“天氣之子”
功能描述:
通過請(qǐng)求免費(fèi)API獲取指定城市七天內(nèi)相關(guān)天氣信息
開發(fā)環(huán)境:
IDE:DEV ECO 4.0.600
SDK:4.0.10.15
開發(fā)板:DAYU200 4.0.10.16
開發(fā)過程
一. 創(chuàng)建項(xiàng)目,調(diào)試環(huán)境
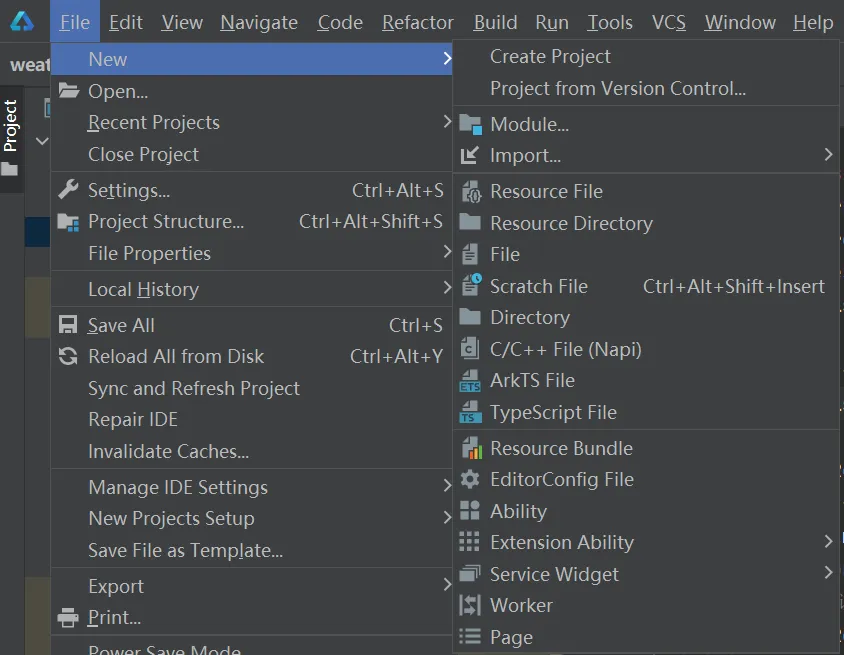
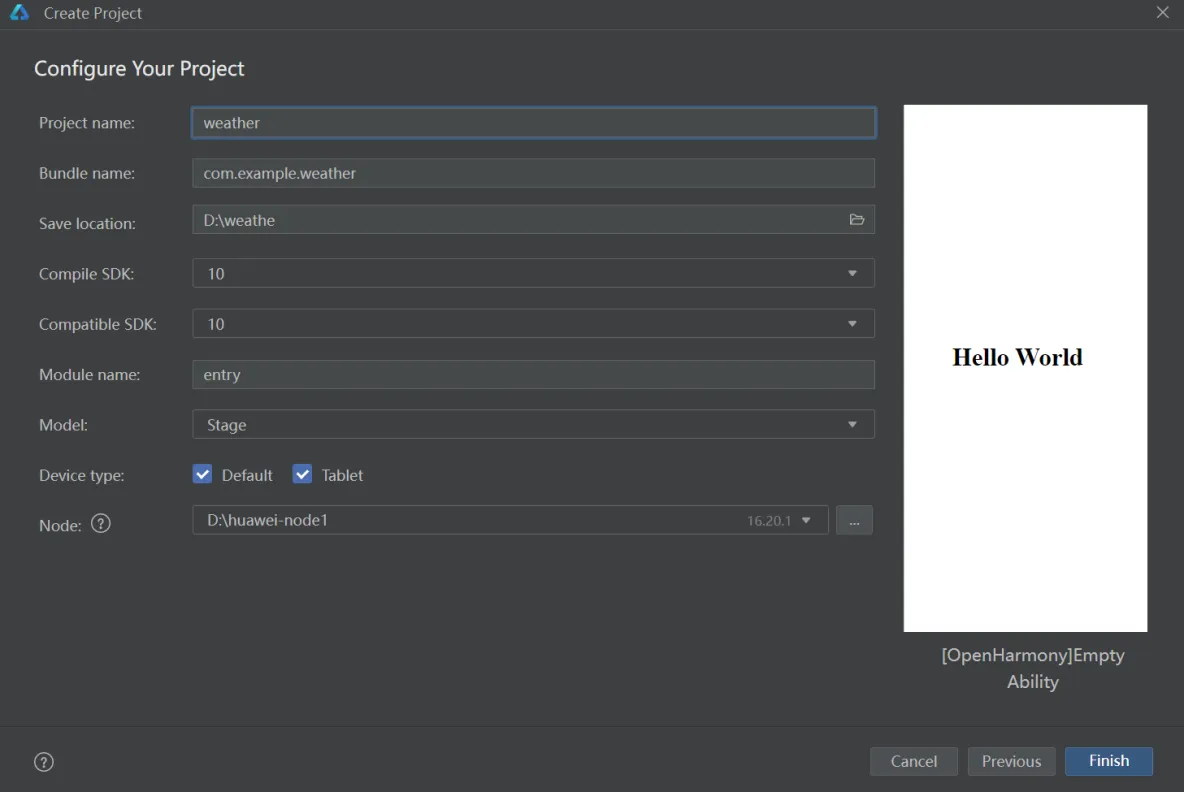
1.創(chuàng)建項(xiàng)目

2.選擇OpenHarmony、API10

3.連網(wǎng)條件下加載依賴

4.在開發(fā)板上簽名,運(yùn)行HelloWorld測(cè)試環(huán)境
直接運(yùn)行,然后點(diǎn)擊log報(bào)錯(cuò)直達(dá)簽名
在工具欄File/Project Structure/Signing Configs,勾選Automatically generate簽名;運(yùn)行HelloWorld。
二.修改圖標(biāo)和名稱
1.設(shè)置-應(yīng)用管理頁面
AppScope/app.json5中查看相關(guān)配置
2.桌面
src/main/module.json5中查看相關(guān)配置
最終效果:


三.添加網(wǎng)絡(luò)權(quán)限
因?yàn)樾枰玫骄W(wǎng)絡(luò)數(shù)據(jù),所以添加initent權(quán)限。
在src/main/module.json5的model中添加配置。
"requestPermissions": [{
"name": "ohos.permission.INTERNET"
}],
四.自定義Model
在ets中新建model文件夾,建立ArkTS文件,基于API返回結(jié)果結(jié)合需要自定義類
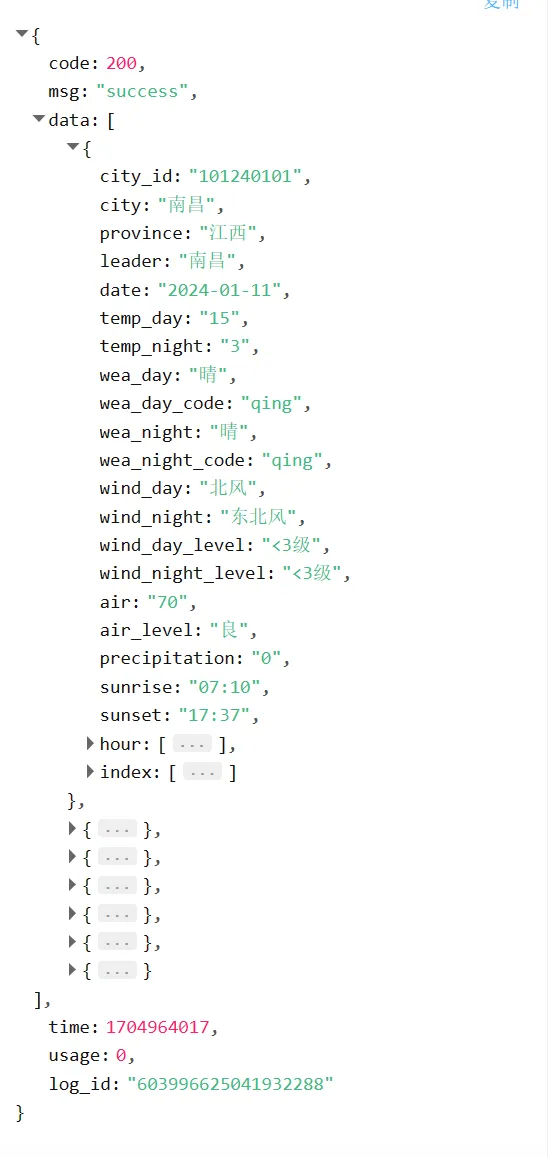
API返回結(jié)果:
源碼如下
export class Item{
name:string = "紫外線強(qiáng)度指數(shù)"
level:string = "中等"
// code:string = "uv"
}
export class Result1{//每1天
city:string = '徐州'
date:Date = new Date
temp_day:number = 4
temp_night:number = -1
wea_day:string = "晴"
wea_night:string = '晴'
wind_day:string = "南風(fēng)"
wind_night:string = "南風(fēng)"
wind_day_level:string = "< 3級(jí)"
wind_night_level:string = "< 3級(jí)"
air_level:string = "輕度"
sunrise:string = "07:17"
sunset:string = "17:19"
index:Array< Item > = []//建議
}
export class Result0{
code:number = 200
msg:string = 'success'
data:Array< Result1 > = []//7天
}
五.制作index頁面、請(qǐng)求網(wǎng)絡(luò)數(shù)據(jù)
1.請(qǐng)求網(wǎng)絡(luò)數(shù)據(jù)
1.導(dǎo)入http模塊
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
2.創(chuàng)建createHttp
let httpRequest = http.createHttp();
3.填寫HTTP地址
httpRequest.request(// 填寫HTTP請(qǐng)求的URL地址,可以帶參數(shù)也可以不帶參數(shù)。URL地址需要開發(fā)者自定義。請(qǐng)求的參數(shù)可以在extraData中指定
"https://v2.alapi.cn/api/tianqi/seven",
{
method: http.RequestMethod.GET, // 可選,默認(rèn)為http.RequestMethod.GET
// // 開發(fā)者根據(jù)自身業(yè)務(wù)需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 當(dāng)使用POST請(qǐng)求時(shí)此字段用于傳遞內(nèi)容
extraData: {
"token": "自己的token",
"type": "all",
"format": "json"
},
}, (err: BusinessError, data: http.HttpResponse) = > {
}
);
4.對(duì)網(wǎng)絡(luò)數(shù)據(jù)的處理
if (!err) {
let result:Result0 = JSON.parse(data.result.toString())
if(result.code == 200){
this.a = result.data
}
else {
this.message = result.msg
}
httpRequest.destroy();
} else {
this.message = JSON.stringify(err)
// console.error('error:' + JSON.stringify(err));
// 當(dāng)該請(qǐng)求使用完畢時(shí),調(diào)用destroy方法主動(dòng)銷毀
httpRequest.destroy();
}
完整代碼:
GetData(city:string) {
// 3.每一個(gè)httpRequest對(duì)應(yīng)一個(gè)HTTP請(qǐng)求任務(wù),不可復(fù)用
let httpRequest = http.createHttp();
// 4.
httpRequest.request(// 填寫HTTP請(qǐng)求的URL地址,可以帶參數(shù)也可以不帶參數(shù)。URL地址需要開發(fā)者自定義。請(qǐng)求的參數(shù)可以在extraData中指定
"https://v2.alapi.cn/api/tianqi/seven",
{
method: http.RequestMethod.GET, // 可選,默認(rèn)為http.RequestMethod.GET
extraData: {
"token": "自己的token",
"city":city,
},
},
(err: BusinessError, data: http.HttpResponse) = > {
if (!err) {
let result:Result0 = JSON.parse(data.result.toString())
if(result.code == 200){
this.a = result.data
}
else {
this.message = result.msg
}
httpRequest.destroy();
} else {
this.message = JSON.stringify(err)
// console.error('error:' + JSON.stringify(err));
// 當(dāng)該請(qǐng)求使用完畢時(shí),調(diào)用destroy方法主動(dòng)銷毀
httpRequest.destroy();
}
}
)
}
如果顯示2300006錯(cuò)誤碼,很可能是網(wǎng)絡(luò)問題
2.制作UI
1.文本輸入框
TextInput({
placeholder:"請(qǐng)輸入查詢城市名,如:徐州",
}).onChange((item:string)= >{
if(item!=null && item!=undefined){
this.message = item
}
}).maxLength(8).type(InputType.Normal)
2.“查詢”按鈕:點(diǎn)擊頁面進(jìn)行跳轉(zhuǎn)到列表頁
Button("查詢").onClick(()= >{
this.GetData(this.message)
//跳轉(zhuǎn)
if(this.a!=null && this.a!=undefined && this.a.length >0){
router.pushUrl({
url:"pages/ListPage",
params:this.a
})
}
else{
promptAction.showToast({message:"請(qǐng)重試~"})//數(shù)據(jù)請(qǐng)求失敗
}
}).backgroundColor(Color.Transparent).width("50%")
最終界面:
六.制作列表頁(跳轉(zhuǎn)到的第二張頁面)
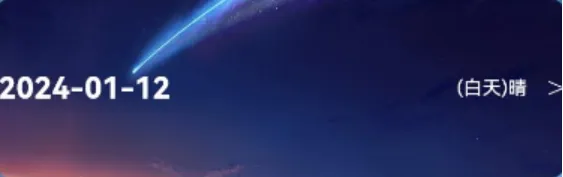
先看最終效果:
1.自定義組件

被 Component裝飾器修飾 ,定義struct,并且用關(guān)鍵字export導(dǎo)出
@Component
export struct ALine{//日期 天氣圖片 詳情跳轉(zhuǎn)
@State date:Date = new Date
@State wea:string = '晴'
build(){
Row(){
Text(this.date.toString()).fontSize(25).fontWeight(FontWeight.Bold).margin({right:240}).fontColor(Color.White)
Text("(白天)"+this.wea).fontColor(Color.White)
Text(" >").fontWeight(FontWeight.Lighter).fontSize(30).fontColor(Color.White)
}.width("100%").height("100%")
.border({color:Color.Transparent}).borderRadius(14).borderWidth(3)
.backgroundImage($r("app.media.LLBG")).backgroundImagePosition(Alignment.Center)
}
}
2.頁面UI
1.首先接收上一頁面?zhèn)鬏敂?shù)據(jù)
@State a:Array< Result1 > = router.getParams() as Array< Result1 >
2.主要用到List,Column,Row,Text和自定義組件;利用ForEach循環(huán)渲染;每一個(gè)自定義組件綁定一個(gè)點(diǎn)擊事件,可分別跳轉(zhuǎn)到詳情頁。
源碼:
Column({space:5}){
Text(this.a[0].city).fontSize(50).fontColor(Color.White)
List({space:20}){
ForEach(this.a,(item:Result1)= >{
ListItem(){
ALine({date:item.date,wea:item.wea_day})
.onClick(()= >{//
router.pushUrl({
url:"pages/DetailPage",
params:item
})
})
}.height("20%").width("100%")
})
}.width("100%").height("100%").scrollBar(BarState.Off)
}.backgroundImage($r("app.media.LPBG")).backgroundImageSize(ImageSize.Cover)
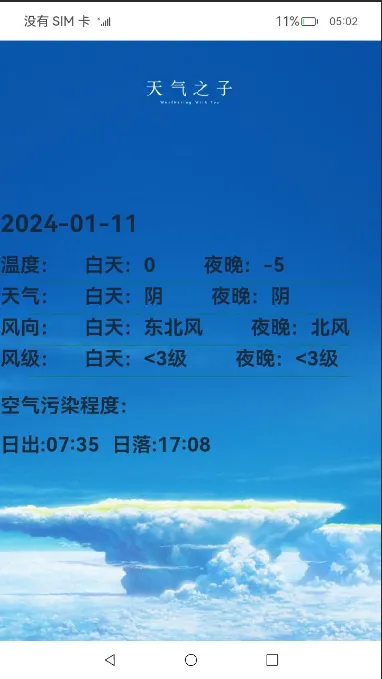
七.制作詳情頁(點(diǎn)擊自定義組件跳轉(zhuǎn)到的第三張頁面)
有了前面兩張頁面的基礎(chǔ),這一張可以較為順利完成,故不再贅述。
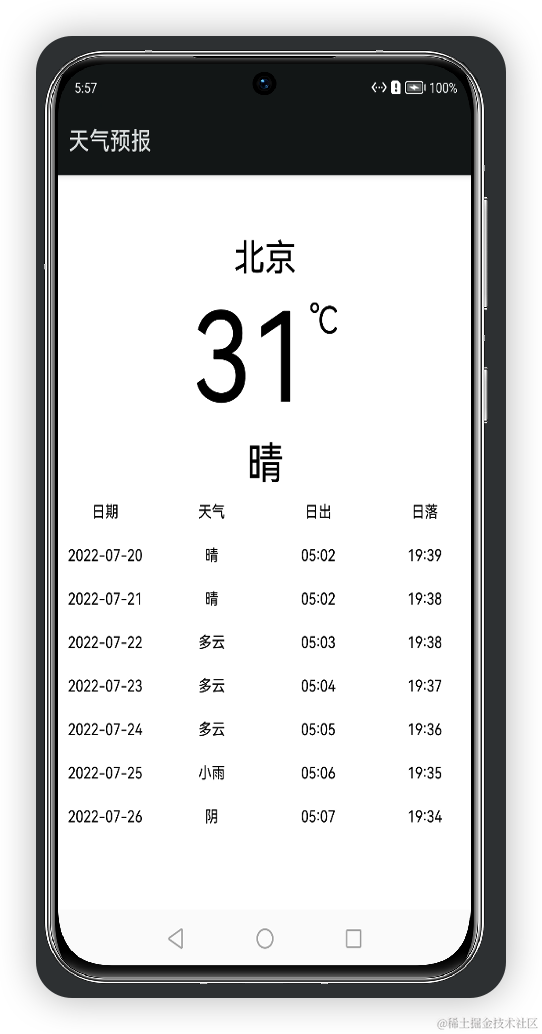
最終效果:
本文主要是對(duì)鴻蒙開發(fā)中的實(shí)戰(zhàn)講解,制作天氣應(yīng)用原生開發(fā)。有關(guān)更多的實(shí)戰(zhàn)學(xué)習(xí),可以往主頁閱讀更多;鴻蒙的技術(shù)分布內(nèi)容有如下:

高清完整或者實(shí)戰(zhàn)文檔,可以找我保存


八.總結(jié)
此項(xiàng)目主要練習(xí)了:
- List,Column,Row,Text,Divider,Image,promptAction等組件及其屬性
- 網(wǎng)絡(luò)數(shù)據(jù)請(qǐng)求
- 頁面跳轉(zhuǎn)及傳輸數(shù)據(jù)
- 自定義組件
- 自定義類
- 做自己喜歡的UI
審核編輯 黃宇
-
API
+關(guān)注
關(guān)注
2文章
1486瀏覽量
61819 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3661瀏覽量
16159
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發(fā)板演示

觸覺智能Purple Pi OH鴻蒙開發(fā)板成功適配OpenHarmony5.0 Release,開啟新征程

鴻蒙Flutter實(shí)戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實(shí)戰(zhàn):07混合開發(fā)
鴻蒙OpenHarmony南向/北向快速開發(fā)教程-迅為RK3568開發(fā)板
OpenHarmony實(shí)戰(zhàn)開發(fā)-如何實(shí)現(xiàn)窗口開發(fā)概述
【開源鴻蒙】下載OpenHarmony 4.1 Release源代碼

鴻蒙OS南向開發(fā)實(shí)戰(zhàn):【智能電子牌】

鴻蒙OpenHarmony開發(fā)實(shí)戰(zhàn):【MiniCanvas】
【OpenHarmony鴻蒙實(shí)戰(zhàn)】在RK3399開發(fā)板實(shí)現(xiàn)智能門禁人臉識(shí)別





 鴻蒙開發(fā)實(shí)戰(zhàn)-OpenHarmony之天氣應(yīng)用
鴻蒙開發(fā)實(shí)戰(zhàn)-OpenHarmony之天氣應(yīng)用











評(píng)論