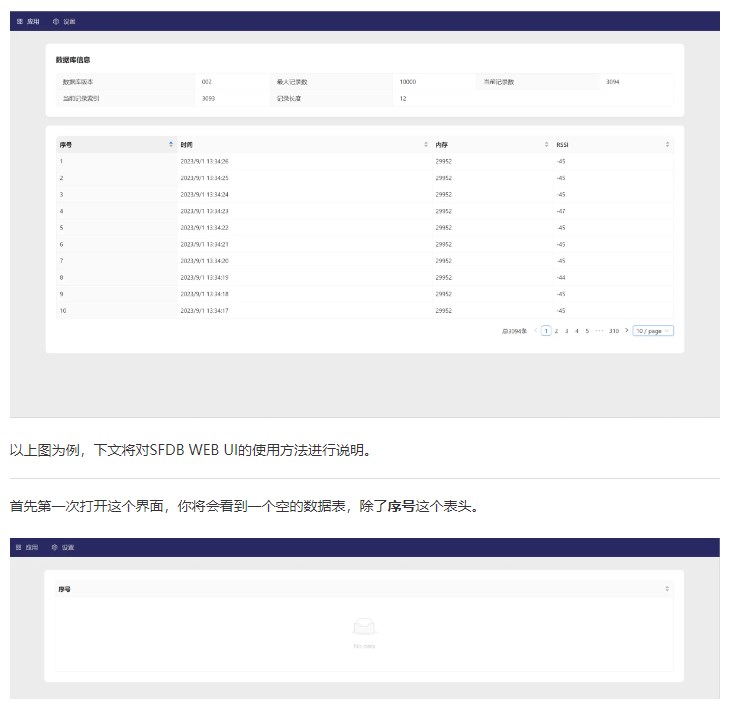
SFDB WEB UI 將會幫你解析SFDB數據庫文件,并且按照你所指定的數據格式將數據以表的形式呈現出來,支持常用的數據類型,同時對于普通數字類型的數據,提供內置的排序功能,對于字符串數據,提供內置的查找功能。由于源碼是開放的,因此對于一些不支持的數據類型或者特殊自定義的類型,你可以修改源碼進行適配。

序號實際是內置的一個數據頭,表示當前數據是什么時候被記錄到數據庫的,最近一次被寫入的數據序號為1。實際存的數據中不需要加入這一項,SFDB WEB UI會根據數據庫文件的結構自動分析出來。
此時我們手中有一個數據庫文件,其中的數據定義如下:
typedef struct _record {
uint32_t ts;
uint32_t mem;
int rssi;
} record_t;
其中ts為unix時間戳,mem為內存用量,rssi為當前WIFI信號強度,每個數據項都占用4字節(jié),總共12字節(jié)。我們需要在SFDB WEB UI中配置這三個數據項。
點擊導航欄的 設置 -> 數據項配置 打開配置卡片。(通過這個選項卡可以看出配置是可以導入導出的,方便了配置的留存和轉移)

以時間戳為例,名稱填入時間,數據格式為unixtime,數據為特殊格式所以顯示格式無需設置,該參數為結構體的第一個參數,因此偏移為0,數據長度為4(特定類型會自動填入并且無法修改,避免配置出錯),同時由于存儲設備的存儲模式為小端模式,所以打開小端模式



配置完成后點擊確認,可以看到表頭已經將剛才配置的三個參數都顯示了出來,并且這個配置是自動保存的,也就是關閉頁面后再打開不會丟失上一次的配置參數。


其他列也相同,如我將使用內存一列進行排序,這樣可以清晰得看出內存使用量大的時間以及此時的WIFI強度。(當然在本例中這兩者沒啥關聯,此處只做演示)這樣也可以更詳細地對數據進行分析。

以CSV為例,導出后數據如下:

最后提醒:導出的字符編碼為UTF-8,EXCEL打開中文顯示可能會亂碼,可以查詢 EXCEL如何處理UTF8格式的CSV 解決。
-
UTF-8
+關注
關注
0文章
13瀏覽量
7842 -
csv
+關注
關注
0文章
38瀏覽量
5804
發(fā)布評論請先 登錄
相關推薦
華納云:java web和java有什么區(qū)別java web和java有什么區(qū)別

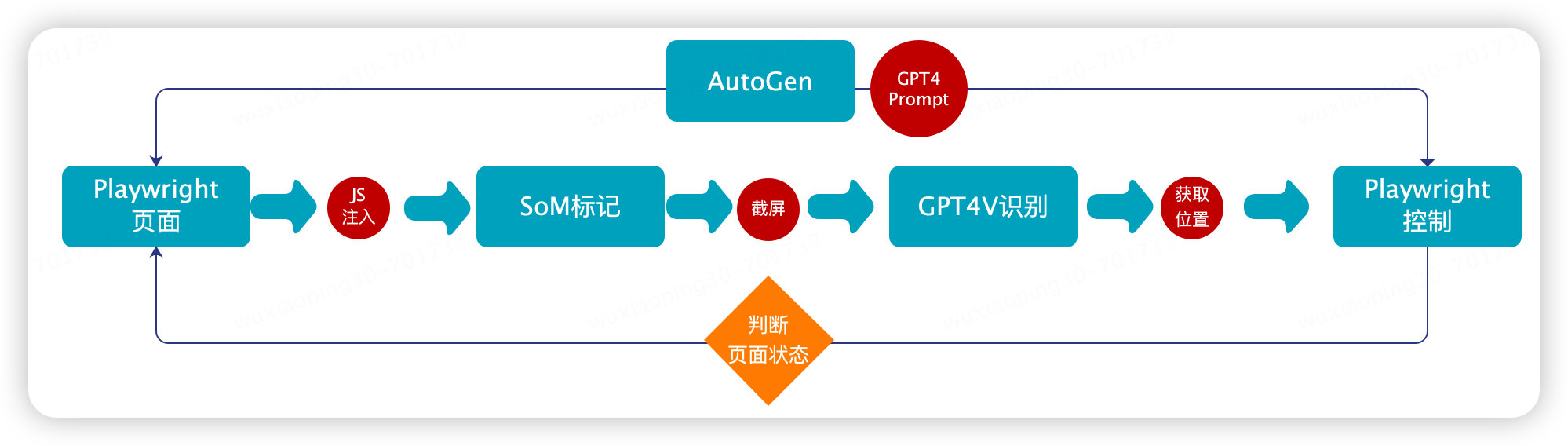
使用 GPT4V+AI Agent 做自動 UI 測試的探索

鴻蒙原生應用元服務開發(fā)WEB-緩存與存儲管理
鴻蒙原生應用元服務開發(fā)WEB-Cookie管理
鴻蒙原生應用元服務開發(fā)-Web相關說明
鴻蒙原生應用元服務開發(fā)-Web設置深色模式
鴻蒙原生應用元服務開發(fā)-Web上傳文件
鴻蒙OS開發(fā)實例:【Web網頁】

基于芯海科技CS32L015的LCD彩屏UI高效開發(fā)方案





 SFDB WEB UI -【SFDB開發(fā)利器】
SFDB WEB UI -【SFDB開發(fā)利器】













評論