4. VSCode配置
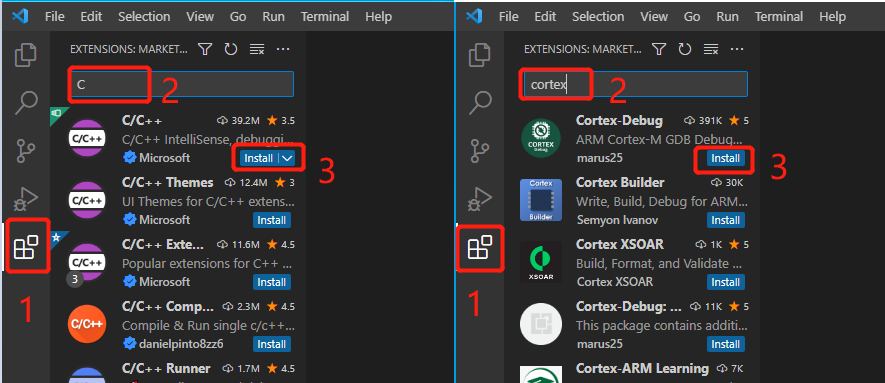
打開(kāi)VSCode,在主界中按照?qǐng)D4-1中的順序分別安裝需要用到的兩個(gè)插件C/C++和Cortex-Debug。

圖4-1 VSCode安裝插件
5. Makefile文件
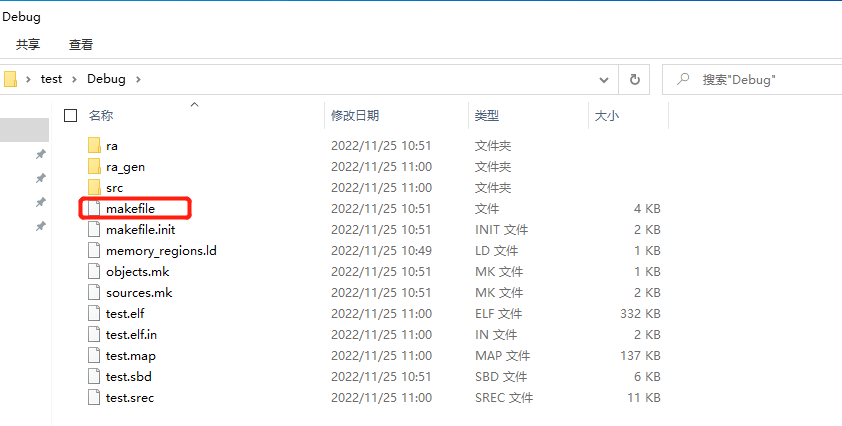
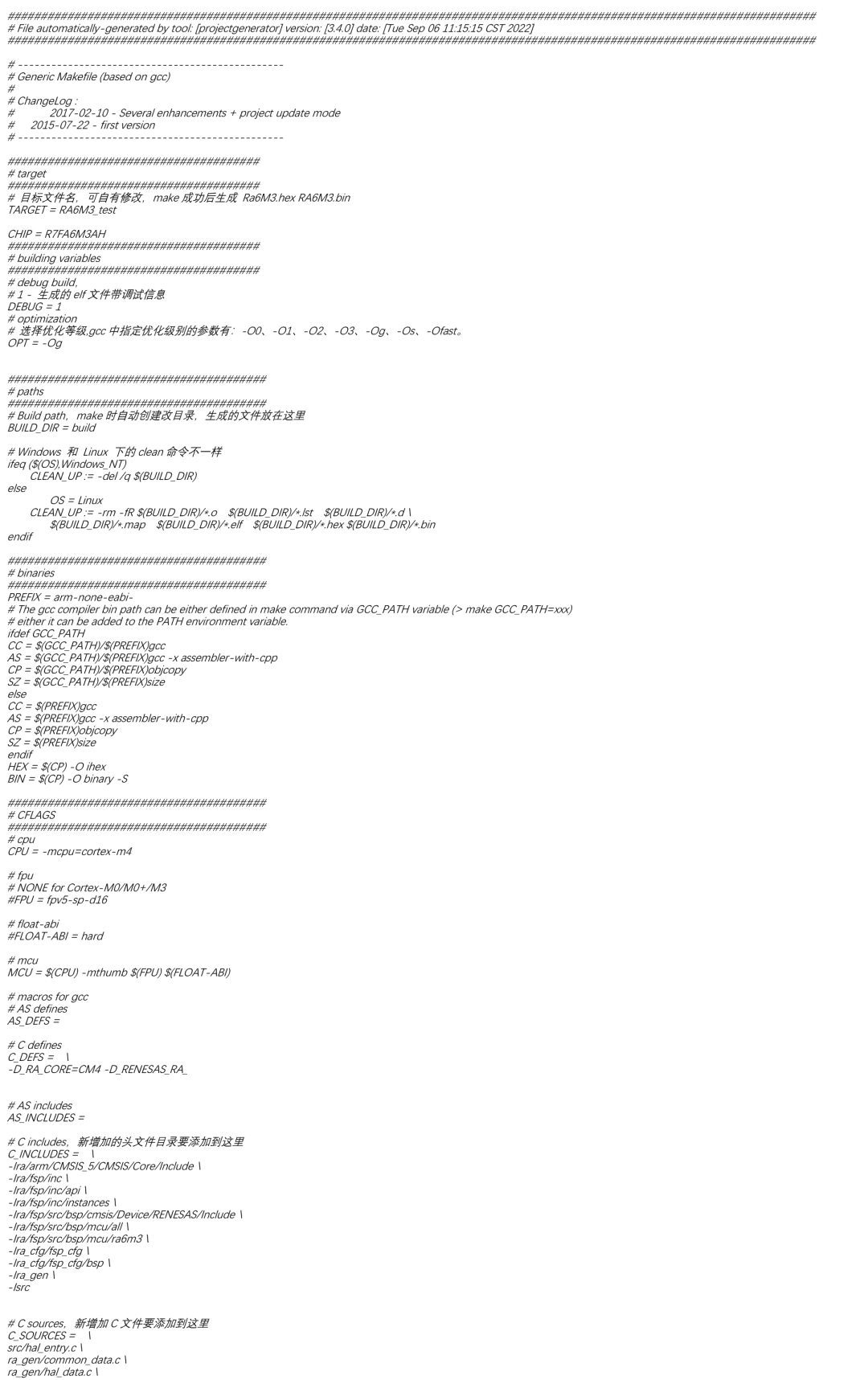
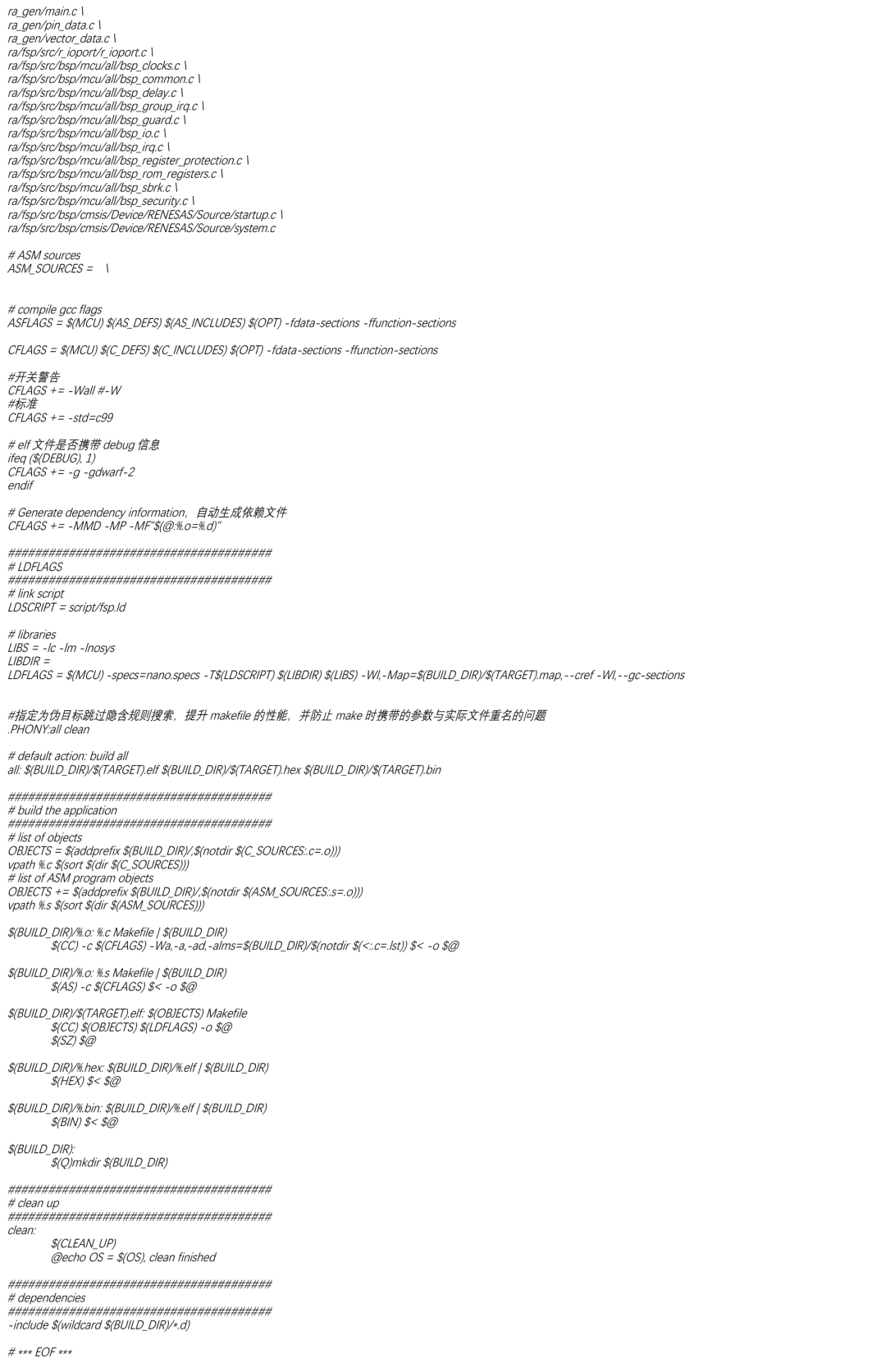
用瑞薩的集成開(kāi)發(fā)環(huán)境e2studio創(chuàng)建RA工程,編譯后會(huì)在Debug目錄下生成makefile文件,如圖5-1,可以直接使用這個(gè)makefile,感興趣的朋友也可以自己編寫makefile文件。

圖5-1 e2studio編譯后生成的makefile
5.1 使用e2studio生成的makefile
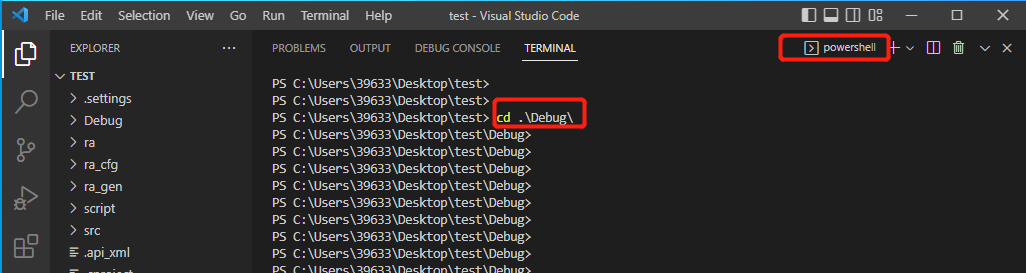
在VSCODE中通過(guò)File->Open Folder選擇一個(gè)e2stdio編譯后的RA工程目錄后打開(kāi),通過(guò)菜單欄Terminal->New Terminal,在終端中輸入cd .\Debug進(jìn)入Debug目錄,如圖5-2。

圖5-2 VSCode的terminal中進(jìn)入Debug目錄
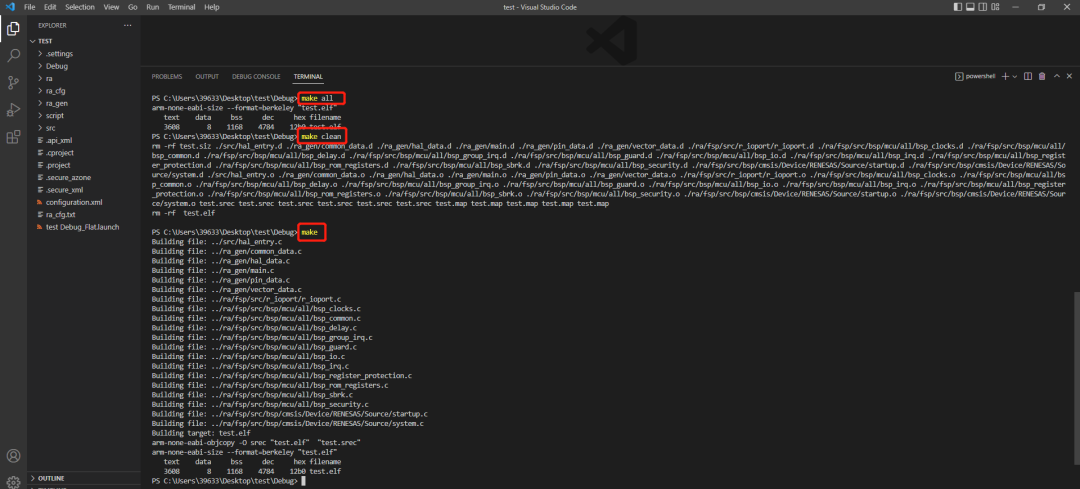
然后就可以執(zhí)行make(編譯)、make all(全部編譯)、make clean(清除工程生成的文件)這些常用的命令,如圖5-3。

圖5-3 VSCode的terminal中執(zhí)行命令
5.2 編寫makefile
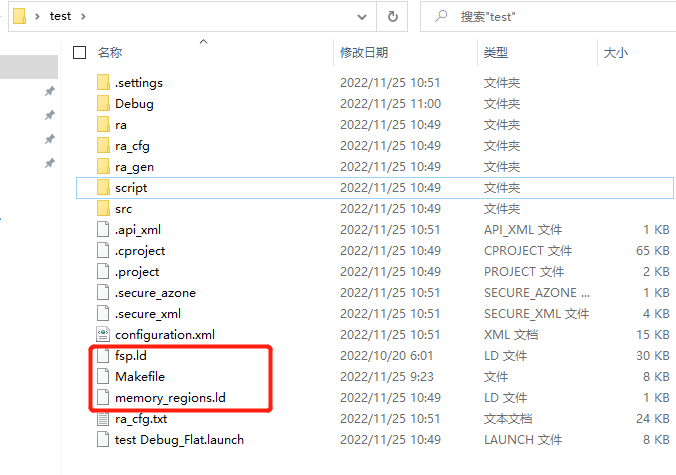
還是使用e2studio生成的工程,把Debug目錄下的memory_regions.ld和script目錄下的fsp.ld復(fù)制到工程目錄下,自己寫的makefile也放到這里,如圖5-4。

圖5-4 e2studio工程目錄下的ld文件和makefile文件
這里提供一個(gè)makefile的范本使用,使用這個(gè)makefile編譯后,會(huì)生成一個(gè)build(可修改名稱)文件夾,生成的中間文件(.o、.d、.lst)和目標(biāo)文件(.map、.elf、.hex、.bin)放在這里面。


向下滑動(dòng)查看所有內(nèi)容,長(zhǎng)按可保存圖片
6. 調(diào)試
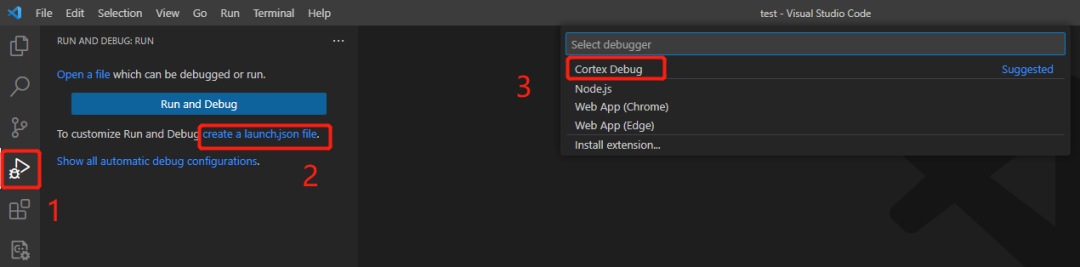
在VSCode中創(chuàng)建lanuch.json文件,如下圖6-1。

圖6-1 創(chuàng)建lanuch.json文件
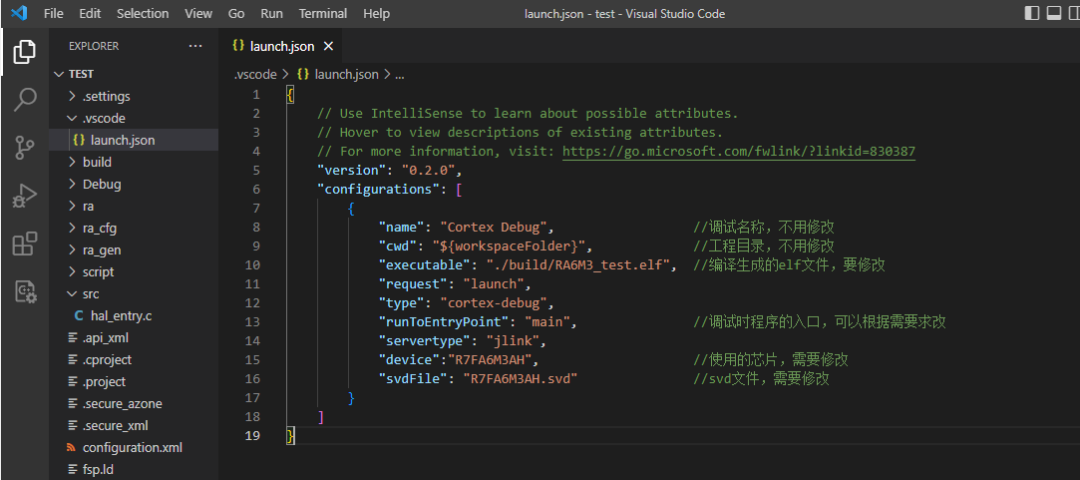
按照自己選擇的芯片稍微修改下就好,這里以R7FA6M3AH為例,如圖6-2。

圖6-2 lanuch.json文件示例
SVD一般由廠家提供,是描述MCU寄存器的文件,有了該文件才可以在調(diào)試時(shí)查看外設(shè)的寄存器。RA系列MCU的SVD文件,可以在Keil MDK Pack包的安裝路徑下找到,如圖6-3。這里我直接把SVD文件復(fù)制到了工程目錄下,若SVD文件放在其他目錄下,則需要在lanuch.json中修改。

圖6-3 SVD文件
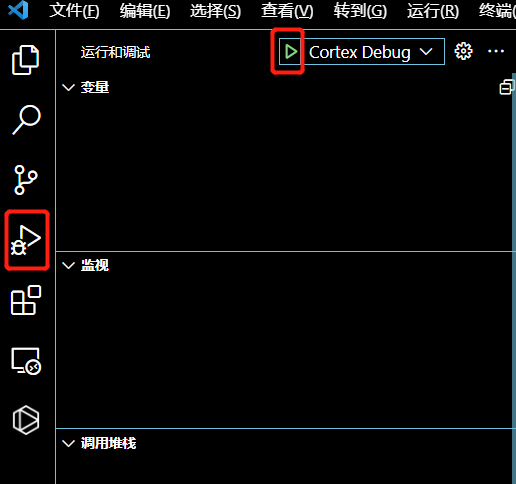
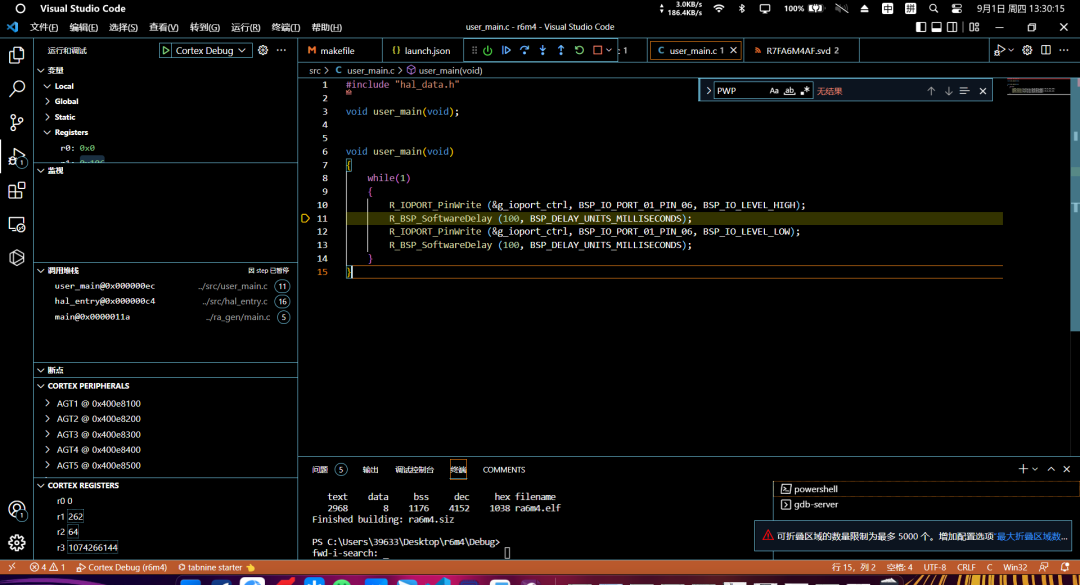
點(diǎn)擊運(yùn)行調(diào)試,或者如圖6-4直接按F5,就可以愉快地開(kāi)始仿真調(diào)試了。最終的仿真調(diào)試界面如下圖6-5。

圖6-4 開(kāi)始調(diào)試

圖6-5 仿真調(diào)試界面
END
-
mcu
+關(guān)注
關(guān)注
146文章
17019瀏覽量
350373 -
Link
+關(guān)注
關(guān)注
0文章
101瀏覽量
26939 -
vscode
+關(guān)注
關(guān)注
1文章
154瀏覽量
7673
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
【瑞薩RA8D1 CPK開(kāi)發(fā)板】RA8D1移植ThreadX操作系統(tǒng)
瑞薩e2studio(1)----瑞薩芯片之搭建FSP環(huán)境
【RA-Eco-RA0E1-32PIN-V1.0開(kāi)發(fā)板試用】點(diǎn)燈
試用活動(dòng) | 100套!!瑞薩RA6E2/RA4E2開(kāi)發(fā)板評(píng)測(cè)活動(dòng)

瑞薩RA8系列高性能MCU開(kāi)發(fā)上手體驗(yàn)

分享瑞薩RA MCU創(chuàng)意氛圍賽的作品—高壓電網(wǎng)電流監(jiān)測(cè)

瑞薩電子RA產(chǎn)品家族新增RA0E1 MCU產(chǎn)品組





 使用VSCODE+GNU+J-Link開(kāi)發(fā)瑞薩RA MCU(下)
使用VSCODE+GNU+J-Link開(kāi)發(fā)瑞薩RA MCU(下)

















評(píng)論