Python作為膠水語言,真的是無所不能。這不,最近又出現一個基于Python3,目標是替代JavaScript的前端開發工具—Brython.
好用嗎?咱今天來試試用它寫一個計算器有多簡單:
不過,我們首先要知道它作為Python的客戶端Web編程工具,和JS有什么區別呢?
1.特點
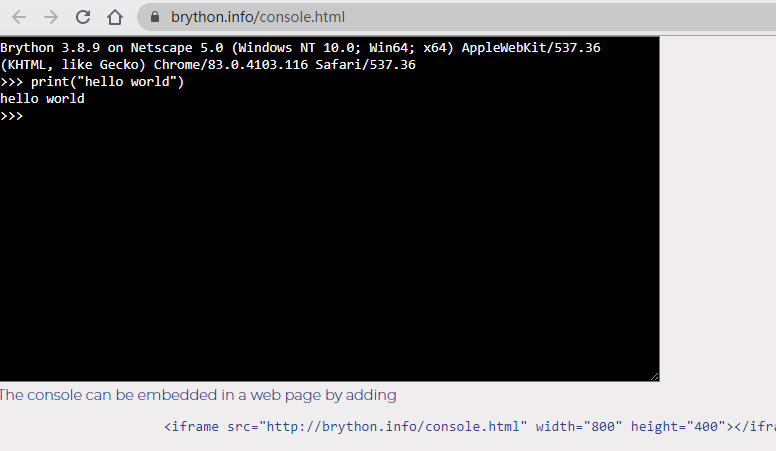
1.可輕易地在頁面中內嵌Python終端進行測試

2.運行速度接近于CPyhon
3.寫法方便,社區強大,可進行敏捷開發
我個人覺得相同的功能,用Python寫起來可能會比JS快。
4.和JS一樣,你不用安裝任何東西就可以開始編寫
下面就用Brython做一些簡單的實驗吧。
2.實驗
1.在頁面上顯示 Hello !:
< !doctype html >
< html >
< head >
< meta charset="utf-8" >
< script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js" >
< /script >
< /head >
< body onload="brython()" >
< script type="text/python" >
from browser import document
document <= "Hello !"
< /script >
< /body >
< /html >
將這份代碼保存為index.html,雙擊在瀏覽器中打開,即可看到Hello !字樣:

原理:
代碼的head中,引入了一個Brython引擎附帶的 brython.min.js 模塊,用于使用Python控制頁面。
而在 和 之間就是相應的Python代碼。
可以看到,需要在document中顯示文本,直接輸入:
document <= "你所需要顯示的文本"
即可,后續你將會看到用Brython使用標準化的DOM語法和頁面交互的例子。
2.用HTML標簽來做文本格式化:
如加粗文本:
from browser import document, html
document <= html.B("Hello !")
部分加粗、部分不加粗:
from browser import document, html
document <= html.B("Hello, ") + "world !"
i 標簽:
document <= html.UL(html.LI(i) for i in range(5))
超鏈接:
document <= html.A("Python實用寶典", href="https://pythondict.com")
以上例子如下:
< !doctype html >
< html >
< head >
< meta charset="utf-8" >
< script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js" >
< /script >
< /head >
< body onload="brython()" >
< script type="text/python" >
from browser import document, html
document <= html.B("Hello !")
document <= html.UL(html.LI(i) for i in range(5))
document <= html.A("Python實用寶典", href="https://pythondict.com")
< /script >
< /body >
< /html >
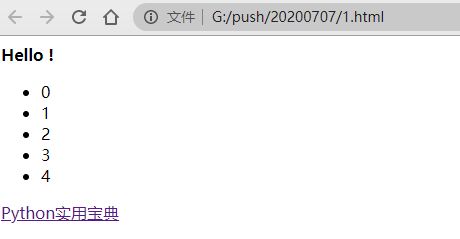
效果:

3.寫一個簡單的計算器
先寫好簡單的圖形架構,用th和tr標簽即可:
from browser import document, html
calc = html.TABLE()
calc <= html.TR(html.TH(html.DIV("0", id="result"), colspan=3) +
html.TH("C", id="clear"))
lines = ["789/",
"456*",
"123-",
"0.=+"]
calc <= (html.TR(html.TD(x) for x in line) for line in lines)
document <= calc
圖片版代碼:


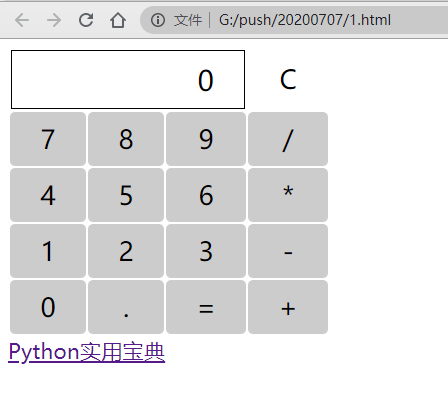
然后加上一些css就可以把這個簡單的圖形架構變漂亮了:
< style >
*{
font-family: sans-serif;
font-weight: normal;
font-size: 1.1em;
}
td{
background-color: #ccc;
padding: 10px 30px 10px 30px;
border-radius: 0.2em;
text-align: center;
cursor: default;
}
#result{
border-color: #000;
border-width: 1px;
border-style: solid;
padding: 10px 30px 10px 30px;
text-align: right;
}
< /style >

最后只需要做運算符的事件觸發器即可,從下面這行代碼:
calc <= (html.TR(html.TD(x) for x in line) for line in lines)
可以看出,所有的按鈕都被創建為td標簽,因此我們要獲得所有這些按鈕是否被點擊,僅需要:
for button in document.select("td"):
button.bind("click", action)
意思是,按鈕被點擊后便執行 action 操作,action操作定義如下:
def action(event):
"""Handles the "click" event on a button of the calculator."""
# The element the user clicked on is the attribute "target" of the
# event object
element = event.target
# The text printed on the button is the element's "text" attribute
value = element.text
if value not in "=C":
# update the result zone
if result.text in ["0", "error"]:
result.text = value
else:
result.text = result.text + value
elif value == "C":
# reset
result.text = "0"
elif value == "=":
# execute the formula in result zone
try:
result.text = eval(result.text)
except:
result.text = "error"
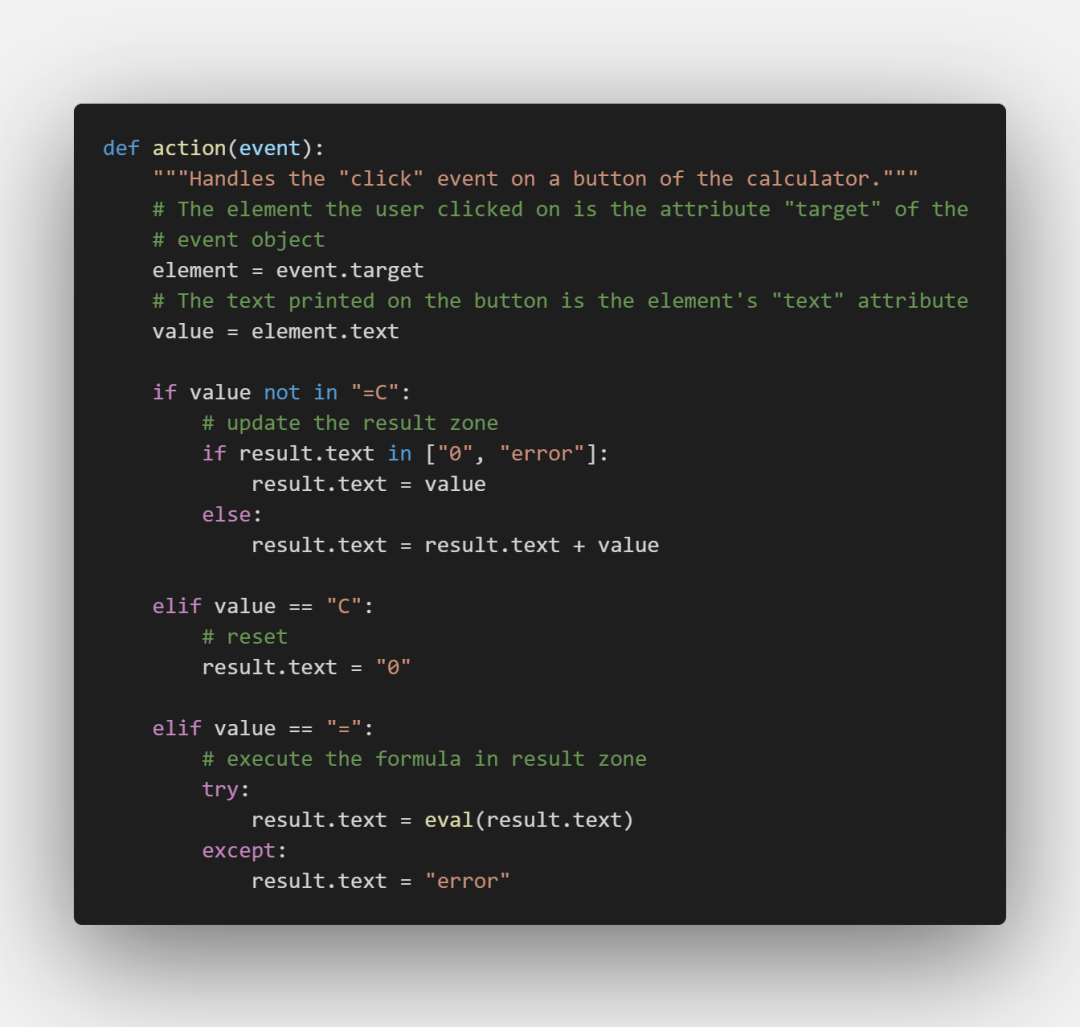
圖片版代碼:

如果不是=號或C號,則進行 字符串拼接 。
如果是C號,則清空result。
如果是=號,則需要計算出結果,直接對字符串用eval()函數即可完成目的。
這邊是全部核心代碼了,寫起來真的極其方便。
-
Web
+關注
關注
2文章
1255瀏覽量
69333 -
計算器
+關注
關注
16文章
437瀏覽量
37287 -
javascript
+關注
關注
0文章
516瀏覽量
53792 -
前端開發
+關注
關注
0文章
24瀏覽量
4434
發布評論請先 登錄
相關推薦

可視化的javascript開發工具
Chrome引發WEB開發工具之戰,Javascript,
ARM開發工具解讀





 Brython:替代JavaScript的前端開發工具
Brython:替代JavaScript的前端開發工具












評論