簡介
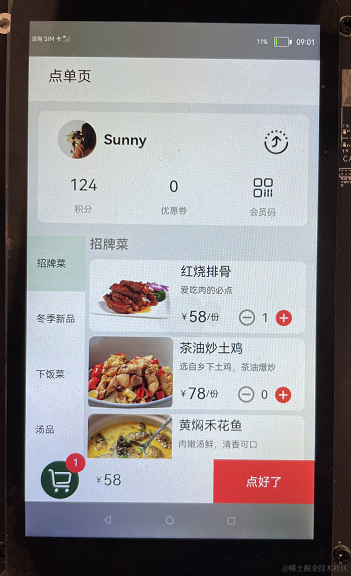
分布式菜單demo 模擬的是多人聚餐點菜的場景,不需要掃碼關注公眾號等一系列操作,通過分布式數據庫可以方便每個人可及時查看到訂單詳情,數量,總額等;效果如下
- demo效果

工程目錄
完整的項目結構目錄如下
├─entry
│ └─src
│ └─main
│ │ config.json // 應用配置文件
│ │
│ ├─ets
│ │ └─MainAbility
│ │ │ app.ets // 應用程序主入口
│ │ │
│ │ ├─model
│ │ │ CommonLog.ets // 日志類
│ │ │ MenuData.ets // 初始化菜單數據類
│ │ │ MenuListDistributedData.ets // 加入菜單分布式數據庫
│ │ │ RemoteDeviceManager.ets // 分布式拉起設備管理類
│ │ │ SubmitData.ets // 結算訂單分布式數據庫
│ │ │
│ │ └─pages
│ │ detailedPage.ets // 菜品詳細頁面
│ │ index.ets // 首頁
│ │ menuAccount.ets // 訂單詳情頁面
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ ├─graphic
│ │ ├─layout
│ │ ├─media // 存放媒體資源
│ │ │ icon.png
│ │ │ icon_add.png
│ │ │ icon_back.png
│ │ │ icon_cart.png
│ │ │
│ │ └─profile
│ └─rawfile
鴻蒙開發文檔[qr23.cn/AKFP8k]
開發步驟

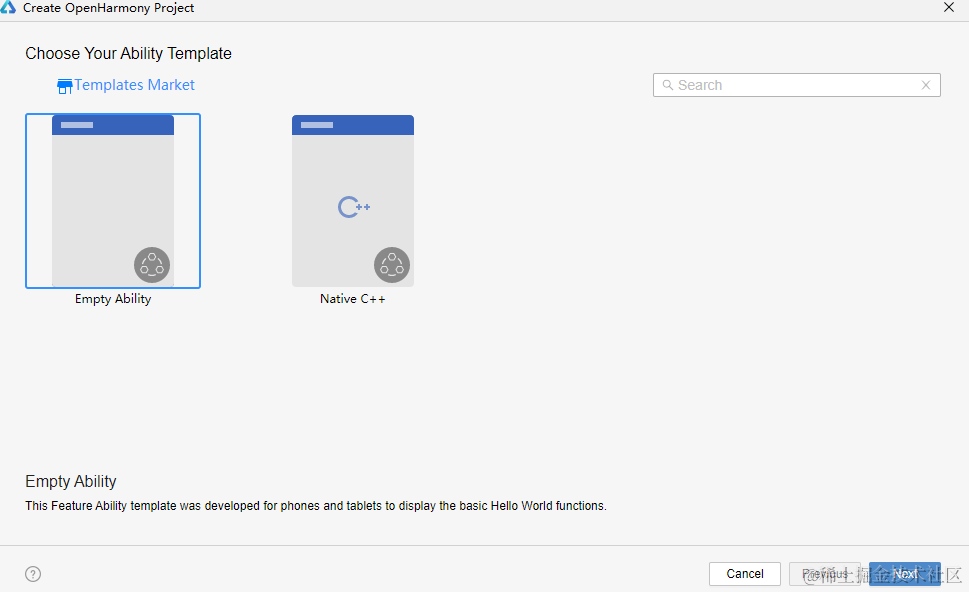
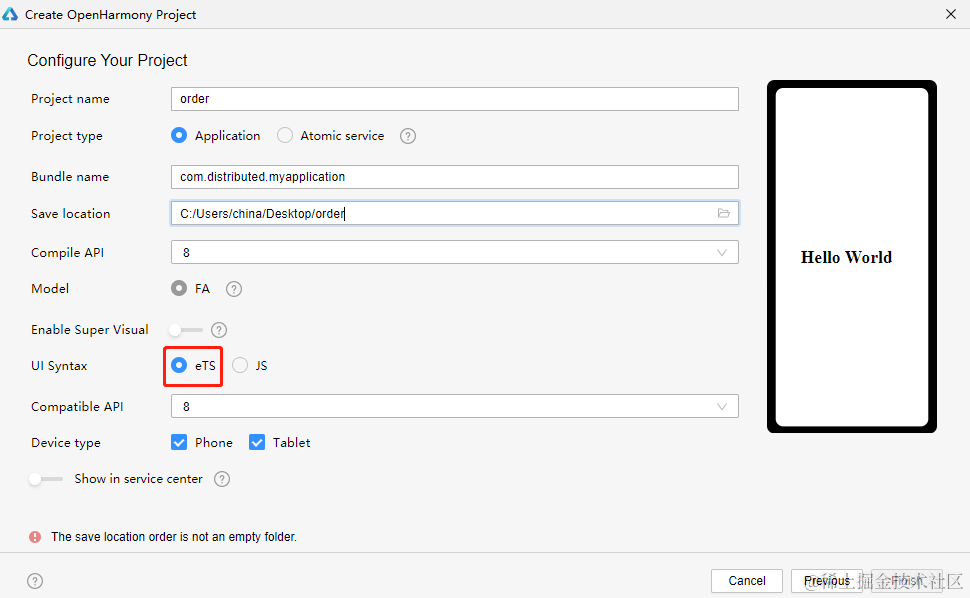
1. 新建OpenHarmony ETS項目
鴻蒙next星河版紫料mau123789是v拿取
在DevEco Studio中點擊File -> New Project ->Empty Ability->Next,Language 選擇ETS語言,最后點擊Finish即創建成功。 

2. 編寫商品展示主頁面

2.1用戶信息
1): 主要用到[Flex]容器[Image]和[Text]組件;
2): 用戶名稱和頭像圖標,根據設備序列號不同,可展示不同的名稱和圖標;
3): 點擊右上角分享的小圖標,可分布式拉起局域網內的另一臺設備;
@Component
struct MemberInfo {
@Consume userImg: Resource
@Consume userName: string
aboutToAppear() {
// 根據設備序列號不同,展示不同的名稱和圖標
CommonLog.info('==serial===' + deviceInfo.serial);
if (deviceInfo.serial == '150100384754463452061bba4c3d670b') {
this.userImg = $r("app.media.icon_user")
this.userName = 'Sunny'
}
else {
this.userImg = $r("app.media.icon_user_another")
this.userName = 'Jenny'
}
}
build() {
Flex({ direction: FlexDirection.Column }) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.userImg)
.width('96lpx')
.height('96lpx')
.margin({ right: '18lpx' })
Text(this.userName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.flexGrow(1)
Image($r("app.media.icon_share"))
.width('64lpx')
.height('64lpx')
}
// 打開分布式設備列表
.onClick(() = > {
this.DeviceDialog.open()
})
.layoutWeight(1)
.padding({ left: '48lpx', right: '48lpx' })
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Column() {
Text('124')
.fontSize('40lpx')
.margin({ bottom: '24lpx' })
Text('積分')
.fontSize('22lpx')
.opacity(0.4)
}
.flexGrow(1)
Column() {
Text('0')
.fontSize('40lpx')
.margin({ bottom: '24lpx' })
Text('優惠劵')
.fontSize('22lpx')
.opacity(0.4)
}
.flexGrow(1)
Column() {
Image($r("app.media.icon_member"))
.width('48lpx')
.height('48lpx')
.margin({ bottom: '24lpx' })
Text('會員碼')
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.4)
}
.flexGrow(1)
}
.layoutWeight(1)
}
.width('93%')
.height('25%')
.borderRadius('16lpx')
.backgroundColor('#FFFFFF')
.margin({ top: '24lpx', bottom: '32lpx' })
}
}
2.2列表展示
1): 主要用到[Flex]容器 和[Scroll]容器[Image]和[Text]組件;
2): 從首頁點擊列表進入菜品詳細頁面,點菜成功后會自動返回首頁,此時列表需要動態更新菜品的數量;
@Component
struct MenuHome {
private specialty: any[]
private winterNew: any[]
private classic: any[]
private soup: any[]
private menuItems: MenuData[]
private titleList = ['招牌菜', '冬季新品', '下飯菜', '湯品']
@State name: string = '招牌菜'
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start }) {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceAround }) {
ForEach(this.titleList, item = > {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
Text(item)
.fontSize('24lpx')
}
.padding({ left: '24lpx' })
.backgroundColor(this.name == item ? '#1A006A3A' : '#FFFFFF')
.height('160lpx')
.onClick(() = > {
this.name = item
if (this.name == '招牌菜') {
this.menuItems = initializeOnStartup(this.specialty);
}
else if (this.name == '冬季新品') {
this.menuItems = initializeOnStartup(this.winterNew);
}
else if (this.name == '下飯菜') {
this.menuItems = initializeOnStartup(this.classic);
}
else if (this.name == '湯品') {
this.menuItems = initializeOnStartup(this.soup);
}
})
}, item = > item)
}
.width('20%')
.backgroundColor('#FFFFFF')
Flex({ direction: FlexDirection.Column }) {
Text(this.name)
.fontSize('32lpx')
.fontWeight(FontWeight.Bold)
.opacity(0.4)
.height('8%')
Scroll() {
Column() {
List() {
ForEach(this.menuItems, item = > {
ListItem() {
MenuListItem({ menuItem: item })
}
}, item = > item.id.toString())
}
}
}
.height('92%')
}
.margin({ left: '10lpx' })
.width('75%')
}
.height('50%')
}
}
2.3底部總額
1): 主要用到[Flex]容器 和[Stack]容器[Image]和[Text]組件;
2): 從首頁點擊列表進入菜品詳細頁面,點菜成功后會自動返回首頁,更新訂單數量和總額;
3): 點擊底部總額框,將訂單列表加入分布式數據庫,@entry模擬監聽數據庫變化,拉起訂單列表詳情頁面;
@Component
struct TotalInfo {
@Consume TotalMenu: any[];
private total: number = 0;
private amount: number = 0;
private remoteData: MenuListData
aboutToAppear() {
for (var index = 0; index < this.TotalMenu.length; index++) {
this.total = this.total + this.TotalMenu[index].price * this.TotalMenu[index].quantity
this.amount = this.amount + this.TotalMenu[index].quantity
}
}
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Stack({ alignContent: Alignment.Center }) {
Image($r("app.media.icon_cart"))
.width('96lpx')
.height('96lpx')
.margin({ left: '22lpx' })
Text(this.amount.toString())
.backgroundColor('#F84747')
.borderRadius('30plx')
.fontSize('24plx')
.textAlign(TextAlign.Center)
.fontColor('#FFFFFF')
.width('50lpx')
.height('50lpx')
.margin({ left: '100lpx', bottom: '85lpx' })
}
.width('150lpx')
.height('150lpx')
Text('¥')
.fontSize('22lpx')
.fontColor('#006A3A')
.margin({ left: '22lpx' })
Text(this.total.toString())
.fontSize('40lpx')
.fontColor('#006A3A')
.flexGrow(1)
Text('點好了')
.height('100%')
.width('35%')
.fontColor('#FFFFFF')
.backgroundColor('#F84747')
.textAlign(TextAlign.Center)
}
// 將總的訂單數據,加入分布式數據庫
.onClick(() = > {
this.remoteData.putData("menu_list", this.TotalMenu)
})
.width('100%')
.height('10%')
.backgroundColor('#FFFFFF')
}
}
3. 編寫菜單詳細頁面

3.1 菜單詳情
1): 主要用到[Flex]容器 [Image]和[Text]組件[Button]組件;
2): 辣度可以選擇;
3):點擊選好了,需要判斷該菜品是否已經在總訂單里面,并判斷是哪一個用戶添加,根據判斷,做出相應的增加;
@Component
struct detailInfo {
private menuItem
private spicyList = ['正常辣', '加辣', '少辣']
@State spicy: string = '正常辣'
private TotalMenu: any[]
private index = 0
private userName: string
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Flex({ direction: FlexDirection.Row }) {
Flex() {
Image(this.menuItem.imgSrc)
.objectFit(ImageFit.Contain)
}
Flex({ direction: FlexDirection.Column }) {
Text(this.menuItem.name)
.fontSize('32lpx')
.flexGrow(1)
Text(this.menuItem.remarks)
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.6)
.flexGrow(1)
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('¥')
.fontSize('22lpx')
Text(this.menuItem.price.toString())
.fontSize('40lpx')
Text('/份')
.fontSize('22lpx')
.flexGrow(1)
Image($r("app.media.icon_reduce"))
.width('44lpx')
.height('44lpx')
.onClick(() = > {
prompt.showToast({
message: "Reduce function to be completed",
duration: 5000
})
})
Text(this.menuItem.quantity.toString())
.margin({ left: '15lpx', right: '15lpx' })
Image($r("app.media.icon_add"))
.width('44lpx')
.height('44lpx')
.margin({ right: '15lpx' })
.onClick(() = > {
prompt.showToast({
message: "Increase function to be completed",
duration: 5000
})
})
}
.flexGrow(2)
}
}
.height('40%')
.margin({ top: '40lpx', bottom: '24lpx' })
Button()
.backgroundColor('#000000')
.opacity(0.1)
.height('2lpx')
.margin({ left: '24lpx' })
.width('92%')
Flex({ direction: FlexDirection.Row }) {
Button()
.backgroundColor('#006A3A ')
.width('8lpx')
.height('48lpx')
.margin({ right: '12lpx' })
Text('辣度')
}
.margin({ left: '44lpx', top: '48lpx', bottom: '32lpx' })
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly }) {
ForEach(this.spicyList, item = > {
Button(item)
.fontSize('28lpx')
.height('60lpx')
.width('156lpx')
.borderRadius('12lpx')
.backgroundColor(this.spicy == item ? '#006A3A' : '#0D000000')
.fontColor(this.spicy == item ? '#FFFFFF' : '#000000')
.onClick(() = > {
this.spicy = item
})
}, item = > item)
}
}
.margin({ top: '56lpx' })
.width('92%')
.height('50%')
.borderRadius('16lpx')
.backgroundColor('#FFFFFF')
Button('選好了')
.fontSize('36lpx')
.width('80%')
.height('7%')
.backgroundColor('#F84747')
.onClick(() = > {
for (this.index = 0; this.index < this.TotalMenu.length; this.index++) {
if (this.TotalMenu[this.index].name == this.menuItem.name && this.TotalMenu[this.index].spicy == this.spicy) {
this.TotalMenu[this.index].quantity = this.TotalMenu[this.index].quantity + 1;
if (this.userName == 'Sunny') {
this.TotalMenu[this.index].userNumber = this.TotalMenu[this.index].userNumber + 1;
} else if (this.userName == 'Jenny') {
this.TotalMenu[this.index].anotherUserNumber = this.TotalMenu[this.index].anotherUserNumber + 1;
}
break;
}
}
// 菜名不一樣,辣度不一樣,都需要重新push到列表里面
if (this.index == this.TotalMenu.length) {
this.menuItem.spicy = this.spicy;
this.menuItem.quantity = 1;
//根據不用的用戶名稱,
if (this.userName == 'Sunny') {
this.menuItem.userNumber = 1;
} else if (this.userName == 'Jenny') {
this.menuItem.anotherUserNumber = 1;
}
this.TotalMenu.push(this.menuItem);
}
router.push({
uri: 'pages/index',
params: { menuItem: this.menuItem, TotalMenu: this.TotalMenu }
})
})
.margin({ top: '10%' })
}
}
}
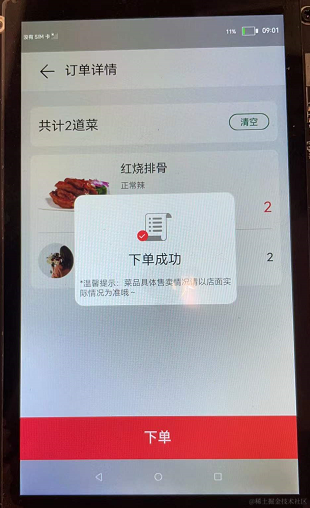
4. 編寫訂單詳情頁面

4.1 訂單列表
1): 主要用到[Flex]容器[Image]和[Text]組件[Button]組件;
2): 點擊下單,將"submitOk" 加入分布式數據庫,監聽數據庫變化后,彈出自定義對話框;
@Component
struct TotalItem {
private totalMenu: MenuData
build() {
Flex({ direction: FlexDirection.Column }) {
Flex({ direction: FlexDirection.Row, alignContent: FlexAlign.Start, justifyContent: FlexAlign.Start }) {
Image(this.totalMenu.imgSrc)
.width('210lpx')
.height('100%')
Flex({ direction: FlexDirection.Column }) {
Text(this.totalMenu.name)
.fontSize('32lpx')
.flexGrow(1)
Text(this.totalMenu.spicy)
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.6)
.flexGrow(1)
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('¥')
.fontSize('22lpx')
Text(this.totalMenu.price.toString())
.fontSize('40lpx')
Text('/份')
.fontSize('22lpx')
.flexGrow(1)
Text(this.totalMenu.quantity.toString())
.fontColor("#F84747")
.fontSize('40lpx')
}
.flexGrow(2)
}
.padding({ left: '5%', top: '6%' })
.width('70%')
}
.height('180lpx')
Button()
.backgroundColor('#000000')
.opacity(0.1)
.height('2lpx')
.margin({ top: '20lpx' })
.width('100%')
if (this.totalMenu.userNumber > 0) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.totalMenu.userImg)
.width('96lpx')
.height('96lpx')
Text(this.totalMenu.userName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.margin({ left: '12lpx' })
.flexGrow(1)
Text(this.totalMenu.userNumber.toString())
.fontSize('32lpx')
.margin({ right: '11plx' })
}
.height('150lpx')
}
if (this.totalMenu.anotherUserNumber > 0) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.totalMenu.anotherUserImg)
.width('96lpx')
.height('96lpx')
Text(this.totalMenu.anotherUserName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.margin({ left: '12lpx' })
.flexGrow(1)
Text(this.totalMenu.anotherUserNumber.toString())
.fontSize('32lpx')
.margin({ right: '11plx' })
}
.height('150lpx')
}
}
.margin({ top: '12lpx' })
.borderRadius('16lpx')
.padding({ left: '3%', right: '3%', top: '2%' })
.backgroundColor('#FFFFFF')
}
}
4.2自定義彈框
1)通過**@CustomDialog**裝飾器來創建自定義彈窗,使用方式可參考 [自定義彈窗];
2)規則彈窗效果如下,彈窗組成由一個[Image]和兩個[Text]豎向排列組成;
所有我們可以在build()下使用[Flex]容器來包裹,組件代碼如下:
@CustomDialog
struct SubmitDialog {
private controller: CustomDialogController
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Flex({ justifyContent: FlexAlign.Center }) {
Image($r("app.media.icon_success"))
.width('100lpx')
.height('80lpx')
}
.flexGrow(1)
Text('下單成功')
.fontSize('36lpx')
.fontColor('#000000')
.flexGrow(1)
Text('*溫馨提示:菜品具體售賣情況請以店面實際情況為準哦~')
.fontSize('22lpx')
.opacity(0.6)
.fontColor('#000000')
.padding({ left: '10lpx', right: '10lpx' })
}
.height('300lpx')
.width('100%')
.padding({ top: '50lpx', bottom: '20lpx' })
}
}
? 3)在@entry創建CustomDialogController對象并傳入彈窗所需參數,設置點擊允許點擊遮障層退出,通過open()方法,顯示彈窗;
SubmitDialog: CustomDialogController = new CustomDialogController({
builder: SubmitDialog(),
autoCancel: true
})
aboutToAppear() {
this.remoteData.createManager(() = > {
let self = this;
var data;
if (JSON.stringify(self.remoteData.dataItem).length > 0) {
data = self.remoteData.dataItem;
CommonLog.info("======submit==" + data[0].submit);
if (data[0].submit == "submitOk") {
this.SubmitDialog.open()
}
}
}, "com.distributed.order", "submit")
}
5. 添加分布式流轉
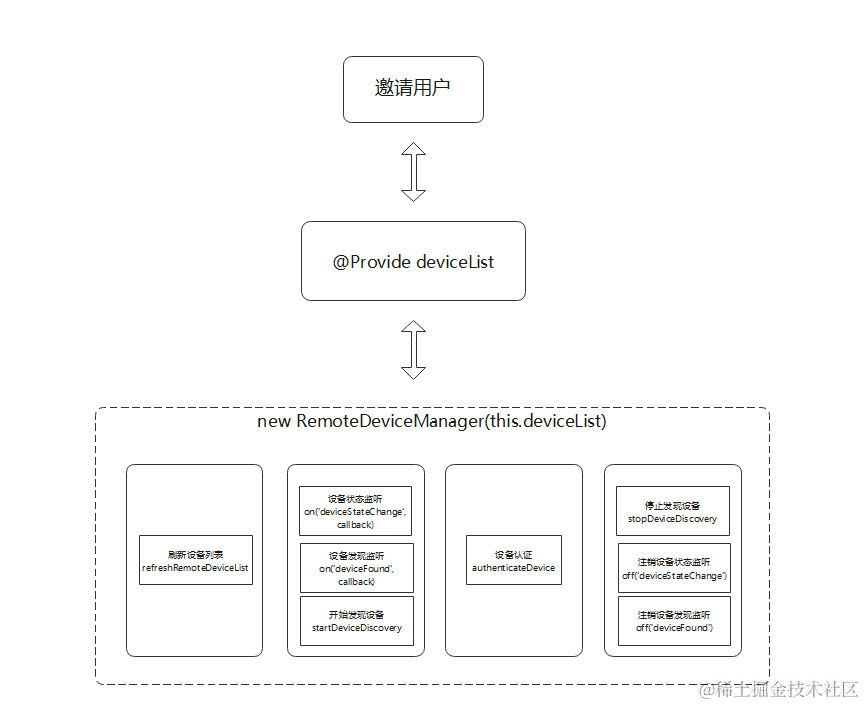
分布式流轉需要在同一網絡下通過 [DeviceManager組件]進行設備間發現和認證,獲取到可信設備的deviceId調用 [featureAbility].startAbility ,即可把應用程序流轉到另一設備。
1)創建DeviceManager實例;
2)調用實例的startDeviceDiscovery(),開始設備發現未信任設備;
3)設置設備狀態監聽on('deviceFound',callback),獲取到未信任設備,并用discoverList變量進行維護;
4)傳入未信任設備參數,調用實例authenticateDevice方法,對設備進行PIN碼認證;
5)若是已信任設備,可通過實例的getTrustedDeviceListSync()方法來獲取設備信息;
6)將設備信息中的deviceId傳入[featureAbility].startAbility方法,實現流轉;
7)流轉接收方可通過[featureAbility].getWant()獲取到發送方攜帶的數據;
項目中將上面設備管理封裝至RemoteDeviceManager,通過RemoteDeviceManager的四個方法來動態維護deviceList設備信息列表,實現分布式流轉只需要在deviceList中獲取deviceId,然后調用featureAbility.startAbility并攜帶數據,即可實現分布式流轉。

6.分布式數據管理
[分布式數據管理]要求兩個或多個設備在同一網絡,才能監聽到數據庫的改變,從而渲染頁面;開發步驟:
1)創建一個KVManager對象實例,用于管理數據庫對象;
2)通過指定Options和storeId,創建并獲取KVStore數據庫,如下是參數說明;需要先通過createKVManager構建一個KVManager實例;
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| storeId | string | 是 | 數據庫唯一標識符,長度不大于[MAX_STORE_ID_LENGTH]。 |
| options | [Options] | 是 | 創建KVStore實例的配置信息。 |
3)KVStore數據庫實例, KVStore.put提供增加數據的方法,如下是參數說明;
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| key | string | 是 | 要添加數據的key,不能為空且長度不大于[MAX_KEY_LENGTH]。 |
| value | Uint8Array | string | number |
| callback | AsyncCallback | 是 | 回調函數。 |
4) KVStore數據庫實例,KVStore.on訂閱指定類型的數據變更通知;一般監聽遠端設備變化,再進行相應操作達到分布式數據共享的效果;
本項目通過storeId 值不同,創建了兩個數據庫,分別是MenuListDistributedData類和SubmitData類;
MenuListDistributedData是將完整訂單添加到分布式數據庫
@Component
struct TotalInfo {
@Consume TotalMenu: any[];
private total: number = 0;
private amount: number = 0;
private remoteData: MenuListData
aboutToAppear() {
for (var index = 0; index < this.TotalMenu.length; index++) {
this.total = this.total + this.TotalMenu[index].price * this.TotalMenu[index].quantity
this.amount = this.amount + this.TotalMenu[index].quantity
}
}
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Stack({ alignContent: Alignment.Center }) {
Image($r("app.media.icon_cart"))
.width('96lpx')
.height('96lpx')
.margin({ left: '22lpx' })
Text(this.amount.toString())
.backgroundColor('#F84747')
.borderRadius('30plx')
.fontSize('24plx')
.textAlign(TextAlign.Center)
.fontColor('#FFFFFF')
.width('50lpx')
.height('50lpx')
.margin({ left: '100lpx', bottom: '85lpx' })
}
.width('150lpx')
.height('150lpx')
Text('¥')
.fontSize('22lpx')
.fontColor('#006A3A')
.margin({ left: '22lpx' })
Text(this.total.toString())
.fontSize('40lpx')
.fontColor('#006A3A')
.flexGrow(1)
Text('點好了')
.height('100%')
.width('35%')
.fontColor('#FFFFFF')
.backgroundColor('#F84747')
.textAlign(TextAlign.Center)
}
.onClick(() = > {
this.remoteData.putData("menu_list", this.TotalMenu)
})
.width('100%')
.height('10%')
.backgroundColor('#FFFFFF')
}
}
SubmitData在訂單結算是點擊下單,將submitOk 添加到數據庫;
@Component
struct SubmitList {
private remoteData: SubmitData
private SubmitOK: any[] = [
{
submit: "submitOk"
}
];
build() {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('下單')
.fontSize('36lpx')
.fontColor('#FFFFFF')
}
.width('100%')
.height('10%')
.backgroundColor('#F84747')
.onClick(() = > {
this.remoteData.putData("submit", this.SubmitOK)
})
.margin({ top: '5%' })
}
}
審核編輯 黃宇
-
數據庫
+關注
關注
7文章
3766瀏覽量
64278 -
鴻蒙
+關注
關注
57文章
2313瀏覽量
42748 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30025 -
OpenHarmony
+關注
關注
25文章
3661瀏覽量
16159
發布評論請先 登錄
相關推薦
HarmonyOS開發 XstoryMaker快速書寫劇本場景動畫
HarmonyOS應用開發-編譯、調試、應用發布資料
【HarmonyOS】開發跨設備的鴻蒙(HarmonyOS) App
【HarmonyOS】開發跨設備的鴻蒙(HarmonyOS)App
開發跨設備的鴻蒙(HarmonyOS) App
手把手教你上架HarmonyOS應用
如何優雅地開發HarmonyOS APP應用
淺析HarmonyOS APP和HAP的組成合集
harmonyOS開發的APP如何訪問Webservice?
HarmonyOS APP打包運行和調試應用開發步驟
HarmonyOS/OpenHarmony應用開發-bindContextMenu綁定菜單選項
VF編程與軟件開發若干實例
基于HarmonyOS的分鏡頭App開發技術詳解





 HarmonyOS開發實例:【菜單app】
HarmonyOS開發實例:【菜單app】










評論