介紹
基于HarmonyOS的首選項能力實現的一個簡單示例。實現如下功能:
- 創建首選項數據文件。
- 將用戶輸入的水果名稱和數量,寫入到首選項數據庫。
- 讀取首選項數據庫中的數據。
- 刪除首選項數據文件。
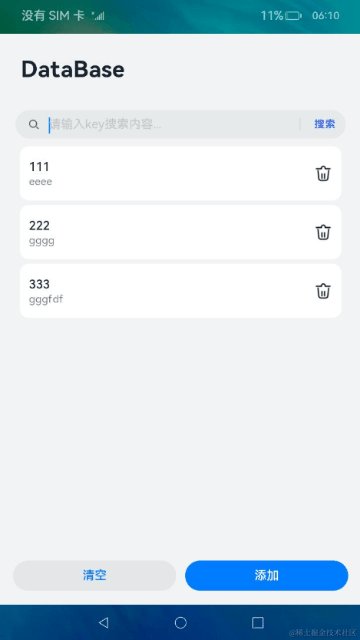
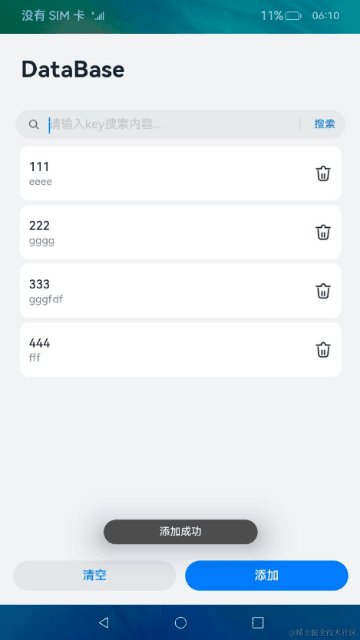
最終效果圖如下:

相關概念
- [首選項]:為應用提供Key-Value鍵值型的數據處理能力,支持應用持久化輕量級數據,并對其修改和查詢。數據存儲形式為鍵值對,鍵的類型為字符串型,值的存儲數據類型包括數字型、字符型、布爾型以及這3種類型的數組類型。
- [TextInput]:可以輸入單行文本并支持響應輸入事件的組件。
- [Button]:按鈕組件,可快速創建不同樣式的按鈕。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- 搭建開發環境。
- 開始前請參考[工具準備],完成DevEco Studio的安裝和開發環境配置。
- 開發環境配置完成后,請參考[使用工程向導]創建工程(模板選擇“Empty Ability”)。
- 工程創建完成后,選擇使用[真機進行調測]。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ ├──constants
│ │ │ ├──CommonConstants.ets // 公共常量類
│ │ │ └──StyleConstants.ets // 樣式常量類
│ │ └──utils
│ │ └──Logger.ets // 日志打印類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──model
│ │ └──PreferenceModel.ets // 首選項相關方法類
│ ├──pages
│ │ └──Index.ets // 主界面
│ ├──view
│ │ ├──ButtonComponent.ets // 自定義Button組件類
│ │ └──TextItemComponent.ets // 自定義Text組件類
│ └──viewmodel
│ ├──ButtonItemData.ets // 按鈕數據類
│ └──Fruit.ets // 水果數據類
└──entry/src/main/resources // 資源文件目錄
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿

構建主界面
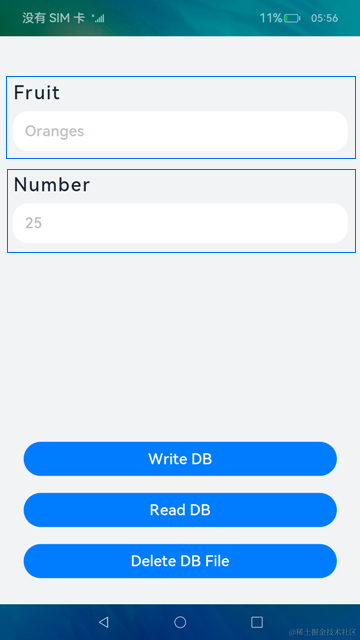
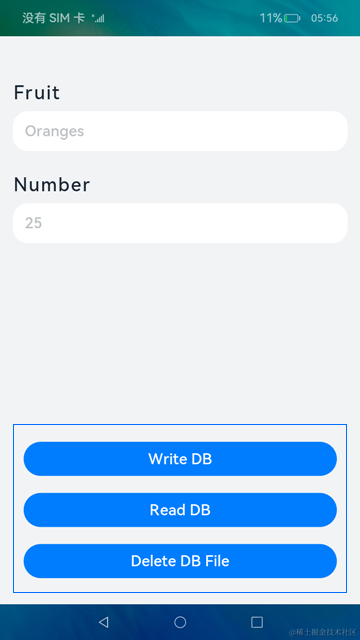
在這個任務中,我們將完成示例主界面的開發,效果圖如下:

從上面效果圖可以看出,主界面主要由2個相同樣式的文本和文本輸入框,以及3個相同樣式的按鈕組成。我們可以將文本和文本輸入框抽取成一個TextItemComponent子組件。再將按鈕抽取成一個ButtonComponent子組件。
- 在ets目錄下,點擊鼠標右鍵 > New > Directory,新建名為view的自定義子組件目錄。然后在view目錄下,點擊鼠標右鍵 > New > ArkTS File,新建兩個ArkTS文件,分別為TextItemComponent子組件、ButtonComponent子組件。可以看到文件目錄結構如下:

- 文本和文本輸入框抽取成的TextItemComponent子組件,效果圖如下:

具體代碼如下:// TextItemComponent.ets @Component export default struct TextItemComponent { private textResource: Resource = $r('app.string.empty'); // 按鈕文本資源 private placeholderResource: Resource = $r('app.string.empty'); // placeholder文本資源 private marginBottom: string = ''; private marginTop: string = ''; private textInputType: InputType = InputType.Normal; // 輸入框輸入數據類型 private textFlag: number = 0; // 文本框標記 @Link fruit: Fruit; // 水果數據 private textInputCallBack = (value: string) = > {}; // TextInput的回調 build() { Column() { Text(this.textResource) .fontSize(StyleConstants.TEXT_FONT_SIZE) .height(StyleConstants.TEXT_HEIGHT) .width(StyleConstants.FULL_PERCENT) .fontColor($r('app.color.text_font_color')) .letterSpacing(StyleConstants.LETTER_SPACING) .fontWeight(StyleConstants.FONT_WEIGHT) .margin({ bottom: StyleConstants.TEXT_MARGIN_BOTTOM, left: StyleConstants.TEXT_MARGIN_LEFT, top: this.marginTop }) TextInput({ placeholder: this.placeholderResource, text: this.textFlag === 0 ? (this.fruit.fruitName) : (this.fruit.fruitNum) }) .placeholderFont({ size: StyleConstants.FONT_SIZE, weight: StyleConstants.FONT_WEIGHT }) .placeholderColor($r('app.color.placeholder_color')) .caretColor(Color.Blue) .type(this.textInputType) .height(StyleConstants.TEXT_INPUT_HEIGHT) .width(StyleConstants.TEXT_INPUT_WIDTH) .margin({ bottom: this.marginBottom }) .fontSize(StyleConstants.FONT_SIZE) .fontColor($r('app.color.text_font_color')) .fontWeight(StyleConstants.FONT_WEIGHT) .backgroundColor($r('app.color.white')) .onChange((value: string) = > { this.textInputCallBack(value); }) } } } - 抽取的ButtonComponent子組件,效果圖如下:

具體代碼如下:// ButtonComponent.ets @Component export default struct ButtonComponent { private buttonItemValues: Array - 在Index.ets主界面中引用TextItemComponent和ButtonComponent子組件,具體代碼如下:
// Index.ets Column() { // 水果名稱輸入框 TextItemComponent({ textResource: $r('app.string.fruit_text'), placeholderResource: $r('app.string.fruit_placeholder'), textFlag: CommonConstants.FRUIT_FLAG, fruit: $fruit, textInputCallBack: (value: string) = > { this.fruit.fruitName = value; } }) // 水果數量輸入框 TextItemComponent({ textResource: $r('app.string.number_text'), placeholderResource: $r('app.string.number_placeholder'), textFlag: CommonConstants.NUMBER_FLAG, fruit: $fruit, textInputCallBack: (value: string) = > { this.fruit.fruitNum = value; } }) // 按鈕組件 ButtonComponent({ fruit: $fruit }) } .width(StyleConstants.FULL_PERCENT) .height(StyleConstants.FULL_PERCENT) .backgroundColor($r('app.color.main_background_color'))
創建數據文件
創建數據文件需要如下兩個步驟:
- 導入dataPreferences模塊。
- 通過dataPreferences模塊的getPreferences(context, name)方法獲取到對應文件名的Preferences實例。
Preferences的數據存儲在文件中,因此需要指定存儲的文件名PREFERENCES_NAME。再通過Preferences提供的方法進行數據庫的相關操作。具體代碼如下:
// PreferenceModel.ets
// 導入dataPreferences模塊
import dataPreferences from '@ohos.data.preferences';
let context = getContext(this);
let preference: dataPreferences.Preferences;
let preferenceTemp: dataPreferences.Preferences;
// 調用getPreferences方法讀取指定首選項持久化文件,將數據加載到Preferences實例,用于數據操作
async getPreferencesFromStorage() {
try {
preference = await dataPreferences.getPreferences(context, CommonConstants.PREFERENCES_NAME);
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to get preferences, Cause: ${err}`);
}
}
寫入數據
獲取Preferences實例后,使用Preferences的put方法,將用戶輸入的水果名稱和水果數量數據,保存到緩存的實例中。再通過Preferences的flush方法將Preferences實例異步存儲到首選項持久化文件中。具體代碼如下:
// PreferenceModel.ets
async putPreference(fruit: Fruit) {
...
try {
// 將用戶輸入的水果名稱和水果數量數據,保存到緩存的Preference實例中
await preference.put(CommonConstants.KEY_NAME, JSON.stringify(fruit));
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to put value, Cause: ${err}`);
}
// 將Preference實例存儲到首選項持久化文件中
await preference.flush();
}
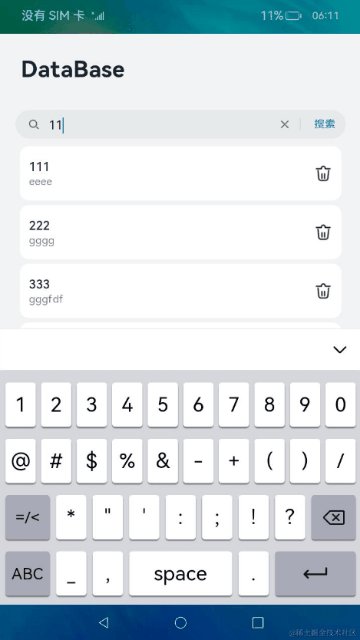
讀取數據
使用Preferences的get方法讀取數據。如果鍵不存在,則返回默認值。例如獲取下面代碼中fruit的值,如果fruit的鍵KEY_NAME不存在,則會返回空字符串。通過默認值的設置,來避免程序出現異常。具體代碼如下:
// PreferenceModel.ets
async getPreference() {
let fruit = '';
...
try {
fruit = (await preference.get(CommonConstants.KEY_NAME, '')).toString();
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to get value, Cause: ${err}`);
}
...
}
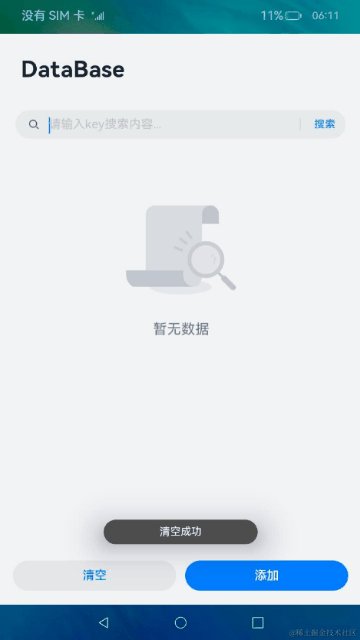
刪除數據文件
通過dataPreferences模塊的deletePreferences(context, name)方法從內存中移除指定文件對應的Preferences單實例。移除Preferences單實例時,應用不允許再使用該實例進行數據操作,否則會出現數據一致性問題。具體代碼如下:
// PreferenceModel.ets
async deletePreferences() {
try {
await dataPreferences.deletePreferences(context, CommonConstants.PREFERENCES_NAME);
} catch(err) {
Logger.error(CommonConstants.TAG, `Failed to delete preferences, Cause: ${err}`);
};
...
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2321瀏覽量
42749 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30033 -
OpenHarmony
+關注
關注
25文章
3665瀏覽量
16161
發布評論請先 登錄
相關推薦
鴻蒙OS開發實例:【工具類封裝-首選項本地存儲】

HarmonyOS開發案例:【用戶首選項】

如何設置Xilinx ISE首選項11.x 12.x的默認值
查看首選項未保存, 如何保存設置?
HarmonyOS IoT 硬件開發案例分享
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
ESP8266/ARDUINO構建H找不到首選項怎么解決?
許思維老師HarmonyOS IoT硬件開發案例分享





 HarmonyOS開發案例:【首選項】
HarmonyOS開發案例:【首選項】
















評論