1. Helium 是什么?
Helium 是一款 Web 端自動化開源框架,全稱是:Selenium-Python-Helium,從名字上就可以看出,Helium 似乎和 Selenium 息息相關(guān)
確實(shí),Helium 針對 Selenium 進(jìn)行了封裝,它屏蔽了 Selenium 很多實(shí)現(xiàn)細(xì)節(jié),提供了更加簡潔直觀的 API,更方便我們進(jìn)行 Web 端的自動化
官方表示,要實(shí)現(xiàn)同樣的功能,Helium 相比 Selenium 要少 30% - 50% 的代碼
目前,Helium 僅支持 Chrome 和 FireFox
2.優(yōu)缺點(diǎn)
Helium 主要包含下面 6 個優(yōu)點(diǎn):
- Helium 自帶 WebDriver,不需要下載、配置瀏覽器驅(qū)動
- 內(nèi)嵌頁面 iframe 頁面元素直接操作,不需要使用 switch_to.frame() 切換 iframe
- 窗體管理更方便,可以直接使用窗口標(biāo)題或部分標(biāo)題內(nèi)容來切換窗體
- 隱式等待,針對某個元素執(zhí)行點(diǎn)擊操作,Selenium 如果元素沒有出現(xiàn),腳本會執(zhí)行失敗;而 Helium 默認(rèn)最多等待 10s,等待元素出現(xiàn)后立馬執(zhí)行點(diǎn)擊操作
- 顯式等待,Helium 提供更加優(yōu)雅的 API 來等待頁面元素出現(xiàn)
- API 更簡潔直觀,代碼量少
Helium 主要缺點(diǎn),體現(xiàn)在:
- 由于封裝,屏蔽了很多細(xì)節(jié),所以它不合適二次開發(fā)
- 目前僅支持 Chrome 和 FireFox 瀏覽器
- 版本更新慢、遺留 Bug 及文檔少
3.準(zhǔn)備一下
切換到對應(yīng)的虛擬環(huán)境下,通過 pip 命令安裝依賴即可
# 安裝依賴
pip3 install helium
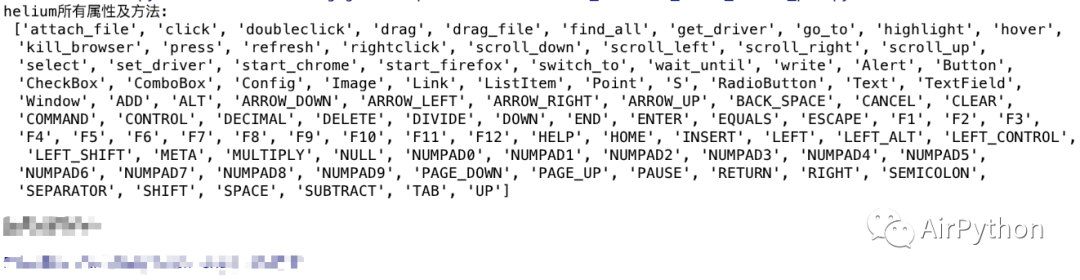
接著,我們在 IDE 中,使用 helium.all 打印出它包含的屬性及方法

我們發(fā)現(xiàn),Helium 包含的操作動作、控件對象、鍵盤操作關(guān)鍵字基本覆蓋了大部分的自動化操作場景
4.Selenium VS Helium
接下來,我們以登錄 126 郵箱為例,來比較 Selenium 和 Helium
1、傳統(tǒng) Selenium 實(shí)現(xiàn)
首先,我們需要下載并配置 WebDriver,然后實(shí)例化 WebDriver 對象,打開郵箱登錄的主頁面
from selenium import webdriver
# 實(shí)例化Driver
driver = webdriver.Chrome()
# 隱式等待10s
driver.implicitly_wait(10)
# 打開主頁面
driver.get(home_url)
通過觀察網(wǎng)頁元素,發(fā)現(xiàn)輸入框區(qū)域被包裹在 iframe 內(nèi)嵌頁面中
所以,我們需要使用 switch_to.frame() 函數(shù)切換到對應(yīng)的 iframe,才能操作 iframe 內(nèi)部的元素
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# 顯示等待打開主頁面
wait = WebDriverWait(driver, 10, 0.5)
# 切換到對應(yīng)的iframe,否則無法操作內(nèi)部元素
wait.until(
EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_xpath('//iframe[contains(@id,"x-URS-iframe")]')))
接著,使用 Selenium API( 這里以 Xpath 為例 )查找用戶名和密碼輸入框、登錄按鈕;輸入用戶名和密碼,模擬登錄操作
# 用戶名輸入框
element_input = wait.until(EC.visibility_of(driver.find_element_by_xpath('//input[@name="email"]')))
element_input.clear()
element_input.send_keys(username)
# 密碼輸入框
element_password = wait.until(EC.visibility_of(driver.find_element_by_xpath('//input[@name="password"]')))
element_password.clear()
element_password.send_keys(password)
# 登錄按鈕
wait.until(EC.element_to_be_clickable((By.XPATH, '//a[@id="dologin"]'))).click()
最后,通過某個頁面元素是否出現(xiàn)來判斷是否登錄成功
# 找一個登錄成功的頁面元素
# 通過元素屬性+元素值來唯一定位元素
result = True
try:
element_recy_email = wait.until(EC.element_to_be_clickable((By.XPATH, '//span[@class="oz0" and contains(text(),"收 信")]')))
if element_recy_email:
result = True
else:
result = False
except Exception as e:
result = False
print("郵箱登陸成功" if result else "郵箱登錄失敗")
2、Helium 實(shí)現(xiàn)
接下來,我們通過 Helium 的方式來實(shí)現(xiàn)這一操作
首先,我們只需要 2 行代碼即可以打開主頁
from helium import *
# 打開主頁
driver = start_chrome(home_url)
# 等待元素加載完成
wait_until(Text("你的專業(yè)電子郵局").exists)
然后,通過內(nèi)置 TextField 控件對象及預(yù)設(shè)文本內(nèi)容,使用 write 動作輸入用戶名和密碼
# 不需要切換iframe,直接輸入
write(username,TextField('郵箱帳號或手機(jī)號碼'))
write(password,TextField('輸入密碼'))
值得一提的是,Helium 不需要切換 iframe,可以直接操作內(nèi)嵌頁面元素,簡直不要太方便!
接著,模擬點(diǎn)擊鍵盤上的 Enter,完成登錄操作
# 模擬點(diǎn)擊Enter鍵登錄
press(ENTER)
通過 Helium 內(nèi)置的 wait_until 方法 + 控件對象,可以顯式等待元素出現(xiàn),默認(rèn)最長時間為 10s
比如,這里等待登錄完成的主頁面加載完成,收件箱可以點(diǎn)擊,執(zhí)行一次點(diǎn)擊操作
wait_until(Text('收 信').exists)
# 點(diǎn)擊收件箱
click(Text('收 信'))
最后,調(diào)用 kill_browser() 方法關(guān)閉瀏覽器,結(jié)束自動化操作
# 退出
sleep(10)
# 關(guān)閉瀏覽器
kill_browser()
需要指出的是,Helium 使用 start_chrome() 方法返回的對象實(shí)際上就是 WebDriver 對象,可以結(jié)合 Selenium API 一起使用
5.最后
通過上面的對比發(fā)現(xiàn),Helium 相比 Selenium 使用似乎更方便,但是它不適用于一些復(fù)雜的頁面
因此,在實(shí)際自動化項(xiàng)目中,建議搭配 Selenium 和 Helium 使用,簡單的頁面使用 Helium,復(fù)雜的頁面切換到 Selenium
-
自動化
+關(guān)注
關(guān)注
28文章
5386瀏覽量
78614 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1007瀏覽量
34963 -
窗口
+關(guān)注
關(guān)注
0文章
66瀏覽量
10802 -
Helium
+關(guān)注
關(guān)注
0文章
12瀏覽量
4783
發(fā)布評論請先 登錄
相關(guān)推薦




 Helium 是什么?優(yōu)缺點(diǎn)有哪些?
Helium 是什么?優(yōu)缺點(diǎn)有哪些?










評論