【開發者說】欄目是為HarmonyOS開發者提供的展示和分享平臺,在這里,大家可以發表自己的技術洞察和見解,也可以展示自己的開發心得和成果。
歡迎大家積極投稿,后臺回復【投稿】,即可獲得投稿渠道。期待你們的分享~
一
前言
作為一名開發愛好者,從大了講,我學習并進行HarmonyOS相關開發是為了能為鴻蒙生態建設盡一份綿薄之力,從小了講,就是為了自己的興趣。而萬能卡片是一個讓我非常感興趣的東西。
很多時候我跟別人解釋什么是萬能卡片,都會這么說:"萬能卡片能實現讓你在不用打開app的前提下,在桌面上就能使用到相關服務"。有一天,我的朋友跟我說,既然可以體驗到各種服務,那么能直接在桌面上玩游戲嗎?
通過對萬能卡片相關文檔的閱讀,我認為想要實現一些簡單的游戲應該沒有問題,思考再三,我決定做一個井字棋小游戲,希望能給各位開發者提供些開發思路。
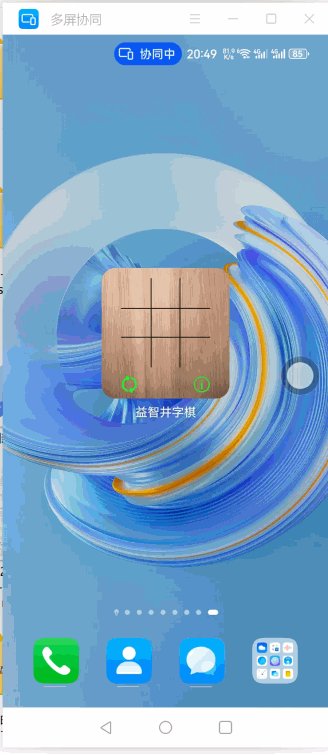
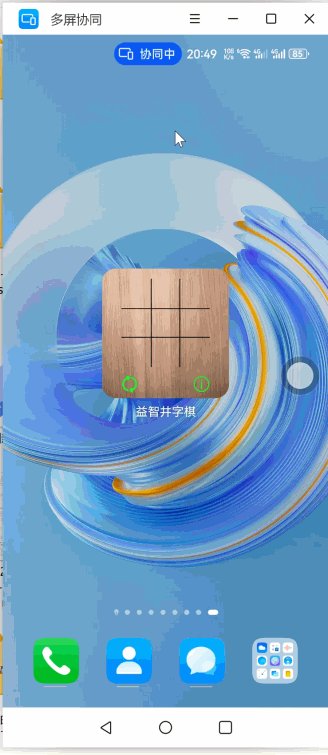
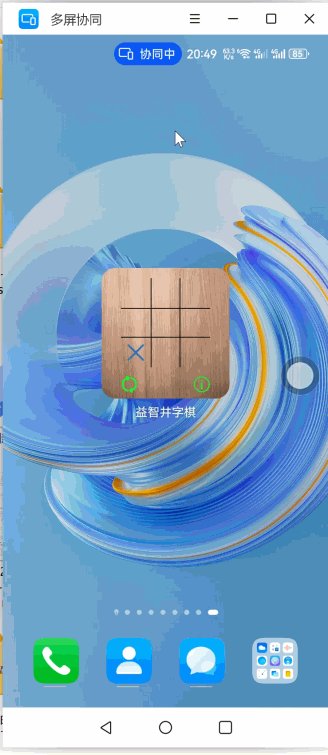
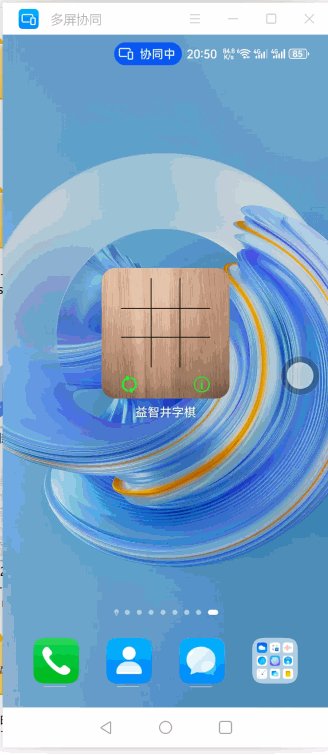
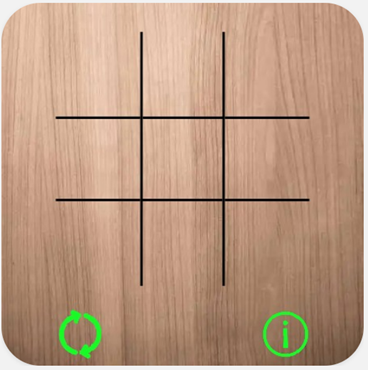
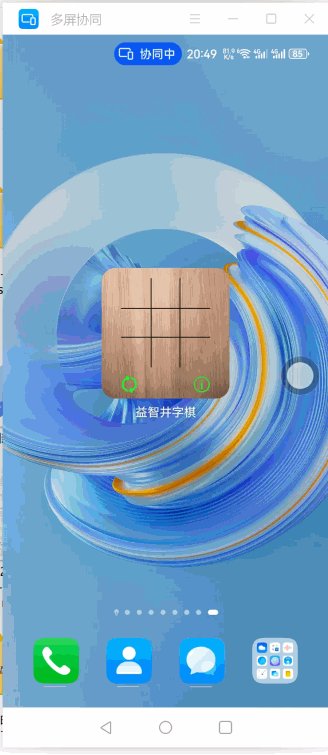
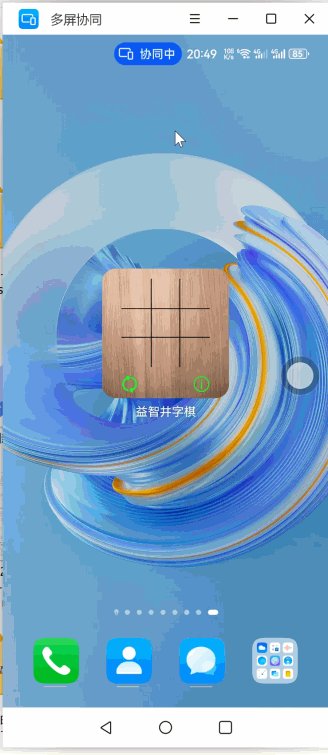
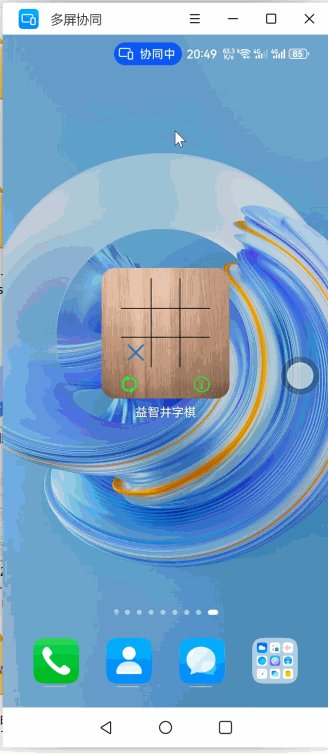
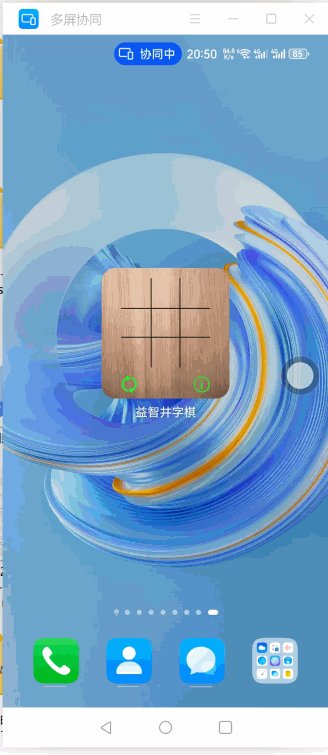
實現效果如下:
 可以看到,在桌面上有一個2x2的小卡片,通過兩名玩家輪流下棋的方式,進行井字棋的博弈,結局分為玩家1勝利、玩家2勝利或者平局,看似簡單,但也實現了朋友提出來的"在桌面上玩游戲"的要求。
可以看到,在桌面上有一個2x2的小卡片,通過兩名玩家輪流下棋的方式,進行井字棋的博弈,結局分為玩家1勝利、玩家2勝利或者平局,看似簡單,但也實現了朋友提出來的"在桌面上玩游戲"的要求。二
基本知識
想要學習這個項目的開發,首先我們要掌握以下幾個知識:
1. HUAWEI DevEco Studio是開發工具,是華為基于IDEA開源版本打造的開發平臺,支持頁面預覽、多端模擬等功能;
2. ArkTS是目前主推的開發語言,簡潔的語法規則極大的減少了學習成本;
3. 元服務是華為提出的一種新的概念,首先一個特點就是不用下載,即開即用;其次,元服務在手機上的表現形式,主要是萬能卡片,通過與萬能卡片的交互實現一些功能,也可以通過卡片作為類似于app的頁面入口實現更多的功能;最后,既然是以萬能卡片為入口的,其形式就具有多樣化的特點,可以是2x2,也可以是1x2、2x4或者4x4。
三
項目創建
1. 建立項目
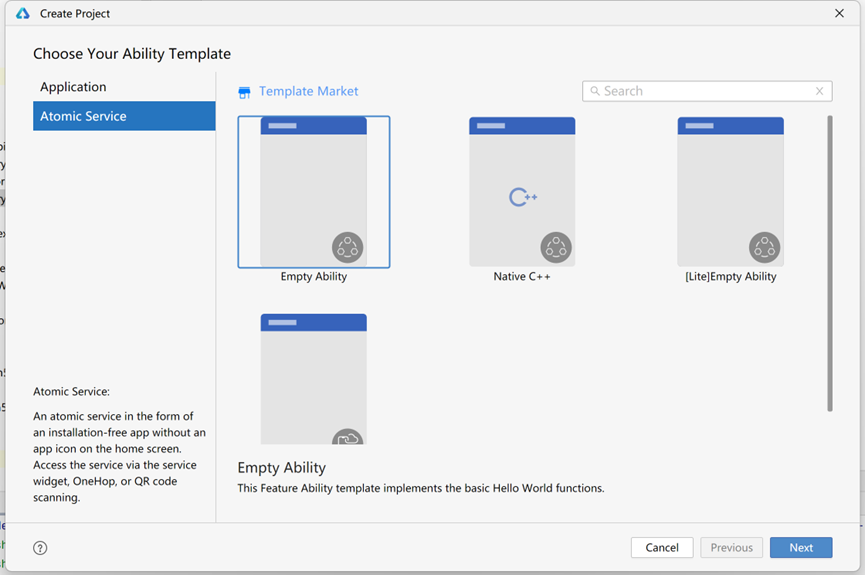
選擇"Atomic Service"即建立一個元服務項目,點擊"Next"。

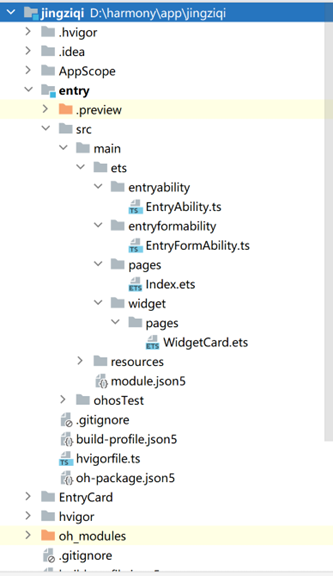
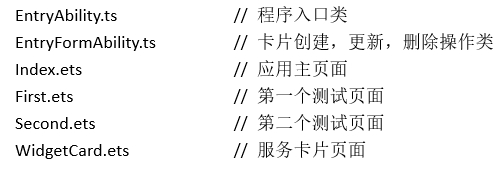
2. 項目目錄
這里有幾個重要的文件,首先是EntryAbility.ts,這個文件對應的是UIAbility,通俗的理解就是,當用戶想要通過與萬能卡片的交互打開一個類似app頁面的時候,那么打開的頁面就可以看做是一個UIAbility;接著是EntryFromAbility.ts,這個是卡片的Ability,可以做卡片的數據更新,或者與UIAbility相關的交互等;Index.ets就是默認打開的頁面了;而WidgetCard.ets則是卡片的頁面;如果想要設置元服務的標題,可以在AppScope/resources/base/element/string.json中修改value的值。
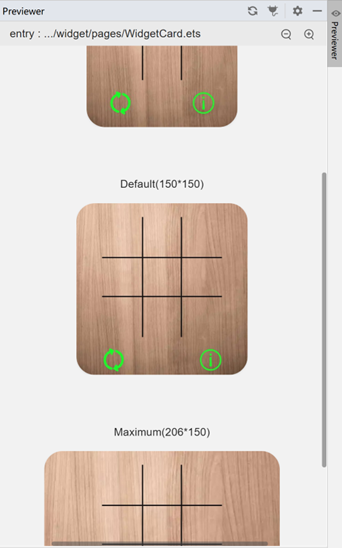
3. 預覽器
展開Previewer,預覽器中可以查看頁面效果,其中Default尺寸與大部分手機的實際效果是相同的。可以方便的查看自己的UI代碼寫出來是什么效果,也可以測試交互代碼,非常方便。

四
項目開發
以下操作均是在WidgetCard.ets中完成:
1. 繪制棋盤
棋盤的繪制分為三個部分:
首先是背景圖,直接在Column()上進行設置背景,代碼為:
.backgroundImage($r('app.media.back'))
.backgroundImageSize(ImageSize.Cover)
(左右滑動查看更多)
接著通過循環渲染,利用Flex布局來繪制格子,這里用到了兩個知識點:
(1)自定義組件
這里的"gezi"就是一個自定義組件,傳入idx,num這兩個參數,再綁定上一個click事件。
(2)循環渲染
這里需要在棋盤里顯示9個"gezi"組件,最簡單的辦法是寫上9遍基本同樣的代碼,但是這樣既不便于維護,也不美觀,因此可以使用循環渲染的方法。
Flex({wrap:FlexWrap.Wrap}){
ForEach(this.qipan,(item,idx)=>{
gezi({
idx:idx,
num:item,
click:()=>{
if(!this.canplay)return;
let n = this.qipan[idx];
if(n > 0)return;
this.qipan[idx] = this.shunxv;
this.shunxv = this.shunxv == 1 ? 2 : 1;
//檢查
this._Check();
}
})
})
}.width(35*3)
.height(35*3)
(左右滑動查看更多)
然后創建下方的兩個小圖標,"刷新"用來重置棋盤,而"信息"用來點擊進入小游戲的說明頁。這里對于頁面的跳轉,使用的是postCardAction方法。
最后再繪制一個結果顯示頁面,使用條件渲染來控制是否顯示,由于需要覆蓋整個頁面,因此采用了position+zindex的寫法。
if(this.resshow){
//這里繪制一個結果提示頁面
Column(){
Text(this.res).fontSize(20).fontColor('white')
}
.backgroundColor('rgba(0,0,0,0.3)')
.height('100%')
.width('100%')
.position({x:0,y:0})
.zIndex(1)
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.onClick(()=>{
this._Init();
})
}
(左右滑動查看更多)
最后效果如下:

2. 項目邏輯
井字棋的基本原理非常簡單,就是在橫、豎或者斜線上,同一類棋子排成三個即為勝利,而且整體只有9個格子,所以我們可以直接創建一個一維數組代表棋盤:
qipan : Array<number> =
[0,0,0,
0,0,0,
0,0,0]
(左右滑動查看更多)
0代表這個格子沒有落子,1代表是"X",2代表是"O",當玩家每次落子后,這個數組中相應的數字就會改變,同時渲染棋盤。
作為一個簡單的小游戲,其勝利的情況是有限的幾種,可以直接將其羅列出來:
constwin=[[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6]];
(左右滑動查看更多)
簡單解釋一下,比如第一個[0,1,2],指的就是,當棋盤數組的第0位、第1位和第2位,這三個數字相同時,說明有一個玩家勝出了。
每次落子后執行_Check方法,對勝利的每一種情況進行循環,檢查當前棋盤是否符合其中的任意一種勝利條件,當然還有一個條件,那就是要把0排除在勝利條件外,因為0代表的是沒有落子。如果9個格子都填滿了,卻沒有觸發勝利條件的話,則視為平局。
五
總結
萬能卡片的潛力實際上是非常巨大的,目前市面上我發現大部分的卡片主要用來進行信息的展示,還需要在"交互"或者"可玩性"上繼續挖掘,希望這篇文章能給大家帶來一點啟發,期待出現更多好玩的萬能卡片。
更多推薦
 點擊下方圖片鏈接,查看更多欄目內容
點擊下方圖片鏈接,查看更多欄目內容
-
HarmonyOS
+關注
關注
79文章
1946瀏覽量
29732
原文標題:【開發者說】開發案例分享:萬能卡片也能用來玩游戲
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【新品體驗】核桃派(WalnutPi)ZeroW開發板免費試用
華為宣布HarmonyOS NEXT鴻蒙星河版開發者預覽面向開發者開放申請

【年度精選】2023年度top5榜單——鴻蒙開發經驗
開發案例分享:萬能卡片也能用來玩游戲

歡迎加入飛騰派開發者社區,感謝每一位開發者!
HarmonyOS開發案例分享:萬能卡片也能用來玩游戲
一張服務卡片,三個設計原則,讓HarmonyOS元服務卡片獲得更多用戶觸點
【風火輪YY3568開發板免費體驗】+ YY3568安裝運行Unity的自制游戲教程范例
【開發者福利月】因你存在,與我同行





 【開發者說】開發案例分享:萬能卡片也能用來玩游戲
【開發者說】開發案例分享:萬能卡片也能用來玩游戲
















評論