一、設(shè)置應(yīng)用主窗口說明
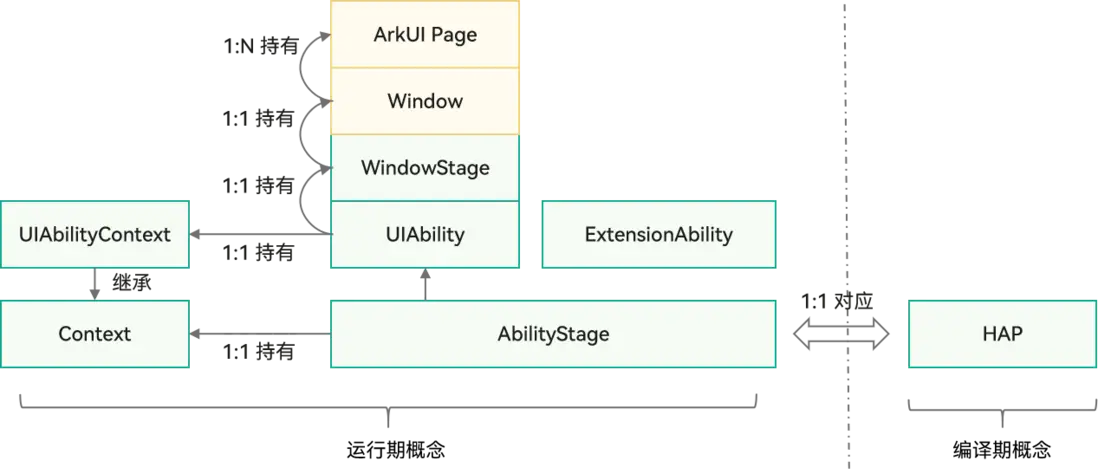
在Stage模型下,應(yīng)用主窗口由UIAbility創(chuàng)建并維護(hù)生命周期。在UIAbility的onWindowStageCreate回調(diào)中,通過WindowStage獲取應(yīng)用主窗口,即可對其進(jìn)行屬性設(shè)置等操作。還可以在應(yīng)用配置文件中設(shè)置應(yīng)用主窗口的屬性,如最大窗口寬度maxWindowWidth等。
二、開發(fā)步驟
1.獲取應(yīng)用主窗口。
通過getMainWindow接口獲取應(yīng)用主窗口。
2.設(shè)置主窗口屬性。
可設(shè)置主窗口的背景色、亮度值、是否可觸等多個屬性,開發(fā)者可根據(jù)需要選擇對應(yīng)的接口。本示例以設(shè)置“是否可觸”屬性為例。
3.為主窗口加載對應(yīng)的目標(biāo)頁面。
通過loadContent接口加載主窗口的目標(biāo)頁面。

export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.獲取應(yīng)用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) = > {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
// 2.設(shè)置主窗口屬性。以設(shè)置"是否可觸"屬性為例。
let isTouchable = true;
windowClass.setWindowTouchable(isTouchable, (err) = > {
if (err.code) {
console.error('Failed to set the window to be touchable. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window to be touchable.');
})
})
// 3.為主窗口加載對應(yīng)的目標(biāo)頁面。
windowStage.loadContent("pages/page2", (err) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content.');
});
}
};
};審核編輯 黃宇
-
模型
+關(guān)注
關(guān)注
1文章
3029瀏覽量
48345 -
鴻蒙
+關(guān)注
關(guān)注
56文章
2267瀏覽量
42480 -
鴻蒙OS
+關(guān)注
關(guān)注
0文章
188瀏覽量
4336
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙OS元服務(wù)開發(fā):【(Stage模型)設(shè)置懸浮窗】

鴻蒙應(yīng)用/元服務(wù)開發(fā)-窗口(Stage模型)接口說明
鴻蒙應(yīng)用/元服務(wù)開發(fā)-窗口(Stage模型)設(shè)置懸浮窗
鴻蒙應(yīng)用/元服務(wù)開發(fā)-窗口(Stage模型)設(shè)置應(yīng)用主窗口
鴻蒙應(yīng)用/元服務(wù)開發(fā)-窗口(Stage模型)體驗(yàn)窗口沉浸式能力
鴻蒙應(yīng)用/元服務(wù)開發(fā)-窗口概述
Stage模型深入解讀
鴻蒙元服務(wù)萬能卡片開發(fā)-stage模型和fa模型的卡片區(qū)別
鴻蒙原生應(yīng)用/元服務(wù)開發(fā)-Stage模型能力接口(五)
鴻蒙原生應(yīng)用/元服務(wù)開發(fā)-Stage模型能力接口(八)
Stage模型深入解讀
鴻蒙OS元服務(wù)開發(fā):【(Stage模型)學(xué)習(xí)窗口沉浸式能力】





 鴻蒙OS元服務(wù)開發(fā):【(Stage模型)設(shè)置應(yīng)用主窗口】
鴻蒙OS元服務(wù)開發(fā):【(Stage模型)設(shè)置應(yīng)用主窗口】













評論