【UTF-8碼簡(jiǎn)介】
要讓智能設(shè)備支持各國(guó)不同的文字,首先得有支持全球文字的編碼集,時(shí)下最出名的要數(shù)UTF-8碼了。它一種可變長(zhǎng)度字符編碼,使用1~4字節(jié)為每個(gè)字符編碼,由此它可以用來表示Unicode標(biāo)準(zhǔn)中的任何字符,而且仍與ASCII碼相兼容。
有了國(guó)際范的UTF-8碼,如果我們?cè)儆幸粋€(gè)支持 UTF-8碼的字庫(kù) ,那顯示各國(guó)的文字就很簡(jiǎn)單了。接下來就講一下怎么制作一個(gè)支持UTF-8碼的字庫(kù)(當(dāng)然這個(gè)并不是包含所有的字符,而是只覆蓋所需的就可以了)
【制作UTF-8碼字庫(kù)】
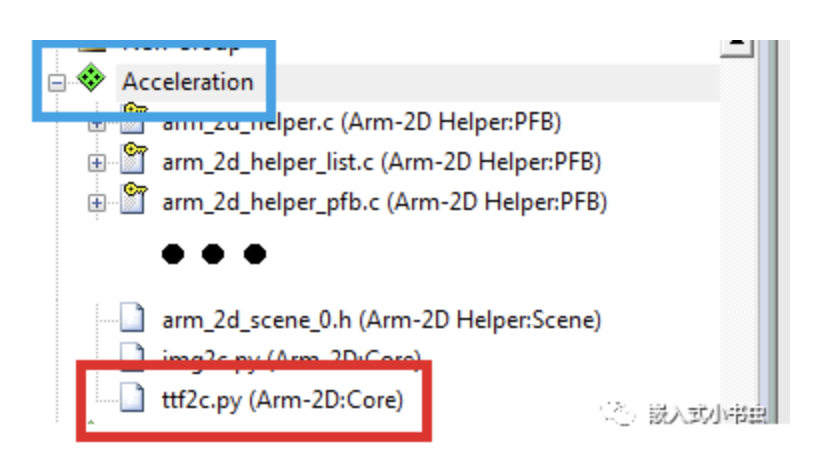
要制作字庫(kù),肯定是要找一個(gè)現(xiàn)成的取模工具了(這種工具網(wǎng)上有很多),今天我們就使用Arm-2D提供的一個(gè)python小工具來制作UTF-8碼的字庫(kù),下載最新的Arm-2D,你就會(huì)看到在Acceleration下有一個(gè)ttf2c.py文件,如下圖

有了這個(gè)工具,我們就看看怎么使用它來制作字庫(kù)文件。
【準(zhǔn)備工作】
首先,你的電腦中要安裝了Python3,并且安裝了下面兩個(gè)軟件包(freetype-py和numpy)
pip install freetype-py
然后從網(wǎng)上或者電腦C:WindowsFonts文件夾下找到一個(gè)后綴名為TTF的字體文件,如下

【制作字庫(kù)】
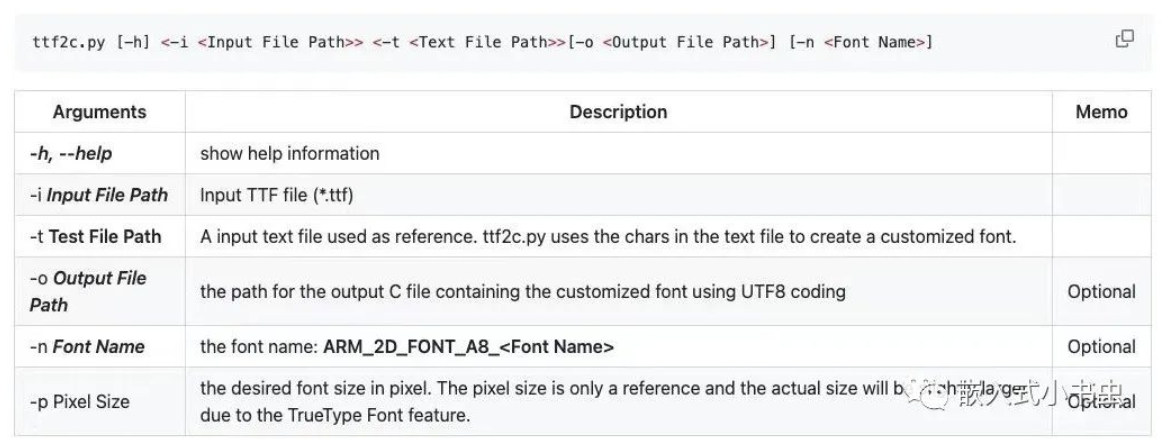
接下來就用ttf2c.py制作字庫(kù),它的使用在官方文檔中也有,如下

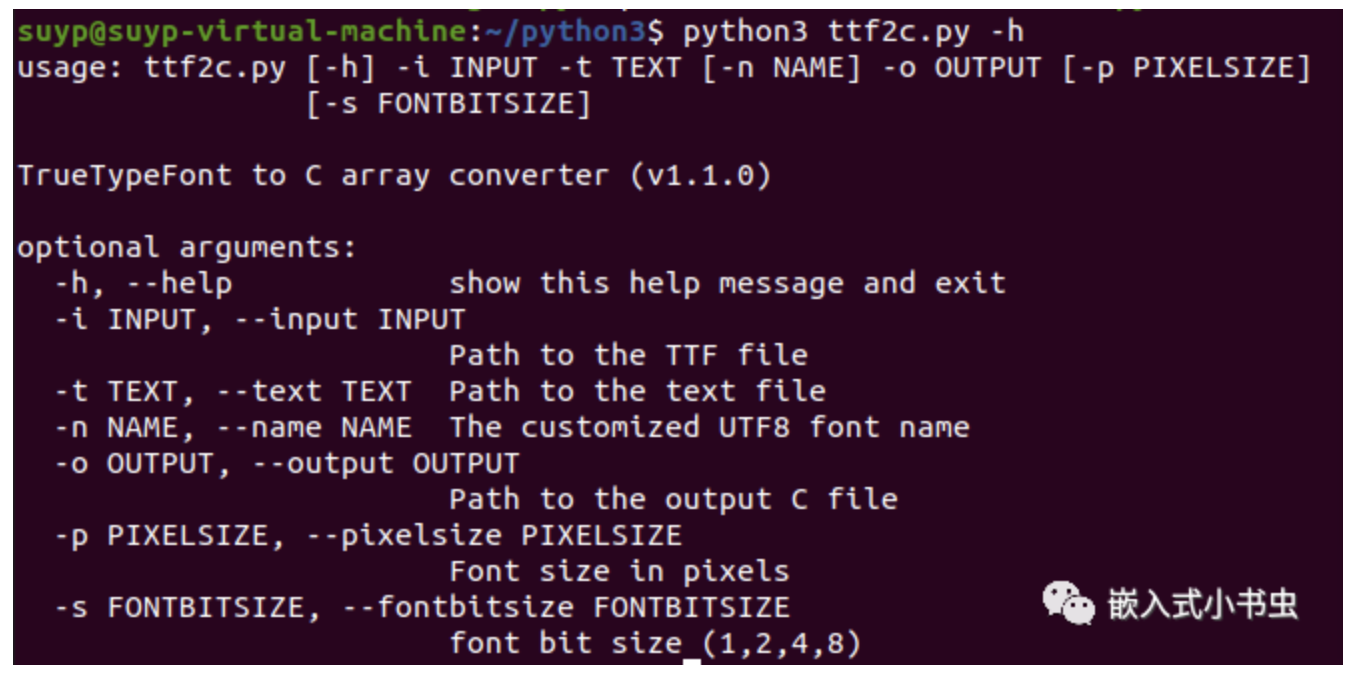
當(dāng)然,你也可以用【-h】指令來查看它的使用方法,如下圖

- 我們使用的指令為:python3 ttf2c.py -h
- 【-i】為后綴TTF文件
- 【-t】為txt文件,里面為我們要生成字庫(kù)的所有字符
- 【-n】為我們生成的字庫(kù)起名字,可以不寫(默認(rèn)為ARM_2D_FONT_UTF8)
- 【-o】就是輸出的字庫(kù)文件
- 【-p】為字體大小(比如30個(gè)像素、50個(gè)像素)
- 【-s】可以設(shè)置生成的字庫(kù)為A1、A2、A4、A8,(默認(rèn)會(huì)生成所有的類型)。其中 A1所占的flash空間是最小的 ,A2、A4、A8還支持字體透明度哦。
好,那我們現(xiàn)在就用這個(gè)工具生成一個(gè)字庫(kù)試試,首先新建一個(gè)txt文件,輸入我們要生成字庫(kù)的所有字符,如下

在cc.txt文件中輸入的字符為“ 嵌入式小書蟲 ”,待會(huì)就會(huì)生成對(duì)應(yīng)的字庫(kù)文件。
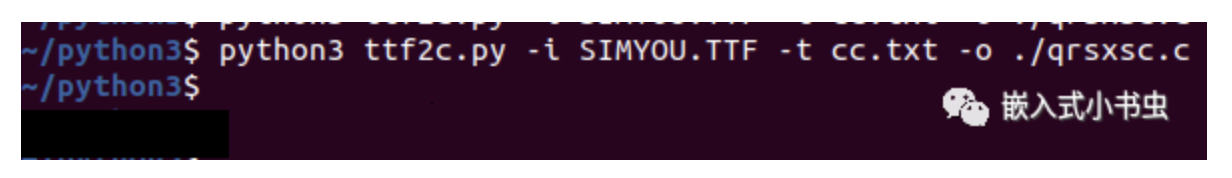
生成字庫(kù)的指令如下

此時(shí)就會(huì)生成字庫(kù)文件 qrsxsc.c ,如下圖

有了字庫(kù)文件,顯示字符就很簡(jiǎn)單了。
【顯示UTF-8碼的文字】
使用Arm-2D來顯示自定義字庫(kù)中的文字也很簡(jiǎn)單,首先聲明一下我們生成的字庫(kù),以A8為例,如下
extern struct {
然后就可以使用這個(gè)字庫(kù)啦,很簡(jiǎn)單,代碼如下
arm_lcd_text_set_font(&ARM_2D_FONT_UTF8_A8);
- 第1行就是設(shè)置我們的字庫(kù)
- 第2行為設(shè)置字符顯示的區(qū)域,NULL為整個(gè)屏幕
- 第3行為設(shè)置字體顏色
- 第4行為設(shè)置在第幾行第幾列進(jìn)行顯示字符
- 第5行為設(shè)置字體的透明度
- 最后調(diào)用arm_lcd_printf函數(shù)就可以了
注意: 此時(shí),把程序下載進(jìn)去,可能屏幕不會(huì)顯示“ 嵌入式小書蟲 ”這幾個(gè)字哦!
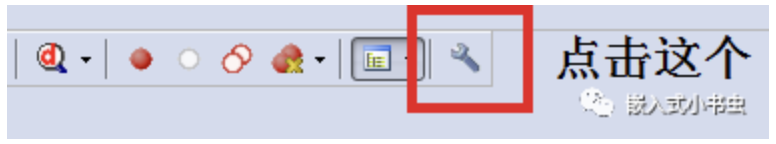
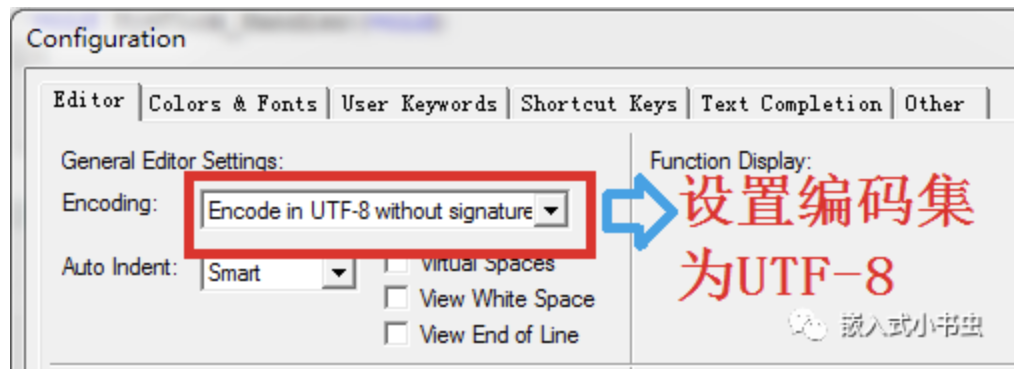
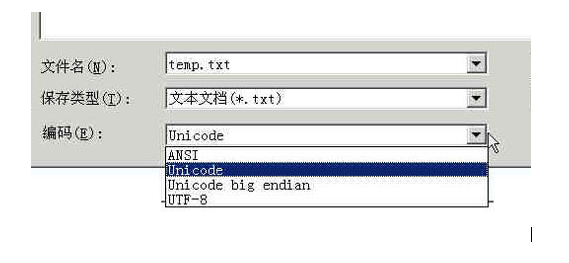
這是因?yàn)槲覀兊淖謳?kù)是UTF-8編碼的,而你在keil MDK中可能設(shè)置的是GB2312編碼集哦,所以當(dāng)屏幕沒有顯示出我們想要的字符時(shí),要記得修改一下編碼集,如下

點(diǎn)擊小扳手進(jìn)行設(shè)置,如下

好了,這樣屏幕中就可以顯示我們的字符了。
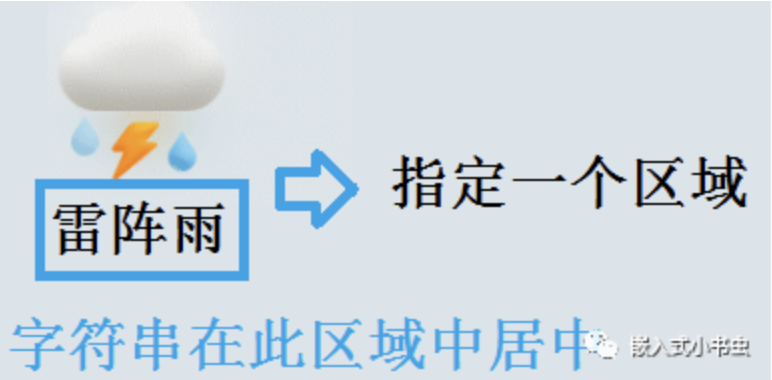
值得一說的是我們使用了Arm-2D提供的arm_lcd_print_banner 函數(shù),它可以方便我們 在指定的區(qū)域內(nèi)居中顯示字符串 ,如下圖

程序如下
arm_2d_region_t myRegions={
- 第1個(gè)參數(shù)就是要顯示的字符串
- 第2個(gè)參數(shù)為字符串顯示的區(qū)域
- 第3個(gè)參數(shù)就是要使用的字體
怎么樣,使用還是很簡(jiǎn)單吧,O(∩_∩)O哈哈~
其實(shí)banner還有2個(gè)不同的版本(不同的參數(shù))哦!
如果我們已經(jīng)設(shè)置好了字體,第3個(gè)參數(shù)是可以省略的,如下
arm_lcd_print_banner("雷陣雨",myRegions);
如此,上面的代碼也可以改寫成這樣,如下
arm_lcd_text_set_font((arm_2d_font_t*)&ARM_2D_FONT_UTF8_A8);
同樣的,第二個(gè)參數(shù)也可以省略,如下
arm_lcd_print_banner("雷陣雨");
那這個(gè)只有一個(gè)參數(shù),沒有設(shè)置區(qū)域,它會(huì)在哪里居中呢?
此時(shí)如果只傳一個(gè)參數(shù),它就會(huì) 默認(rèn)在屏幕中間顯示字符串 。
是不是覺得banner這個(gè)函數(shù)就是專門為支持各國(guó)不同的文字量身定做的,使我們可以輕松實(shí)現(xiàn)多國(guó)語言的切換
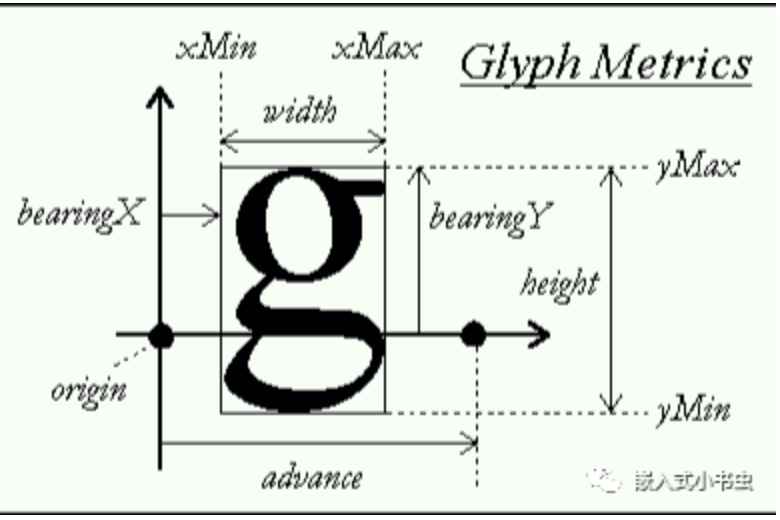
當(dāng)然,使用很簡(jiǎn)單,那是因?yàn)锳rm-2D都為我們制作好了,其實(shí)TTF字體里面還有很多Bearing( 字體大小、水平預(yù)留值等 ),如下圖

這些Arm-2D都為我們做好了,感興趣的可以看源碼哈(* ̄︶ ̄),這里我們就不講了。
不過還有一個(gè)關(guān)于字符顯示的API函數(shù)需要簡(jiǎn)單介紹一下,就是提取一行字符串尺寸的函數(shù),如下
arm_2d_size_t StringSize = arm_lcd_get_string_line_box("雷陣雨",&ARM_2D_FONT_UTF8_A8);
- arm_lcd_get_string_line_box這個(gè)函數(shù)可以幫我們計(jì)算出給定字體給定字符串的一行的尺寸,這樣就可以精確控制字符串位置(方便進(jìn)行對(duì)齊哦),在banner函數(shù)中就使用了此函數(shù),它的妙用還期待大家進(jìn)行開發(fā)( *  ̄︶ ̄)
【溫故知新】
對(duì)了,大家有沒有發(fā)現(xiàn),視頻中的閃電由明變暗然后又變明(好像在呼吸),這個(gè)是怎么實(shí)現(xiàn)的呢?
其實(shí)這個(gè)還是用了上一篇文章講過的知識(shí),使用了arm_2d_helper_time_cos_slider,程序如下
uint8_t opacity = 0;
- 在frame_start函數(shù)中調(diào)用,使iResult的取值按照cos函數(shù)變化,其取值范圍為0~255,然后賦值給opacity,使閃電圖片的透明度按照cos曲線變化
- 最后在繪制函數(shù)中按照計(jì)算出來的透明度進(jìn)行繪制就可以了,如下
arm_2dp_rgb565_tile_copy_with_colour_keying_and_opacity(NULL,
- 倒數(shù)第2個(gè)參數(shù)就是透明度哦
-
單片機(jī)
+關(guān)注
關(guān)注
6032文章
44525瀏覽量
633249 -
ARM
+關(guān)注
關(guān)注
134文章
9057瀏覽量
366873 -
LCD顯示
+關(guān)注
關(guān)注
0文章
132瀏覽量
18351 -
python
+關(guān)注
關(guān)注
56文章
4783瀏覽量
84473 -
UTF-8
+關(guān)注
關(guān)注
0文章
13瀏覽量
7842
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
怎么在MDB中將編碼設(shè)置為UTF-8
如何將文件編碼更改為UTF-8?
TTF字體中文顯示問題如何解決
如何將UTF-8轉(zhuǎn)換為GBK編碼
ascii和utf8的區(qū)別_ASCII編碼與UTF-8的關(guān)系

PHP和UTF-8亂碼問題的解決方法資料分析

從ASCII碼->Unicode-> UTF-8歷史變遷,及其差異
單片機(jī)中UTF-8如何轉(zhuǎn)換得到GBK編碼

"stm32單片機(jī)平臺(tái)上ASCII(GBK,GB2312)轉(zhuǎn)unicode轉(zhuǎn)UTF-8"





 單片機(jī)也可以輕松玩轉(zhuǎn)UTF-8碼和TTF字體了
單片機(jī)也可以輕松玩轉(zhuǎn)UTF-8碼和TTF字體了










評(píng)論