在前一篇文章《Hightopo 使用心得(3)- 吸附與錨點》中,我們在結尾處提到過 HT 的 3D 場景。這里我們通過代碼建立一個 3D 場景并添加一個 Obj 模型來介紹一下 HT for Web 在 3D 場景和模型加載方面的使用。
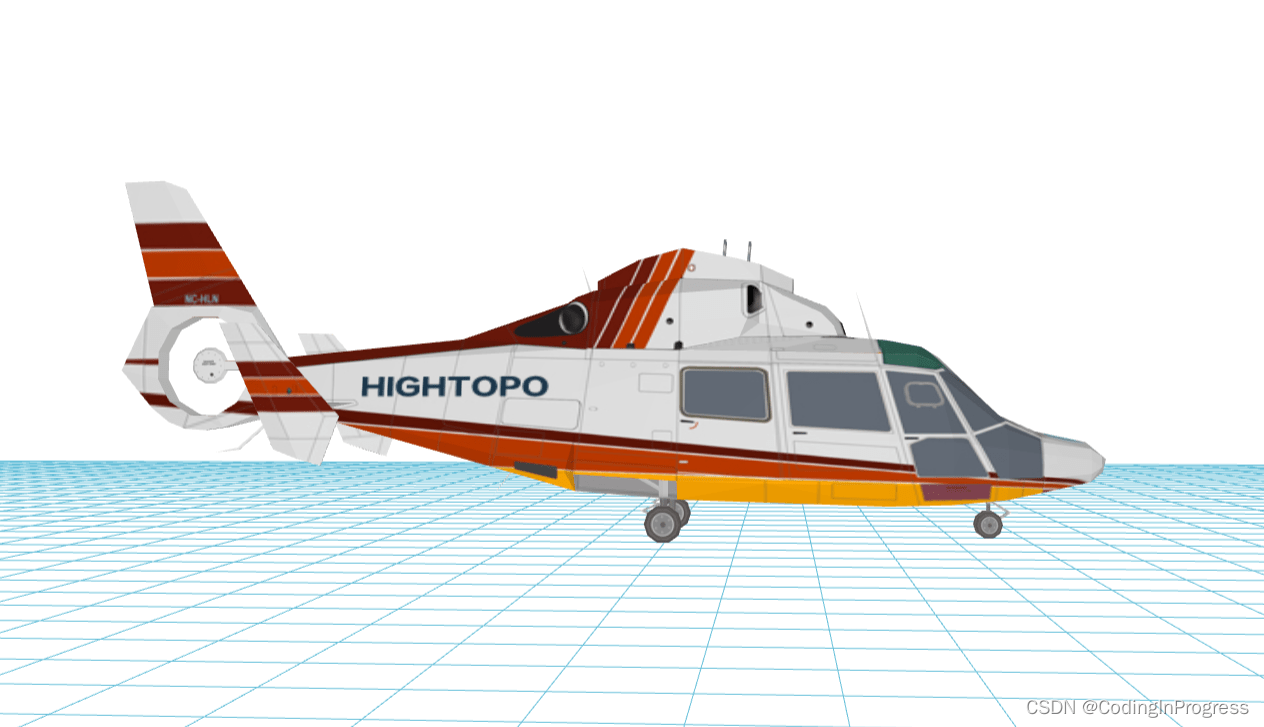
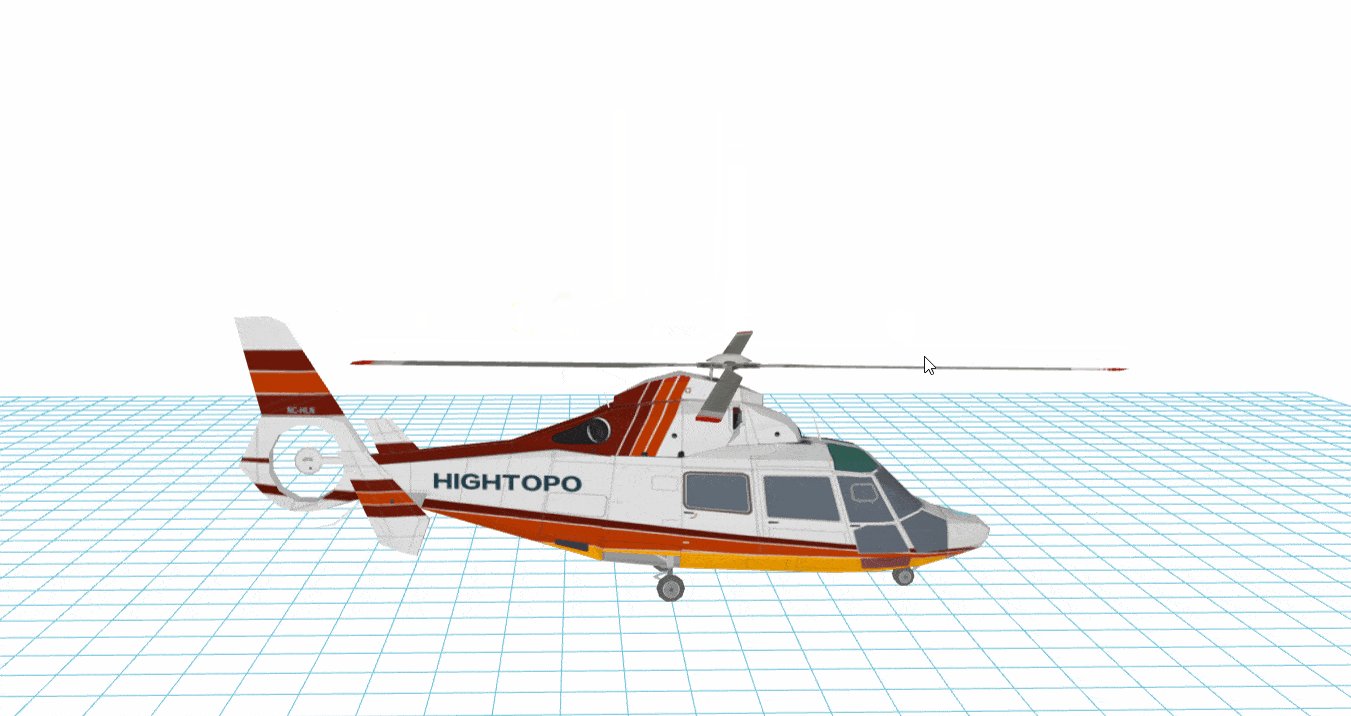
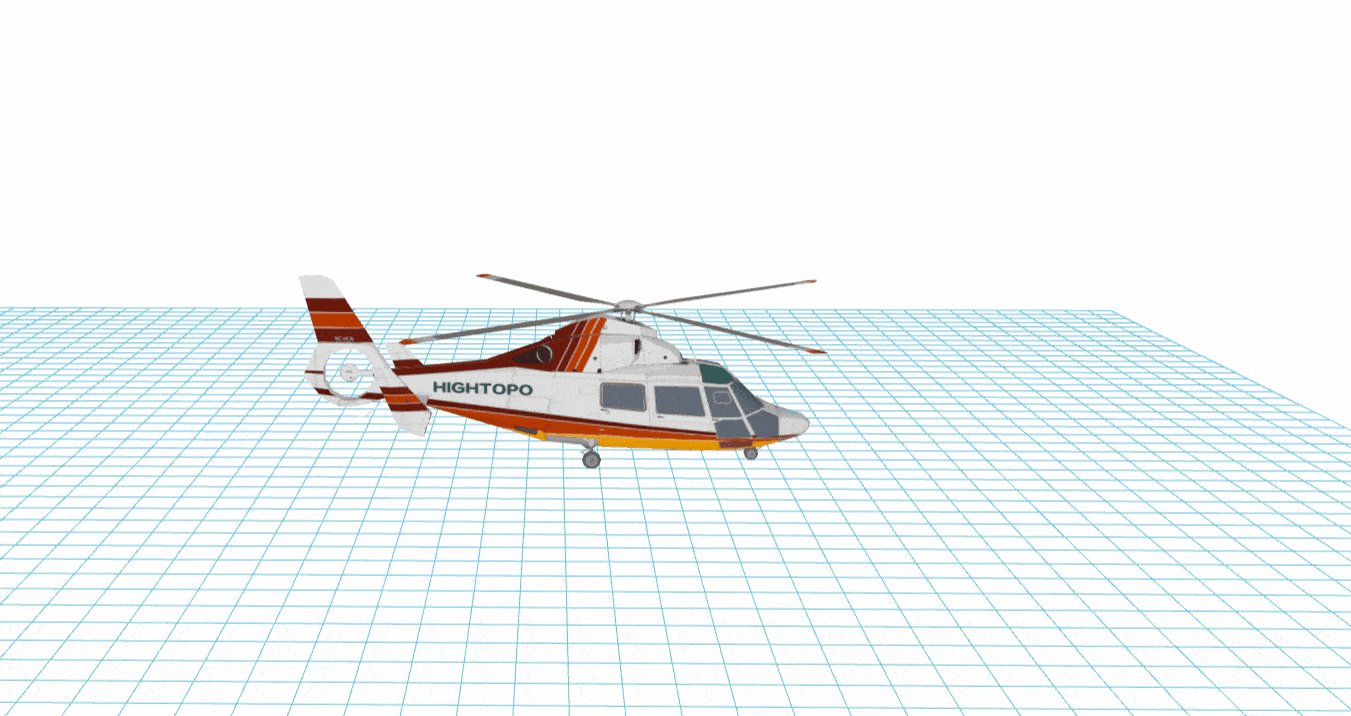
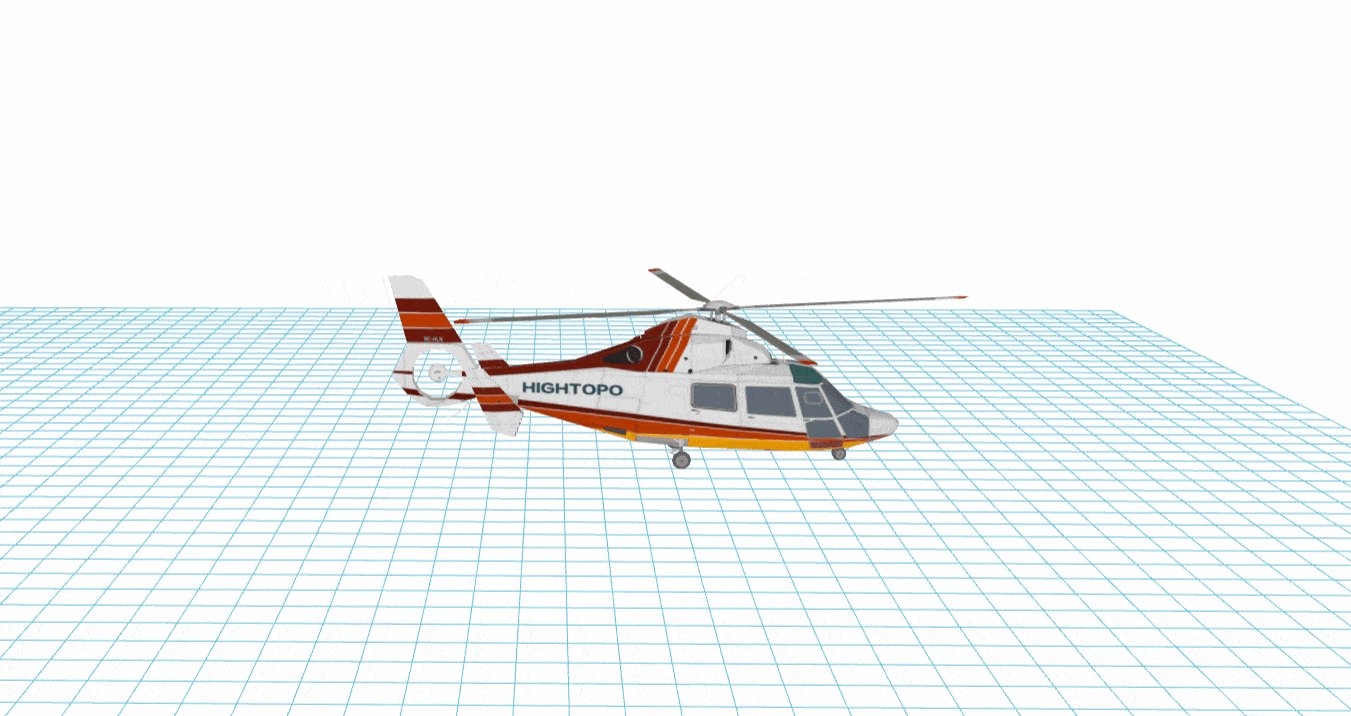
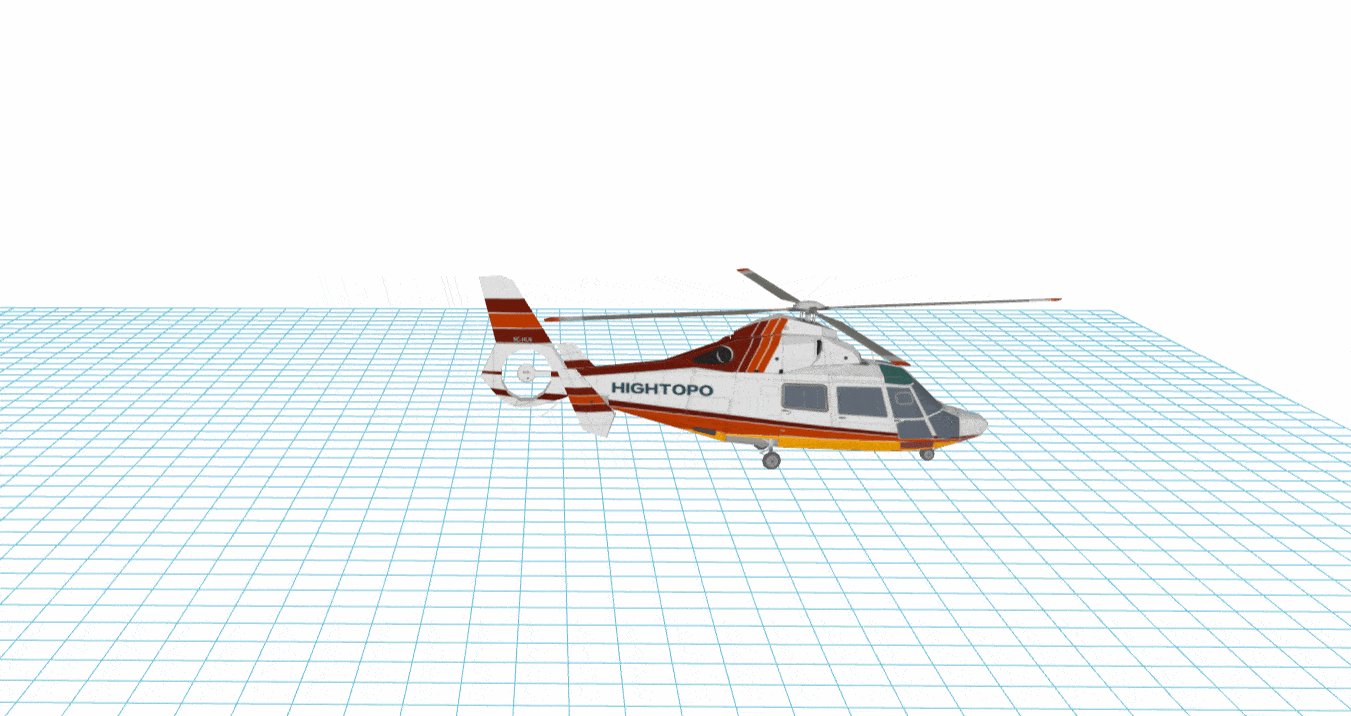
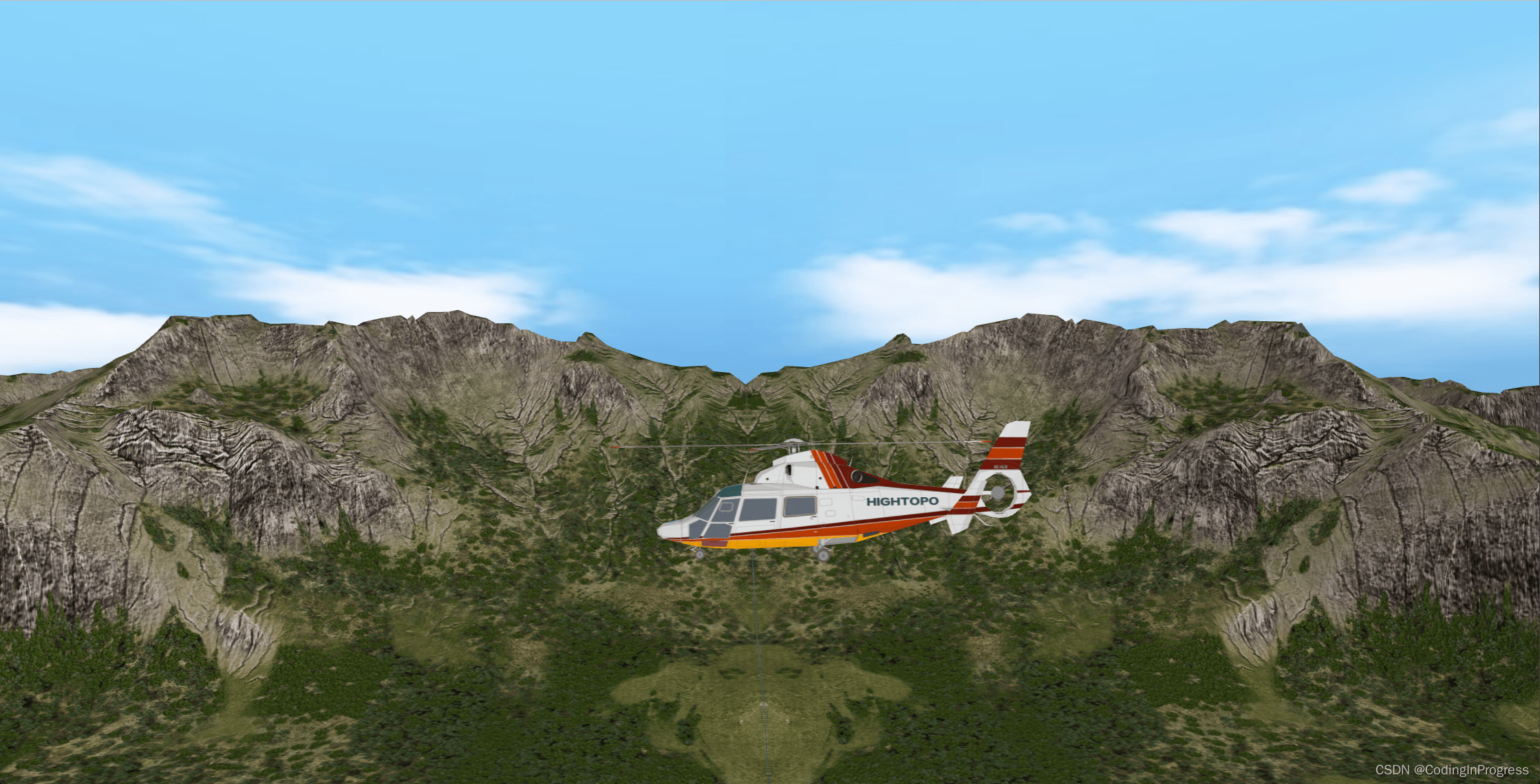
這是我們最終實現的效果:

3D坐標系
在搭建 3D 場景之前,先介紹一下基本的 3D 概念。
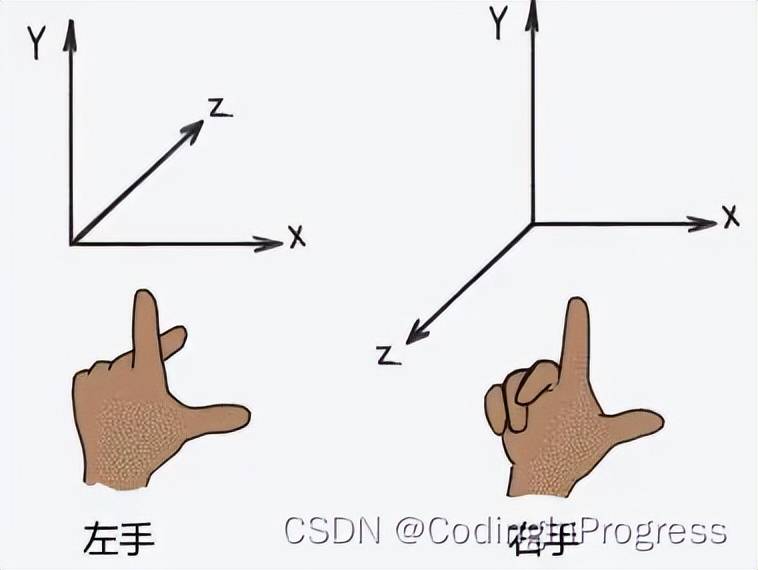
HT for Web 在 3D 場景中采用的是右手坐標系,遵循右手螺旋法則。也就是:x軸正方向朝右,y軸正方向朝上,z軸正方向朝向屏幕外。

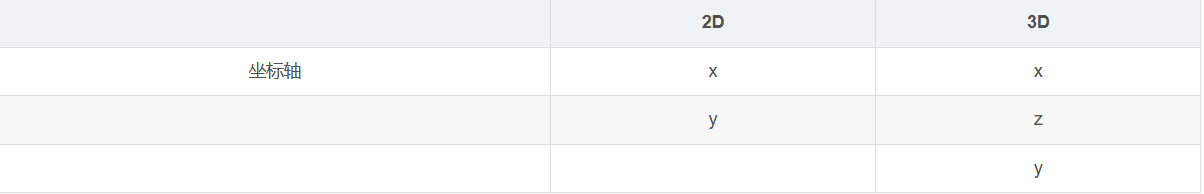
與 2D 坐標系(x, y)相比,這里多了一條坐標軸,也就是高度軸。2/3D 坐標系具體對應關系如下:

從圖片和表格中可以看到,在右手坐標系下,2D坐標系中的 x,y 平面,在 3D 中對應的是 x,z 平面,也就是地平面。而在 3D 中多出來的一條坐標軸是高度坐標軸,也就是 y 軸。
有了三條坐標軸后,顯而易見,我們在配置節點(ht.Node)屬性時就不能使用原來的方法。為此,HT 為ht.Node 擴展了一些新的方法。其中比較常用的有:
3D位置函數
- 設置位置(坐標):setPosition3d(x, y, z)|setPosition3d([x, y, z]),可傳入x, y, z三個參數,或傳入[x, y, z]的數組
- 獲取位置(坐標):getPosition3d()的新函數,返回[x, y, z]數組值,即[getPosition().x, getElevation(), getPosition().y]
- 設置大小(尺寸):setSize3d(x, y, z)|setSize3d([x, y, z]),可傳入x, y, z三個參數,或傳入[x, y, z]的數組
- 獲取大小(尺寸):getSize3d()的新函數,返回[x, y, z]數組值,即[getWidth(), getTall(), getHeight()]
3D錨點
3D中節點同樣有錨點的概念,同樣HT為ht.Node圖元增加了以下新函數:
-設置 3D 錨點: setAnchor3d(x, y, z)|setAnchor3d([x, y, z]),可傳入x, y, z三個參數,或傳入[x, y, z]的數組
-設置獲取y軸方向錨點: getAnchorElevation()|setAnchorElevation(elevation)
-獲取 3D 錨點 getAnchor3d()的新函數,返回[x, y, z]數組值,即[getAnchor().x, getAnchorElevation(), getAnchor().y]
3D旋轉函數
ht.Node在2D坐標系下由getRotation()和setRotation(rotation)函數控制旋轉,該參數對應于3D坐標系下沿y軸的負旋轉值。 同時3D坐標系下增加了rotationX和rotationZ兩個分別沿著x軸和z軸的新旋轉變量,同時增加以下新函數:
- setRotationY(y)設置沿y軸旋轉弧度,相當于setRotation(-y)
- getRotationY()獲取沿y軸旋轉弧度,相當于getRotation()
- 設置圍繞三個坐標軸的旋轉角度:setRotation3d(x, y, z)|setRotation3d([x, y, z]),可傳入x, y, z三個參數,或傳入[x, y, z]的數組
- 獲取當前在三個坐標軸的旋轉角度:getRotation3d()的新函數,返回[x, y, z]數組值,即[getRotationX(), -getRotation(), getRotationZ()]
3D場景搭建 - ht.graph3d.Graph3dView
在前面文章的例子中,創建一張 2D 圖紙,使用的是 new ht.graph.GraphView(); 而在這里,創建一個 3D 場景,我們需要使用 new ht.graph3d.Graph3dView();
與HT其他視圖組件一樣, ht.graph3d.Graph3dView也是基于于統一的ht.DataModel數據模型來驅動圖形顯示。熟悉了2D圖紙的同學可能會發現,其在場景配置,節點配置上與 2D 相似。
使用下面的代碼,我們創建和配置了一個 3D 場景,并獲取了其對應的數據模型(dataModel):
/*************** 創建一個3D場景,添加到body下,并配置各種屬性 ******************/
const g3d = new ht.graph3d.Graph3dView();
g3d.addToDOM(); // 添加到DOM
g3d.setGridVisible(true); // 顯示網格
g3d.setEye(2000, 1000, 0); // 設置相機位置
g3d.setCenter(0, 0, 0); // 設置中心點
g3d.setUp(0, 1, 0); // 設置相機角度;這里默認值就是 [0, 1, 0]
g3d.setRotatable(true); // 允許旋轉,默認值:true
g3d.setZoomable(true); // 允許滾輪縮放,默認值:true
g3d.setPannable(true); // 允許平移,默認值:true
g3d.setEditable(true); // 允許在場景中對節點進行編輯
const dm = g3d.getDataModel(); // 獲取場景的 DataModel,簡寫形式:g3d.dm()
dm.setBackground('white'); // 同 dm.setBackground('rgba(255, 255 255, 1)'); 默認為黑色

創建場景后,我們又讓它顯示了輔助網格。我們可以將這些網格理解成地平面。模型在網格上方就相當于在地面之上。反之就是在地面下方。
相機的up坐標
在上例中,比較特殊的一個操作是 g3d.setUp(0, 1, 0)。這里是指設置相機的 up 坐標。在計算機圖形學中,相機的 up 坐標通常是指相機坐標系中的一個向量,用于定義相機的上方向。
例如在一個場景中,在水平面上有一棟房子,如果相機的 up 坐標是 (0,1,0),則相機將看到一個朝上的房子。如果相機的 up 坐標是(1,0,0),則相機將看到一個朝右的房子和豎直的地面(整個視角都會旋轉)。在 HT for Web 中,默認的相機 up 坐標是 [0, 1, 0],也就是我們會看到一個正常的朝上的房子。
OBJ模型
HT 的 3D 場景支持 FBX,OBJ,GLTF 等多種模型格式。這里我們選擇比較通用的 OBJ 模型來進行舉例。
要使用 OBJ 模型,首先需要在 index.html 中引入 ht-obj.js 插件:
加載OBJ模型
通過使用 ht.Default.loadObj() 方法可以將 OBJ 模型加載到內存中。在執行loadObj() 時,需要配置 OBJ 路徑,材質路徑以及相關參數。其中參數 params 的詳細說明可以從以下連接獲取:
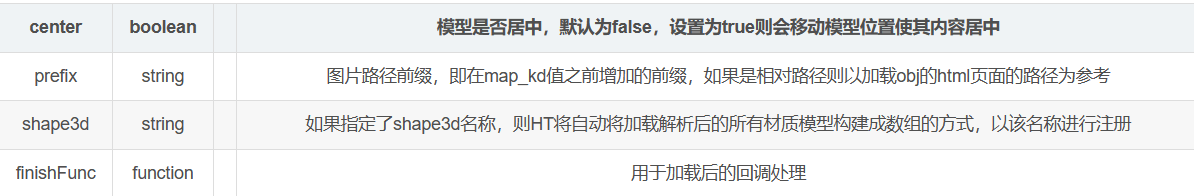
它里面比較常用的幾個參數有:

/**
* 加載 obj 模型
*
* @param {*} modelName
* @return {*}
*/
function loadObj(objPath, mtlPath, modelName) {
return new Promise((resolve, reject) => {
/**
* 模型參數,具體參數參考:https://www.hightopo.com/guide/doc/global.html#LoadObjParams
*/
const params = {
center: true,
prefix: 'obj/',
shape3d: modelName,
finishFunc: (modelMap, array, rawS3) => {
resolve({modelMap, array, rawS3});
},
};
// 加載模型
ht.Default.loadObj(objPath, mtlPath, params);
});
}
其中的 shape3d 參數是一個自定義字符串,可以將該字符串理解為我們為模型配置了一個名字。HT 在加載完 OBJ 模型后,它會把該模型存儲到內存中。存儲的方式就是通過 ht.Default.setShape3dModel(name, model) 方法。
在上面的代碼中,我們為要加載的模型起了一個名字:modelName。在想使用該模型的時候,再通過ht.Default.getShape3dModel(name) 方法便可把模型從內存中取出來。
將Obj模型添加到3D場景
在上面的 loadObj() 只是將 OBJ 模型添加到了內存中。我們還需要在之后將 OBJ 模型添加到場景中。
由于 loadObj() 方法為異步執行,因此其參數里面需要攜帶一個 finishFunc 作為回調參數。為了減少代碼層級,我們將上面的方法封裝成了Promise 性質。后面我們可以等待這個 Promise 完成后再執行添加動作。

const MODELS = {
// 直升機
HELICOPTER: {
name: 'helicopter',
obj: 'obj/helicopterhspt_1002_01.obj',
mtl: 'obj/helicopterhspt_1002_01.mtl',
},
// 螺旋槳
PROPELLER: {
name: 'propeller',
obj: 'obj/helicopterhspt_1002_02.obj',
mtl: 'obj/helicopterhspt_1002_02.mtl',
},
};
/**
* 加載模型;模型初始化;創建模型Node; 添加模型到3D場景中
*
* @return {*}
*/
async function createObj(name, obj, mtl) {
const objInfo = await loadObj(obj, mtl, name); // 加載計量表模型,此處為異步
// * @param {*} modelMap 調用ht.Default.parseObj解析后的返回值,若加載或解析失敗則返回值為空
// * @param {*} array 所有材質模型組成的數組
// * @param {*} rawS3 包含所有模型的原始尺寸
const {modelMap, array, rawS3} = objInfo;
console.log('createObj: ', objInfo);
if (!modelMap) {
return;
}
// 創建 Node 用來存放該模型,后續對模型的操作通過該 Node 進行
const node = new ht.Node();
node.s({
'shape3d': name, // 對應ht.Default.getShape3dModel(name)注冊的模型
'shape3d.scaleable': false
});
node.setSize3d(rawS3); // 存放模型在三個坐標軸方向上的大小。簡寫:node.s3()
node.setPosition3d(0, 0, 0); // 此處可以將其放到水平面上。簡寫:node.p3()
dm.add(node);
return node;
}
const helicopterNode = await createObj(MODELS.HELICOPTER.name, MODELS.HELICOPTER.obj, MODELS.HELICOPTER.mtl);
const propellerNode = await createObj(MODELS.PROPELLER.name, MODELS.PROPELLER.obj, MODELS.PROPELLER.mtl);
直升機模型分為兩部分,分別是機體和螺旋槳。由于他們是兩個模型,因此需要分別添加。
在 loadObj 結束后,HT 會將模型通過 ht.Default.setShape3dModel(name, model) 注冊到內存中,之后會給 finishFunc 傳遞三個參數:modelMap, array, rawS3。其解釋參考上面代碼注釋。目前我們用到的只有 rawS3 參數,也就是模型尺寸(大小)。
有了模型和尺寸(大小),我們便可以創建 ht.Node 用來對模型進行管理。將模型添加到 3D 場景中進行管理的主要邏輯如下:
模型 -(綁定到)→ ht.Node -(添加到)→ dataModel -(綁定到)→ Graph3dView
這里面的一個關鍵步驟是設置 ht.Node 的 shape3d 屬性。由于在 loadObj 的時候系統已經對模型進行注冊,因此這里我們只需要通過將注冊的模型名稱賦值給 ht.Node 的 shape3d 屬性,HT 便可自動匹配到內存中對應的 OBJ 模型。
需要注意的是:在加載了模型并將模型綁定到 ht.Node 后并不能使其在 3D 場景中顯示。只有通過 dataModel.add(node) 將節點添加到 3D 場景對應的數據模型中時,HT 才會在場景中將模型渲染出來。
模型位置
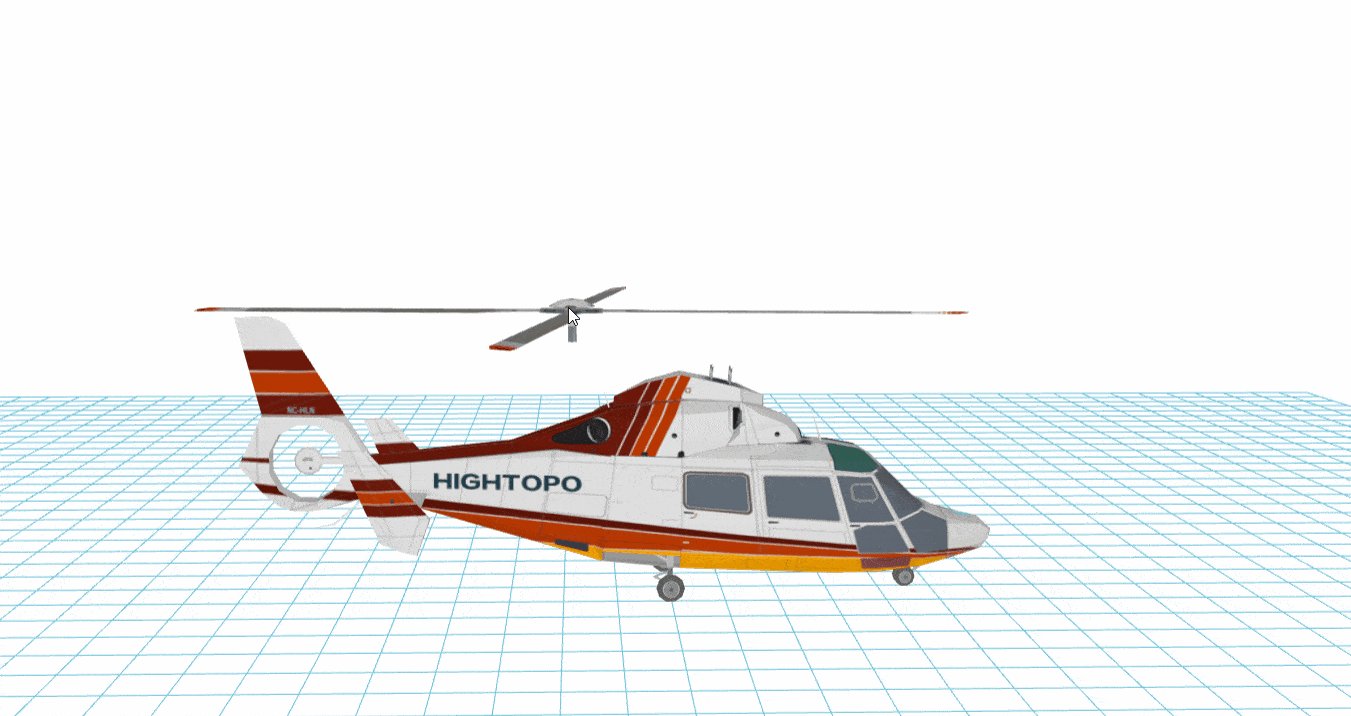
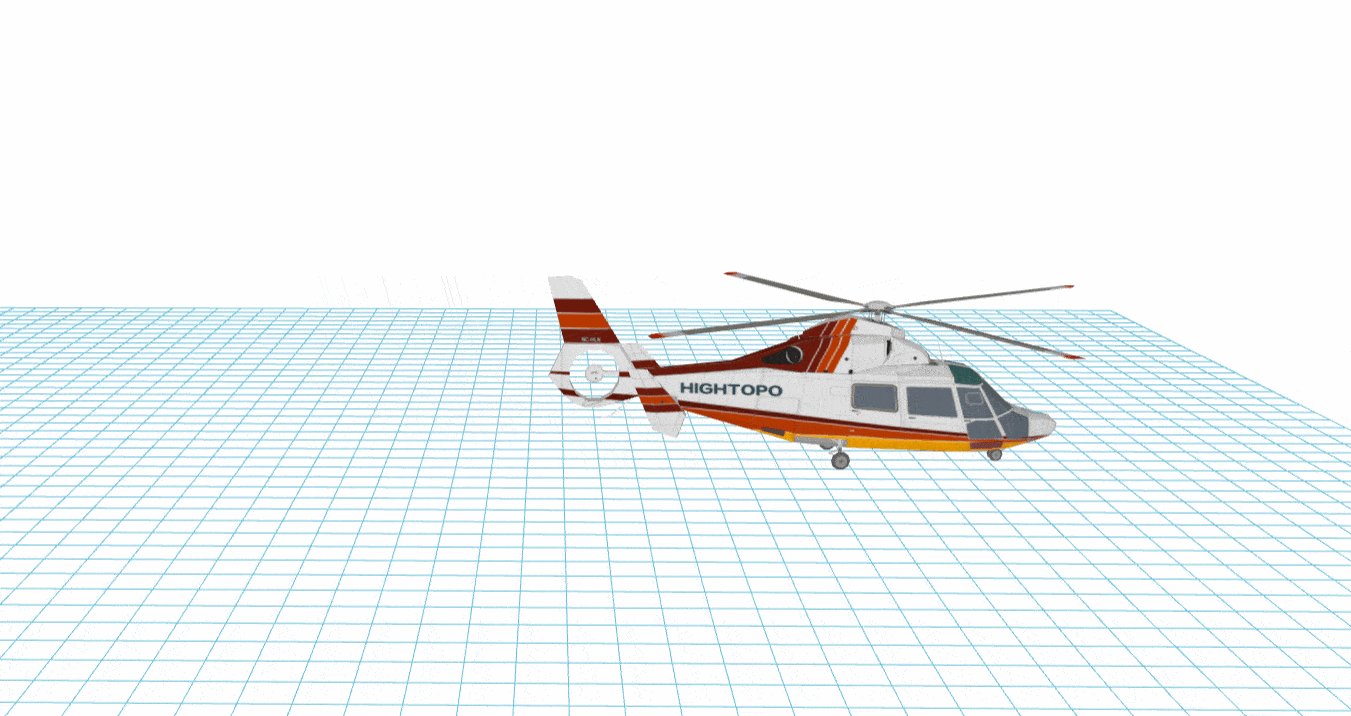
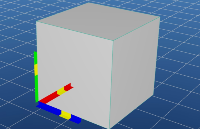
在上圖中我們可以發現,直升機和螺旋槳重合了,并且二者也不在地面上。這里我們詳細解釋一下。
仔細查看代碼,在創建 ht.Node 時,我們執行了下面的操作:
node.setSize3d(rawS3); // 存放模型在三個坐標軸方向上的大小。簡寫:node.s3()
node.setPosition3d(0, 0, 0); // 此處可以將其放到水平面上。簡寫:node.p3()
這兩行命令分別是設置節點的大小和位置。這里的節點尺寸采用的是模型尺寸。而位置默認放到的坐標系中心點。
由于在 3D 場景中,ht.Node 的默認錨點是 [0.5, 0.5, 0.5],也就是在模型的三維中心點。因此其位置坐標也要對應到其中心點。這樣,模型就會有一半在網格上方,另一半在網格下方。
該如何將直升機放到地平面上呢?我們可以通過模型的高度來計算出對應的位置從而將模型放到地平面上。具體代碼如下:
// 由于默認創建 Node 的時候,其錨點是在 [0.5, 0.5, 0.5],位置是在 [0, 0, 0]。導致模型并不在水平面以上。
let size3d = helicopterNode.getSize3d(); // 獲取直升機模型的 [長,寬,高]
let height = size3d[1]; // 獲取模型高度
helicopterNode.setPosition3d([0, height/2, 0]); // 將直升機放到地面上

而對于螺旋槳,情況又有些復雜。這里需要一些技巧才能將其配置到合適的位置。
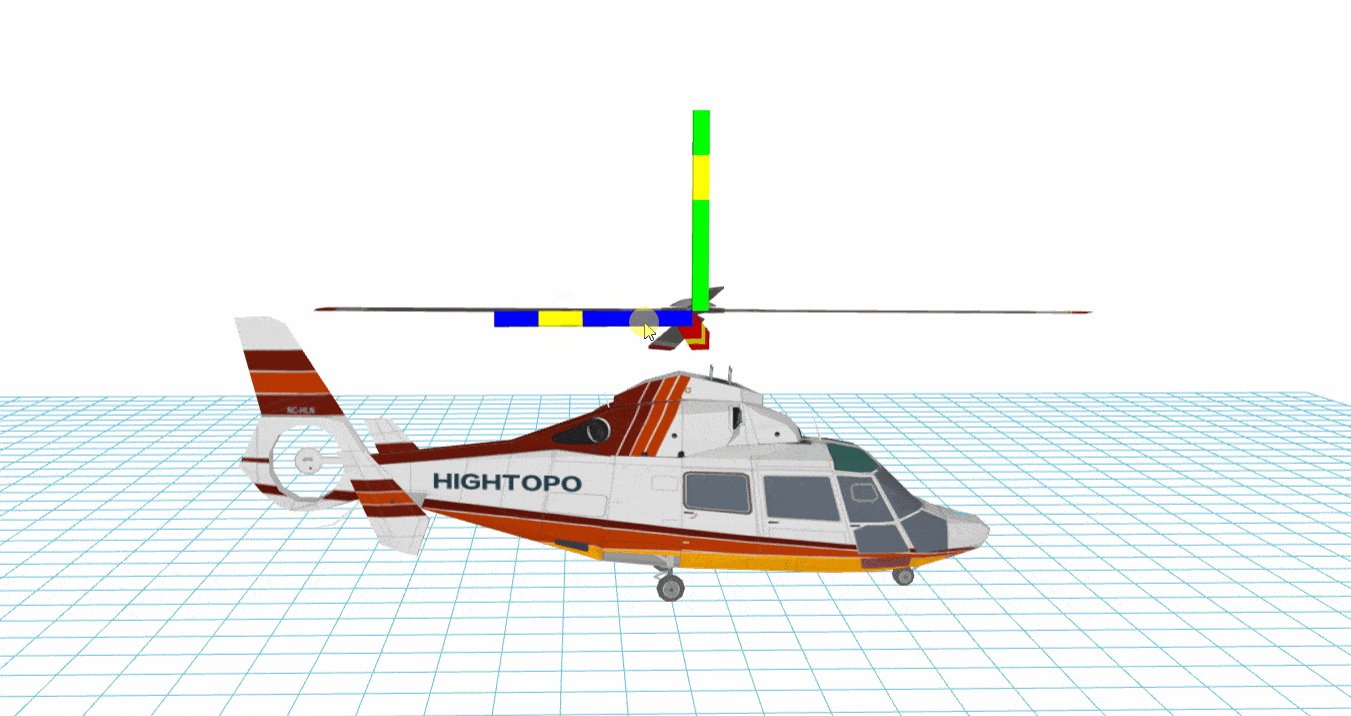
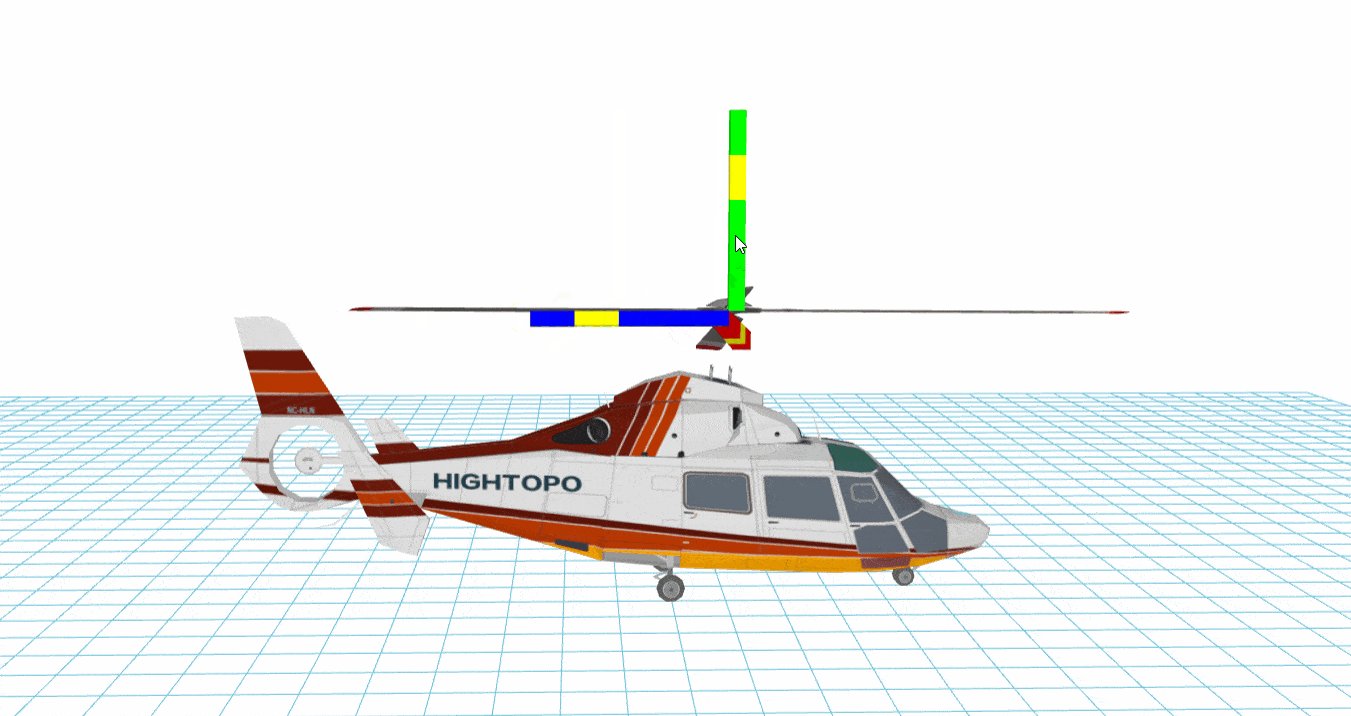
我們過手動調整螺旋槳來獲取其應該擺放的位置和角度。這里就用到了g3d.setEditable(true)功能。打開編輯功能后,選中模型,場景中會顯示坐標軸,通過拖動不同的坐標軸我們可以對模型進行移動,旋轉和縮放。

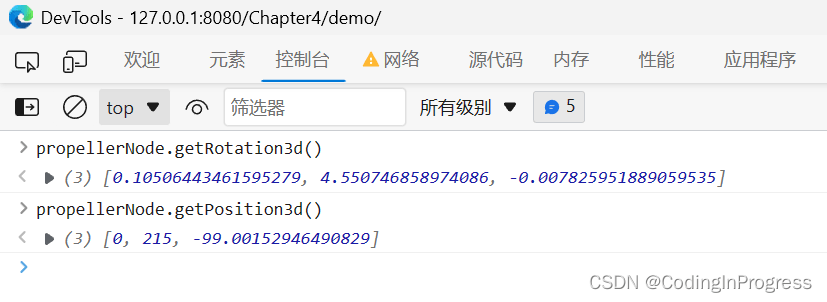
將螺旋槳移動到機體合適的位置后,在console中通過 node.getPosition3d() 和 node.getRotation3d() 來獲取螺旋槳當前的位置和角度:

然后配置到代碼中。與此同時,我們通過 setHost() 將螺旋槳吸附到了直升機上。這樣,后面直升機移動時會帶著螺旋槳移動。使二者不會脫離。
propellerNode.setRotation3d([0.10506443461595279, 4.550746858974086, -0.007825951889059535]); // 讓螺旋槳水平
propellerNode.setPosition3d([0, 215, -99.00152946490829]); // 將螺旋槳放到直升機上
propellerNode.setHost(helicopterNode); // 螺旋槳吸附到直升機上
直升機動畫
在直升機和螺旋槳都加載完成后,我們現在就可以為其增加相應的動畫。

這里的動畫分為兩部分:
1. 螺旋槳旋轉
2. 直升機移動
/**
* 循環前進與后退
*
* @param {*} node
*/
function startAnim(node) {
const p1 = node.p3(); // 原始位置
const p2 = [p1[0], p1[1], p1[2] - 400]; // 目標位置,
const forwardParams = {
duration: 3 * 1000, // 動畫幀數
easing: (t) => { return t; }, // 動畫緩動函數,默認采用`ht.Default.animEasing`
finishFunc: () => {
ht.Default.startAnim(backwardParams);// 循環播放該動畫
}, // 動畫結束后調用的函數。
action: (v, t) => { // action函數必須提供,實現動畫過程中的屬性變化。
node.setPosition3d( // 此例子展示將節點`node`從位置`p1`動畫到位置`p2`。
p1[0] + (p2[0] - p1[0]) * v,
p1[1] + (p2[1] - p1[1]) * v,
p1[2] + (p2[2] - p1[2]) * v,
);
}
};
const backwardParams = {
duration: 3 * 1000, // 動畫幀數
easing: (t) => { return t; }, // 動畫緩動函數,默認采用`ht.Default.animEasing`
finishFunc: () => {
ht.Default.startAnim(forwardParams);// 循環播放該動畫
}, // 動畫結束后調用的函數。
action: (v, t) => { // action函數必須提供,實現動畫過程中的屬性變化。
node.setPosition3d( // 此例子展示將節點`node`從位置`p1`動畫到位置`p2`。
p2[0] + (p1[0] - p2[0]) * v,
p2[1] + (p1[1] - p2[1]) * v,
p2[2] + (p1[2] - p2[2]) * v,
);
}
};
ht.Default.startAnim(forwardParams);
}
/**
* 螺旋槳旋轉動畫
*
*/
function startPropellerAnim(node) {
setInterval(() => {
const r3 = node.getRotation3d();
node.setRotation3d([r3[0], r3[1] + 0.4, r3[2]]); // 繞 Y 軸旋轉。單位:弧度
}, 20);
}
螺旋槳旋轉動畫比較簡單。我們只需要讓其繞著 y 軸轉動就可以了。這里我們利用 setInterval() 起一個定時器,每隔 20 毫秒讓其沿著 y 軸旋轉 0.4°。
關于直升機動畫,我們為其找了兩個點,讓它在這兩點之間來回移動。在動畫的實現上,我們依然采用前幾篇文章提到的 ht.Default.startAnim() 方法。具體實現見上面代碼部分。
總結
這篇文章介紹了如何使用 HT for Web 的 Graph3dView 和 OBJ 模型來創建 3D 場景。里面介紹了 3D 的一些基本概念以及 3D 場景的基本搭建與配置。另外,除了 3D 場景,我這里還重點描述了如何加載 OBJ 文件,如何添加模型節點到 3D 場景中,以及如何為節點添加動畫。希望這些基本知識能對大家有所幫助。
審核編輯 黃宇
-
3D
+關注
關注
9文章
2864瀏覽量
107338 -
建模
+關注
關注
1文章
300瀏覽量
60740 -
三維可視化
+關注
關注
0文章
250瀏覽量
9445 -
可視化
+關注
關注
1文章
1181瀏覽量
20897 -
數字孿生
+關注
關注
4文章
1282瀏覽量
12210
發布評論請先 登錄
相關推薦
如何使用javascript制作一個網頁端3D貪吃蛇游戲(附源碼)

HT for Web (Hightopo) 使用心得(1)- 基本概念

[設計活動]3D模型設計大比拼!!
波形繪制——3D Graph
3D模型文件格式之OBJ詳解
如何制作逼真的3D PCB模型和進行3D設計檢查
3D模型基礎

HT for Web (Hightopo) 使用心得(2)- 2D 圖紙、節點、連線 與基本動畫

HT for Web (Hightopo) 3D場景環境配置(天空球,霧化,輝光,景深)





 HT for Web (Hightopo) 使用心得(4)- 3D 場景 Graph3dView 與 Obj 模型
HT for Web (Hightopo) 使用心得(4)- 3D 場景 Graph3dView 與 Obj 模型













評論