OpenHarmony 應(yīng)用的資源分類和資源的訪問以及應(yīng)用開發(fā)使用的像素單位以及各單位之間相互轉(zhuǎn)換的方法。
資源分類
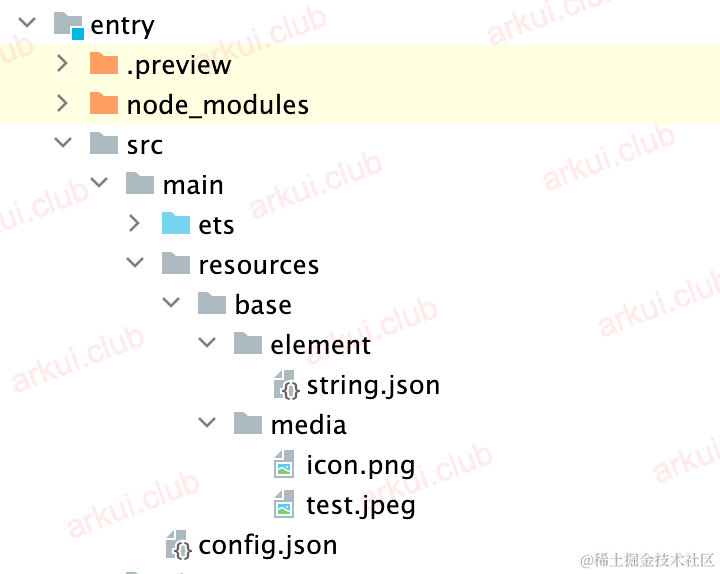
移動(dòng)端應(yīng)用開發(fā)常用到的資源比如圖片,音視頻,字符串等都有固定的存放目錄,OpenHarmony 把這些應(yīng)用的資源文件統(tǒng)一放在 resources 目錄下的各子目錄中便于開發(fā)者使用和維護(hù), resoures 目錄包括兩大類,一類為 base 目錄與限定詞目錄,另一類為 rawfile 目錄。新建 OpenHarmony 應(yīng)用,默認(rèn)生成的資源目錄如下所示:

base 目錄與限定詞目錄下面可以創(chuàng)建資源組目錄(包括 element 、 media 、animation 、 layout 、 graphic 、 profile ),用于存放特定類型的資源文件,各資源目錄說明如下圖所示:


資源訪問
OpenHarmony 應(yīng)用資源分為兩類,一類是應(yīng)用資源,另一類是系統(tǒng)資源,它們的資源訪問方式如下:
訪問應(yīng)用資源
base目錄下的資源文件會(huì)被編譯成二進(jìn)制文件并且給這些資源賦予唯一的 ID ,使用相應(yīng)資源的時(shí)候通過資源訪問符 r('app.type.name') 的形式,app 代表是應(yīng)用內(nèi)resources目錄中定義的資源;type 表示資源類型,可取值有color、float、string、string、media等;name 表示資源的文件名字。例如 string.json 中新加 name 為 text_string 的字符串,則訪問該字符串資源為 r('app.string.text_string') 。
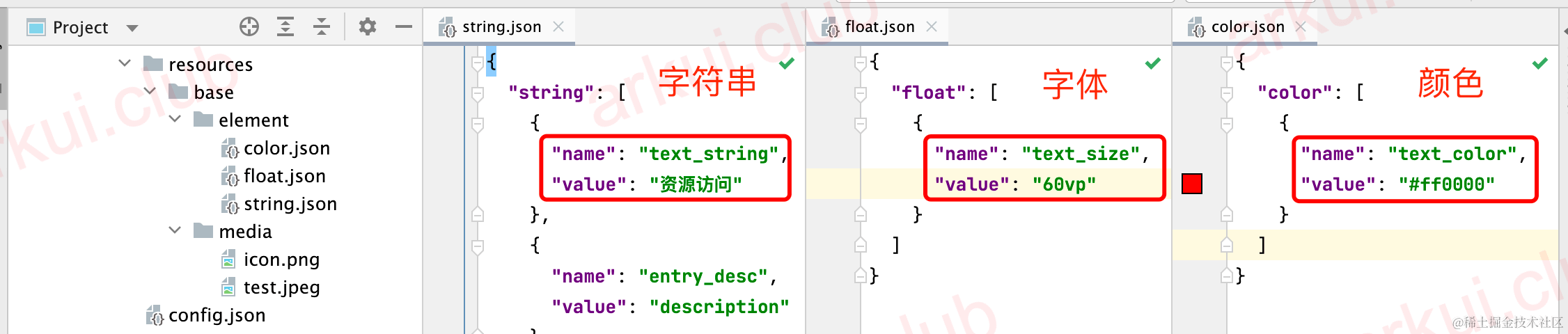
筆者在base目錄下新建float.json和color.json文件,分別存放字體和顏色,資源內(nèi)容如下圖所示:
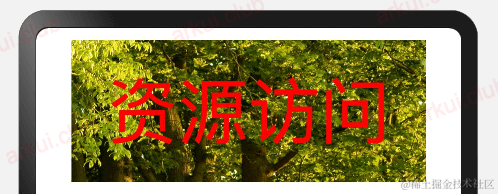
通過 $('app.type.name') 訪問資源的簡(jiǎn)單樣例如下所示:@Entry @Component struct ResourceTest { build() { Column({space: 10}) { Text($r('app.string.text_string')) // 訪問字符串資源 .size({width: 300, height: 120}) // 設(shè)置尺寸 .fontSize($r('app.float.text_size')) // 訪問字體大小 .fontColor($r('app.color.text_color')) // 訪問字體顏色 .backgroundImage($r('app.media.test'), ImageRepeat.XY) // 設(shè)備背景圖片 } .width('100%') .height('100%') .padding(10) } }樣例運(yùn)行結(jié)果如下圖所示:

訪問系統(tǒng)資源
系統(tǒng)資源包含顏色、圓角、字體、間距、字符串及圖片等,通過使用系統(tǒng)資源,不同的開發(fā)者可以開發(fā)出具有相同視覺風(fēng)格的應(yīng)用,開發(fā)者可以通過 $r('sys.type.name') 的形式引用系統(tǒng)資源,和訪問應(yīng)用資源不同的是使用 sys 代表系統(tǒng)資源,其它和訪問應(yīng)用資源規(guī)則一致。
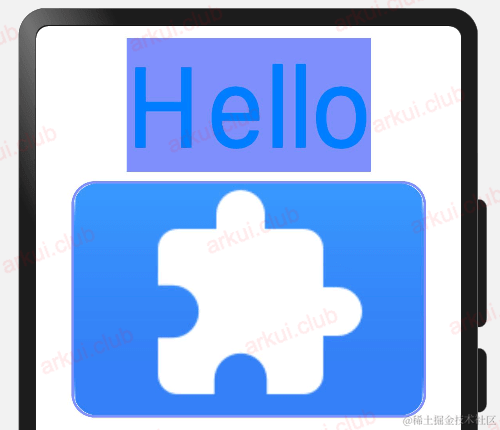
訪問系統(tǒng)資源簡(jiǎn)單樣例如下所示:@Entry @Component struct ResourceTest { build() { Column() { Text('Hello') .fontColor($r('sys.color.ohos_id_color_emphasize')) .fontSize($r('sys.float.ohos_id_text_size_headline1')) .fontFamily($r('sys.string.ohos_id_text_font_family_medium')) .backgroundColor($r('sys.color.ohos_id_color_palette_aux1')) Image($r('sys.media.ohos_app_icon')) .border({ color: $r('sys.color.ohos_id_color_palette_aux1'), radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2 }) .margin({ top: $r('sys.float.ohos_id_elements_margin_horizontal_m'), bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l') }) .height(200) .width(300) } .padding(10) .width("100%") .height("100%") } }樣例運(yùn)行結(jié)果如下圖所示:

像素單位
ArkUI開發(fā)框架提供了 4 種像素單位供開發(fā)者使用,分別是: px 、 vp 、 fp 和 lpx ,它們之間的區(qū)別如下表所示:
| 名稱 | 描述 |
|---|---|
| px | 屏幕物理像素單位。 |
| vp | 屏幕密度相關(guān)像素單位,根據(jù)屏幕像素密度轉(zhuǎn)換為屏幕物理像素。 |
| fp | 字體像素,與vp類似適用于屏幕密度變化,隨系統(tǒng)字體大小設(shè)置變化。 |
| lpx | 視窗邏輯像素單位,lpx單位為實(shí)際屏幕寬度與邏輯寬度(在 config.json 中配置的 designWidth )的比值,如配置 designWdith 為 720 時(shí),在實(shí)際寬度為 1440 物理像素的屏幕上, 1px 為 2px 。 |
ArkUI開發(fā)框架也提供了全局方法把這些不同的尺寸單位相互轉(zhuǎn)換,全局方法如下所示:
declare function vp2px(value: number): number;
declare function px2vp(value: number): number;
declare function fp2px(value: number): number;
declare function px2fp(value: number): number;
declare function lpx2px(value: number): number;
declare function px2lpx(value: number): number;
- vp2px :將
vp單位的數(shù)值轉(zhuǎn)換為以px為單位的數(shù)值。 - px2vp :將
px單位的數(shù)值轉(zhuǎn)換為以vp為單位的數(shù)值。 - fp2px :將
fp單位的數(shù)值轉(zhuǎn)換為以px為單位的數(shù)值。 - px2fp :將
px單位的數(shù)值轉(zhuǎn)換為以fp為單位的數(shù)值。 - lpx2px :將
lpx單位的數(shù)值轉(zhuǎn)換為以px為單位的數(shù)值。 - px2lpx :將
px單位的數(shù)值轉(zhuǎn)換為以lpx為單位的數(shù)值。
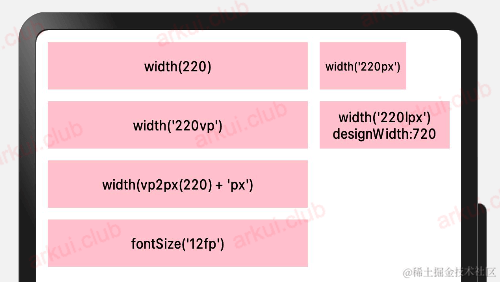
這些單位尺寸具體大小,筆者舉個(gè)簡(jiǎn)單樣例演示一下:
@Entry @Component struct ResourceTest {
build() {
Column() {
Flex({ wrap: FlexWrap.Wrap }) {
Column() {
Text("width(220)")
.width(220)
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize('12vp')
}.margin(5)
Column() {
Text("width('220px')")
.width('220px')
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
}.margin(5)
Column() {
Text("width('220vp')")
.width('220vp')
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize('12vp')
}.margin(5)
Column() {
Text("width('220lpx') designWidth:720")
.width('220lpx')
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize('12vp')
}.margin(5)
Column() {
Text("width(vp2px(220) + 'px')")
.width(vp2px(220) + 'px')
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize('12vp')
}.margin(5)
Column() {
Text("fontSize('12fp')")
.width(220)
.height(40)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize('12fp')
}.margin(5)
}
.width('100%')
.height("100%")
}
.width('100%')
.height("100%")
.padding(10)
}
}
樣例運(yùn)行結(jié)果如下圖所示:

資源管理器
ArkUI開發(fā)框架在 @ohos.resourceManager 模塊里提供了資源管理器 ResourceManager,它可以訪問不同的資源,比如獲取獲取字符串資源,獲取設(shè)備配置信息等等,resourceManager 模塊提供部分 API 如下所示:
declare namespace resourceManager {
// 省略部分代碼
export interface ResourceManager {
// 獲取字符串資源
getString(resId: number, callback: AsyncCallback< string >): void;
// 獲取字符串?dāng)?shù)組資源
getStringArray(resId: number, callback: AsyncCallback< Array< string >>): void;
// 獲取媒體資源
getMedia(resId: number, callback: AsyncCallback< Uint8Array >): void;
// 獲取設(shè)備信息,比如當(dāng)前屏幕密度,設(shè)備類型是手機(jī)還是平板等
getDeviceCapability(callback: AsyncCallback< DeviceCapability >): void;
// 獲取配置信息,比如當(dāng)前屏幕方向密度,當(dāng)前設(shè)備語(yǔ)言
getConfiguration(callback: AsyncCallback< Configuration >): void;
// 釋放ResourceManager資源
release();
}
}
export default resourceManager;
使用 ResourceManager 之前先調(diào)用 getContext(this) 方法獲取當(dāng)前組件的 Context ,該 Conetxt 內(nèi)部定義了一個(gè) ResourceManager 的屬性,因此可以直接使用 ResourceManager 的各種 getXXX() 方法獲取對(duì)應(yīng)資源, ResourceManager 使用流程如下所示:
引入 resourceManager
import resourceManager from '@ohos.resourceManager';1
獲取 ResourceManager
aboutToAppear() { // 獲取ResourceManager let manager = getContext(this).resourceManager; }使用 ResourceManager
manager.getString(0x1000001, (innerError, data) = > { if(data) { // 獲取資源成功 } else { console.log("error: " + JSON.stringify(innerError)) } })釋放 ResourceManager
this.manager.release();
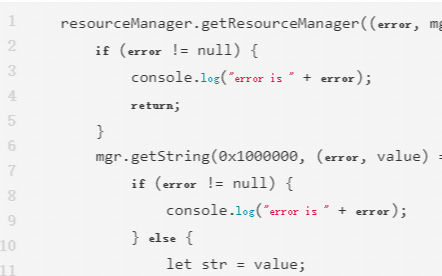
完整樣例如下所示:
import resourceManager from '@ohos.resourceManager';
@Entry @Component struct ResourceTest {
@State text_string: string = "";
@State capability: string = "";
@State configuration: string = "";
private resManager: resourceManager.ResourceManager;
build() {
Column({ space: 10 }) {
Text(this.text_string) // 訪問字符串資源
.size({ width: 300, height: 120 }) // 設(shè)置尺寸
.fontSize($r('app.float.text_size')) // 訪問字體大小
.fontColor($r('app.color.text_color')) // 訪問字體顏色
.backgroundImage($r('app.media.test')) // 設(shè)備背景圖片
Text(this.capability) // capability信息
.fontSize(20)
Text(this.configuration) // configuration信息
.fontSize(20)
}
.width('100%')
.height('100%')
.padding(10)
}
aboutToAppear() {
this.resManager = getContext(this).resourceManager;
this.resManager.getStringValue(0x1000001, (innerError, data) = > {
if(data) {
this.text_string = data;
} else {
console.log("error: " + JSON.stringify(innerError));
}
})
this.resManager.getDeviceCapability((innerError, deviceCapability) = > {
if(deviceCapability) {
this.capability = JSON.stringify(deviceCapability);
}
})
this.resManager.getConfiguration((innerError, configuration) = > {
if(configuration) {
this.configuration = JSON.stringify(configuration);
}
})
}
aboutToDisappear() {
this.resManager?.release(); // 釋放 ReleaseManager 資源
}
}
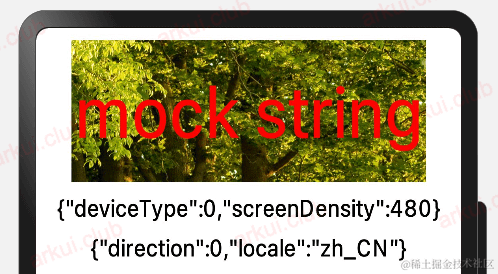
樣例運(yùn)行結(jié)果如下圖所示:

渲染出來(lái)的 mock string 是因?yàn)樵陬A(yù)覽器上暫時(shí)不支持 ResourceManager 的用法,在實(shí)際設(shè)備上是沒問題的。
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2321瀏覽量
42749 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3665瀏覽量
16161
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
鴻蒙ArkUI開發(fā)學(xué)習(xí):【渲染控制語(yǔ)法】

鴻蒙開發(fā)接口資源管理:【@ohos.resourceManager (資源管理)】

HarmonyOS應(yīng)用開發(fā)-ArkUI聲明式UI工程體驗(yàn)與分享
4天帶你上手HarmonyOS ArkUI開發(fā)
ArkUI框架,更懂程序員的UI信息語(yǔ)法
4天帶你上手HarmonyOS ArkUI開發(fā)——《HarmonyOS ArkUI入門訓(xùn)練營(yíng)之健康生活實(shí)戰(zhàn)》
WCDMA無(wú)線資源管理
網(wǎng)格資源管理模型研究
基于樹形的網(wǎng)格資源管理研究
什么是無(wú)線資源管理,主要的技術(shù)有哪些?
華為推出新聲明式 UI 開發(fā)框架(ArkUI)
ArkUI新能力,助力應(yīng)用開發(fā)更便捷
鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】





 鴻蒙ArkUI聲明式學(xué)習(xí):【UI資源管理】
鴻蒙ArkUI聲明式學(xué)習(xí):【UI資源管理】












評(píng)論