介紹
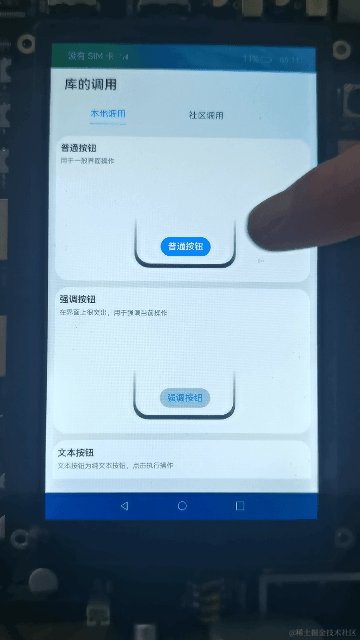
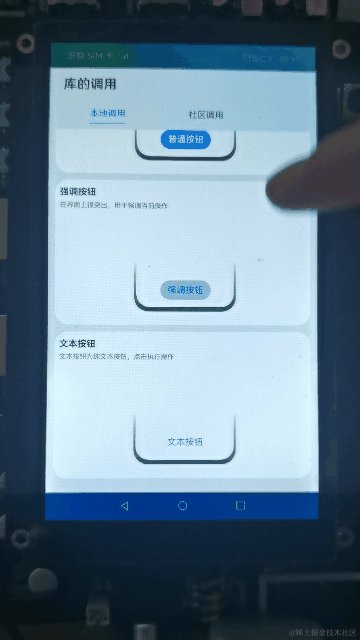
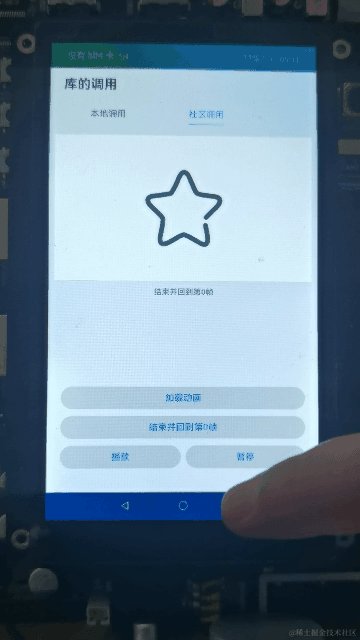
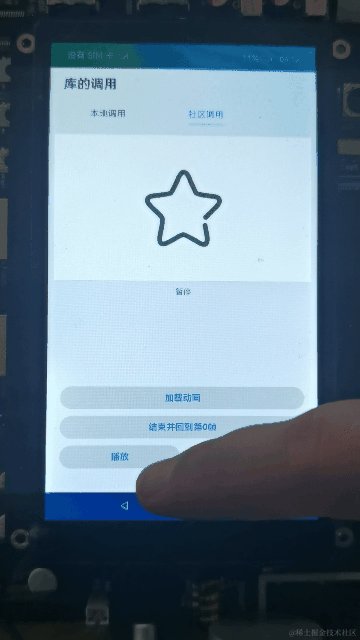
本篇Codelab主要向開發者展示了在Stage模型中,如何調用已經上架到[三方庫中心]的社區庫和項目內創建的本地庫。效果圖如下:

相關概念
- [Navigation]:一般作為Page頁面的根容器,通過屬性設置來展示頁面的標題、工具欄、菜單。
- [Tabs]:一種可以通過頁簽進行內容視圖切換的容器組件,每個頁簽對應一個內容視圖。
- [Canvas]:畫布組件,用于自定義繪制圖形。
- [OpenHarmony 共享包]:OpenHarmony 共享包定義了特定的工程結構和配置文件,支持OpenHarmony頁面組件相關API、資源的調用。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。

代碼結構解讀
本篇Codelab只對核心代碼進行講解,完整代碼可以直接從gitee獲取。
HarmonyOS&OpenHarmony開發文檔PDF加v
mau123789直接可以拿取,文檔包含在上
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ ├──constants // 常量文件
│ │ │ └──CommonConst.ets // 通用常量
│ │ ├──lottie
│ │ │ └──data.json // 動畫JSON文件
│ │ └──utils
│ │ └──log // 日志工具類
│ │ └──Logger.ets
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ └──MainPage.ets // 主界面
│ ├──view
│ │ ├──InnerComponent.ets // 本地庫子頁面
│ │ └──OuterComponent.ets // 社區庫子界面
│ └──viewmodel
│ ├──ButtonList.ets // 按鈕類
│ └──InnerViewModel.ets // 本地庫數據獲取
├──entry/src/main/resources // 資源文件
└──library/src/main/ets // 本地庫代碼區
├──components
│ └──MainPage
│ └──Buttons.ets // 本地庫代碼實現
└──viewmodel
└──ButtonsViewModel.ets // 按鈕數據類型
整體框架搭建
本篇Codelab由主頁面、本地庫組件頁面、社區庫組件頁面三個頁面組成,主頁面由Navigation作為根組件實現全局標題,由Tabs組件實現本地庫和社區庫頁面的切換,代碼如下:
// MainPage.ets
import { Outer } from '../view/OuterComponent';
import { Inner } from '../view/InnerComponent';
import { CommonConstants } from '../common/constants/CommonConst';
@Entry
@Component
struct Index {
private controller: TabsController = new TabsController();
@State currentIndex: number = 0;
...
build() {
Column() {
Navigation() {
Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {
TabContent() {
Inner()
}.tabBar(this.TabBuilder(CommonConstants.FIRST_TAB))
TabContent() {
Outer()
}.tabBar(this.TabBuilder(CommonConstants.SECOND_TAB))
}
.barWidth(CommonConstants.BAR_WIDTH)
.barHeight($r('app.float.default_56'))
.onChange((index: number) = > {
this.currentIndex = index;
})
}
.titleMode(NavigationTitleMode.Mini)
.title(this.NavigationTitle)
.hideBackButton(true)
}
.backgroundColor($r('app.color.app_bg'))
}
}
在pages文件夾下新建components文件并在此文件夾下創建兩個ArkTS文件,分別命名為inner和outer,至此整體框架搭建完畢。
本地庫實現
本地庫主要是指未上架到ohpm中心且在項目組內共享使用的庫文件,這類庫需要開發者在項目中創建并開發新的Library模塊,創建步驟如下:
- 通過如下兩種方法,在OpenHarmony工程中添加OpenHarmony ohpm塊。
- 方法1:鼠標移到工程目錄頂部,單擊鼠標右鍵,選擇New>Module。
- 方法2:在菜單欄選擇File > New > Module。
- 在Choose Your Ability Template界面中,選擇Static Library,并單擊Next。
- 在Configure the New Module界面中,設置新添加的模塊信息,設置完成后,單擊Finish完成創建。
- Module name:新增模塊的名稱。
- Language:選擇開發OpenHarmony ohpm包的語言。
- Device type:選擇OpenHarmony ohpm包支持的設備類型。
- Enable Native:是否創建一個用于調用C++代碼的OpenHarmony ohpm共享模塊。
- 創建完成后,會在工程目錄中生成OpenHarmony ohpm共享模塊及相關文件。
本Codelab在本地庫中實現了對Button組件的簡單封裝,主要代碼實現如下:
// library/src/main/ets/components/MainPage/Buttons.ets
@Component
export struct Buttons {
@Prop buttonText: string;
@Prop stateEffect: boolean;
@Prop buttonShape: string;
@Prop buttonType: string;
@Prop fontColor: string;
build() {
Row() {
Column() {
Button({ type: ButtonViewModel.fetchType(this.buttonShape), stateEffect: this.stateEffect }){
Text(this.buttonText)
.fontSize($r('app.float.default_16'))
.fontColor(this.fontColor || $r('app.color.white'))
}
.width($r('app.float.default_90'))
.height($r('app.float.default_35'))
.backgroundColor(ButtonViewModel.fetchBackgroundColor(this.buttonType))
}
}
}
}
如果想在Codelab的主工程代碼中引用本地庫,有如下兩種方式:
方式一:在Terminal窗口中,執行如下命令進行安裝,并會在package.json中自動添加依賴。
ohpm install ../library --save
方式二:在工程的oh_package.json5中設置OpenHarmony ohpm三方包依賴,配置示例如下:
"dependencies": {
"@ohos/library": "file:../library"
}
依賴設置完成后,需要執行ohpm install命令安裝依賴包,依賴包會存儲在工程的oh_modules目錄下。
ohpm install
在完成上述步驟后,我們繼續完成inner頁面的開發,在inner頁面中我們通過import的方式引入開發的本地庫,并通過循環傳入不同的參數展示不同的button,代碼實現如下:
// InnerComponent.ets
import { Buttons } from '@ohos/library';
@Component
export struct Inner {
@State buttonList: ButtonList[] = InnerViewModel.getButtonListData();
scroller: Scroller = new Scroller();
build() {
Scroll(this.scroller) {
Column({ space: CommonConstants.SPACE_12 }) {
ForEach(this.buttonList, (item: ButtonList) = > {
Column() {
Flex({
direction: FlexDirection.Column,
justifyContent: FlexAlign.SpaceBetween,
alignItems: ItemAlign.Start
}) {
Column() {
...
}
.alignItems(HorizontalAlign.Start)
Column() {
Buttons({
buttonText: item.buttonText,
buttonShape: item.buttonShape,
buttonType: item.buttonType,
stateEffect: item.stateEffect,
fontColor: item.fontColor
})
.alignSelf(ItemAlign.Center)
.margin({ bottom: $r('app.float.default_21') })
}
.width($r('app.float.default_260'))
.height($r('app.float.default_90'))
.backgroundImage($r('app.media.mobile'))
.backgroundImageSize(ImageSize.Contain)
.justifyContent(FlexAlign.End)
.alignSelf(ItemAlign.Center)
.align(Alignment.End)
}
.padding({
bottom: $r('app.float.default_24')
})
.width(CommonConstants.CONTAINER_WIDTH)
.height(CommonConstants.CONTAINER_HEIGHT)
}
.width(CommonConstants.CONTAINER_WIDTH)
.aspectRatio(CommonConstants.ASPECT_RATIO_176)
.padding({
top: $r('app.float.default_12'),
left: $r('app.float.default_8')
})
.backgroundColor($r('app.color.white'))
.borderRadius($r('app.float.default_24'))
})
}
.width(CommonConstants.CONTAINER_WIDTH)
.padding({
left: $r('app.float.default_12'),
right: $r('app.float.default_12'),
top: $r('app.float.default_12')
})
}
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.margin({bottom: $r('app.float.default_24')})
}
}
至此本地庫的調用已完成。
社區庫調用
社區庫是指已經由貢獻者上架到ohpm中心供其他開發者下載使用的庫,調用這類庫的方法如下:
然后通過如下兩種方式設置OpenHarmony ohpm三方包依賴信息(下面步驟以@ohos/lottie三方庫為例,其他庫替換對應庫的名字及版本號即可):
方式一:在Terminal窗口中,執行如下命令安裝OpenHarmony ohpm三方包,DevEco Studio會自動在工程的oh_package.json中自動添加三方包依賴。
ohpm install @ohos/lottie --save方式二:在工程的oh_package.json5中設置OpenHarmony ohpm三方包依賴,配置示例如下:
"dependencies": { "@ohos/lottie": "^2.0.0" }依賴設置完成后,需要執行ohpm install命令安裝依賴包,依賴包會存儲在工程的oh_modules目錄下。
ohpm install
在完成上述步驟后,我們繼續完成outer頁面的開發,在outer頁面中我們通過import的方式引入配置的社區庫,并實現對社區庫動畫的調用,關鍵代碼如下:
// OuterComponent.ets
import lottie, { AnimationItem } from '@ohos/lottie';
import Logger from '../common/utils/log/logger';
import { CommonConstants } from '../common/constants/CommonConst';
@Component
export struct Outer {
private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true);
private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings);
private animateName: string = CommonConstants.ANIMATE_NAME;
private animateItem: AnimationItem | null = null;
@State canvasTitle: Resource | undefined = undefined;
...
build() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceBetween }) {
// Canvas area
Column() {
Canvas(this.renderingContext)
.width(CommonConstants.CONTAINER_WIDTH)
.aspectRatio(CommonConstants.ASPECT_RATIO_176)
.backgroundImage($r('app.media.canvasBg'))
.backgroundImageSize(ImageSize.Cover)
.onDisAppear(() = > {
lottie.destroy(this.animateName);
})
...
}
.margin({
top: $r('app.float.default_10'),
left: $r('app.float.default_10'),
right: $r('app.float.default_10')
})
// Buttons area
Column({ space: CommonConstants.SPACE_12 }) {
Button() {
...
}
.width(CommonConstants.CONTAINER_WIDTH)
.height($r('app.float.default_40'))
.backgroundColor($r('app.color.outer_button_bg'))
.onClick(() = > {
this.canvasTitle = $r('app.string.outer_button_load');
this.animateItem = lottie.loadAnimation({
container: this.renderingContext,
renderer: 'canvas',
loop: 10,
autoplay: true,
name: this.animateName,
path: 'common/lottie/data.json'
});
})
...
}
}
.padding({
left: $r('app.float.default_23'),
right: $r('app.float.default_23'),
bottom: $r('app.float.default_41')
})
}
.height(CommonConstants.CONTAINER_HEIGHT)
}
}
審核編輯 黃宇
-
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30017 -
OpenHarmony
+關注
關注
25文章
3659瀏覽量
16152 -
鴻蒙OS
+關注
關注
0文章
188瀏覽量
4368
發布評論請先 登錄
相關推薦




 鴻蒙OS開發學習:【第三方庫調用】
鴻蒙OS開發學習:【第三方庫調用】











評論