項目介紹
本項目是基于開源項目[Carbon] 進行harmonyos化的移植和開發的。
移植版本:Branches/master
這不是單純只是API和基本功能展示demo,它是最有用的自定義控件的實現,如設計規范中所示。
Carbon試圖:
- 讓事情變得更簡單(指定cornerRadius='dp' 而不是創建一個xml 和/或一個ViewOutlineProvider)
- 使其全部工作并在所有 API 上看起來都相同(例如 CheckBox 的左填充)
- 真正向后移植功能(不要對陰影使用漸變!)
項目名稱:Carbon
所屬系列:harmonyos的第三方組件適配移植
功能:一個適用于鴻蒙的自定義組件框架,幫助快速實現各種需要的效果
項目移植狀態:大部分移植
調用差異:基本沒有使用差異,可以參照單元測試或原項目api進行使用
支持功能
- 支持自定義progressBar功能
- 支持自定義RoundProgressBar功能
- 支持Button不同點擊效果功能
- 支持自定義SeekBar滑動功能
- 支持各種動畫效果展示
- 支持添加收藏組件,快速查找
- 支持各種列表展示(包含頭像,文字等)功能
- 支持展示控件代碼功能
- 支持不同Dialog效果展示
- 以及其它自定義效果/控件
安裝教程
方案一
可以先下載項目,將項目中的carbon庫提取出來放在所需項目中通過build配置
dependencies {
implementation project(":carbon")
}
方案二
- 1.項目根目錄的build.gradle中的repositories添加:
buildscript {
repositories {
...
mavenCentral()
}
...
}
allprojects {
repositories {
...
mavenCentral()
}
}
- 2.開發者在自己的項目中添加依賴
dependencies {
implementation 'com.gitee.ts_ohos:carbon:1.0.0'
}
使用說明
1.權限
需要網絡權限:
"name": "ohos.permission.INTERNET"
2.代碼使用
打開不同的設置頁面:
often_text.setClickedListener(component - > {
Intent intent = new Intent();
if (often_text.getText().equals("Widget animations")) {
present(new WidgetAnimationsSlice(), intent);
} else if (often_text.getText().equals("Image fade")) {
present(new ImageFadeSlice(), intent);
} else if (often_text.getText().equals("Touch ripple")) {
present(new TouchRippleSlice(), intent);
} else if (often_text.getText().equals("Path animation")) {
present(new PathAnimationSlice(), intent);
}
...
// BORDERLESS 觸摸事件監聽器(按下/抬起)(three)
btnBorderless.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int action = touchEvent.getAction();
switch (action) {
case TouchEvent.PRIMARY_POINT_DOWN:
imageView.setVisibility(Component.VISIBLE);
break;
case TouchEvent.CANCEL:
case TouchEvent.PRIMARY_POINT_UP:
imageView.setVisibility(Component.HIDE);
break;
}
return true;
}
});
//對每個條目判斷是否收藏:
mList.add(new DataBean(null, "The most popular problem solutions and other fun ideas implemented with Carbon's widgets and features", null, null));
mList.add(new DataBean(power, "Power Menu", null, preferences.getBoolean("Power Menu", false) ? starFavour : favour));
mList.add(new DataBean(null, "Auto Complete", element, preferences.getBoolean("Auto Complete", false) ? starFavour : favour));
mList.add(new DataBean(null, "Quick Return", null, preferences.getBoolean("Quick Return", false) ? starFavour : favour));
mList.add(new DataBean(search, "Search Toolbar", null, preferences.getBoolean("Search Toolbar", false) ? starFavour : favour));
mList.add(new DataBean(parse1, "Share toolbar", element, preferences.getBoolean("Share toolbar", false) ? starFavour : favour));
mList.add(new DataBean(person, "Profile", null, preferences.getBoolean("Profile", false) ? starFavour : favour));
mList.add(new DataBean(player, "Music player", element, preferences.getBoolean("Music player", false) ? starFavour : favour));
mList.add(new DataBean(null, "Collapsing toolbar", null, preferences.getBoolean("Collapsing toolbar", false) ? starFavour : favour));
更多鴻蒙開發學習內容[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]前往參考學習。

效果演示
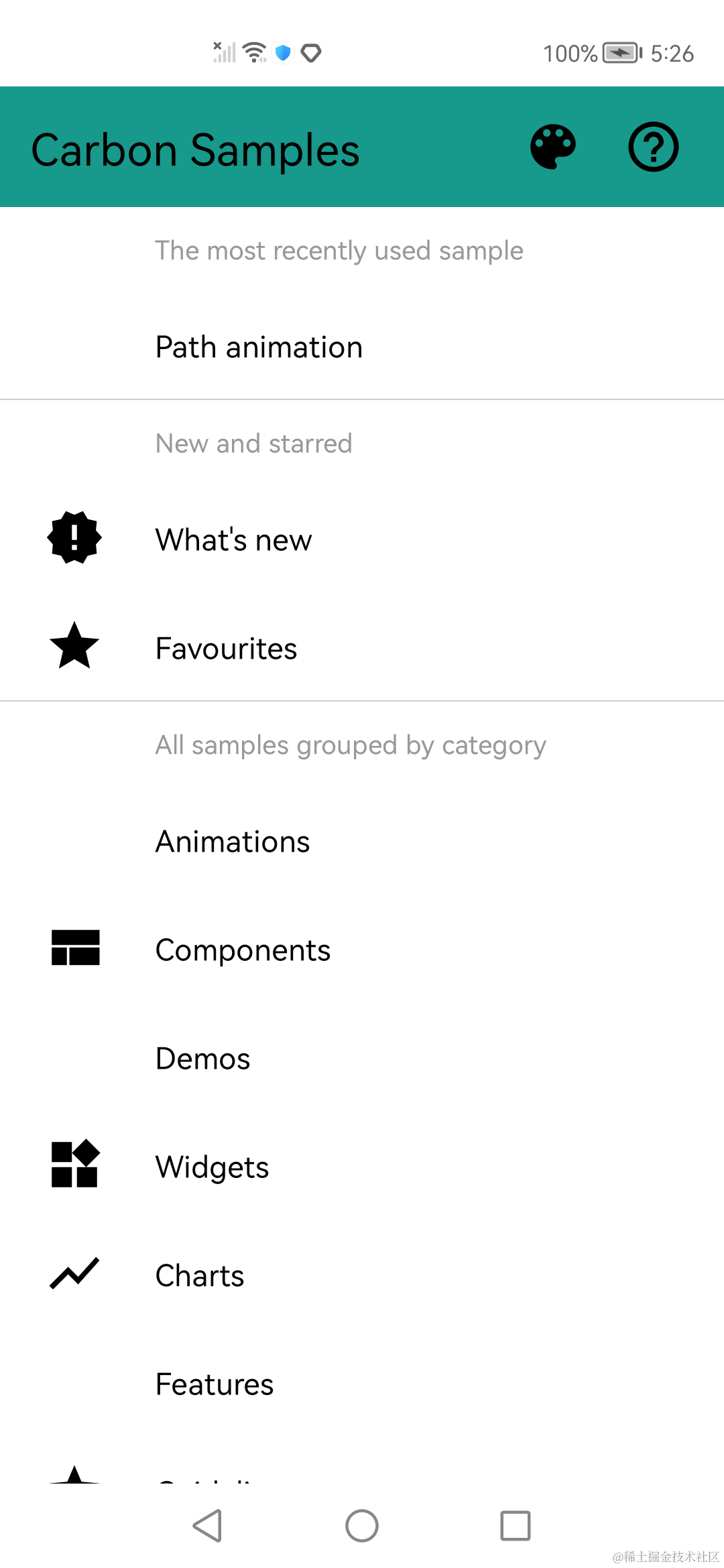
demo部分組件運行效果如下:
- 主頁展示效果
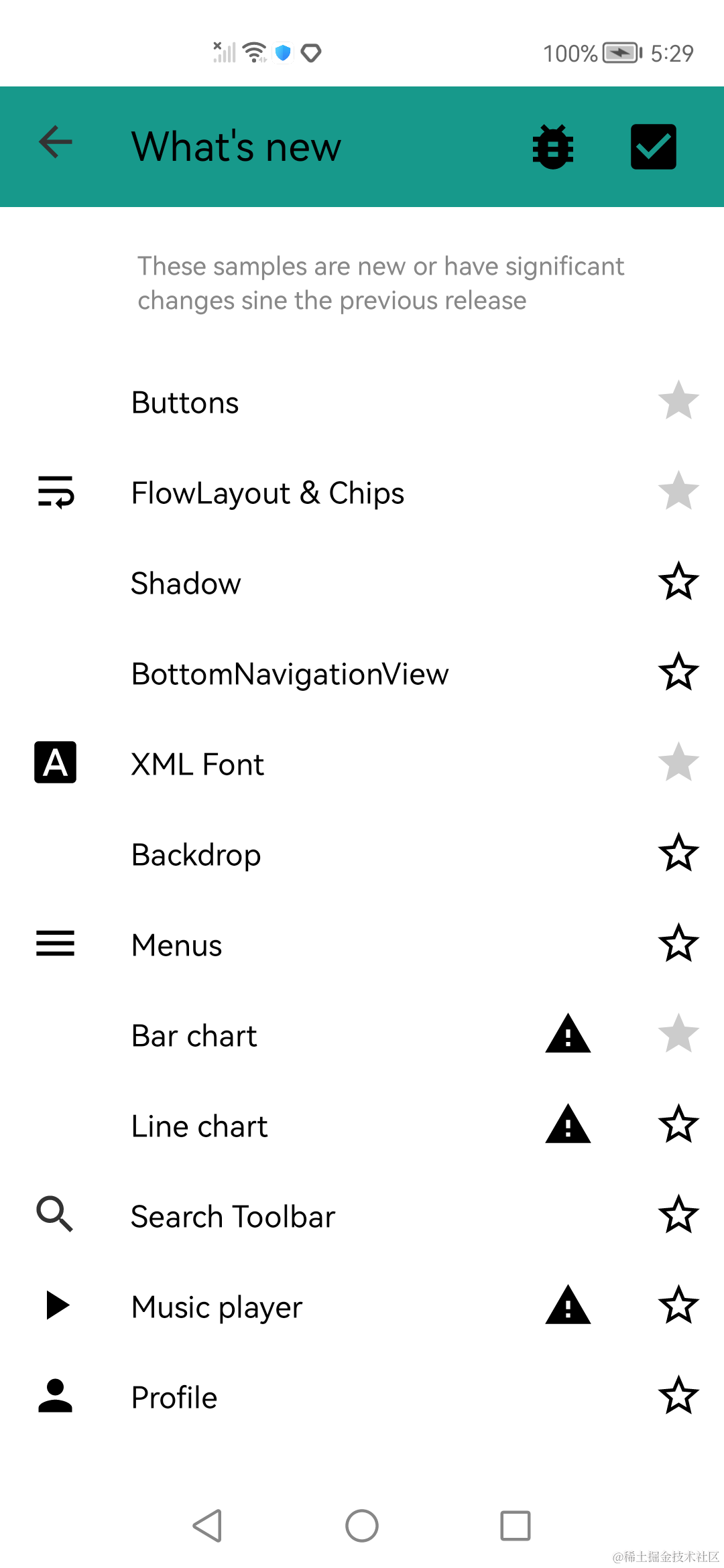
- What's new界面展示效果
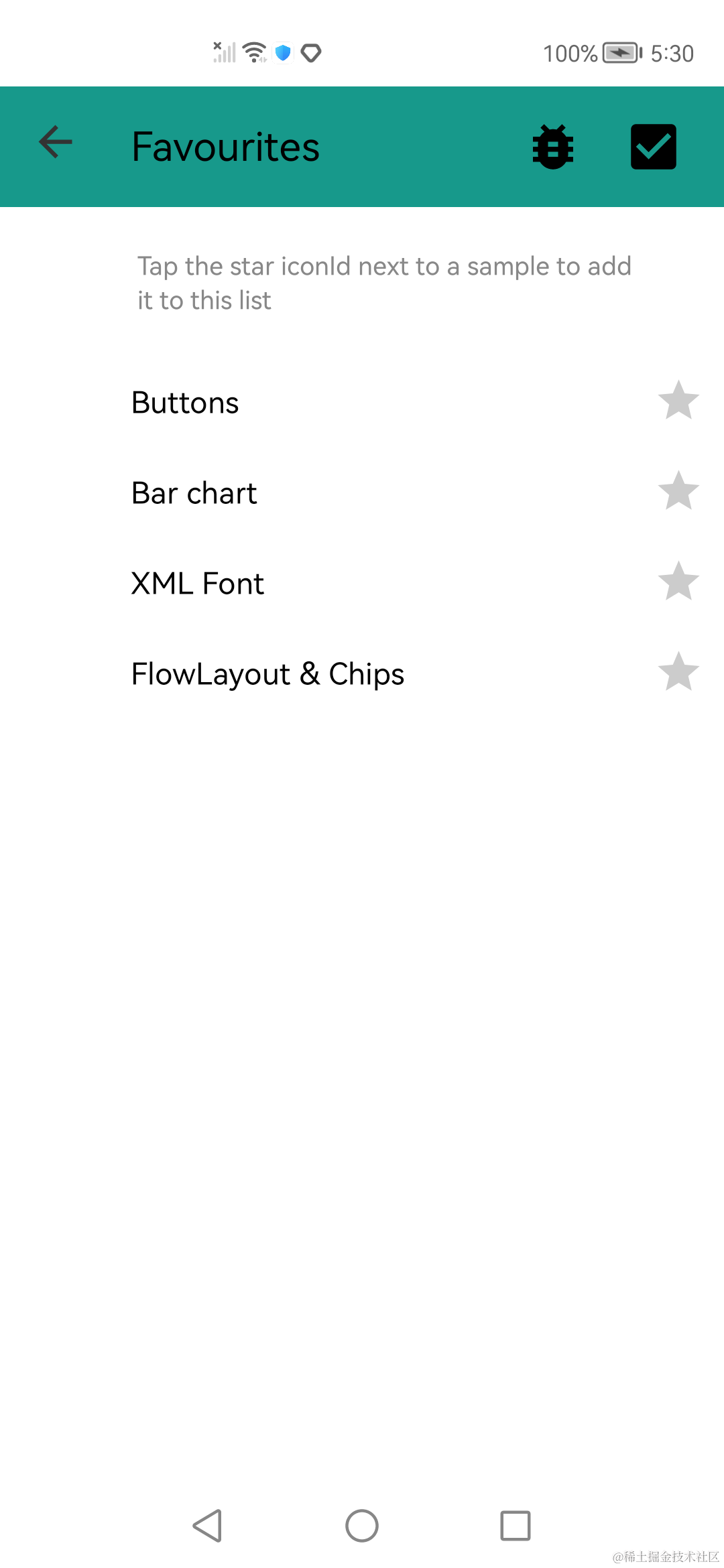
- 收藏頁面展示
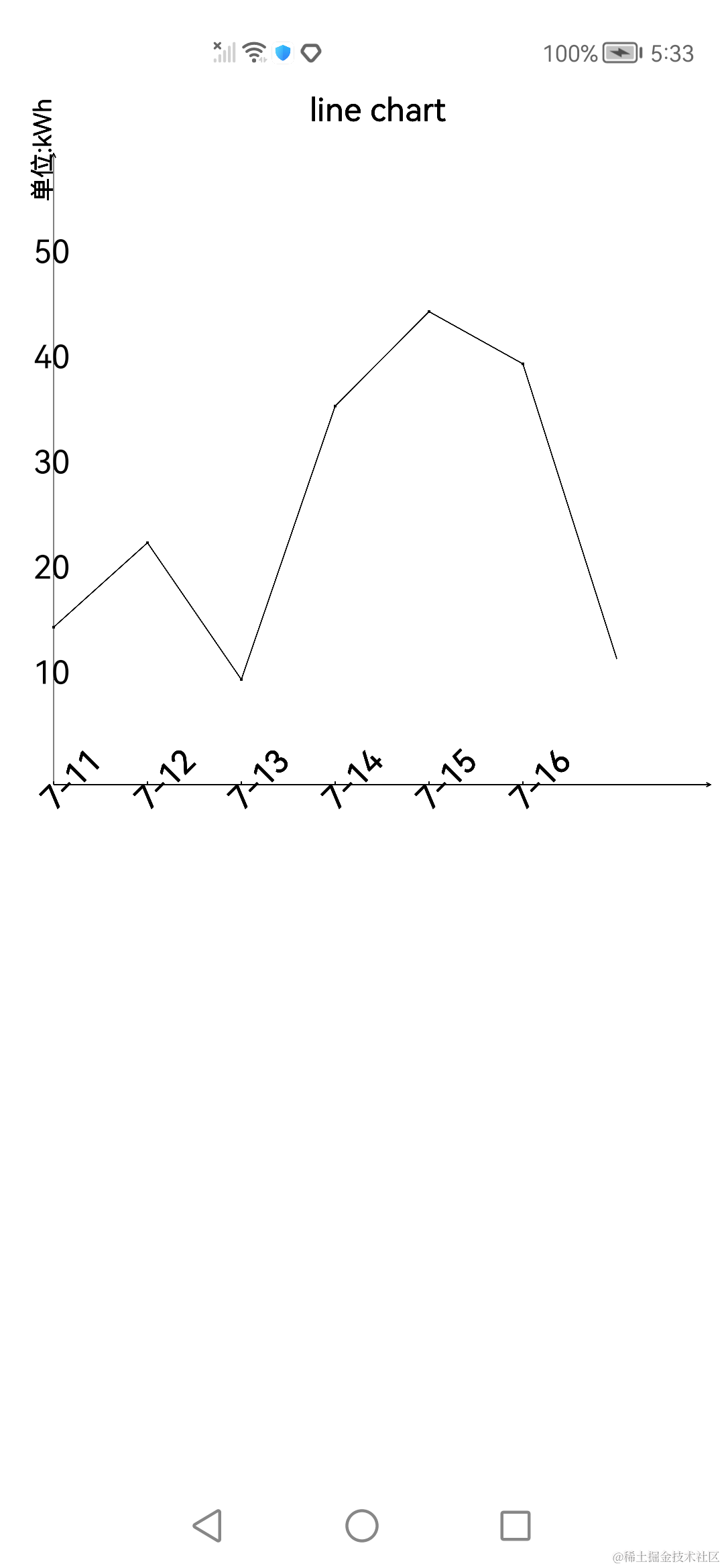
- Line chart頁面運行效果
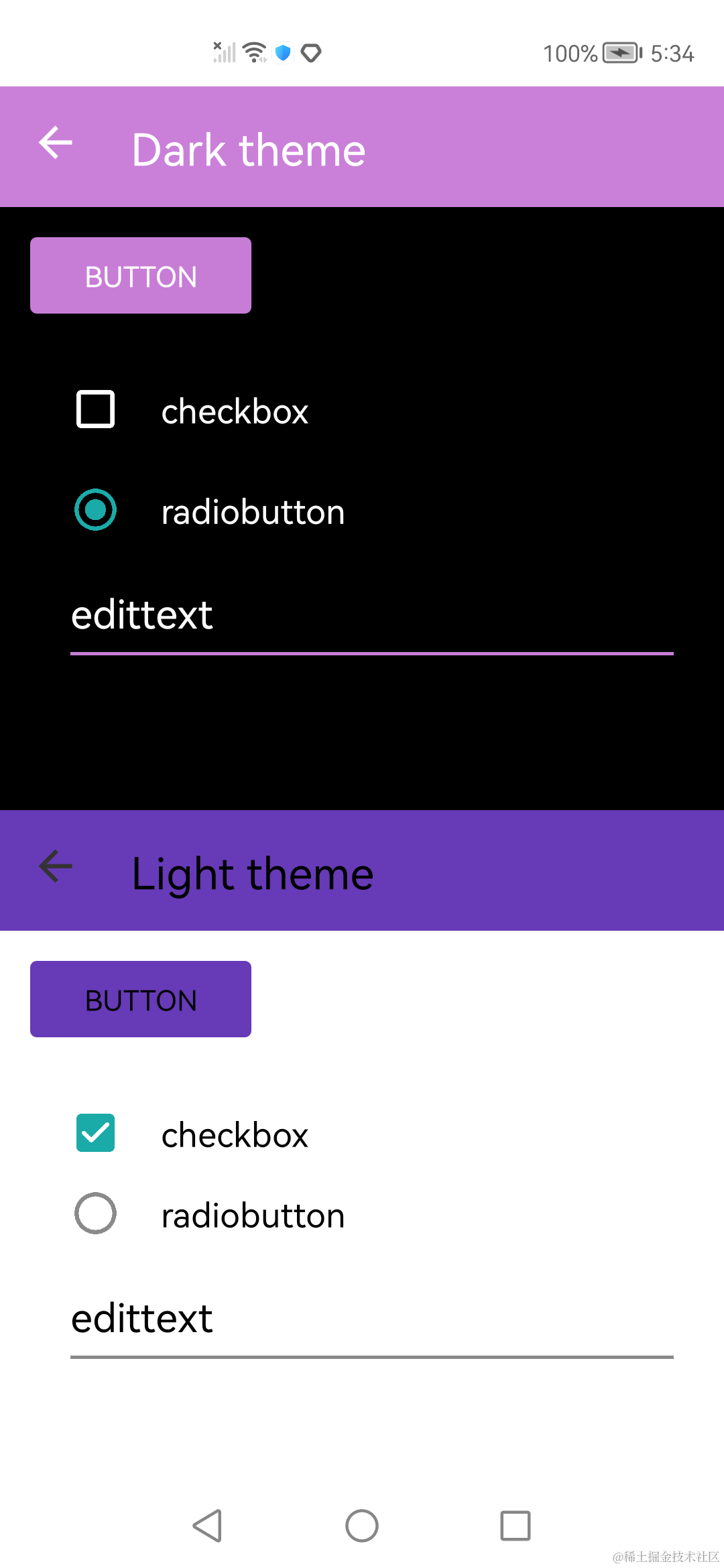
- Theme頁面運行效果
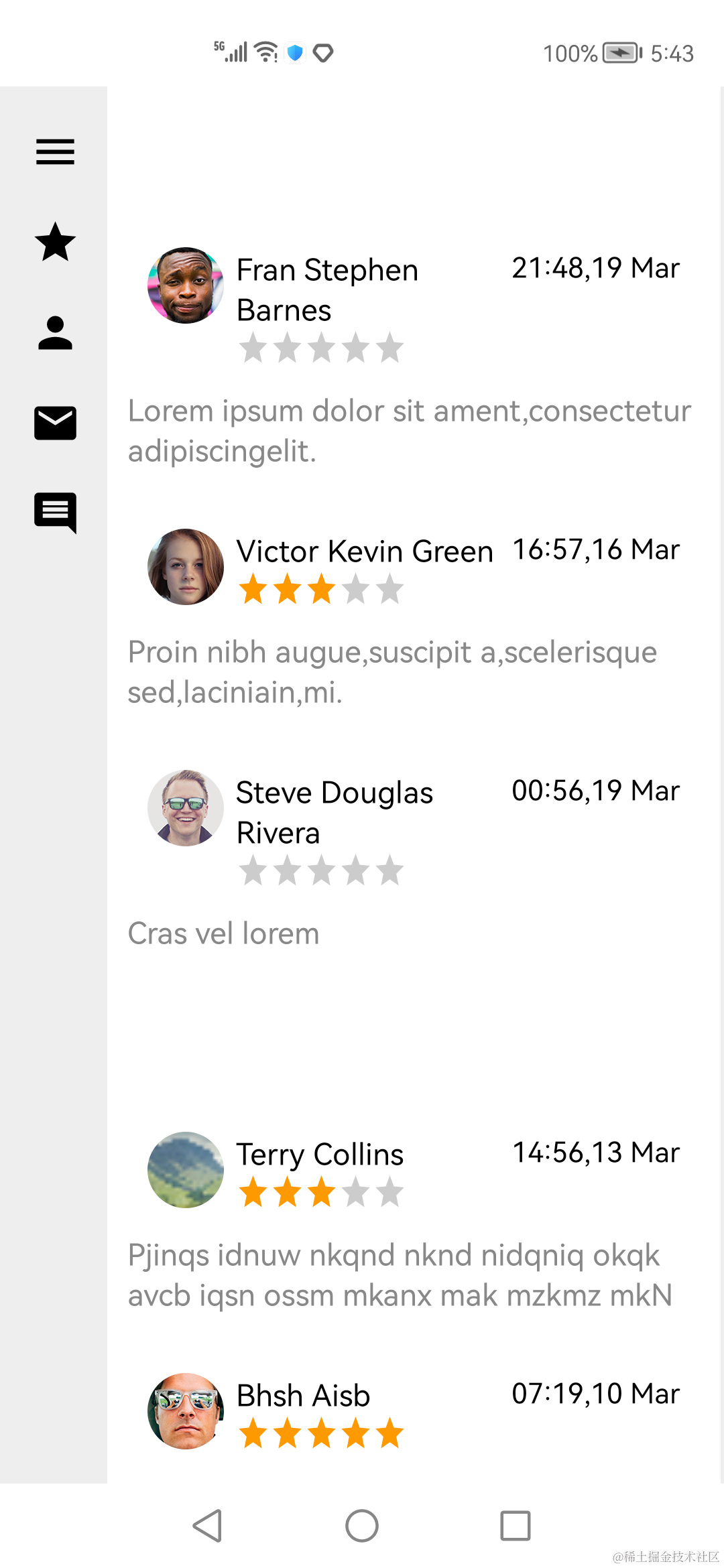
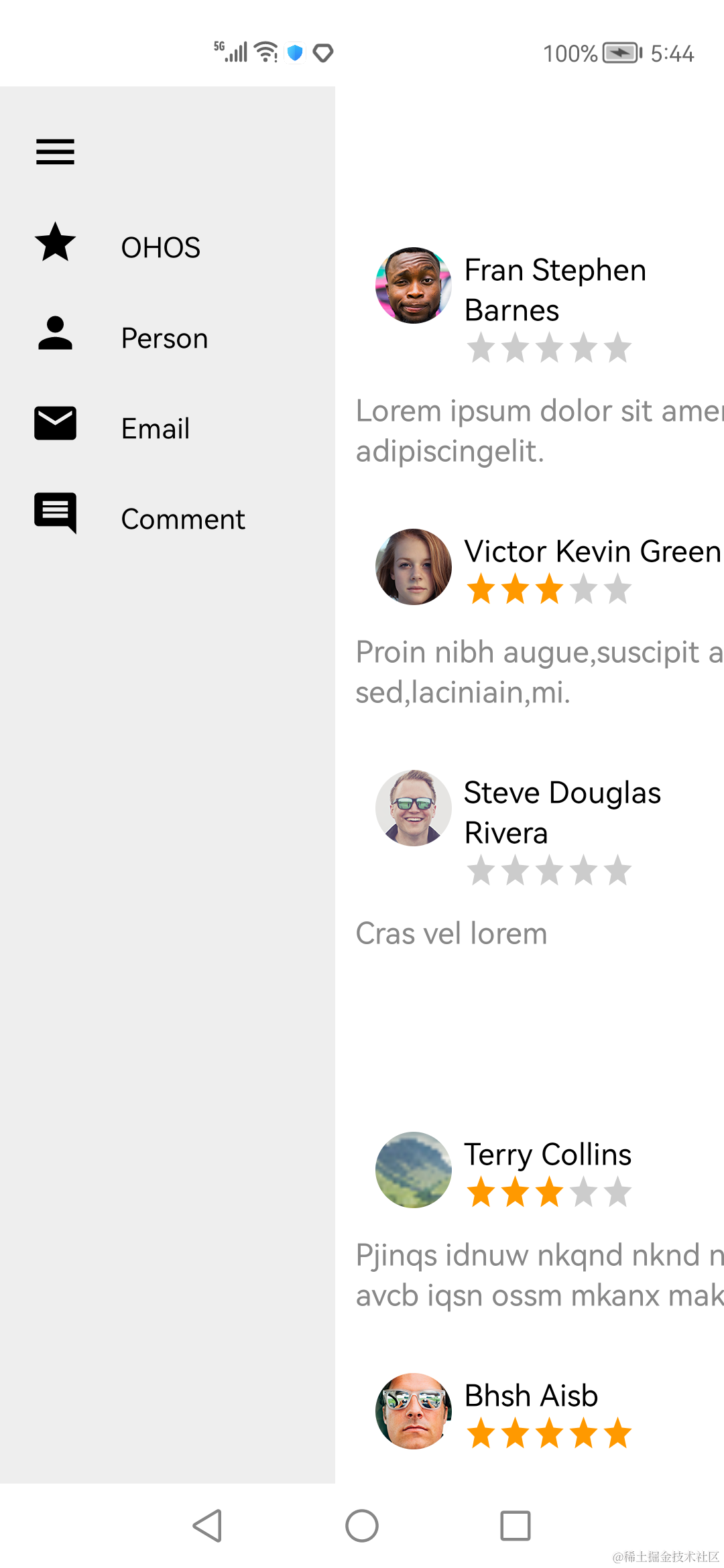
- Backdrop及展開頁面運行效果
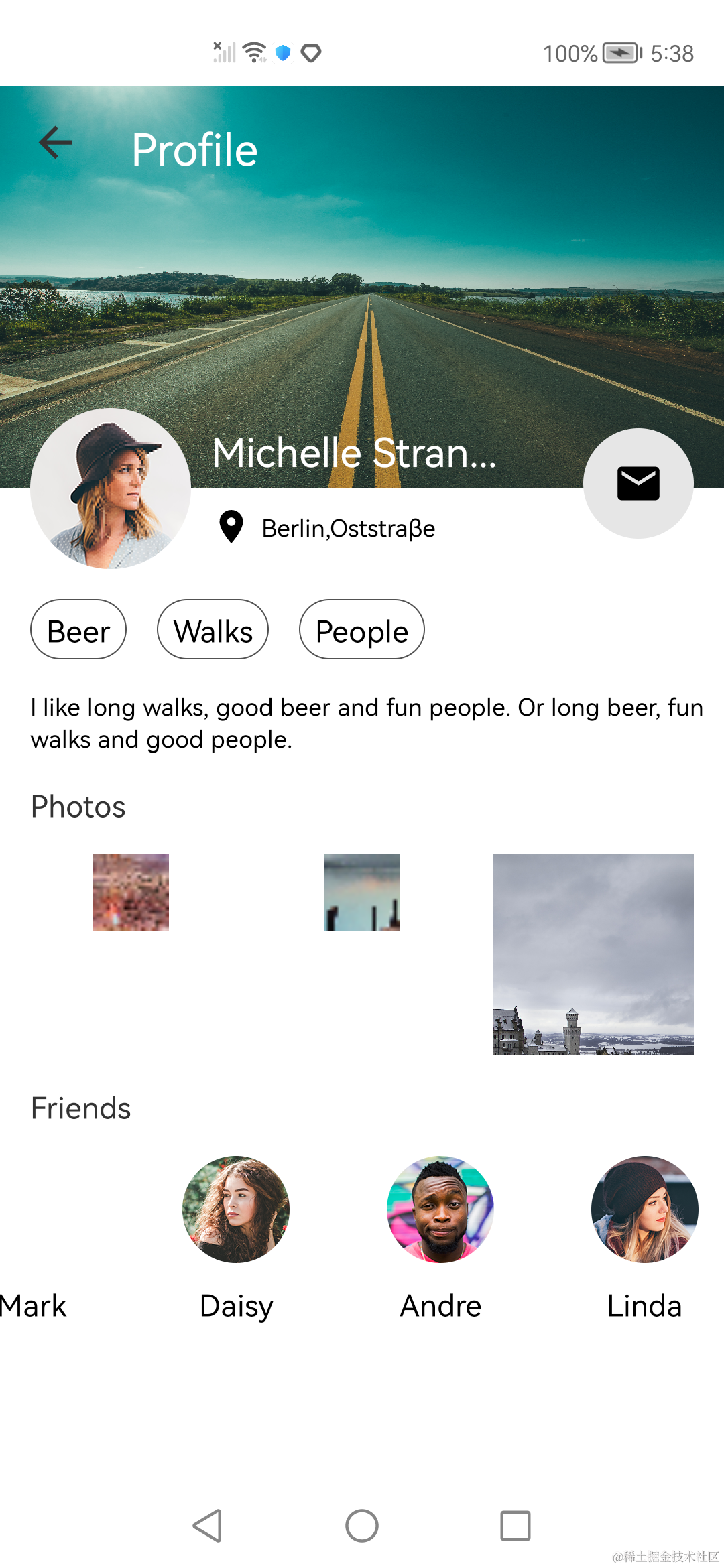
- Profiles頁面運行效果
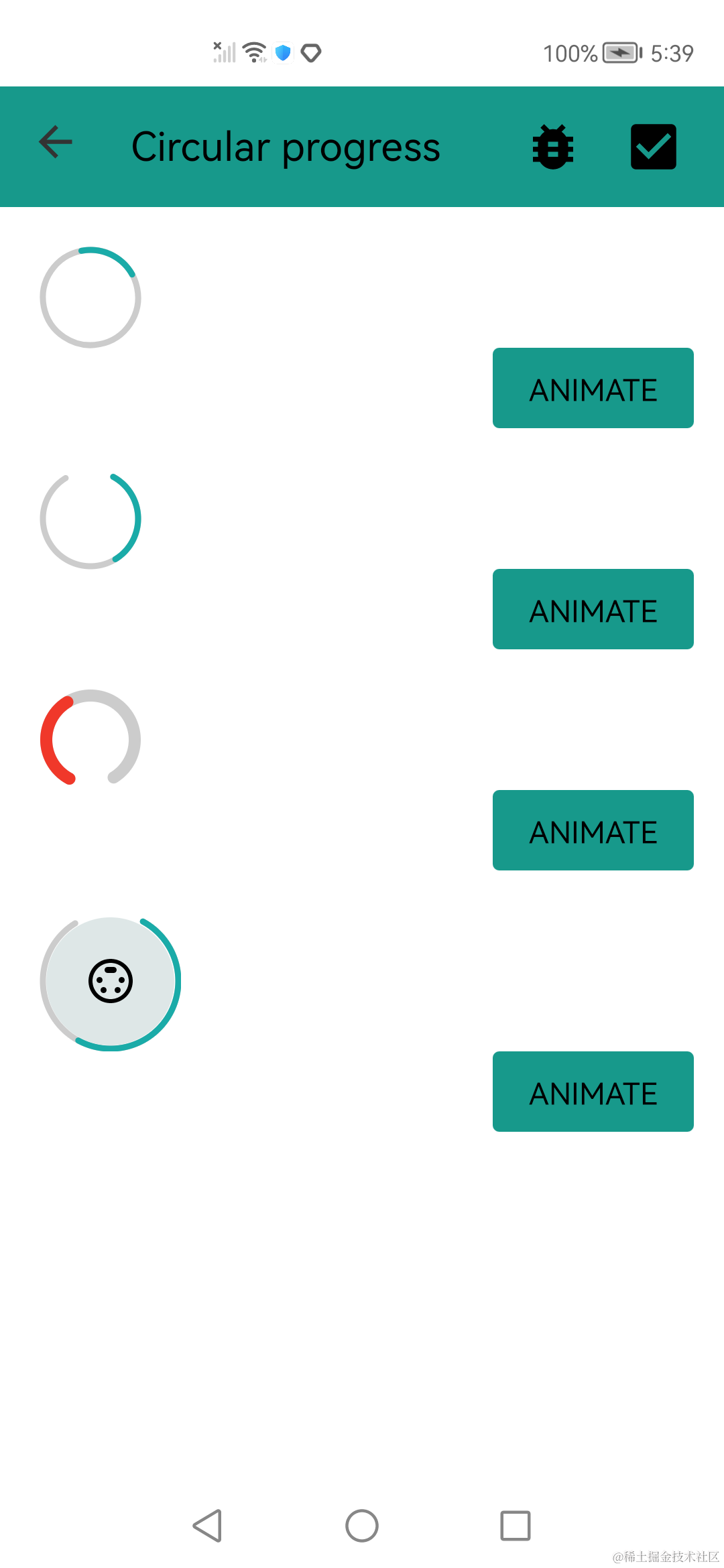
- Circular_progress頁面運行效果
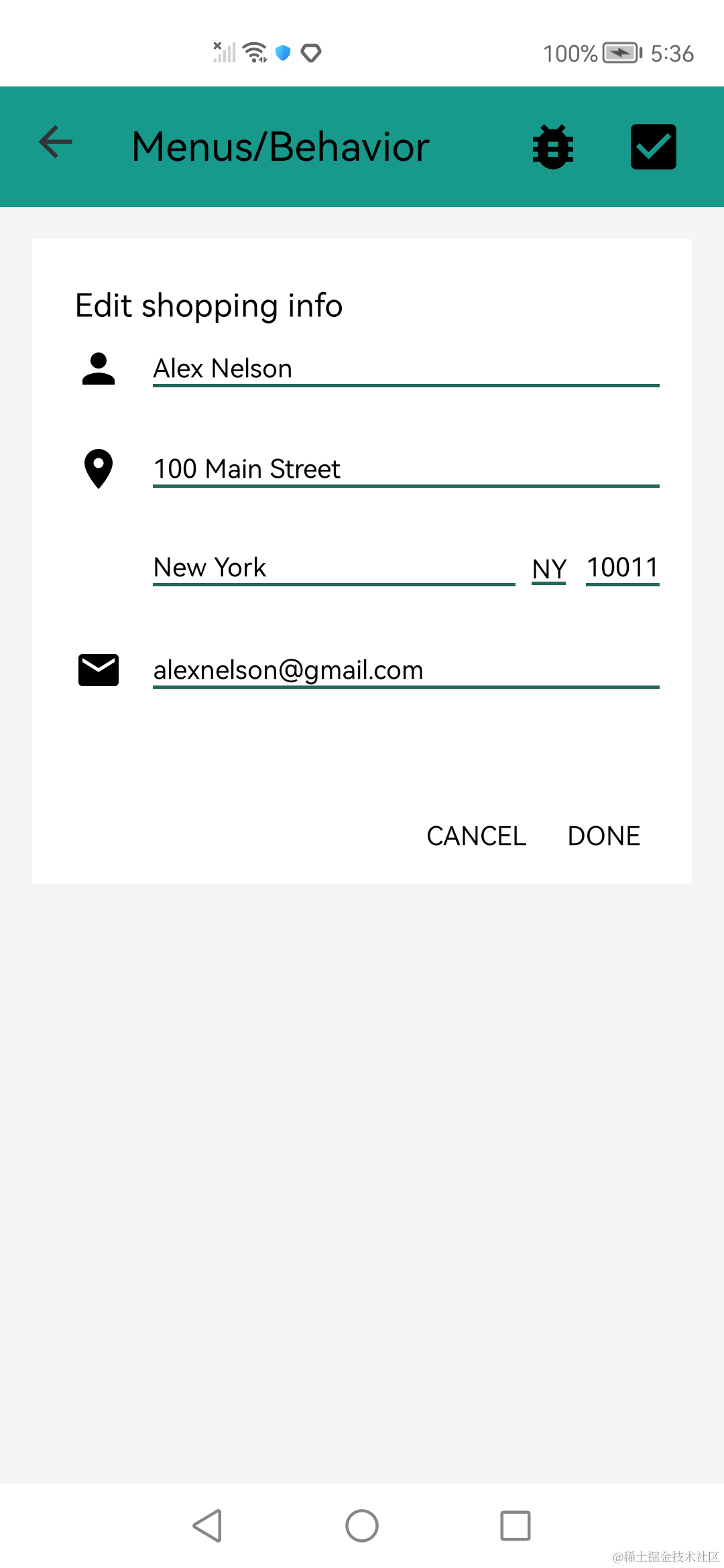
- Meuns頁面運行效果
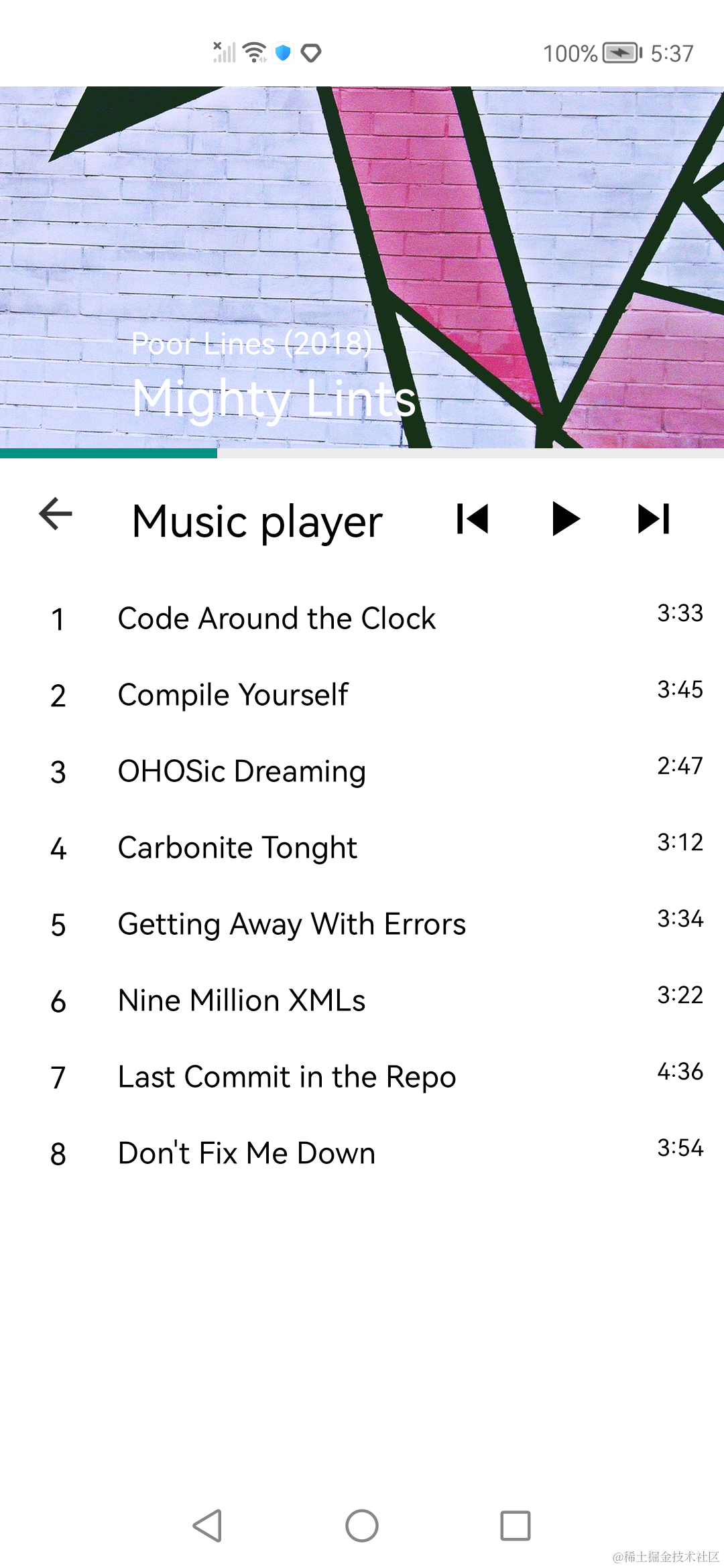
- Music_player頁面運行效果
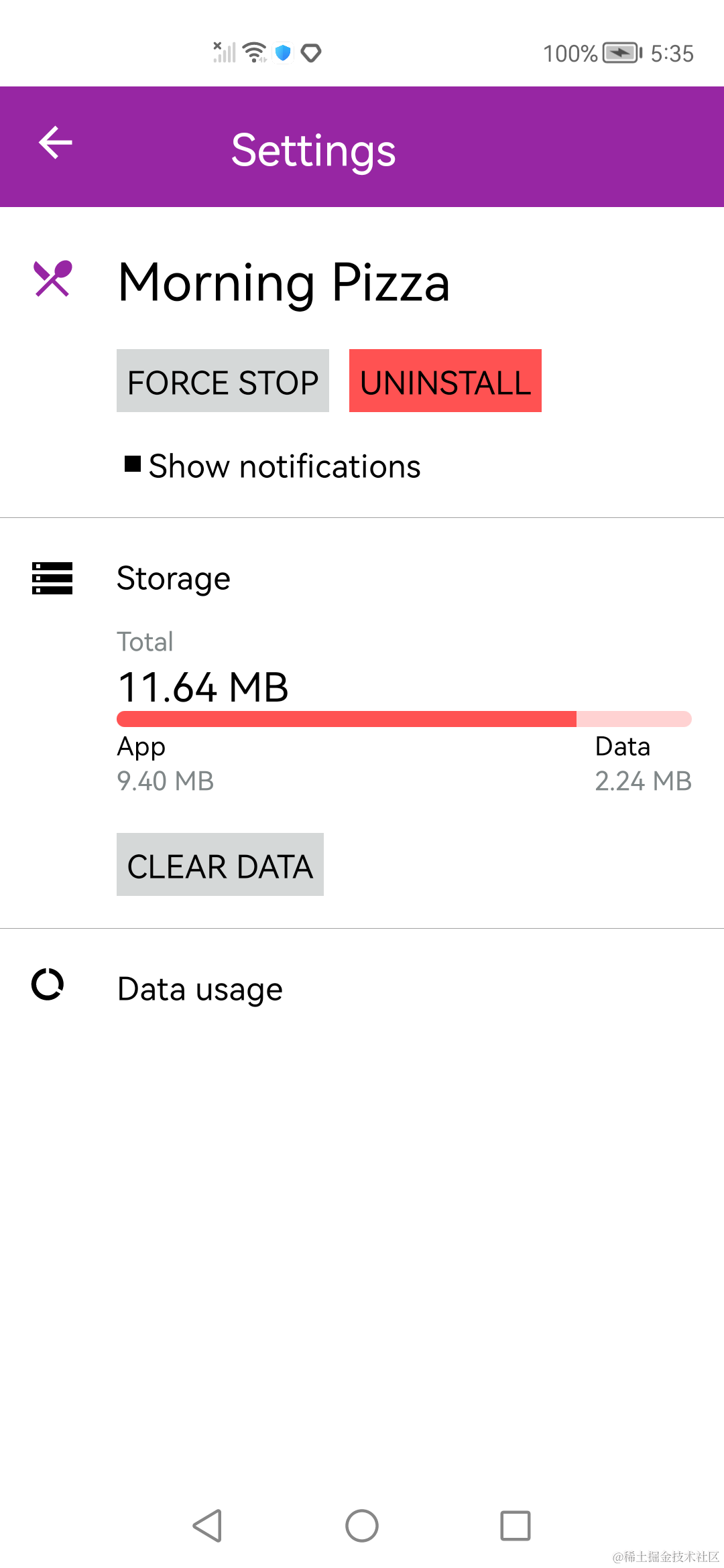
- Settings頁面運行效果












審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
開源
+關注
關注
3文章
3251瀏覽量
42406 -
鴻蒙
+關注
關注
57文章
2310瀏覽量
42743
發布評論請先 登錄
相關推薦
鴻蒙ArkUI開發-Video組件的使用
以視頻功能為例,在應用開發過程中,我們需要通過ArkUI提供的Video組件為應用增加基礎的視頻播放功能。借助Video組件,我們可以實現視頻的播放功能并控制其播放狀態。常見的視頻播放場景包括觀看網絡上的較為流行的短視頻,也包括查看我們存儲在本地的視頻內容。

鴻蒙ArkUI開發學習:【渲染控制語法】
ArkUI開發框架是一套構建 HarmonyOS / OpenHarmony 應用界面的聲明式UI開發框架,它支持程序使用?`if/else`?條件渲染,?`ForEach`?循環渲染以及?`LazyForEach`?懶加載渲染

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】
ArkUI作為OpenHarmony的默認開發框架,在本項目(ArkUI-X)中需要做到一套代碼同時支持多平臺構建,所以會采取共倉開發的方式,部分倉直接指向OpenHarmony相關開

適用于鴻蒙的自定義組件框架Carbon案例教程
項目名稱:Carbon 所屬系列:ohos的第三方組件適配移植 功能:一個適用于鴻蒙的自定義組件框架,幫助快速實現各種需要的效果 項目移植狀態:大部分
發表于 04-07 09:49
?5次下載
ArkUI新能力,助力應用開發更便捷
作者:niulihua,華為ArkUI技術專家;wanglei,華為ArkUI技術專家 ArkUI是一套構建分布式應用的聲明式UI開發框架。它具備簡潔自然的UI信息語法、豐富的UI組件




 鴻蒙ArkUI【開發移植Carbon】
鴻蒙ArkUI【開發移植Carbon】




















評論