
關(guān)鍵詞:GUI,TouchGFX,Mixin,ClickListener
目錄預(yù)覽
1、引言
2、TouchGFX ClickListener 模板的使用
3、小結(jié)
01
引言
TouchGFX 是專用于 STM32 的圖形界面設(shè)計(jì)軟件,可用來(lái)低成本開(kāi)發(fā)優(yōu)秀的圖形界面,TouchGFX 現(xiàn)已變的越來(lái)越流行。為了幫助客戶更加深入地理解和使用 TouchGFX ,本文介紹了 TouchGFX Designer 中的 Mixin 功能,從基礎(chǔ)示例 Button Example 出發(fā),為文本框控件添加 ClickListener (Mixin 功能中的一項(xiàng)),并對(duì)源代碼進(jìn)行簡(jiǎn)單剖析。期望能幫助客戶更深入地理解 STM32 TouchGFX 的相關(guān)功能。
02
TouchGFX ClickListener 模板的使用
在示例介紹之前,讓我們先熟悉一下 C++模板編程的一些基礎(chǔ)知識(shí)。模板編程屬于通用編程的范疇,是為“尚未確定類型”所寫(xiě)的函數(shù)或類。是可以產(chǎn)生更干凈、更快速、更精明的軟件的一個(gè)強(qiáng)力手段。
模板的優(yōu)點(diǎn):首先模板與某種特定類型無(wú)關(guān),代碼可重用性好;其次模板與平臺(tái)無(wú)關(guān),代碼移植性好;另外模板代碼在編譯時(shí)才進(jìn)行解釋,在編譯時(shí)確定檢查數(shù)據(jù)類型,相比運(yùn)行時(shí)檢查,類型的安全性高。
模板的缺點(diǎn):一是代碼易讀性不是很好,調(diào)試不便;二是用戶工程代碼中需要包含模板代碼(非二進(jìn)制庫(kù)),編譯的時(shí)間較長(zhǎng),二進(jìn)制擴(kuò)展性差;另外有可能會(huì)造成二進(jìn)制代碼膨脹(編譯后二進(jìn)制代碼臃腫),我們?cè)谠O(shè)計(jì)模板時(shí),需要盡可能將 C++模板中與參數(shù)?關(guān)的代碼分離出來(lái)。
2.2. TouchGFX Mixin 功能簡(jiǎn)介
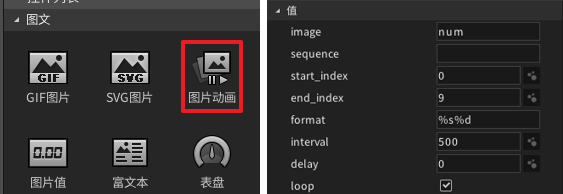
模板一般分為函數(shù)模板和類模板。函數(shù)模板我們這里不做贅述,重點(diǎn)關(guān)注 TouchGFX Mixins 類模板。TouchGFX 的 Mixins 類模板用于拓展控件的功能,目前 TouchGFX v4.20.0 中有四個(gè) Mixin 功能,分別是 Draggable、ClickListener、FadeAnimator 和MoveAnimator,分別為控件增添相關(guān)功能。如圖 1 (TouchGFX Designer Mixins 功能)所示,本文主要針對(duì) ClickListener 做具體介紹。

圖1. TouchGFX Designer Mixins 功能
2.3. 基于 TouchGFX Button 例程使用 ClickListener 功能
2.3.1. TouchGFX 例程的代碼生成
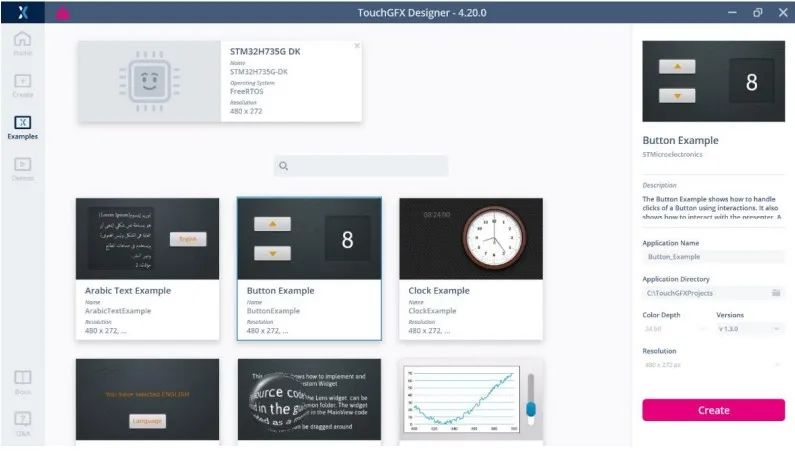
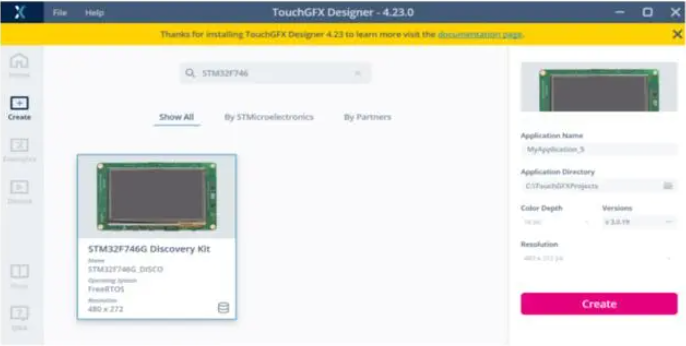
運(yùn)行 TouchGFX Designer,選擇 Examples;通過(guò) Select Board Setup 選擇STM32H735G DK 板;從眾多例程中選擇“Button Example”例程;將 Application name 改為 Button_Example,如下圖圖 2,然后點(diǎn)擊 Create 創(chuàng)建工程。

圖2.TouchGFX Designer 生成 Button Example 例程
進(jìn)入 TouchGFX Designer 主界面后,會(huì)看到畫(huà)布上有兩個(gè)按鈕和一個(gè)文本框,我們對(duì)界面不做更改,直接選擇 Designer 右下角 (Run Target)生成代碼。該操作將會(huì)復(fù)制TouchGFX 框架文件,生成配置文件、makefile、代碼及資源文件(images、fonts、texts),然后編譯鏈接、燒錄目標(biāo)板并運(yùn)行。程序運(yùn)行起來(lái)后,您可以熟悉一下該按鈕例程應(yīng)用。下面我們就針對(duì)該例程,為界面上的計(jì)數(shù)文本框控件注入 ClickListener 功能,應(yīng)用實(shí)現(xiàn)“當(dāng)點(diǎn)擊計(jì)數(shù)文本框時(shí),計(jì)數(shù)數(shù)字增加 2”的功能。
2.3.2. 為計(jì)數(shù)文本框控件添加 ClickListener 功能
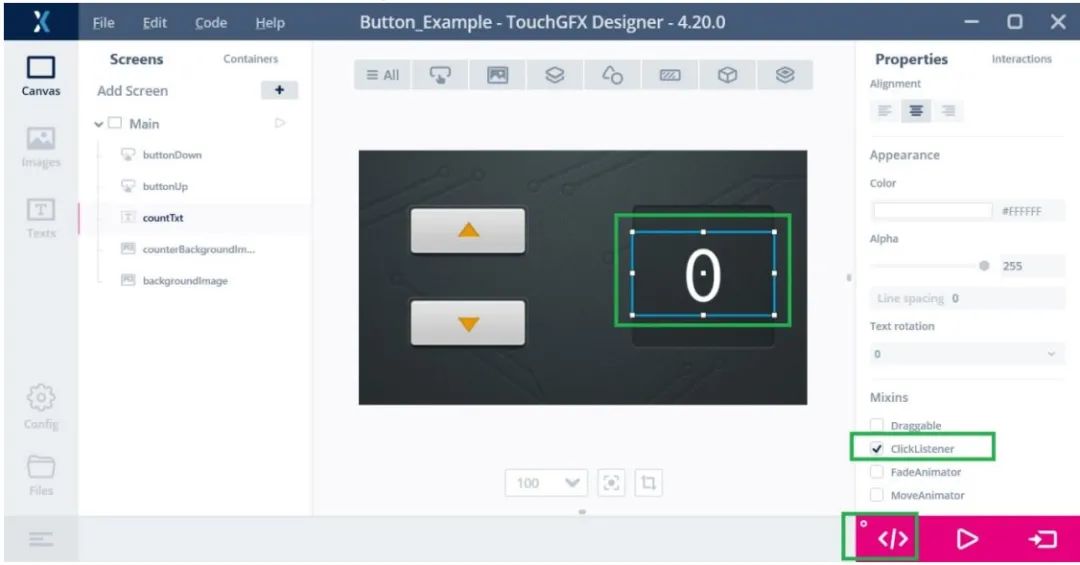
我們?cè)?TouchGFX Designer 主屏界面,點(diǎn)擊 countTxt 文本框,然后在右側(cè)屬性欄中找到 Mixins,勾選 ClickListener,如圖 3 所示。然后重新生成代碼。

圖3.TouchGFX Designer, 計(jì)數(shù)文本框 mixin ClickListener 功能
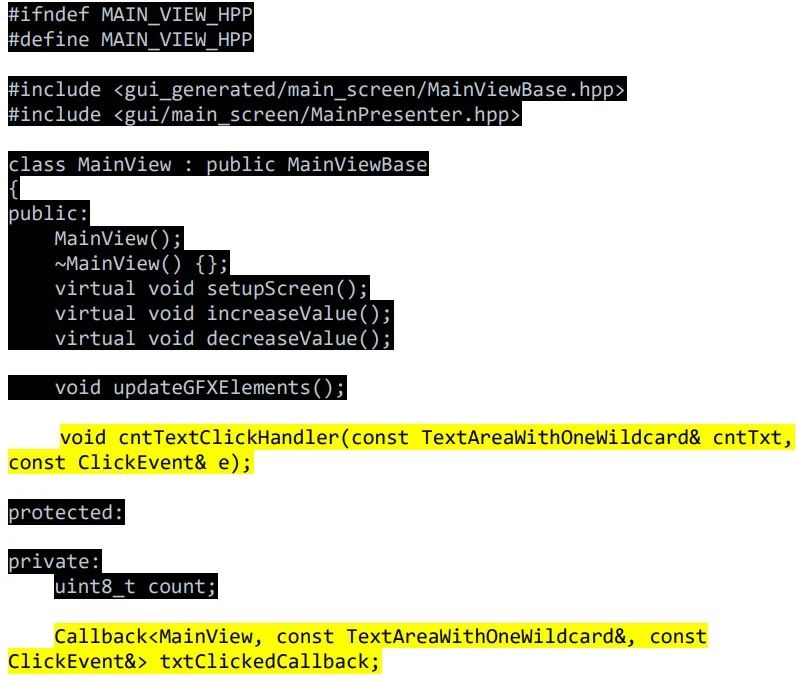
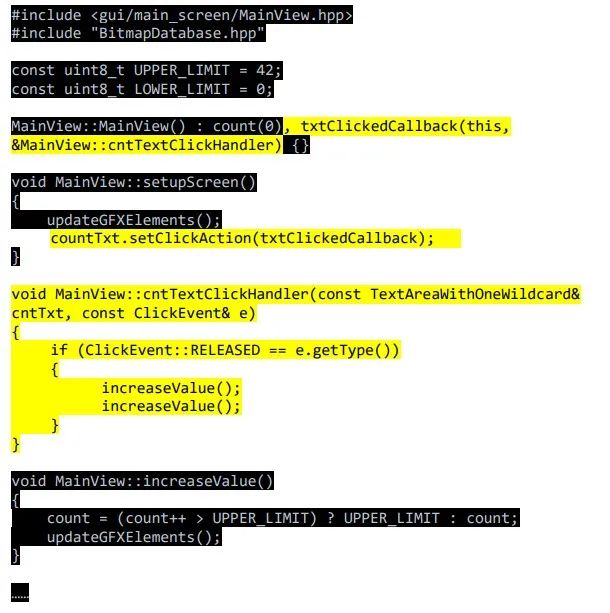
我們可以使用 VS code 編輯代碼,或使用其它如 STM32CubeIDE 等工具編輯代碼。打開(kāi) MainView.hpp,為計(jì)數(shù)文本框,添加代碼如下(黃底色部分):


然后我們轉(zhuǎn)到 MainView.cpp 文件,首先將 txtClickedCallback 對(duì)象與 MainView的 cntTextClickHandler(文本框點(diǎn)擊處理函數(shù))綁定,這是在 MainView 類的構(gòu)造函數(shù)中初始化列表中實(shí)現(xiàn)的。將 txtClickedCallback 加入初始化列表中,參數(shù)使用指向MainView 中 cntTextClickHandler 函數(shù)的函數(shù)指針。我們還需要修改 setupScreen 函數(shù),在這里為 countTxt 添加 ClickAction,參數(shù)使用 txtClickedCallback, 以實(shí)現(xiàn)在主屏界面創(chuàng)建時(shí),將 countTxt 文本框的點(diǎn)擊事件與 txtClickedCallback 對(duì)象綁定在一起。另外我們還需要實(shí)現(xiàn) cntTextClickHandler,具體代碼如下:

修改完成后,保存,編譯,運(yùn)行。您將會(huì)發(fā)現(xiàn)當(dāng)每次點(diǎn)擊 countTxt 文本框時(shí),文本框計(jì)數(shù)會(huì)增加 2。至此,我們已經(jīng)實(shí)現(xiàn)了為文本框控件加入 ClickListener 的功能。大家可以看到,在 TouchGFX 應(yīng)用中使用 ClickListener 類模板做開(kāi)發(fā)是十分便捷的,代碼量也較小。下面我們對(duì)代碼進(jìn)一步解讀。
2.3.3. ClickListener 模板代碼
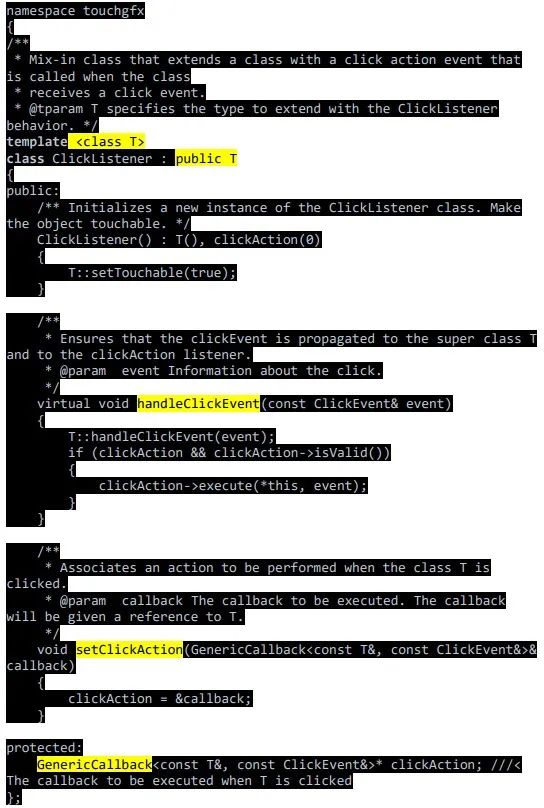
ClickListener 類模板是 TouchGFX 框架的一部分,封裝在 ClickListener.hpp 中,代碼如下:


ClickListener 是一個(gè)標(biāo)準(zhǔn)的類模板。所謂類模板,就是“包含一個(gè)或多個(gè)尚未確定類型”的類。必須將具體類型當(dāng)作模板參數(shù)傳入,才可使用。當(dāng)傳入模板參數(shù)后,該類模板便以你所指定的參數(shù)類型,由編譯器進(jìn)行實(shí)例化。將具體類型傳入到類模板進(jìn)行實(shí)例化,我們會(huì)得到一個(gè)新的 ClickListener 類,轉(zhuǎn)變?yōu)閺膫魅雲(yún)?shù)(某待定的類)的派生類。
在生成的代碼 MainViewBase.hpp 中(MainView 是 MainViewBase 的派生類),我們可以找到 countTxt 的聲明:
touchgfx::ClickListener< touchgfx::TextAreaWithOneWildcard > countTxt;
這里,該模板示例類是從 TextAreaWithOneWildcard 類(即原計(jì)數(shù)文本框類型)繼承下來(lái)的。如果您選擇的不是為文本框增加 ClickListener 功能,而是其它控件,則新的ClickListener 實(shí)例類將派生自您所用的控件。本例中的繼承關(guān)系如下:

該 ClickListener 實(shí)例類是 TextAreaWithOneWildcard 類的派生類,不僅僅繼承了TextAreaWithOneWildcard 的屬性與方法,另外還添加了一個(gè) GenericCallback 指針變量clickAction,該指針由附加的 setClickAction 方法賦值。由另一個(gè)方法 handleClickEvent使用,在 handleClickEvent 中在響應(yīng) Click 事件時(shí),會(huì)調(diào)用該 clickAction。(關(guān)于callback 類的使用,我們這里不做贅述,如果您需要進(jìn)一步了解,請(qǐng)參考 TouchGFX 相關(guān)文檔)。
2.3.4. ClickListener 模板應(yīng)用
我們清楚了 ClickListener 類模板的原理后,回頭來(lái)看例子中的 ClickListener 的應(yīng)用代碼,就會(huì)發(fā)現(xiàn)其邏輯十分清晰。
首先在 MainView.hpp 中聲明了一個(gè) Callback txtClickedCallback, 和一個(gè)事件處理函數(shù) cntTextClickHandler。在 MainView.cpp 中初始化該 txtClickedCallback, 將其與cntTextClickHandler 關(guān)聯(lián),即實(shí)現(xiàn)當(dāng)調(diào)用該 Callback 時(shí),會(huì)轉(zhuǎn)到 cntTextClickHandler 進(jìn)行處理。
再在 setupScreen 函數(shù)中調(diào)用 ClickListener 類模板接口 setClickAction 將txtClickedCallback 的地址賦給 ClickListener 實(shí)例化類的 clickAction 指針。則ClickListener 實(shí)例化類(這里即 TextAreaWithOneWildcard 類的派生類)在處理ClickEvent 時(shí)就會(huì)執(zhí)行到 txtClickedCallback 關(guān)聯(lián)的處理函數(shù) cntTextClickHandler
最后需要實(shí)現(xiàn) MainView 類中的 Click 事件處理函數(shù) cntTextClickHandler,這里的實(shí)現(xiàn)為:當(dāng) Click 事件類型為“Click 按鍵釋放”時(shí)調(diào)用 increaseValue 函數(shù)兩次。
03
小結(jié)
TouchGFX 是 STM32 專用的界面設(shè)計(jì)工具,功能強(qiáng)大且易用。本文選擇了 Mixins 功能進(jìn)行簡(jiǎn)介,從基礎(chǔ)示例 Button Example 出發(fā),動(dòng)手添加 ClickListener (Mixin) 功能,并從源代碼的角度淺析了 ClickListener 類模板的使用,助力客戶更深入地理解 STM32 TouchGFX。

原文標(biāo)題:實(shí)戰(zhàn)經(jīng)驗(yàn) | TouchGFX 控件附加 ClickListener 功能的方法介紹
文章出處:【微信公眾號(hào):STM32單片機(jī)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
單片機(jī)
+關(guān)注
關(guān)注
6032文章
44522瀏覽量
633194 -
STM32
+關(guān)注
關(guān)注
2266文章
10875瀏覽量
354897
原文標(biāo)題:實(shí)戰(zhàn)經(jīng)驗(yàn) | TouchGFX 控件附加 ClickListener 功能的方法介紹
文章出處:【微信號(hào):STM32_STM8_MCU,微信公眾號(hào):STM32單片機(jī)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
【全新課程資料】正點(diǎn)原子《基于GD32 ARM32單片機(jī)項(xiàng)目實(shí)戰(zhàn)入門》培訓(xùn)課程資料上線!
圖片動(dòng)畫(huà)控件和Video image控件的使用方法

TouchGFX 中 MCU 負(fù)載的計(jì)算過(guò)程介紹

touchgfx swipeContainer控件加入ScrollableContainer控件;SwipeContainer空間就用不了是哪里的問(wèn)題?
touchgfx如何改變圖片顏色?
基本絕緣和附加絕緣介紹

LabVIEW Tab選項(xiàng)卡控件XTab的使用方法

基于TouchGFX的智能手表設(shè)計(jì)(4)
基于TouchGFX的智能手表設(shè)計(jì)(3)
基于TouchGFX的智能手表設(shè)計(jì)(2)
基于TouchGFX的智能手表設(shè)計(jì)(1)
實(shí)戰(zhàn)經(jīng)驗(yàn) | 如何在用戶應(yīng)用中開(kāi)啟 LoRa CAD

實(shí)戰(zhàn)經(jīng)驗(yàn) | STM32G474 中 Triggered-half 模式的實(shí)現(xiàn)





 實(shí)戰(zhàn)經(jīng)驗(yàn) | TouchGFX 控件附加 ClickListener 功能的方法介紹
實(shí)戰(zhàn)經(jīng)驗(yàn) | TouchGFX 控件附加 ClickListener 功能的方法介紹










評(píng)論