布局的實現
Layout_ability_main.xml布局:
< ?xml version="1.0" encoding="utf-8"? >
< DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical" >
< TextField
ohos:id="$+id:content"
ohos:height="0vp"
ohos:weight="1"
ohos:width="match_parent"
ohos:enabled="false"
ohos:padding="20vp"
ohos:text="0"
ohos:text_alignment="center"
ohos:text_size="30"/ >
< ScrollView
ohos:height="0vp"
ohos:weight="1.8"
ohos:width="match_parent" >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="horizontal_center"
ohos:orientation="vertical" >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal" >
< /DirectionalLayout >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal" >
< /DirectionalLayout >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal" >
< /DirectionalLayout >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal" >
< /DirectionalLayout >
< DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal" >
< /DirectionalLayout >
< /DirectionalLayout >
< /ScrollView >
< /DirectionalLayout >
< /DirectionalLayout >
< /DirectionalLayout >background_button1.xml背景樣式:
< ?xml version="1.0" encoding="utf-8"? >
< shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle" >
< solid ohos:color="#CCF1F1F1"/ >
< corners ohos:radius="20vp"/ >
< /shape >
< /shape >
< /shape >background_button2.xml背景樣式:
< shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle" >
< solid ohos:color="#FFE4F2FE"/ >
< corners ohos:radius="20vp"/ >
< /shape >
< /shape >
< /shape >background_button3.xml背景樣式:
< ?xml version="1.0" encoding="utf-8"? >
< shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle" >
< solid ohos:color="#FF007CFD"/ >
< corners ohos:radius="20vp"/ >
< /shape >
< /shape >
< /shape >嗯,編寫布局頁面不難、稍微難點的是電視、車載設備、Pad、手機、手表五個端的屏幕適配。
界面編寫完,發現各個端的屏幕高度還沒有做適配,一開始認為Android與HarmonyOS用Java語言都可以編寫,HarmonyOS也可以使用Android的相關框架,便想著如何在HarmonyOS上去使用Android的屏幕適配方案,在用了今日頭條的屏幕適配方案開刀后,發現壓根行不通,今日頭條的屏幕適配方案用的單位是dp,這個單位在HarmonyOS上并沒有,只有類似的vp,看來還是我太天真了。
Android屏幕單位有dp、in、mm、pt、px、sp,HarmonOS屏幕單位有fp、px、vp。
其中兩者相同的單位是px,Android的dp與HarmonOS的vp都是為各自設備量身打造的單位,若想要搞一個兩者都可以用的屏幕適配框架,也許,只能從px找突破口。今日頭條的屏幕適配方案用的單位雖然是HarmonyOS所沒有的dp,但其實它最終都是要拿dp來轉換成px的喔~
Java代碼邏輯
繼承AbilitySlice的MainAbilitySlice類:
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
private Utils utils = Utils.getInstance();
private TextField content;
private String formula = "";
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
initView();
highlyAdaptive();
}
/**
* 各個按鈕點擊事件
* @param component
*/
@Override
public void onClick(Component component) {
switch (component.getId()) {
case ResourceTable.Id_one:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "1");
else formula = "1";
break;
case ResourceTable.Id_two:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "2");
else formula = "2";
break;
case ResourceTable.Id_three:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "3");
else formula = "3";
break;
case ResourceTable.Id_four:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "4");
else formula = "4";
break;
case ResourceTable.Id_five:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "5");
else formula = "5";
break;
case ResourceTable.Id_six:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "6");
else formula = "6";
break;
case ResourceTable.Id_seven:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "7");
else formula = "7";
break;
case ResourceTable.Id_eight:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "8");
else formula = "8";
break;
case ResourceTable.Id_nine:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "9");
else formula = "9";
break;
case ResourceTable.Id_zero:
if (utils.isNumStart(formula)) formula = utils.isZero(formula, "0");
else formula = "0";
break;
case ResourceTable.Id_reset:
formula = "0";
break;
case ResourceTable.Id_except:
if (utils.isNumEnd(formula)) formula += "÷";
else if (!formula.substring(formula.length() - 1, formula.length()).equals("."))
formula = formula.substring(0, formula.length() - 1) + "÷";
break;
case ResourceTable.Id_ride:
formula = utils.isNum(formula, "x");
break;
case ResourceTable.Id_percentage:
formula = utils.isNum(formula, "%");
break;
case ResourceTable.Id_decimal_point:
if (utils.isNumEnd(formula) && !utils.isDecimals(formula)) formula += ".";
break;
case ResourceTable.Id_delete:
if (!formula.equals("") && !formula.equals("0")) {
formula = formula.substring(0, formula.length() - 1);
if (formula.equals("")) formula = "0";
}
break;
case ResourceTable.Id_reduce:
if (utils.isNumEnd(formula)) formula += "-";
else formula = formula.substring(0, formula.length() - 1) + "-";
break;
case ResourceTable.Id_add:
if (utils.isNumEnd(formula)) formula += "+";
else formula =
formula.substring(0, formula.length() - 1) + "+";
break;
case ResourceTable.Id_equal:
equal();
break;
default:
break;
}
if (component.getId() != ResourceTable.Id_equal) {
content.setText(formula);
}
}
private void equal() {
if (formula.equals("")) {
// 如果沒有輸入公式
utils.toast(this, "還沒輸入公式呢");
return;
} else if (!utils.isNumEnd(formula)) {
// 如果公式的最后一位數非數字
utils.toast(this, "計算器表示沒見過這樣的數學公式,運算不出來");
return;
}
String[] split;
if (!utils.isContains(formula, ".")) {
// 計算整數
if (utils.isContains(formula, "-")) {
// 減法
split = formula.split("-");
if (split.length > 1)
result((Integer.parseInt(split[0]) + Integer.parseInt(split[1])) + "");
} else if (utils.isContains(formula, "+")) {
// 加法
split = formula.split("+");
if (split.length > 1)
result((Integer.parseInt(split[0]) + Integer.parseInt(split[1])) + "");
} else if (utils.isContains(formula, "x")) {
// 乘法
split = formula.split("x");
if (split.length > 1)
result((Integer.parseInt(split[0]) + Integer.parseInt(split[1])) + "");
} else if (utils.isContains(formula, "÷")) {
// 除法
split = formula.split("÷");
if (split.length > 1)
result((Integer.parseInt(split[0]) + Integer.parseInt(split[1])) + "");
} else if (utils.isContains(formula, "%")) {
// 取余
split = formula.split("%");
if (split.length > 1)
result((Integer.parseInt(split[0]) + Integer.parseInt(split[1])) + "");
}
} else {
// 計算小數
if (utils.isContains(formula, "-")) {
// 減法
split = formula.split("-");
if (split.length > 1)
result((Double.parseDouble(split[0]) - Double.parseDouble(split[1])) + "");
} else if (utils.isContains(formula, "+")) {
// 加法
split = formula.split("+");
if (split.length > 1)
result((Double.parseDouble(split[0]) - Double.parseDouble(split[1])) + "");
} else if (utils.isContains(formula, "x")) {
// 乘法
split = formula.split("x");
if (split.length > 1)
result((Double.parseDouble(split[0]) - Double.parseDouble(split[1])) + "");
} else if (utils.isContains(formula, "÷")) {
// 除法`
split = formula.split("÷");
if (split.length > 1)
result((Double.parseDouble(split[0]) - Double.parseDouble(split[1])) + "");
} else if (utils.isContains(formula, "%")) {
// 取余
split = formula.split("%");
if (split.length > 1)
result((Double.parseDouble(split[0]) - Double.parseDouble(split[1])) + "");
}
}
}
private void result(String value) {
formula = value;
content.setText(value);
}
/**
* 根據不同設備調整高度
*/
private void highlyAdaptive() {
if (DeviceInfo.getDeviceType().equals("phone")) {
// 手機設備
ComponentContainer.LayoutConfig layoutConfig = new ComponentContainer.LayoutConfig();
layoutConfig.height = 1100;
content.setLayoutConfig(layoutConfig);
} else if (DeviceInfo.getDeviceType().equals("tablet")) {
// 平板設備
ComponentContainer.LayoutConfig layoutConfig = new ComponentContainer.LayoutConfig();
layoutConfig.height = 1200;
content.setLayoutConfig(layoutConfig);
} else if (DeviceInfo.getDeviceType().equals("tv")) {
// TV設備
ComponentContainer.LayoutConfig layoutConfig = new ComponentContainer.LayoutConfig();
layoutConfig.height = 160;
content.setLayoutConfig(layoutConfig);
} else if (DeviceInfo.getDeviceType().equals("wearable")) {
// 可穿戴設備
ComponentContainer.LayoutConfig layoutConfig = new ComponentContainer.LayoutConfig();
layoutConfig.height = 150;
content.setLayoutConfig(layoutConfig);
} else if (DeviceInfo.getDeviceType().equals("car")) {
// 車載設備
ComponentContainer.LayoutConfig layoutConfig = new ComponentContainer.LayoutConfig();
layoutConfig.height = 500;
content.setLayoutConfig(layoutConfig);
}
}
/**
* 初始化xml布局控件
*/
private void initView() {
content = (TextField) findComponentById(ResourceTable.Id_content);
((Button) findComponentById(ResourceTable.Id_one)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_two)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_three)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_four)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_five)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_six)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_seven)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_eight)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_nine)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_zero)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_reset)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_except)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_ride)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_delete)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_reduce)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_add)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_equal)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_decimal_point)).setClickedListener(this);
((Button) findComponentById(ResourceTable.Id_percentage)).setClickedListener(this);
}
}
}
}由于在編寫xml UI時屏幕適配只能做到寬度適配或高度適配,沒辦法在一個xml界面同時適配寬度與高度,為此寫了一個highlyAdaptive方法處理xml沒能完成的高度適配,方法通過DeviceInfo.getDeviceType()來得到設備的類型,根據不同的設備去修改它的高度,也算是實現了高度適配。
Utils類:
public class Utils {
private static Utils utils = new Utils();
private static ToastDialog toastDialog;
private String[] symbol = new String[]{"+", "-", "x", "÷", "%"};
public static Utils getInstance() {
return utils;
}
public void toast(Context context, String text) {
if (toastDialog == null) {
toastDialog = new ToastDialog(context);
}
toastDialog.setAlignment(LayoutAlignment.CENTER);
toastDialog.setText(text);
toastDialog.show();
}
/**
* 判斷最后一位是否數字
* @param content
*/
public boolean isNumber(String content){
char[] chars = content.substring(content.length() - 1, content.length()).toCharArray();
return Character.isDigit(chars[0]);
}
/**
* 判斷是否是小數
*/
public boolean isDecimals(String str) {
if (isDecimal(str)) {
for (String s : symbol) {
if (isContains(str, s)) {
String[] split = str.split(s);
if (split != null){
if (!isDecimal(split[split.length - 1])) {
return false;
} else {
return true;
}
}
}
}
return true;
}
return false;
}
/**
* 判斷一位數是否是小數
*/
public boolean isDecimal(String str) {
if (isContains(str, "."))
return true;
else
return false;
}
/**
* 是否包含某一個運算符
*/
public boolean isContains(String value, String contain) {
if (value.indexOf(contain) == -1)
return false;
else
return true;
}
/**
* 最后一個值是數字就加符號,不是數字則替換它
* @param str 符號
*/
public String isNum(String content,String str) {
if (isNumEnd(content)) content += str;
else content = content.substring(0, content.length() - 1) + str;
return content;
}
/**
* 第一個值是0,輸入整數則替換掉
*/
public String isZero(String content,String str) {
if (content.equals("0")) {
content = str;
} else {
content += str;
}
return content;
}
/**
* 得到第一個值是否是數字
*/
public boolean isNumStart(String str) {
if (str.startsWith("+") || str.startsWith("x") || str.startsWith("÷") || str.startsWith("%") || str.equals("")) {
return false;
}
return true;
}
/**
* 得到最后一個值是否是數字
*/
public boolean isNumEnd(String str) {
char[] chars = str.substring(str.length() - 1, str.length()).toCharArray();
if (!Character.isDigit(chars[chars.length - 1])) {
return false;
}
return true;
}
}
}
}GIF演示實現效果
- Phone 設備實現效果
- Pad 設備實現效果
- TV 設備實現效果
- Wearable 設備實現效果
目前所有設備中,Wearable是幾個設備中最不好適配、最難適配的設備,但,想實現也并非不可能。
如果繼續適配Wearable,目前能想到Wearable屏幕適配的方法有三種:
1、需要將背景換成一個圓,按鈕都放進一個自動換行的組件。只是,這個想法不是很現實,Android的RecycleView組件也只是一行固定多少個才會換行,HarmonyOS的ListContainer組件能否實現效果還是個未知數。
2、使用他人開源的屏幕適配框架。不過,這個很遺憾,截止至發稿,還未能了解到有相關的適配框架。
3、另外寫一個適配Wearable的布局。在onState方法執行super.setUIContent前更換專門為Wearable而寫的xml,如:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// wearable設備換一個布局
if (DeviceInfo.getDeviceType().equals("wearable")){
super.setUIContent(Wearable布局);
}else{
super.setUIContent(ResourceTable.Layout_ability_main);
}
}
}
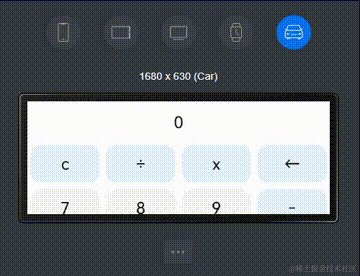
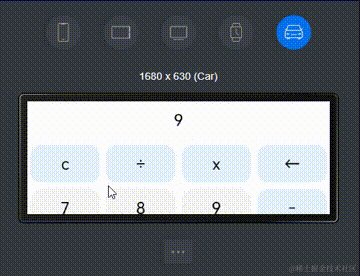
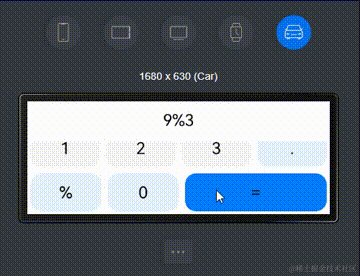
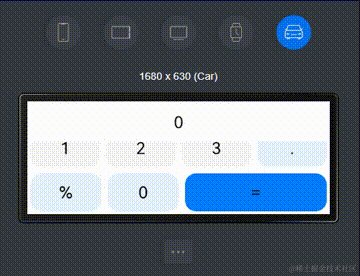
}Car 實現效果
截止至發稿,Car還沒有開放對應的機型,沒能使用遠程真機進行測試查看最終效果。這個效果圖也只是點擊Previewer進行查看的樣式及效果。

Previewer注意事項:
1、點擊Previewer查看xml,偶爾點擊xml的一些樣式并不會有響應,需要關閉Previewer并重新打開。
2、Previewer展示的樣式不會顯示ToastDialog等對話框、不會打印日志、不能點擊Debug進行測試,還是使用真機測試真機測試香。
此次是我自HarmonyOS的DevEco Studio開發工具發布以來第一次開發的APP,身為一個Android開發工程師,做起HarmonyOS開發并不是很難,其中有很多東西都類似。DevEco Studio的遠程真機測試與Previewer,效果杠杠的,要知道網上很多遠程真機測試可都是收費制,且按使用時間收費,這一功能的出現可降低了不少開發費用。
審核編輯 黃宇
-
測試
+關注
關注
8文章
5159瀏覽量
126466 -
開發
+關注
關注
0文章
366瀏覽量
40807 -
鴻蒙
+關注
關注
57文章
2309瀏覽量
42739 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30017
發布評論請先 登錄
相關推薦
AWTK 最新動態:支持鴻蒙系統(HarmonyOS Next)

華為“純血”鴻蒙系統 HarmonyOS NEXT 將于9月底推出正式版
慶科信息獲HarmonyOS高級應用開發能力認證!助力品牌快速打造鴻蒙原生應用

華為鴻蒙HarmonyOS NEXT 9月啟動,下半年全場景布局
MobTech袤博科技旗下核心SDK產品已全面適配HarmonyOS NEXT鴻蒙星河版
拓維信息及旗下開鴻智谷同獲華為HarmonyOS開發服務商認證

鴻蒙新篇章,領航新征程 I 軟通動力榮膺首批“HarmonyOS開發服務商”

2024款鴻蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
華為宣布HarmonyOS NEXT鴻蒙星河版開發者預覽面向開發者開放申請





 鴻蒙開發(Harmonyos兼容與Harmonyos適配)
鴻蒙開發(Harmonyos兼容與Harmonyos適配)










評論