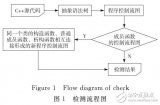
1 關鍵字
webview;內存泄漏
2 問題描述
問題現象:在 3.1release 版本和 3.2bete1 版本中,在 RK3568 上使用 etsWeb 和其他瀏覽器時,webview 所占的內存會隨著使用而不斷增大,最終導致瀏覽器 APP 因內存泄漏而崩潰。
3 問題原因
3.1 正常機制
在任意版本上使用瀏覽器 APP,可以長時間正常瀏覽網頁。
3.2 異常機制
在 3.1release 和 3.2beta1 上使用瀏覽器 APP,長時間瀏覽網頁后,應用會崩潰。
4 解決方案
-
arkui web 側,在析構函數中調用 OnDestroy 方法銷毀組件
//文件路徑
foundationarkuiace_engineframeworkscorecomponentswebresourceweb_delegate.cpp
WebDelegate::~WebDelegate()
{
ReleasePlatformResource();
if (nweb_) {
nweb_->OnDestroy();
}
}
?
- web 內核中的 compositor 被 delete 的過程如下
//文件路徑srcceflibcefbrowserosrrender_widget_host_view_osr.cc
#include "ui/gfx/geometry/size_conversions.h"
#include "ui/touch_selection/touch_selection_controller.h"
// static
std::unordered_map
CefRenderWidgetHostViewOSR::compositor_map_;
std::unordered_map CefRenderWidgetHostViewOSR::accelerate_widget_map_;
namespace {
// The maximum number of damage rects to cache for outstanding frame requests
// (for OnAcceleratedPaint).
const size_t kMaxDamageRects = 10;
compositor_->SetRootLayer(root_layer_.get());
compositor_->AddChildFrameSink(GetFrameSinkId());
#else
LOG(INFO) (browser_impl_->GetAcceleratedWidget());
ui::Compositor* compositor = CefRenderWidgetHostViewOSR::GetCompositor(
browser_impl_->GetAcceleratedWidget());
accelerate_widget_map_[browser_impl_->GetAcceleratedWidget()]++;
if (!compositor) {
compositor = new ui::Compositor(
context_factory->AllocateFrameSinkId(), context_factory,
if (!compositor_) {
return; // already released
}
#else
if (!browser_impl_) {
return;
}
auto it = accelerate_widget_map_.find(browser_impl_->GetAcceleratedWidget());
if (it == accelerate_widget_map_.end()) {
return;
}
#endif
// Marking the DelegatedFrameHost as removed from the window hierarchy is
// necessary to remove all connections to its old ui::Compositor.
if (delegated_frame_host_) {
if (is_showing_) {
delegated_frame_host_->WasHidden(content::DelegatedFrameHost::HiddenCause::kOther);
}
delegated_frame_host_->DetachFromCompositor();
delegated_frame_host_.reset(nullptr);
}
#ifdef DISABLE_GPU
compositor_.reset(nullptr);
#else
LOG(INFO) GetAcceleratedWidget()] == 0) {
if (!browser_impl_) {
return;
}
LOG(INFO) (browser_impl_->GetAcceleratedWidget());
auto it = compositor_map_.find(browser_impl_->GetAcceleratedWidget());
if (it != compositor_map_.end()) {
if (it->second != nullptr) {
delete it->second;
}
compositor_map_.erase(it);
}
accelerate_widget_map_.erase(browser_impl_->GetAcceleratedWidget());
}
#endif
}
?
5 定位過程
在 RK3568 上使用 etsWeb 時,使用下列命令可以看到瀏覽器的進程號 pid 和進程所占內存情況。
ps -ef #查看pid
hidumper --mem 1021 #查看進程所占內存,這里的1021是進程號pid的示例,具體進程號請使用前面提到的命令查看
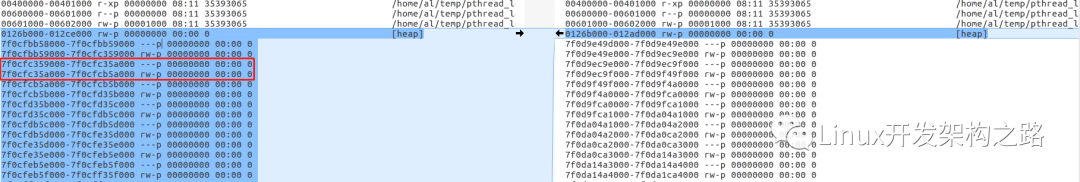
可以看出瀏覽器進程所占用的內存會隨著網頁數量增對而增加,進程在占用內存達到 300M 至 400M 時會崩潰。在增大 basewebwebviewbundle.json 中的 ram 值后,最大占用內存可達到 600M 至 700M,此時瀏覽器雖然不會崩潰,但是整機會變得非常卡,已經無法使用。研究過相關代碼后發現,目前 webview 尚無自動回收資源的接口,這就導致瀏覽器的網頁占用的資源得不到有效的釋放,進而導致瀏覽器進程占用的內存不斷增加,最終崩潰。
具體原因是:
1.web 組件銷毀時,增加的內存無法被回收,arkui web 組件側因為強指針相互引用,導致析構函數沒有被調用。
2.web 內核側的 OnDestory 接口沒有被調用,內核側資源沒有被回收。
3.web 內核側 GPU 渲染,new 出來的 compositor 沒有被 delete。
經過研究,webview 的內存資源得不到釋放的情況系版本 bug,并且這個問題在最新的 master 版本和 3.2beta2 版本已修復。
6 知識分享
1.使用智能指針 shared_ptr 時要注意不可以互相引用,否則會導致引用數量無法清零導致內存泄漏;
2.增大系統預設 ram 可以使某些占用內存大的 APP 使用情況得到改善,但從系統總體來看,這種方法存在后患,可能會引發意想不到的問題。
-
內存泄漏
+關注
關注
0文章
39瀏覽量
9206 -
webview
+關注
關注
0文章
7瀏覽量
3128 -
鴻蒙
+關注
關注
57文章
2309瀏覽量
42740 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30017
發布評論請先 登錄
相關推薦
鴻蒙Flutter實戰:04-如何使用DevTools調試Webview
如何在鴻蒙的webview上面放其它組件?
項目中webview需要傳遞token,請問鴻蒙webview里怎么傳遞請求頭?
鴻蒙的webview如何設置請求頭?
鴻蒙webview加載Vue h5失敗是什么原因導致的?
C++內存泄漏分析方法

內存泄漏的特點和類型
鴻蒙webview的使用和JS交互

什么是內存泄漏?內存泄漏有哪些現象
什么是內存泄漏?如何避免JavaScript內存泄漏





 【鴻蒙】webview內存泄漏問題的分析報告
【鴻蒙】webview內存泄漏問題的分析報告











評論