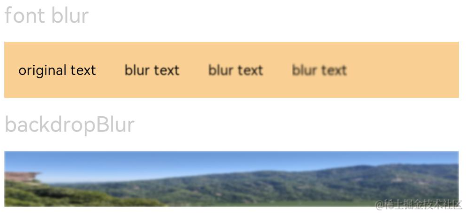
圖像效果提供處理圖像的一些基礎能力,包括對當前圖像的亮度調節、模糊化、灰度調節、智能取色等。
該模塊提供以下圖像效果相關的常用功能:
Filter:效果類,用于添加指定效果到圖像源。
Color:顏色類,用于保存取色的結果。
ColorPicker:智能取色器。
NOTE
本模塊首批接口從API version 9開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。
導入模塊
import effectKit from '@ohos.effectKit';
effectKit.createEffect
createEffect(source: image.PixelMap): Filter
通過傳入的PixelMap創建Filter實例。
系統能力: SystemCapability.Multimedia.Image.Core
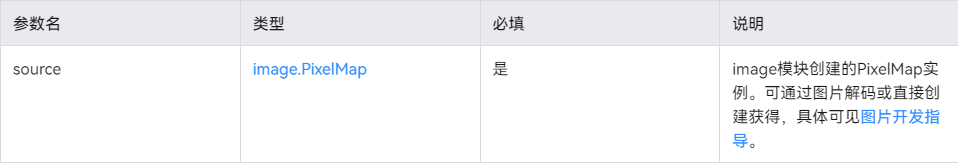
參數:

返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { let headFilter = effectKit.createEffect(pixelMap); })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap): Promise
通過傳入的PixelMap創建ColorPicker實例,使用Promise異步回調。
系統能力: SystemCapability.Multimedia.Image.Core
參數:

返回值:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { effectKit.createColorPicker(pixelMap).then(colorPicker => { console.info("color picker=" + colorPicker); }).catch(ex => console.error(".error=" + ex.toString())) })
effectKit.createColorPicker
createColorPicker(source: image.PixelMap, callback: AsyncCallback): void
通過傳入的PixelMap創建ColorPicker實例,使用callback異步回調。
系統能力: SystemCapability.Multimedia.Image.Core
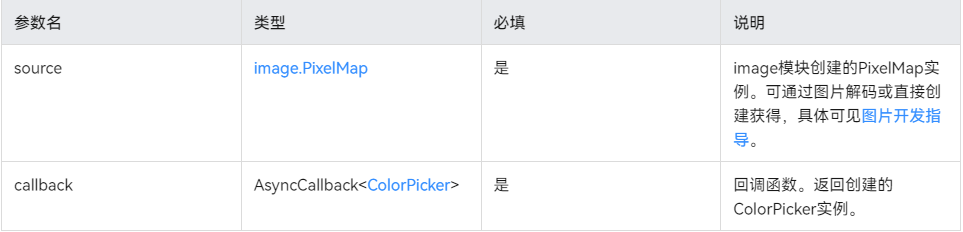
參數:

示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } } image.createPixelMap(color, opts).then((pixelMap) => { effectKit.createColorPicker(pixelMap, (error, colorPicker) => { if (error) { console.error('Failed to create color picker.'); } else { console.info('Succeeded in creating color picker.'); } }) })
Color
顏色類,用于保存取色的結果。
系統能力: SystemCapability.Multimedia.Image.Core

ColorPicker
取色類,用于從一張圖像數據中獲取它的主要顏色。在調用ColorPicker的方法前,需要先通過createColorPicker創建一個ColorPicker實例。
getMainColor
getMainColor(): Promise
讀取圖像主色的顏色值,結果寫入Color里,使用Promise異步回調。
系統能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
colorPicker.getMainColor().then(color => { console.info('Succeeded in getting main color.'); console.info(`color[ARGB]=${color.alpha},${color.red},${color.green},${color.blue}`); }).catch(error => { console.error('Failed to get main color.'); })
getMainColorSync
getMainColorSync(): Color
讀取圖像主色的顏色值,結果寫入Color里,使用同步方式返回。
系統能力: SystemCapability.Multimedia.Image.Core
返回值:

示例:
let color = colorPicker.getMainColorSync();
console.info(‘get main color =’ + color);


Filter
圖像效果類,用于將指定的效果添加到輸入圖像中。在調用Filter的方法前,需要先通過createEffect創建一個Filter實例。
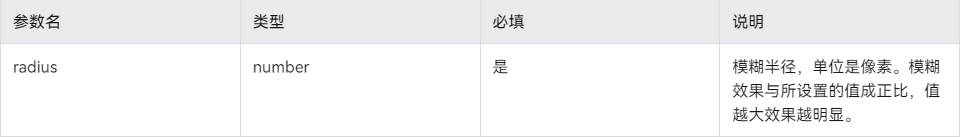
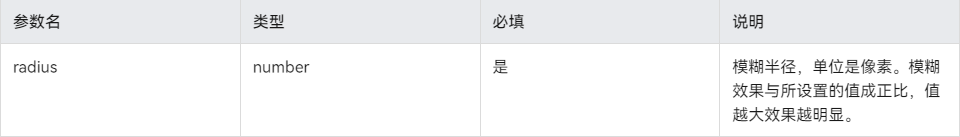
blur
blur(radius: number): Filter
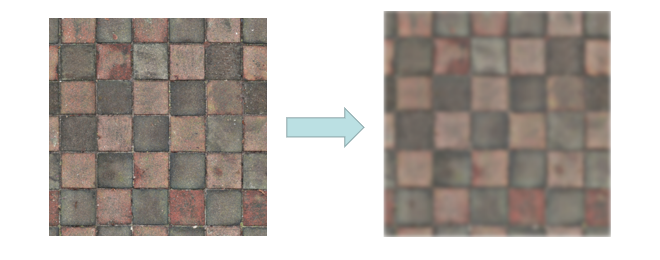
將模糊效果添加到效果鏈表中,結果返回效果鏈表的頭節點。
系統能力: SystemCapability.Multimedia.Image.Core
參數:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let radius = 5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.blur(radius); } })


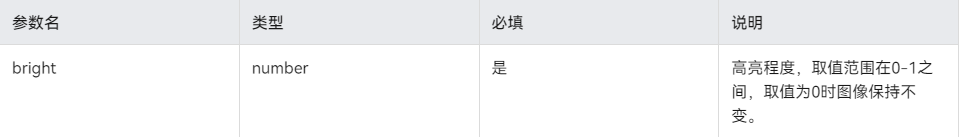
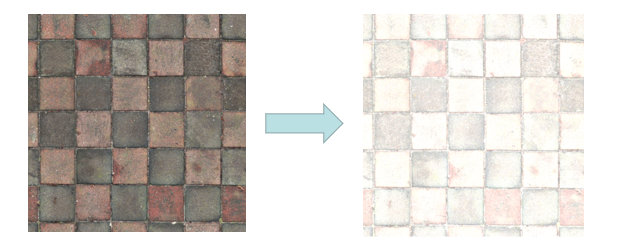
brightness
brightness(bright: number): Filter
將高亮效果添加到效果鏈表中,結果返回效果鏈表的頭節點。
系統能力: SystemCapability.Multimedia.Image.Core
參數:


返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let bright = 0.5; let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.brightness(bright); } })


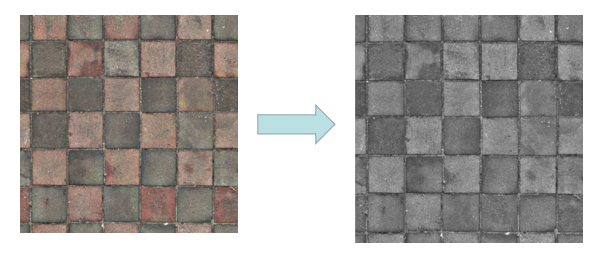
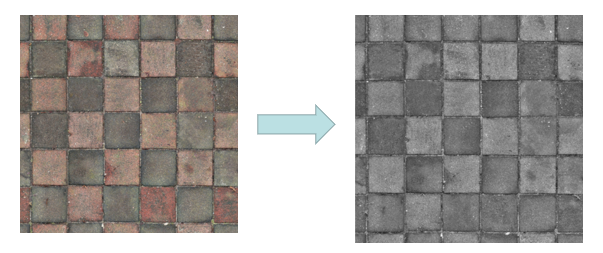
grayscale
grayscale(): Filter
將灰度效果添加到效果鏈表中,結果返回效果鏈表的頭節點。
系統能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let headFilter = effectKit.createEffect(pixelMap); if (headFilter != null) { headFilter.grayscale(); } })


getPixelMap
getPixelMap(): image.PixelMap
獲取已添加鏈表效果的源圖像的image.PixelMap。
系統能力: SystemCapability.Multimedia.Image.Core
返回值:


示例:
import image from "@ohos.multimedia.image"; const color = new ArrayBuffer(96); let opts = { editable: true, pixelFormat: 3, size: { height: 4, width: 6 } }; image.createPixelMap(color, opts).then((pixelMap) => { let pixel = effectKit.createEffect(pixelMap).grayscale().getPixelMap(); }) 審核編輯 黃宇
發布評論請先 登錄
相關推薦
EPS格式圖像的最佳使用場景
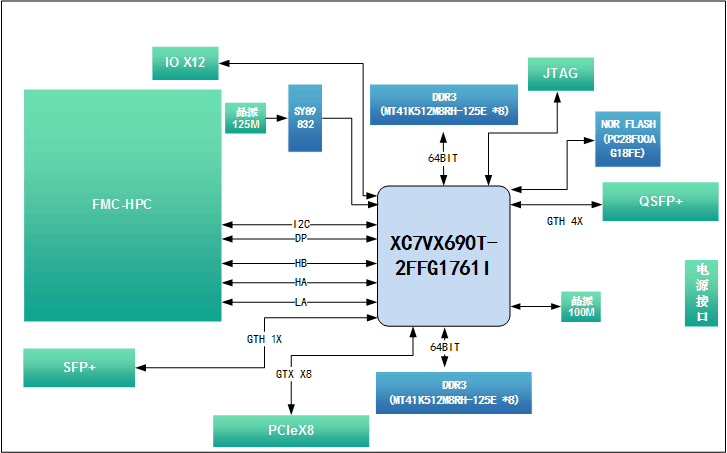
圖形圖像硬件加速器卡設計原理圖:270-VC709E 基于FMC接口的Virtex7 XC7VX690T PCIeX8 接口卡

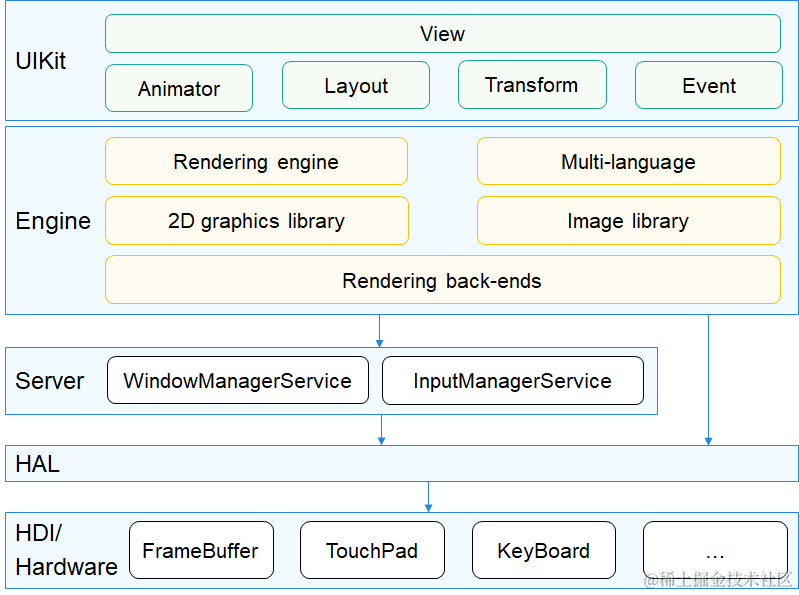
鴻蒙開發圖形圖像:【圖形子系統】

鴻蒙原生應用元服務開發-WebGL網頁圖形庫開發接口說明
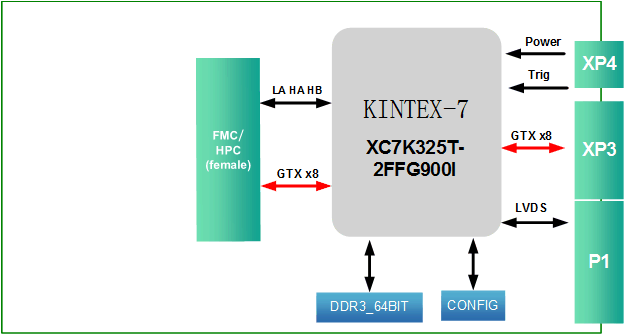
330-基于FMC接口的Kintex-7 XC7K325T PCIeX4 3U PXIe接口卡 圖形圖像硬件加速器





 鴻蒙開發圖形圖像——@ohos.effectKit (圖像效果)
鴻蒙開發圖形圖像——@ohos.effectKit (圖像效果)

















評論