一、并發概述
并發是指在同一時間段內,能夠處理多個任務的能力。為了提升應用的響應速度與幀率,以及防止耗時任務對主線程的干擾,HarmonyOS系統提供了異步并發和多線程并發兩種處理策略。
? ● 異步并發是指異步代碼在執行到一定程度后會被暫停,以便在未來某個時間點繼續執行,這種情況下,同一時間只有一段代碼在執行。
? ● 多線程并發允許在同一時間段內同時執行多段代碼。在主線程繼續響應用戶操作和更新UI的同時,后臺也能執行耗時操作,從而避免應用出現卡頓。
并發能力在多種場景中都有應用,其中包括單次I/O任務、CPU密集型任務、I/O密集型任務和同步任務等。開發者可以根據不同的場景,選擇相應的并發策略進行優化和開發。
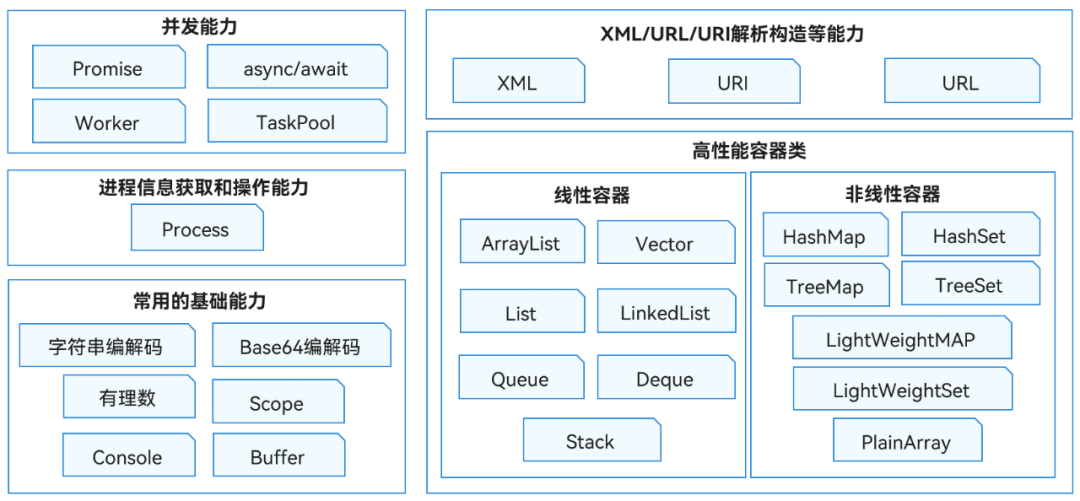
ArkTS支持異步并發和多線程并發。
? ● Promise和async/await提供異步并發能力,適用于單次I/O任務的開發場景。詳細請參見異步并發概述。
? ● TaskPool和Worker提供多線程并發能力,適用于CPU密集型任務、I/O密集型任務和同步任務等并發場景。詳細請參見多線程并發概述。
二、 使用異步并發能力進行開發
1、異步并發概述
Promise和async/await提供異步并發能力,是標準的JS異步語法。異步代碼會被掛起并在之后繼續執行,同一時間只有一段代碼執行,適用于單次I/O任務的場景開發,例如一次網絡請求、一次文件讀寫等操作。
異步語法是一種編程語言的特性,允許程序在執行某些操作時不必等待其完成,而是可以繼續執行其他操作。
1.1 Promise
Promise是一種用于處理異步操作的對象,可以將異步操作轉換為類似于同步操作的風格,以方便代碼編寫和維護。Promise提供了一個狀態機制來管理異步操作的不同階段,并提供了一些方法來注冊回調函數以處理異步操作的成功或失敗的結果。
Promise有三種狀態:pending(進行中)、fulfilled(已完成)和rejected(已拒絕)。Promise對象創建后處于pending狀態,并在異步操作完成后轉換為fulfilled或rejected狀態。
最基本的用法是通過構造函數實例化一個Promise對象,同時傳入一個帶有兩個參數的函數,通常稱為executor函數。executor函數接收兩個參數:resolve和reject,分別表示異步操作成功和失敗時的回調函數。例如,以下代碼創建了一個Promise對象并模擬了一個異步操作:
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
const randomNumber = Math.random();
if (randomNumber > 0.5) {
resolve(randomNumber);
} else {
reject(new Error('Random number is too small'));
}
}, 1000);
});
上述代碼中,setTimeout函數模擬了一個異步操作,并在1秒鐘后隨機生成一個數字。如果隨機數大于0.5,則執行resolve回調函數并將隨機數作為參數傳遞;否則執行reject回調函數并傳遞一個錯誤對象作為參數。
Promise對象創建后,可以使用then方法和catch方法指定fulfilled狀態和rejected狀態的回調函數。then方法可接受兩個參數,一個處理fulfilled狀態的函數,另一個處理rejected狀態的函數。只傳一個參數則表示狀態改變就執行,不區分狀態結果。使用catch方法注冊一個回調函數,用于處理“失敗”的結果,即捕獲Promise的狀態改變為rejected狀態或操作失敗拋出的異常。例如:
promise.then(result => {
console.info(`Random number is ${result}`);
}).catch(error => {
console.error(error.message);
});
上述代碼中,then方法的回調函數接收Promise對象的成功結果作為參數,并將其輸出到控制臺上。如果Promise對象進入rejected狀態,則catch方法的回調函數接收錯誤對象作為參數,并將其輸出到控制臺上。
1.2 async/await
async/await是一種用于處理異步操作的Promise語法糖,使得編寫異步代碼變得更加簡單和易讀。通過使用async關鍵字聲明一個函數為異步函數,并使用await關鍵字等待Promise的解析(完成或拒絕),以同步的方式編寫異步操作的代碼。
async函數是一個返回Promise對象的函數,用于表示一個異步操作。在async函數內部,可以使用await關鍵字等待一個Promise對象的解析,并返回其解析值。如果一個async函數拋出異常,那么該函數返回的Promise對象將被拒絕,并且異常信息會被傳遞給Promise對象的onRejected()方法。
下面是一個使用async/await的例子,其中模擬了一個異步操作,該操作會在3秒鐘后返回一個字符串。
async function myAsyncFunction() {
const result = await new Promise((resolve) => {
setTimeout(() => {
resolve('Hello, world!');
}, 3000);
});
console.info(String(result)); // 輸出: Hello, world!
}
myAsyncFunction();
在上述示例代碼中,使用了await關鍵字來等待Promise對象的解析,并將其解析值存儲在result變量中。
需要注意的是,由于要等待異步操作完成,因此需要將整個操作包在async函數中。除了在async函數中使用await外,還可以使用try/catch塊來捕獲異步操作中的異常。
async function myAsyncFunction() {
try {
const result = await new Promise((resolve) => {
resolve('Hello, world!');
});
} catch (e) {
console.error(`Get exception: ${e}`);
}
}
myAsyncFunction();
2、 單次I/O任務開發指導
Promise和async/await提供異步并發能力,適用于單次I/O任務的場景開發,本文以使用異步進行單次文件寫入為例來提供指導。
? 1. 實現單次I/O任務邏輯。
import fs from '@ohos.file.fs';
async function write(data: string, filePath: string) {
let file = await fs.open(filePath, fs.OpenMode.READ_WRITE);
fs.write(file.fd, data).then((writeLen) => {
fs.close(file);
}).catch((err) => {
console.error(`Failed to write data. Code is ${err.code}, message is ${err.message}`);
})
}
? 2. 采用異步能力調用單次I/O任務。示例中的filePath的獲取方式請參見獲取應用文件路徑。
let filePath = ...; // 應用文件路徑
write('Hello World!', filePath).then(() => {
console.info('Succeeded in writing data.');
})
審核編輯 黃宇
-
并發
+關注
關注
0文章
7瀏覽量
2485 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30036
發布評論請先 登錄
相關推薦
鴻蒙原生應用開發-ArkTS語言基礎類庫異步并發簡述Promise
HarmonyOS應用服務調試能力資料合集
HarmonyOS/OpenHarmony應用開發API-ConnectOptions能力
HarmonyOS/OpenHarmony應用開發-ArkTSAPI系統能力SystemCapability
HarmonyOS NEXT新能力,一站式高效開發HarmonyOS應用
HarmonyOS使用多線程并發能力開發
2021華為開發者大會亮點 HarmonyOS架構演進與關鍵技術-HarmonyOS對DFX能力的要求是什么

HarmonyOS NEXT新能力,一站式高效開發HarmonyOS應用
HarmonyOS NEXT新能力,一站式高效開發HarmonyOS應用
HarmonyOS語言基礎類庫開發指南上線啦!

鴻蒙OS開發實例:【ArkTS類庫異步并發簡述Promise】





 HarmonyOS如何使用異步并發能力進行開發
HarmonyOS如何使用異步并發能力進行開發











評論