運行環境
DAYU200:4.0.10.16
SDK:4.0.10.15
IDE:4.0.600
前言
在配置好環境之后,可以嘗試這編寫一個較為簡單的應用程序練練手,這里選擇使用一個免費的API接口網站 ALAPI來嘗試編寫一個可進行對話的GPT應用程序。
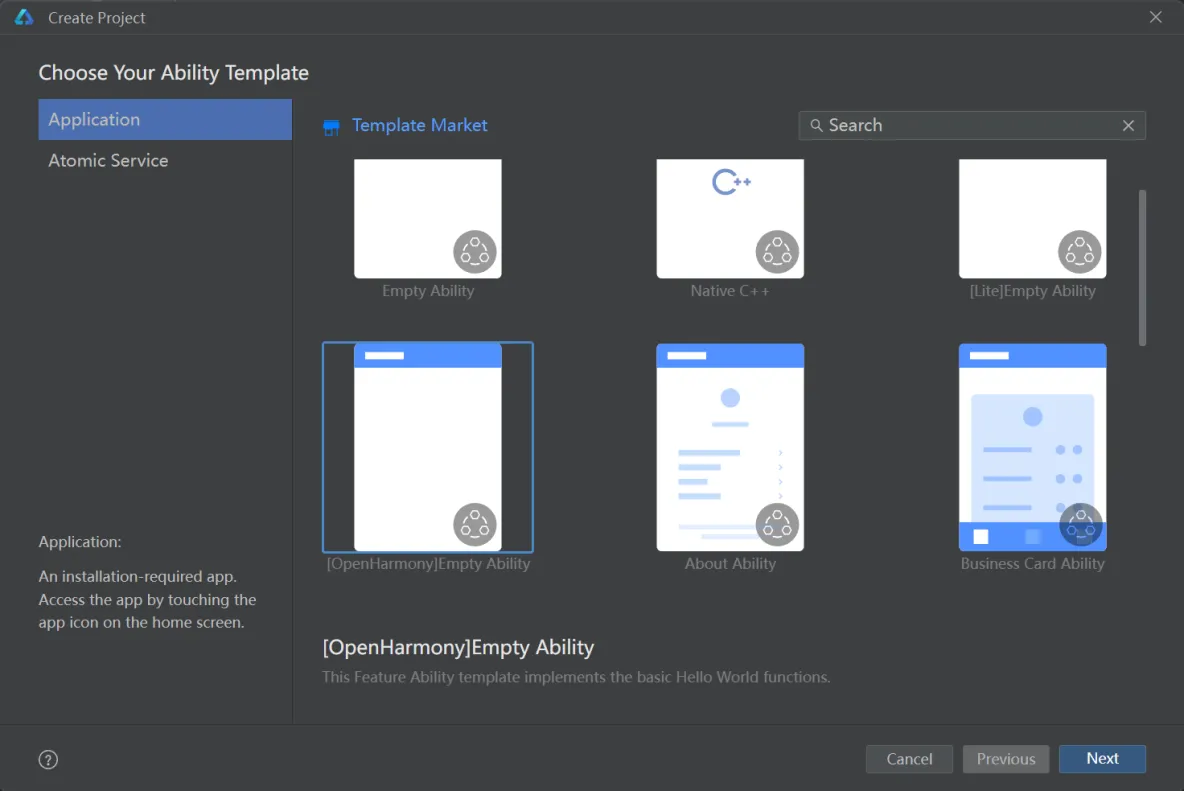
創建項目

創建好項目之后可以先把helloworld的demo在真機上跑一下,注意需要簽名

簽名方式

隨后直接點擊運行,可以看到控制臺輸出


開發板效果如圖所示

修改圖標和名稱
項目中含有文件記錄了應用的圖標和名稱,一部分是設置里的,一部分是顯示在桌面的,需要將這兩部分均做修改。
第一部分目錄在AppScope/app.json5
如下圖所示,icon和label分別對應圖標與名稱,我們將這里改為我們需要的內容


此時在系統設置中我們的應用圖標和名稱應當都改過來了

修改桌面圖標和名稱
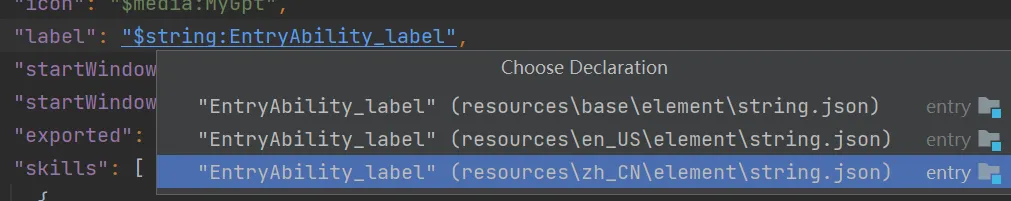
修改src/main/module.json5中如圖所示的label和icon。
我們修改label的時候,修改中文目錄下的就可以,具體操作衛按住ctrl跳轉時選擇中文路徑

更改后效果如下

對應用添加相關權限
由于使用ChatGpt需要使用網絡權限,我們在這里添加網絡權限
在src/main/module.json5中modele中添加配置

"requestPermissions": [{
"name": "ohos.permission.INTERNET"
}],
自定義數據模型
本次調用GPT的API可以自定數據模型來實現,我們可以在ets目錄下新建Model文件夾,新建GPTModel文件(ts)

export class ChatGptModel {
code: number = 0
message: string = ""
data: ChatGpt = new ChatGpt()
}
export class ChatGpt {
content: string = ""
}
由于在API網站中查看ChatGPT調用時返回的參數較少,直接寫在里面

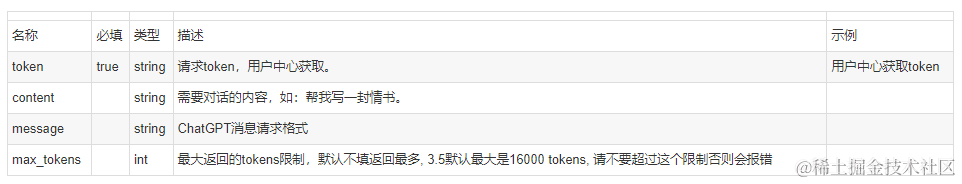
在網站的請求參數介紹中有這樣的內容
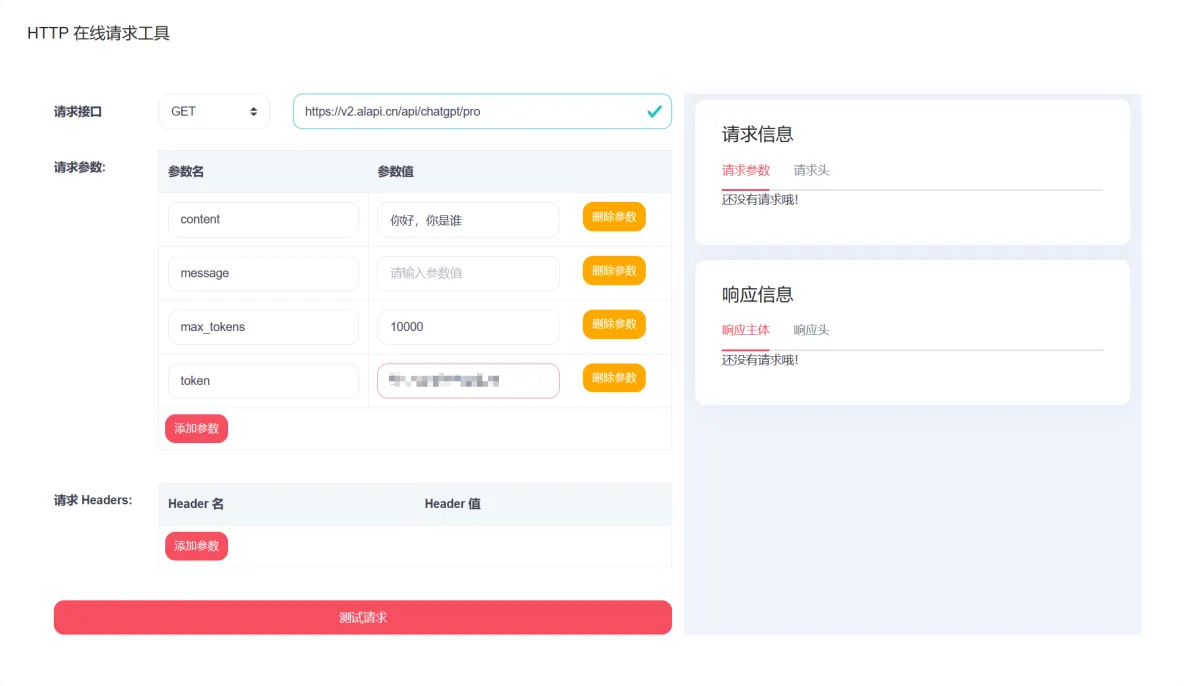
我們實現的時簡單的一對一的對話,所以message暫時可以不用管,在在線測試網站中嘗試

token可以通過注冊本網站來獲取[ ALAPI]
得到響應主體
{
"code": 200,
"msg": "success",
"data": {
"content": "你好!我是一個AI助手,可以幫助您回答問題和提供服務。有什么我可以為您做的嗎?"
},
"time": 1704790385,
"usage": 1,
"log_id": "603268355937845248"
}
可以看到我們需要的僅僅只有content內的內容。
創建輸入界面
作為一款問答式GPT應用,需要有用戶輸入的地方,我們這里簡單的做一個輸入頁面
輸入頁面可以直接在默認的index頁面中修改

輸入框組件

查詢按鈕

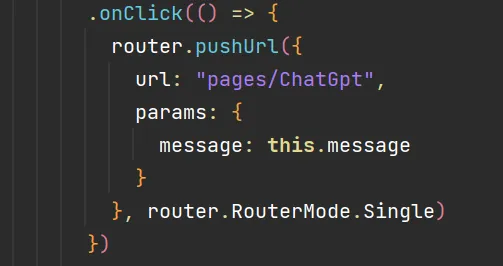
按鈕點擊時的事件,這里參考一篇博客,將用戶輸入內容傳遞給下一個頁面,下一個頁面我們將其命名為ChatGpt
源代碼如下
import router from '@ohos.router'
@Entry
@Component
struct Login {
@State message: string = '歡迎使用ChatGpt'
build() {
Column() {
TextInput({
placeholder: "請輸入您的問題"
}).onChange((value: string) = > {
console.info("輸入的問題是" + value)
this.message = value
}).type(InputType.Normal)
Button("查詢")
.width("100%")
.backgroundColor(Color.Orange)
.fontColor(Color.Black)
.margin({
bottom: 10
})
.onClick(() = > {
router.pushUrl({
url: "pages/ChatGpt",
params: {
message: this.message
}
}, router.RouterMode.Single)
})
}.width("100%").height("100%").justifyContent(FlexAlign.Center).padding({
left: "10", right: 10
})
}
}
創建HTTP請求
下面我們寫用戶點擊按鈕后的返回頁面
1.導入http模塊
登錄后復制
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
2.創建createHttp
let httpRequest = http.createHttp();
3.填寫HTTP地址
httpData() {
// 3.每一個httpRequest對應一個HTTP請求任務,不可復用
let httpRequest = http.createHttp();
//4.
httpRequest.request(// 填寫HTTP請求的URL地址,可以帶參數也可以不帶參數。URL地址需要開發者自定義。請求的參數可以在extraData中指定
"https://v2.alapi.cn/api/chatgpt/pro",
{
method: http.RequestMethod.GET, // 可選,默認為http.RequestMethod.GET
// // 開發者根據自身業務需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 當使用POST請求時此字段用于傳遞內容
extraData: {
"token": "此處替換為你的token",
"content":this.paramsFromIndex?.['message'],
"max_tokens":"10000"
},
// expectDataType: http.HttpDataType.STRING, // 可選,指定返回數據的類型
// usingCache: true, // 可選,默認為true
// priority: 1, // 可選,默認為1
// connectTimeout: 60000, // 可選,默認為60000ms
// readTimeout: 60000, // 可選,默認為60000ms
// usingProtocol: http.HttpProtocol.HTTP1_1, // 可選,協議類型默認值由系統自動指定
// usingProxy: false, //可選,默認不使用網絡代理,自API 10開始支持該屬性
}, (err: BusinessError, data: http.HttpResponse) = > {
//對網絡數據的處理
if (!err) {
// data.result為HTTP響應內容,可根據業務需要進行解析
console.info('Result:' + JSON.stringify(data.result));
let ChatGptModel: ChatGptModel = JSON.parse(data.result.toString())
this.ChatGpt = ChatGptModel.data
console.info('code:' + JSON.stringify(data.responseCode));
// data.header為HTTP響應頭,可根據業務需要進行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 當該請求使用完畢時,調用destroy方法主動銷毀
httpRequest.destroy();
} else {
console.error('error:' + JSON.stringify(err));
// 取消訂閱HTTP響應頭事件
httpRequest.off('headersReceive');
// 當該請求使用完畢時,調用destroy方法主動銷毀
httpRequest.destroy();
}
}
);
}
不要忘記將頁面添加到mainpage中
路徑src/main/resources/base/profile/main_pages.json

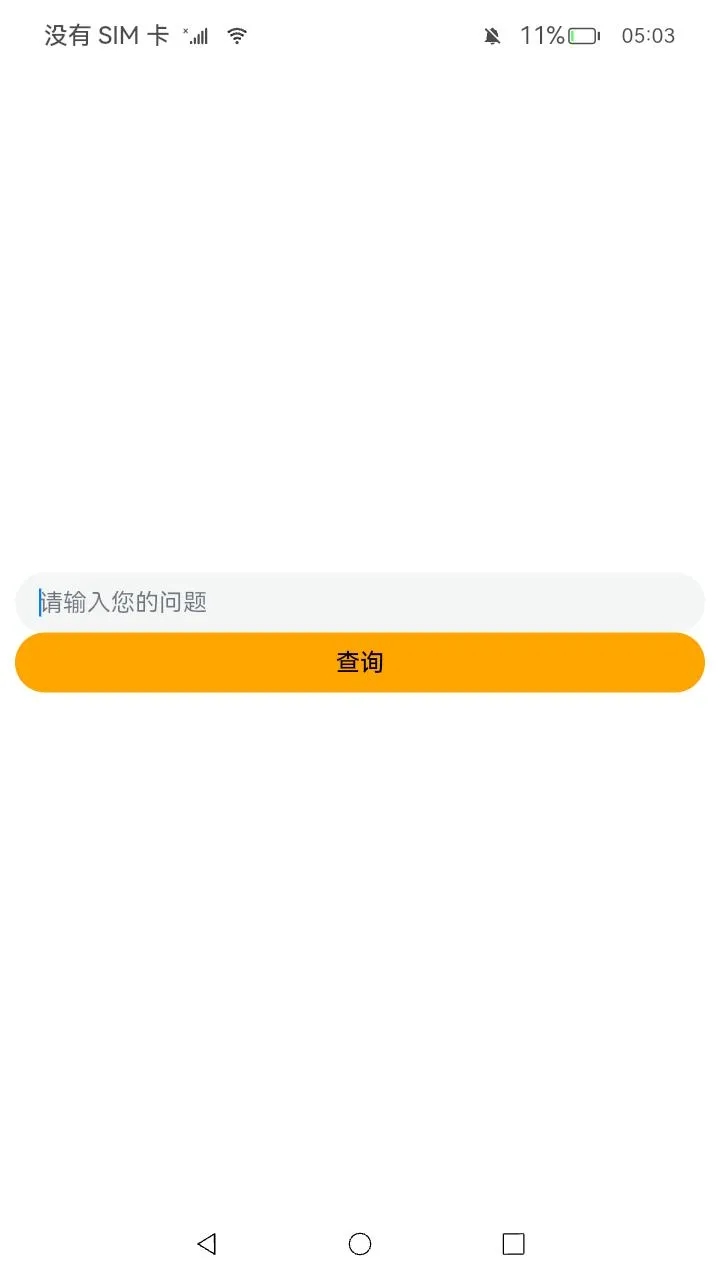
接下來就可以嘗試運行一下代碼,在開發板中運行效果如下


點擊查詢之后的效果如下:

如此,一個簡單的GPT程序就做好了還可以讓它幫你寫情書哦

最后附上HarmonyOS與OpenHarmony的技術分布曲線圖:主頁保存


審核編輯 黃宇
-
API
+關注
關注
2文章
1485瀏覽量
61814 -
鴻蒙
+關注
關注
57文章
2309瀏覽量
42740 -
OpenHarmony
+關注
關注
25文章
3659瀏覽量
16152 -
ChatGPT
+關注
關注
29文章
1548瀏覽量
7490
發布評論請先 登錄
相關推薦
鴻蒙原生開發手記:01-元服務開發
鴻蒙Flutter實戰:07混合開發
軟通動力榮膺首批“鴻蒙原生應用開發及培訓鉆石服務商”
哪吒汽車APP啟動鴻蒙原生應用開發
實錘!騰訊終于擁抱鴻蒙生態,微信鴻蒙原生版本即將上線
深圳市24年,實現鴻蒙原生應用數占全國總量10%以上
鴻蒙實戰項目開發:【短信服務】
使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南





 鴻蒙原生開發-仿ChatGPT應用實戰
鴻蒙原生開發-仿ChatGPT應用實戰











評論