XSS簡介
(1)XSS簡介
XSS作為OWASP TOP 10之一。
XSS中文叫做跨站腳本攻擊(Cross-site scripting),本名應該縮寫為CSS,但是由于CSS(Cascading Style Sheets,層疊樣式腳本)重名,所以更名為XSS。XSS(跨站腳本攻擊)主要基于javascript(js)來完成惡意的攻擊行為。
XSS是一種經常出現在web應用中的計算機大全漏洞,也是web中最主流的攻擊方式。那么什么是XSS呢?
XSS是指惡意攻擊者利用網站對用戶提交的數據進行轉義處理或者過濾不足的缺點,進而添加一些代碼,嵌入到web頁面中去。使別的用戶訪問都會執行相應的嵌入代碼。
從而盜取用戶資料、利用用戶身份進行某種動作或者訪問者進行病毒侵害的一種攻擊方式。
(2)XSS原理
利用我們所知道的各種黑魔法,向web頁面插入js代碼,讓js代碼可以被瀏覽器執行,訪問該頁面 的用戶則被攻擊。
(3)XSS的危害
針對用戶 竊取cookie劫持的會話 網絡釣魚 放馬挖礦 廣告刷流量 針對web服務 劫持后臺(常見) 篡改頁面 傳播蠕蟲 內網掃描(常見)
(4)XSS類型
反射型:
反射型也稱為非持久型,這種類型的腳本是最常見的,也是使用最為廣泛的一種,主要用于將惡意的腳本附加到URL地址的參數中。
存儲型:
攻擊者將已經構造完成的惡意頁面發送給用戶,用戶訪問看似正常的頁面后收到攻擊,這類XSS通常無法直接在URL中看到惡意代碼,具有較強的持久性和隱蔽性。
DOM
DOM型XSS無需和后端交互,而是基于JavaScript上,JS解析URL中惡意參數導致執行JS代碼
2.XSS分類詳解
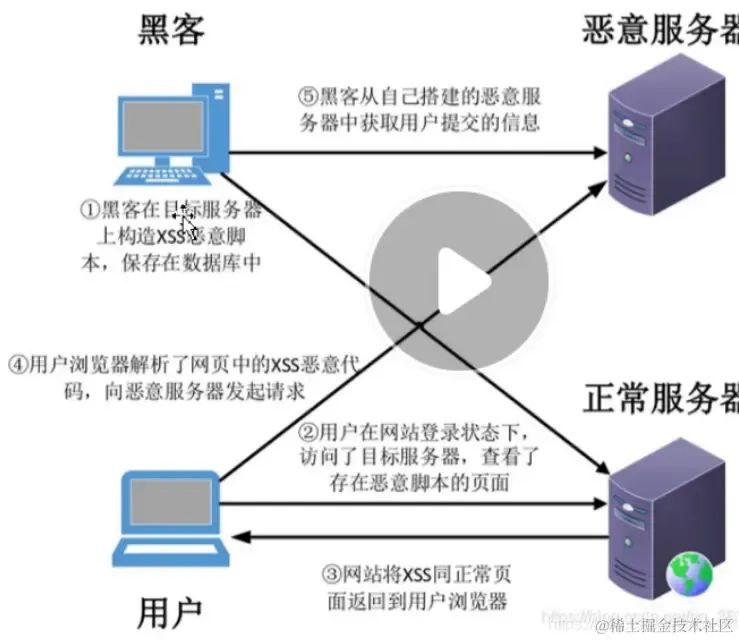
(1)存儲型XSS
存儲型XSS:持久性,代碼是存儲在web服務器中的,比如在個人信息或發表文章等地方插入代碼,如果沒有過濾或者過濾不嚴,那么這些代碼將存儲在服務器中,用戶訪問該頁面的時候觸發代碼執行。這種XSS比較危險,容易造成蠕蟲、盜竊cookie。每一個訪問特定頁面的用戶,都會受到攻擊。
特點:
XSS攻擊代碼存儲于web server上;攻擊者一般是通過網站的留言、評論、博客、日志等功能(所有能夠向web server輸入內容的地方),將攻擊代碼存儲到web server上的 存儲型XSS攻擊流程:

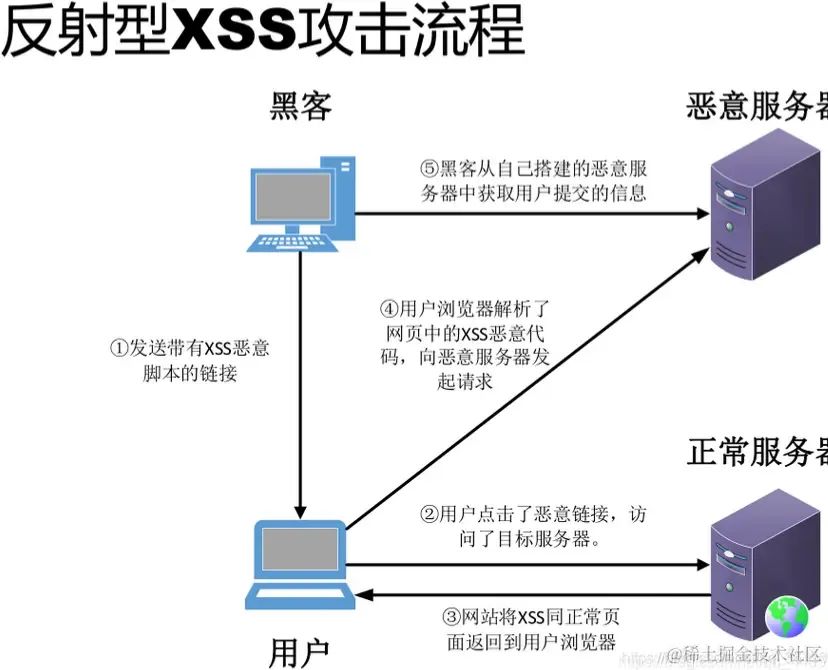
(2)反射型XSS
反射型跨站腳本也稱作非持久型、參數型跨站腳本、這類型的腳本是最常見的 ,也是使用最為廣泛的一種,主要用于將惡意的腳本附加到URL地址的參數中。
http://www.test.com/search.php?key=">
一般使用的將構造好的URL發給受害者,是受害者點擊觸發,而且只執行一次,非持久化。
反射型XSS攻擊流程:

反射型XSS-DVWA:
Payload: Low: Mid: High:
(3)JS簡介
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基于原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用于客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
在1995年時,由Netscape公司的Brendan Eich,在網景導航者瀏覽器上首次設計實現而成。因為Netscape與Sun合作,Netscape管理層希望它外觀看起來像Java,因此取名為JavaScript。但實際上它的語法風格與Self及Scheme較為接近。為了取得技術優勢,微軟推出了JScript,CEnvi推出ScriptEase,與JavaScript同樣可在瀏覽器上運行。為了統一規格,因為JavaScript兼容于ECMA標準,因此也稱為ECMAScript。
3.XSS發現與防護
(1)XSS的五種防御方式
HTML節點內容的XSS防御
轉義掉<<和>>即轉義掉<>即可,轉義的時候有兩種,一種是寫入數據庫的時候進行轉義,另一種是在解析的時候轉義 這里是在顯示的時候轉義
var escapeHtml = function(str){ str = str.replace(/>/g,'<') str = str.replace(/>/g,'>') return str } escapeHtml(content)
HTML屬性的XSS防御 轉義" &quto;即轉義掉雙引號,'轉義掉單引號,(另一個要注意的是實際上html的屬性可以不包括引號,因此嚴格的說我們還需要對空格進行轉義,但是這樣會導致渲染的時候空格數不對,因此我們不轉義空格,然后再寫html屬性的時候全部帶上引號)這樣屬性就不會被提前關閉了
var escapeHtmlProperty = function(str){
str = str.replace(/"/g,'&quto;');
str = str.replace(/'/g,''');
str = str.replace(/ /g,' ');
return str;
}
escapeHtmlProperty(content);
其實以上兩個函數可以合并成一個函數,這樣不管是內容還是屬性都可以使用一個函數來過濾了。
HTML轉義函數
var escapeHtmlProperty = function(str){
if(!str) return '';
str = str.replace(/&/g,'&');
str = str.replace(/>/g,'<');
str = str.replace(/>/g,'>');
str = str.replace(/"/g,'&quto;');
str = str.replace(/'/g,''');
return str;
}
escapeHtml(content);
js轉義
轉義掉""或者替換成json
var escapeForJs = function(str){ if(!str) return ''; str = str.replace(/\/g,'\\'); str = str.replace(/"/g,'"'); }
富文本
由于需要完整的HTML因此不太容易過濾,一般是按照白名單進行保留部分標簽和屬性來進行過濾,除了允許的標簽和屬性,其他的全部不允許(也有黑名單的方式,但是由于html復雜效果比較差,原理就是之前的正則替換) 其實可以用別人寫好的XSS組件就叫做xss,直接
npm install xss
白名單-使用第三方庫XSS,支持指定白名單
var xssFilter = function(html){
if(!html) return '';
var xss = require('xss');
var ret = xss(html,{
whileList:{
img:['src'],
a:['href'],
font:['size','color']
},
onIgnoreTag: function(){
return '';
}
});
console.log(html,ret);
return ret;
}
(2)XSS蠕蟲攻擊
XSS蠕蟲的破壞力和影響力都是巨大的。XSS蠕蟲主要發生在用戶之間存在交互行為的頁面中,當Web應用程序對用戶輸入的數據信息沒有做嚴格的過濾時,通過結合Ajax的異步提交,就可以實現在植入惡意代碼的同時,將惡意代碼進行對外發送,即實現了代碼的感染和傳播,也就形成了XSS蠕蟲。
(3)挖掘XSS漏洞
掃描工具自動化檢測 AWVS AppScan JSKy 手工測試 源碼分析
(4)XSS漏洞的防范
XSS跨站腳本攻擊漏洞防范
客戶端用戶
IE8及高級版本,開啟XSS篩選器功能 Firefox使用CSP、Noscript等擴展功能 瑞星個人防火墻2012版本開啟XSS攔截功能
Web應用程序員
使用HttpOnly 完善的輸入、輸出檢查
HttpOnly
HttpOnly最初是由微軟提出的,目前已經被多款流行瀏覽器廠商所采用。HttpOnly的作用不是過濾XSS跨站腳本攻擊,而是瀏覽器將禁止頁面的Javascript訪問帶有HttpOnly屬性的Cookie,解決XSS跨站腳本攻擊后的Cookie會話劫持行為。
輸入、輸出檢查
由于三種XSS跨站腳本攻擊類型的漏洞成因可不相同,針對輸入輸出的檢查一部分適用于反射型XSS與存儲型XSS,而另外一些檢查適用于基于DOM的XSS 在大多數的時候都是對可信字符的檢查或輸入數據格式的檢查,如用戶輸入的注冊賬號信息中只允許包括字母、數字、下劃線和漢字等,對于輸入的一切非白名單內的字符均認為是非法輸入。
數據格式如IP地址、電話號碼、郵件地址、日期等數據都具有一定的格式規范,只有符合數據規范的輸入信息才允許通過檢查。輸出檢查主要是針對數據展示過程,應該對數據的信息進行HTML編碼處理,將可能存在導致XSS跨站腳本攻擊的惡意字符進行編碼,在不影響正常數據顯示的前提條件下,過濾惡意字符。常見的可能造成的XSS跨站腳本攻擊的字符及其HTML編碼如:
" --- " ' --- &apos & --- & < --- &It > --- > 除了常用的編碼外,任何字符都可以使用其ASCII碼進行HTML編碼,如: % --- & * --- &
DOM Based XSS輸入、輸出檢查
- 特殊性
- 基于DOM的XSS跨站腳本攻擊發生時,惡意數據的格式與傳統的XSS跨站腳本攻擊數據格式有一定的差異,甚至可以在不經過服務器端的處理和響應的情況下,直接對客戶端實施攻擊行為。
- 輸入檢查
- 在客戶端部署相應的安全檢測代碼的過濾效果要比在服務器端檢測的效果更加明顯。
- 客戶端檢測代碼來保證用戶輸入的數據只包含字母、數字和空格。
- 服務端實現上述數據檢查的功能
- URL參數名稱、個數檢測
- 參數值類型及內容檢測
- 輸出檢查
- 在將用戶可控的DOM數據內容插入到文檔之前,Web應用程序應對提交的數據中可能存在的各種危險字符和表達式進行過濾以安全的方式插入到文檔中進行展現。
審核編輯:劉清
-
HTML
+關注
關注
0文章
277瀏覽量
34555 -
javascript
+關注
關注
0文章
516瀏覽量
53795 -
DOM
+關注
關注
0文章
17瀏覽量
9565 -
XSS
+關注
關注
0文章
24瀏覽量
2368
原文標題:你知道跨站腳本攻擊嗎?一篇帶你了解什么叫做XSS
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運維】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
《CDN 之我見》系列二:原理篇(緩存、安全)
一文帶你了解步進電機的相關知識
什么是XSS跨站漏洞以及它的修復方案
使用雙向長短時記憶網絡檢測跨站腳本攻擊





 什么是跨站腳本攻擊?一篇帶你了解什么叫做XSS
什么是跨站腳本攻擊?一篇帶你了解什么叫做XSS












評論