來源| OSCHINA 社區
作者 |葡萄城技術團隊
Vue3 目前已經趨于穩定,不少代碼庫都已經開始使用它,很多項目未來也必然要遷移至 Vue3。本文記錄我在使用 Vue3 時遇到的一些問題,希望能為其他開發者提供幫助。
傳統開發模式中,數據聲明很簡單。但是在 Vue 中有多個響應式變量聲明方式,整體的使用規則如下:
使用 reactive 來封裝 Object,Array,Map,Set 數據類型;
使用 ref 封裝 String,Number,Boolean 類型。
如果使用 reactive 來封裝基礎數據類型,會產生警告,同時封裝的值不會成為響應式對象。
但是,可以使用 ref 來封裝 Object、Array 等數據類型,內部會調用 reactive。
2.解構 reactive 對象
下面代碼中,count 封裝成了 reactive 對象,點擊按鈕時,count 會自增。
Counter: {{ state.count }}Increase
如果需要使用 ES6 結構賦值對 state 進行結構,需要使用如下的代碼:
結構復制完成之后,點擊按鈕,效果如下: 代碼看起來比較相似,而且根據以前的表現,邏輯是可以正常執行的。但事實上,Vue 的響應式追蹤通過屬性獲取,這意味著我們不能去解構響應式對象,會導致引用連接丟失。這是響應式代理的限制之一。Counter: {{ count }}Increase
3.使用.value 造成的困惑
Ref 接受一個值并返回一個響應式對象,該值只有在內部對象.value 屬性下可用。
const count = ref(0)
console.log(count) // { value: 0 }
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
但是 ref 如果應用在 template 中,不需要對 ref 進行解包,也就是不需要使用.vue。
{{ count }} // 不需要調用.value
需要注意的是,解包只作用于一級屬性,下邊的代碼會返回 [object Object]
{{ object.foo + 1 }} // [object Object]
正確使用.value 需要時間,初學者偶爾會忘記它。在使用時,要注意只在合適的場景下使用它。4.Emitted 事件
從 Vue 發布以來,子組件可以通過 emits 與父組件通信,只需要添加一個自定義的監聽器來監聽事件即可。
this.$emit('my-event')
Vue3 中,需要使用編譯器宏 defineEmits 來聲明 emits。
const emit = defineEmits(['my-event'])
emit('my-event')
在 setup 語法糖下,defineEmits 和 defineProps 會被自動引入。其它情況下,需要主動引入。
最后,由于 Vue3 中,事件必須聲明,因此再需要使用.native 修飾符,該修飾符已被移除。
5. 聲明組件選項
setup 不支持如下組件選項聲明:
name
inheritAttrs
customOptions
如果需要繼續使用這些屬性,可以聲明多個 script 腳本,如下所示:
6. 使用 Reactivity Transform
Reactivity Transform 是 Vue3 中一個預覽屬性,有一定的爭議性,默認是禁用的。它主要用來簡化組件的聲明方式。這個想法是利用編譯時轉換來自動解包 ref,從而避免使用.value。從 Vue3.3 中已經刪除該功能,作為一個擴展包提供。由于它不是 Vue 的核心部分,且目前風險還是比較多,建議先不要在此方面投入太多事件。
7.定義異步組件
異步組件以前是通過將它們包含在方法中來聲明的。
const asyncModal = () => import('./Modal.vue')
Vue3 中需要使用 defineAsyncComponent 來聲明異步組件。
import { defineAsyncComponent } from 'vue'
const asyncModal = defineAsyncComponent(()
=> import('./Modal.vue'))
8.template 中使用不必要的包裝元素
... ...
Vue3 中支持多個根元素,不再需要使用外層 div 元素包裹。
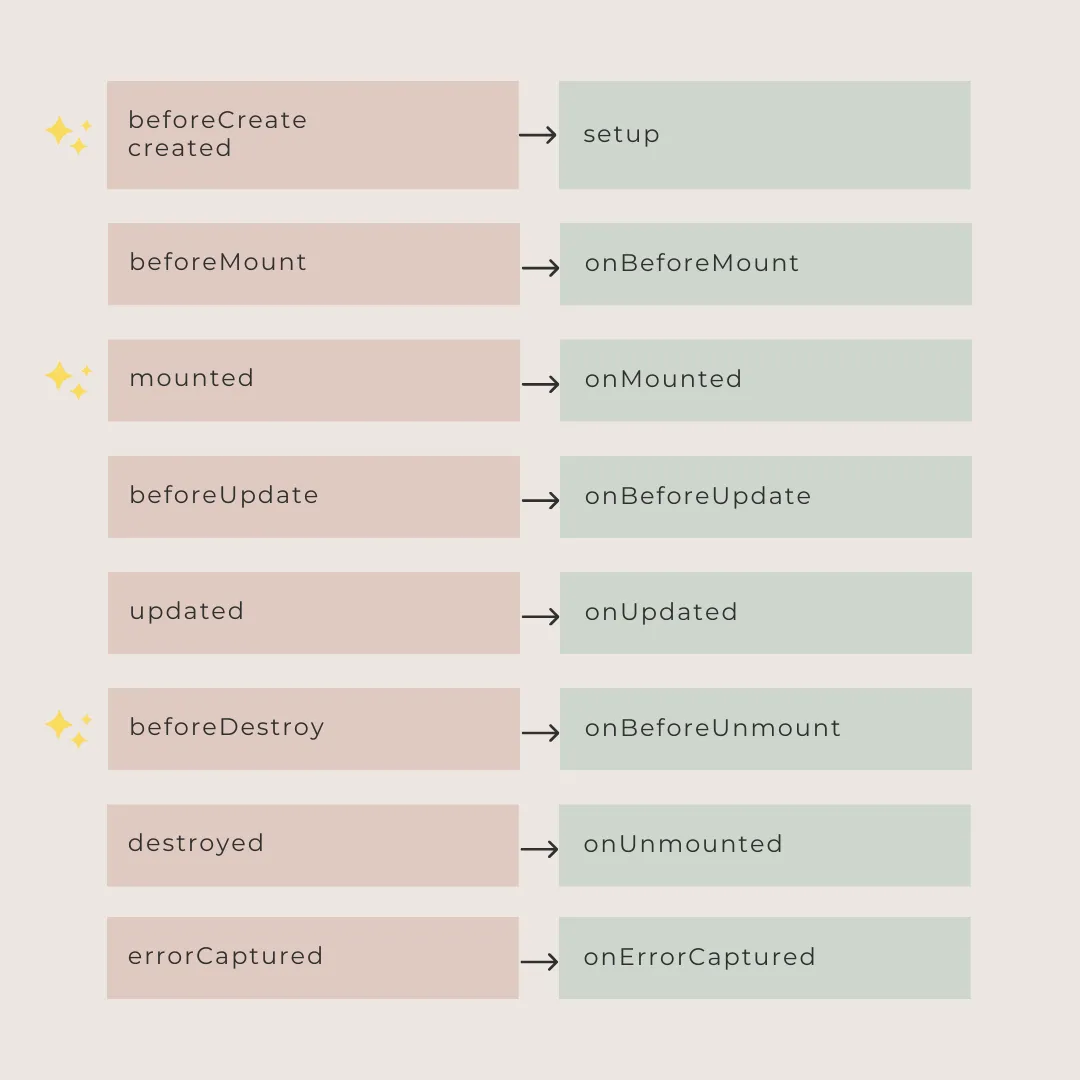
9.生命周期函數... ...
所有組件生命周期函數都通過添加 on 前綴或完全更名實現,下圖詳細列出了具體的變化:

10.產品文檔
官方對文檔已經做了更新,補充更新了 API,并包含很多有價值的注釋、指南和最佳實踐。即使你現在使用的是 Vue2,通過閱讀新的文檔也會學到一些新知識。 總結 每個框架都有學習曲線,Vue3 相對 Vue2 更加陡峭,在框架切換之間也會有一定的學習成本。但 Vue3 組合式 API 相對 Vue2 選項式 API 確實更加簡潔易用。如果您在使用過程中有什么疑問,也歡迎留言交流。
-
封裝
+關注
關注
126文章
7778瀏覽量
142718 -
數據類型
+關注
關注
0文章
236瀏覽量
13608 -
string
+關注
關注
0文章
40瀏覽量
4717
原文標題:Vue3中的幾個坑,你都見過嗎?
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
ESP8266模塊和機智云學習中遇到的一些問題
學習32輸入捕獲時遇到的一些問題
PCB設計過程中的一些問題和一些技巧分享
一些關于手機信號放大器在安裝時會遇到的一些問題
光端機使用過程中碰到的一些問題
關于vue如何去水印的解決方法的介紹
STM32中遇到的問題--關于串口的一些常見問題

關于React和Vue產生一定的認知
【躍昉科技BF2開發板試用體驗】遇到過的一些問題

一文看懂Vue3響應式系統原理





 使用Vue3時遇到的一些問題
使用Vue3時遇到的一些問題











評論