介紹
使用ArkTS語(yǔ)言實(shí)現(xiàn)視頻播放器,主要包括主頁(yè)面和視頻播放頁(yè)面,我們將一起完成以下功能:
- 獲取本地視頻和網(wǎng)絡(luò)視頻。
- 通過(guò)AVPlayer進(jìn)行視頻播放。
- 通過(guò)手勢(shì)調(diào)節(jié)屏幕亮度和視頻播放音量。

相關(guān)概念
- [AVPlayer]:播放管理類,用于管理和播放媒體資源。
- [XComponent]:可用于EGL/OpenGLES和媒體數(shù)據(jù)寫入,并顯示在XComponent組件。
- [PanGesture]手勢(shì):用于觸發(fā)拖動(dòng)手勢(shì)事件,滑動(dòng)的最小距離為5vp時(shí)拖動(dòng)手勢(shì)識(shí)別成功。
相關(guān)權(quán)限
本篇Codelab使用了網(wǎng)絡(luò)連接,需要在配置文件module.json5文件里添加權(quán)限:ohos.permission.INTERNET。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發(fā)板類型:[潤(rùn)和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。
代碼結(jié)構(gòu)解讀
本篇Codelab只對(duì)核心代碼進(jìn)行講解,對(duì)于完整代碼,我們會(huì)在gitee中提供。

HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ ├──CommonConstants.ets // 公共常量類
│ │ │ ├──HomeConstants.ets // 首頁(yè)常量類
│ │ │ └──PlayConstants.ets // 視頻播放頁(yè)面常量類
│ │ ├──model
│ │ │ ├──HomeTabModel.ets // 首頁(yè)參數(shù)模型
│ │ │ └──PlayerModel.ets // 播放參數(shù)模型
│ │ └──util
│ │ ├──DateFormatUtil.ets // 日期工具類
│ │ ├──GlobalContext.ets // 全局工具類
│ │ ├──Logger.ets // 日志工具類
│ │ └──ScreenUtil.ets // 屏幕工具類
│ ├──controller
│ │ └──VideoController.ets // 視頻控制類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ ├──HomePage.ets // 首頁(yè)頁(yè)面
│ │ └──PlayPage.ets // 視頻播放頁(yè)面
│ ├──view
│ │ ├──HomeTabContent.ets // 首頁(yè)Tab頁(yè)面
│ │ ├──HomeTabContentButton.ets // 首頁(yè)按鈕子組件
│ │ ├──HomeTabContentDialog.ets // 添加網(wǎng)絡(luò)視頻彈框子組件
│ │ ├──HomeTabContentList.ets // 視頻列表子組件
│ │ ├──HomeTabContentListItem.ets // 視頻對(duì)象子組件
│ │ ├──PlayControl.ets // 播放控制子組件
│ │ ├──PlayPlayer.ets // 視頻播放子組件
│ │ ├──PlayProgress.ets // 播放進(jìn)度子組件
│ │ ├──PlayTitle.ets // 播放標(biāo)題子組件
│ │ └──PlayTitleDialog.ets // 播放速度設(shè)置子組件
│ └──viewmodel
│ ├──HomeDialogModel.ets // 添加網(wǎng)絡(luò)視頻彈框類
│ ├──HomeVideoListModel.ets // 獲取視頻列表數(shù)據(jù)類
│ ├──VideoItem.ets // 視頻對(duì)象
│ └──VideoSpeed.ets // 播放速度類
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
獲取視頻
視頻來(lái)源主要有本地視和網(wǎng)絡(luò)視頻兩種方式,效果如圖所示:

獲取本地視頻,通過(guò)resourceManager.getRawFd方法獲取rawfile文件夾中的視頻資源文件描述符,構(gòu)造本地視頻對(duì)象。
// HomeVideoListModel.ets
// 獲取本地視頻
async getLocalVideo() {
this.videoLocalList = [];
await this.assemblingVideoBean();
GlobalContext.getContext().setObject('videoLocalList', this.videoLocalList);
return this.videoLocalList;
}
// HomeVideoListModel.ets
// 組裝本地視頻對(duì)象
async assemblingVideoBean() {
VIDEO_DATA.forEach(async (item: VideoItem) = > {
let videoBean = await getContext().resourceManager.getRawFd(item.iSrc);
let uri = videoBean;
this.videoLocalList.push(new VideoItem(item.name, uri, ''));
});
}
網(wǎng)絡(luò)視頻是通過(guò)手動(dòng)輸入地址,在有網(wǎng)的環(huán)境下點(diǎn)擊“鏈接校驗(yàn)”,通過(guò)地址獲取視頻時(shí)長(zhǎng),當(dāng)視頻時(shí)長(zhǎng)小于等于零時(shí)彈出“鏈接校驗(yàn)失敗”提示,否則彈出“鏈接校驗(yàn)成功”提示。
// HomeDialogModel.ets
// 設(shè)置網(wǎng)絡(luò)視頻路徑
async checkSrcValidity(checkFlag: number) {
if (this.isLoading) {
return;
}
this.isLoading = true;
this.homeTabModel.linkCheck = $r('app.string.link_checking');
this.homeTabModel.loadColor = $r('app.color.index_tab_unselected_font_color');
this.checkFlag = checkFlag;
this.createAvPlayer();
}
// 校驗(yàn)鏈接有效性
checkUrlValidity() {
this.isLoading = false;
this.homeTabModel.linkCheck = $r('app.string.link_check');
this.homeTabModel.loadColor = $r('app.color.index_tab_selected_font_color');
if (this.avPlayer !== null) {
this.avPlayer.release();
}
if (this.duration === HomeConstants.DURATION_TWO) {
// Failed to verify the link
this.showPrompt($r('app.string.link_check_fail'));
} else if (this.duration === HomeConstants.DURATION_ONE) {
// The address is incorrect or no network is available
this.showPrompt($r('app.string.link_check_address_internet'));
} else {
this.duration = 0;
if (this.checkFlag === 0) {
this.showPrompt($r('app.string.link_check_success'));
} else {
this.homeTabModel!.confirm();
this.homeTabModel!.controller!.close();
}
}
}
視頻播放
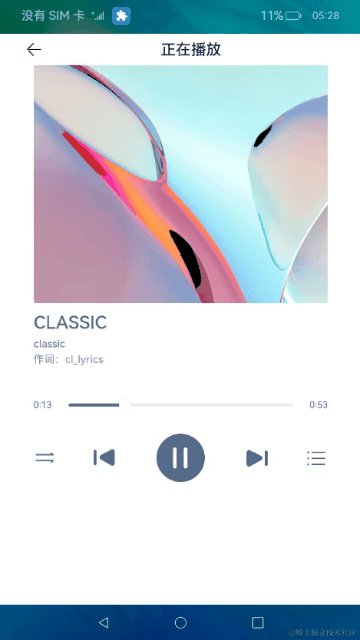
視頻播放主要包括視頻的暫停、播放、切換、倍速播放、拖動(dòng)進(jìn)度條設(shè)置當(dāng)前進(jìn)度、顯示當(dāng)前播放時(shí)間、音量調(diào)節(jié)等功能,本章節(jié)主要針對(duì)播放管理類(下面簡(jiǎn)稱:AVPlayer)進(jìn)行講解,具體細(xì)節(jié)請(qǐng)參考gitee源碼,效果如圖所示:

播放的全流程包含:創(chuàng)建AVPlayer,設(shè)置播放資源,設(shè)置播放參數(shù)(音量/倍速),播放控制(播放/暫停/上一個(gè)視頻/下一個(gè)視頻),重置,銷毀資源。狀態(tài)機(jī)變化如圖所示:

視頻播放之前需要初始化XComponent組件用于展示視頻畫面。XComponent組件初始化成功之后在onLoad()中獲取surfaceID用于與AVPlayer實(shí)例關(guān)聯(lián)。
// PlayPlayer.ets
XComponent({
...
controller: this.xComponentController
})
.onLoad(async () = > {
...
this.surfaceID = this.xComponentController.getXComponentSurfaceId();
...
})
...
使用AVPlayer前需要通過(guò)createAVPlayer()構(gòu)建一個(gè)實(shí)例對(duì)象,并為AVPlayer實(shí)例綁定狀態(tài)機(jī),狀態(tài)機(jī)具體請(qǐng)參考[AVPlayerState]
// VideoController.ets
async createAVPlayer() {
let avPlayer: media.AVPlayer = await media.createAVPlayer();
this.avPlayer = avPlayer;
this.bindState();
}
// VideoController.ets
async bindState() {
if (this.avPlayer === null) {
return;
}
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) = > {
let avplayerStatus: string = state;
if (this.avPlayer === null) {
return;
}
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
...
case AvplayerStatus.INITIALIZED:
...
case AvplayerStatus.PREPARED:
...
case AvplayerStatus.PLAYING:
...
case AvplayerStatus.PAUSED:
...
case AvplayerStatus.COMPLETED:
...
case AvplayerStatus.RELEASED:
...
default:
...
}
});
this.avPlayer.on(Events.TIME_UPDATE, (time: number) = > {
this.initProgress(time);
});
this.avPlayer.on(Events.ERROR, () = > {
this.playError();
})
}
AVPlayer實(shí)例需設(shè)置播放路徑和XComponent中獲取的surfaceID,設(shè)置播放路徑之后AVPlayer狀態(tài)機(jī)變?yōu)閕nitialized狀態(tài),在此狀態(tài)下調(diào)用prepare(),進(jìn)入prepared狀態(tài)。
// VideoController.ets
async firstPlay(index: number, url: resourceManager.RawFileDescriptor, iUrl: string, surfaceId: string) {
this.index = index;
this.url = url;
this.iUrl = iUrl;
this.surfaceId = surfaceId;
if (this.avPlayer === null) {
await this.createAVPlayer();
}
if (this.avPlayer !== null) {
if (this.iUrl) {
this.avPlayer.url = this.iUrl;
} else {
this.avPlayer.fdSrc = this.url;
}
}
}
// VideoController.ets
async bindState() {
...
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) = > {
let avplayerStatus: string = state;
if (this.avPlayer === null) {
return;
}
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
...
case AvplayerStatus.INITIALIZED:
this.avPlayer.surfaceId = this.surfaceId;
this.avPlayer.prepare();
break;
...
}
});
...
}
在prepared狀態(tài)下可獲取當(dāng)前播放路徑對(duì)應(yīng)視頻的總時(shí)長(zhǎng),并執(zhí)行play()進(jìn)行視頻播放。
// VideoController.ets
async bindState() {
...
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) = > {
...
switch (avplayerStatus) {
...
case AvplayerStatus.PREPARED:
this.avPlayer.videoScaleType = 0;
this.setVideoSize();
this.avPlayer.play();
this.duration = this.avPlayer.duration;
break;
...
}
});
...
}
視頻播放后,變?yōu)閜laying狀態(tài),可通過(guò)“播放/暫停”按鈕切換播放狀態(tài),當(dāng)視頻暫停時(shí)狀態(tài)機(jī)變?yōu)閜aused狀態(tài)。
// VideoController.ets
switchPlayOrPause() {
if (this.avPlayer === null) {
return;
}
if (this.status === CommonConstants.STATUS_START) {
this.avPlayer.pause();
} else {
this.avPlayer.play();
}
}
// VideoController.ets
async bindState() {
...
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) = > {
...
switch (avplayerStatus) {
...
case AvplayerStatus.PLAYING:
this.avPlayer.setVolume(this.playerModel.volume);
this.setBright();
this.status = CommonConstants.STATUS_START;
this.watchStatus();
break;
...
}
});
...
}
可拖動(dòng)進(jìn)度條設(shè)置視頻播放位置,也可滑動(dòng)音量調(diào)節(jié)區(qū)域設(shè)置視頻播放音量、設(shè)置播放速度。
// VideoController.ets
// 設(shè)置當(dāng)前播放位置
setSeekTime(value: number, mode: SliderChangeMode) {
if (mode === Number(SliderMode.MOVING)) {
this.playerModel.progressVal = value;
this.playerModel.currentTime = DateFormatUtil.secondToTime(Math.floor(value * this.duration /
CommonConstants.ONE_HUNDRED / CommonConstants.A_THOUSAND));
}
if (mode === Number(SliderMode.END) || mode === Number(SliderMode.CLICK)) {
this.seekTime = value * this.duration / CommonConstants.ONE_HUNDRED;
if (this.avPlayer !== null) {
this.avPlayer.seek(this.seekTime, media.SeekMode.SEEK_PREV_SYNC);
}
}
}
// VideoController.ets
// 設(shè)置播放音量
onVolumeActionUpdate(event?: GestureEvent) {
if (!event) {
return;
}
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
if (this.playerModel.brightShow === false) {
this.playerModel.volumeShow = true;
let screenWidth = GlobalContext.getContext().getObject('screenWidth') as number;
let changeVolume = (event.offsetX - this.positionX) / screenWidth;
let volume: number = this.playerModel.volume;
let currentVolume = volume + changeVolume;
let volumeMinFlag = currentVolume <= PlayConstants.MIN_VALUE;
let volumeMaxFlag = currentVolume > PlayConstants.MAX_VALUE;
this.playerModel.volume = volumeMinFlag ? PlayConstants.MIN_VALUE :
(volumeMaxFlag ? PlayConstants.MAX_VALUE : currentVolume);
this.avPlayer.setVolume(this.playerModel.volume);
this.positionX = event.offsetX;
}
}
// VideoController.ets
// 設(shè)置播放速度
setSpeed(playSpeed: number) {
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
this.playerModel.playSpeed = playSpeed;
this.avPlayer.setSpeed(this.playerModel.playSpeed);
}
視頻播放完成之后,進(jìn)入completed狀態(tài),需調(diào)用reset()對(duì)視頻進(jìn)行重置,此時(shí)變?yōu)閕dle轉(zhuǎn)態(tài),在idle狀態(tài)下設(shè)置下一個(gè)視頻的播放地址,又會(huì)進(jìn)入initialized狀態(tài)。
// VideoController.ets
sync bindState() {
...
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) = > {
let avplayerStatus: string = state;
...
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
this.resetProgress();
if (this.iUrl) {
this.avPlayer.url = this.iUrl;
} else {
this.avPlayer.fdSrc = this.url;
}
break;
case AvplayerStatus.INITIALIZED:
this.avPlayer.surfaceId = this.surfaceId;
this.avPlayer.prepare();
break;
...
case AvplayerStatus.COMPLETED:
...
this.avPlayer.reset();
break;
...
}
});
...
}
手勢(shì)控制
播放頁(yè)面通過(guò)綁定平移手勢(shì)(PanGesture),上下滑動(dòng)調(diào)節(jié)屏幕亮度,左右滑動(dòng)調(diào)節(jié)視頻音量,效果如圖所示:

// PlayPage.ets
Column() {
...
Column()
...
.gesture(
PanGesture(this.panOptionBright)
.onActionStart((event?: GestureEvent) = > {
this.playVideoModel.onBrightActionStart(event);
})
.onActionUpdate((event?: GestureEvent) = > {
this.playVideoModel.onBrightActionUpdate(event);
})
.onActionEnd(() = > {
this.playVideoModel.onActionEnd();
})
)
...
Column()
...
.gesture(
PanGesture(this.panOptionVolume)
.onActionStart((event?: GestureEvent) = > {
this.playVideoModel.onVolumeActionStart(event);
})
.onActionUpdate((event?: GestureEvent) = > {
this.playVideoModel.onVolumeActionUpdate(event);
})
.onActionEnd(() = > {
this.playVideoModel.onActionEnd();
})
)
...
}
...
本章節(jié)以音量調(diào)節(jié)介紹手勢(shì)控制,當(dāng)手指觸摸音量調(diào)節(jié)區(qū)域時(shí)獲取當(dāng)前屏幕坐標(biāo),滑動(dòng)手指實(shí)時(shí)獲取屏幕坐標(biāo)并計(jì)算音量。
// VideoController.ets
// 手指觸摸到音量調(diào)節(jié)區(qū)域
onVolumeActionStart(event?: GestureEvent) {
if (!event) {
return;
}
this.positionX = event.offsetX;
}
// 手指在音量調(diào)節(jié)區(qū)域水平滑動(dòng)
onVolumeActionUpdate(event?: GestureEvent) {
if (!event) {
return;
}
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
if (this.playerModel.brightShow === false) {
this.playerModel.volumeShow = true;
let screenWidth = GlobalContext.getContext().getObject('screenWidth') as number;
let changeVolume = (event.offsetX - this.positionX) / screenWidth;
let volume: number = this.playerModel.volume;
let currentVolume = volume + changeVolume;
let volumeMinFlag = currentVolume <= PlayConstants.MIN_VALUE;
let volumeMaxFlag = currentVolume > PlayConstants.MAX_VALUE;
this.playerModel.volume = volumeMinFlag ? PlayConstants.MIN_VALUE :
(volumeMaxFlag ? PlayConstants.MAX_VALUE : currentVolume);
this.avPlayer.setVolume(this.playerModel.volume);
this.positionX = event.offsetX;
}
}
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2321瀏覽量
42749 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30035 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3665瀏覽量
16161
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
在(Linux)ubuntu下通過(guò)GTK調(diào)用libvlc開發(fā)視頻播放器





 HarmonyOS開發(fā)案例:【視頻播放器】
HarmonyOS開發(fā)案例:【視頻播放器】














評(píng)論