展示全屏截圖和屏幕局部截圖。通過(guò)[screenshot]模塊實(shí)現(xiàn)屏幕截圖 ,通過(guò)[window]模塊實(shí)現(xiàn)隱私窗口切換,通過(guò)[display]模塊查詢當(dāng)前隱私窗口。
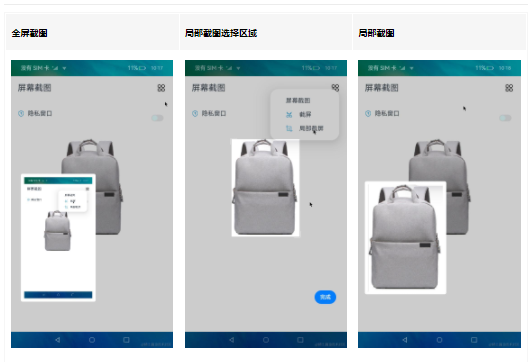
效果預(yù)覽

使用說(shuō)明:
- 點(diǎn)擊右上角圖標(biāo)打開彈窗,選擇截屏,展示全屏截圖;選擇局部截屏,選擇截屏區(qū)域,點(diǎn)擊右下角完成,展示局部截屏;
- 點(diǎn)擊滑塊切換窗口隱私模式,隱私模式下截屏?xí)棾鎏崾荆芙^截屏。
具體實(shí)現(xiàn)
本示例通過(guò)screenshot接口實(shí)現(xiàn)屏幕截圖 ,通過(guò)window接口實(shí)現(xiàn)隱私窗口切換,通過(guò)display接口查詢當(dāng)前隱私窗口。
- 源碼鏈接:[Screenshot.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import screenshot from '@ohos.screenshot'
import { Logger } from './Logger'
import { getCurrentWindow } from './WindowPrivacy'
// 屏幕截圖 默認(rèn)參數(shù)screenshotOptions為空時(shí) 截全屏
export function getScreenshot(screenshotOption = {}) {
return screenshot.save(screenshotOption)
}
// 設(shè)置全屏展示 isFullScreen: boolean
export function setFullScreen(context: Context, isFullScreen: boolean) {
getCurrentWindow(context)
.then(res = > {
res.setFullScreen(isFullScreen, (err) = > {
if (err.code) {
Logger.error('failed set full-screen mode cause: ' + JSON.stringify(err))
return
}
Logger.info('success set full-screen mode')
})
})
}
- [WindowPrivacy.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import window from '@ohos.window'
import display from '@ohos.display'
import { ResponseData } from '../models/ResponseData'
import { Logger } from './Logger'
// 獲取當(dāng)前窗口
export function getCurrentWindow(context: Context) {
return window.getTopWindow(context)
}
// 判斷隱私窗口
export function hasPrivate(): ResponseData {
let currentDisplay = null
try {
currentDisplay = display.getDefaultDisplaySync()
} catch (exception) {
return { status: 'failed', errorMessage: JSON.stringify(exception) }
}
if (currentDisplay === null) {
return { status: 'failed', errorMessage: 'get current display failed' }
}
let ret = undefined
try {
ret = display.hasPrivateWindow(currentDisplay.id)
} catch (exception) {
return { status: 'failed', errorMessage: JSON.stringify(exception) }
}
if (ret === undefined) {
return { status: 'failed', errorMessage: 'ret is undefined' }
}
return ret ? { status: 'success', errorMessage: '', result: true } :
{ status: 'success', errorMessage: '', result: false }
}
// 設(shè)置隱私窗口
export function setWindowPrivacyMode(context: Context, windowPrivacyMode: boolean) {
let currentWindow = null
getCurrentWindow(context)
.then(res = > {
currentWindow = res
try {
currentWindow.setWindowPrivacyMode(windowPrivacyMode, (err) = > {
if (err.code) {
Logger.error('set window privacy mode failed cause: ' + JSON.stringify(err))
return
}
Logger.info(`set window privacy mode success ${windowPrivacyMode}`)
})
} catch (exception) {
Logger.info('set window mode failed cause: ' + JSON.stringify(exception))
}
})
}

審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2309瀏覽量
42740
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
【鴻蒙千帆起】《鋼嵐》成為首款基于HarmonyOS NEXT開發(fā)的戰(zhàn)棋新游
2024款鴻蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
鴻蒙實(shí)戰(zhàn)項(xiàng)目開發(fā):【短信服務(wù)】
【書籍評(píng)測(cè)活動(dòng)NO.47】HarmonyOS NEXT啟程:零基礎(chǔ)構(gòu)建純血鴻蒙應(yīng)用
鴻蒙Flutter實(shí)戰(zhàn):07混合開發(fā)
鴻蒙系統(tǒng)截圖怎么截 在哪里操作
鴻蒙系統(tǒng)怎么截屏 5種方法的詳細(xì)介紹
鴻蒙系統(tǒng)截屏功能在哪里
淘寶與華為合作將基于HarmonyOS NEXT啟動(dòng)鴻蒙原生應(yīng)用開發(fā)
華為宣布HarmonyOS NEXT鴻蒙星河版開發(fā)者預(yù)覽面向開發(fā)者開放申請(qǐng)

鴻蒙開發(fā)教程





 鴻蒙NEXT實(shí)戰(zhàn)開發(fā):【截屏】
鴻蒙NEXT實(shí)戰(zhàn)開發(fā):【截屏】












評(píng)論