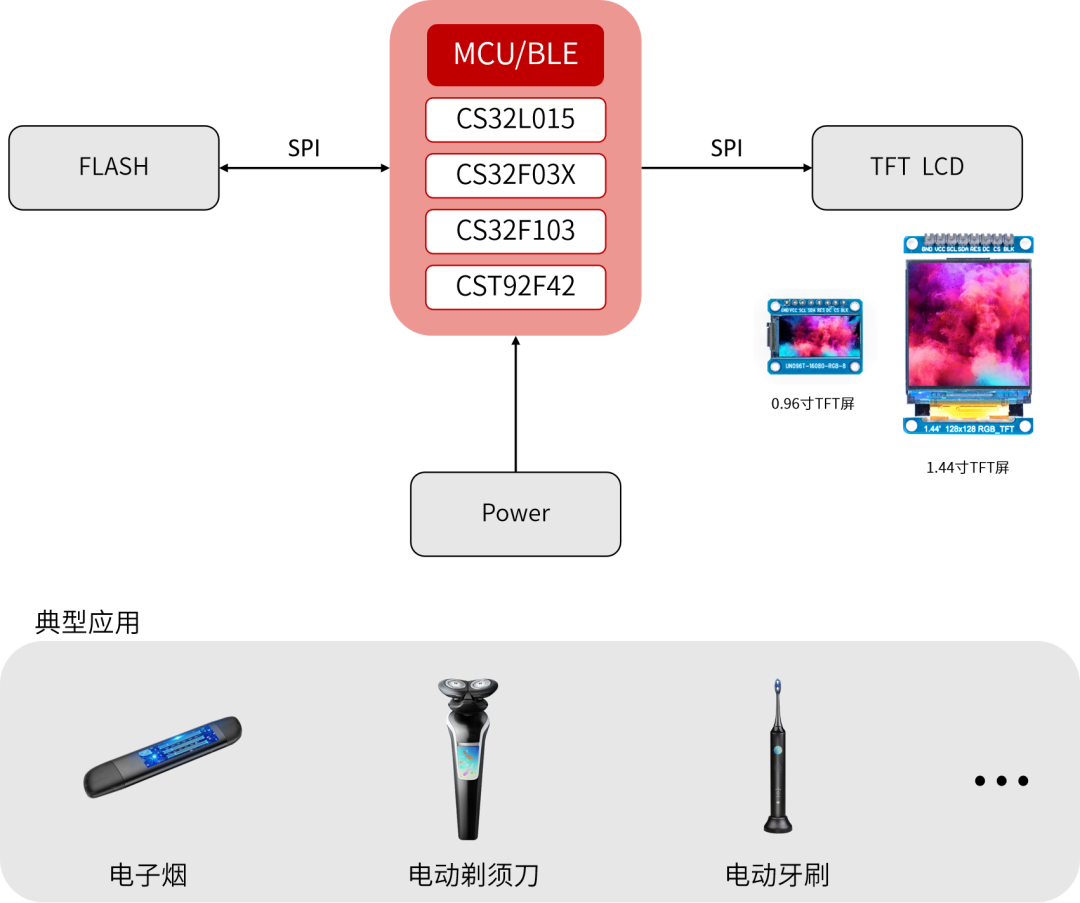
近日,在備受關注的小尺寸LCD彩屏顯示領域,芯海科技(股票代碼:688595)憑借其卓越的技術實力,再度引領行業潮流。該公司基于CS32L015芯片平臺,成功推出了一款全新的彩屏GUI開發方案,旨在滿足客戶對于UI界面多樣化和個性化的迫切需求。
這一創新方案的最大亮點在于其豐富的內容資源和多控件功能。無論是圖片的插入與編輯,還是動畫的流暢呈現,該方案都能夠輕松應對。此外,藝術字、滑塊等多樣化的控件功能也為開發者提供了更多的選擇空間,使得UI界面設計更加靈活多變。
值得一提的是,該方案不僅僅滿足于基本的界面設計需求。開發者還可以根據產品的實際需求和特色,調整幀刷新周期、背景設置等多種屬性,從而打造出更具個性和特色的UI界面。這種高度的可定制性,無疑為開發者提供了更大的發揮空間,也使得產品更加符合市場的需求。
為了進一步簡化開發流程,芯海科技的這款彩屏GUI開發方案還提供了統一的頁面操作接口和便捷的功能拓展開發支持。這意味著開發者在開發過程中,可以更加專注于產品核心功能和用戶體驗的提升,而無需過多關注底層實現細節。這無疑大大提高了開發效率,也為開發者帶來了更加便捷的開發體驗。
對于這一創新方案的推出,行業專家和業內人士紛紛表示贊賞。他們認為,這一方案不僅滿足了市場對于個性化UI界面的需求,同時也為開發者提供了更加高效和便捷的開發工具。這對于推動整個小尺寸LCD彩屏顯示行業的發展,具有積極的推動作用。
總的來說,芯海科技基于CS32L015芯片平臺的彩屏GUI開發方案,以其豐富的內容資源和多控件功能,以及高度可定制性和便捷的開發支持,贏得了市場和開發者的廣泛認可。相信在不久的將來,這一方案將成為小尺寸LCD彩屏顯示領域的主流解決方案之一,為行業的持續發展和創新注入新的活力。
-
lcd
+關注
關注
34文章
4414瀏覽量
167135 -
彩屏
+關注
關注
0文章
50瀏覽量
21679 -
芯海科技
+關注
關注
15文章
356瀏覽量
31192
發布評論請先 登錄
相關推薦
芯海科技32位MCUCS32L015:超低功耗與高性價比并重

芯海科技推出高性價比信號鏈MCU芯片CS32F061
芯海科技通用 32位 MCU FAQ
芯海應用筆記:通用 MCU 基于 IAR 芯片包 IAR9 開發指南
芯海科技通用 MCU 應用筆記: CS32F103 FOC 電機評估板使用指南
芯海科技通用 MCU 應用筆記: EVB-CS32L015 開發板&IAP 升級指導手冊
基于芯海科技CS32L015的LCD彩屏UI高效開發方案

芯海科技CS32L015芯片平臺的LCD彩屏GUI開發方案
基于芯海科技MCU的小尺寸彩屏顯示解決方案

基于芯海科技MCU的小尺寸彩屏顯示解決方案





 芯海科技推出基于CS32L015的彩屏GUI開發方案
芯海科技推出基于CS32L015的彩屏GUI開發方案











評論