種基于FPGA的實時視頻圖像處理算法研究與實現
基于FPGA的線性插值-上
基于雙線性插值原理實現圖像縮放算法

使用FPGA實現視頻圖像縮放顯示的設計論文說明





 基于FPGA的圖像旋轉和雙線性插值算法設計
基于FPGA的圖像旋轉和雙線性插值算法設計













評論